vue+cesiumjs环境搭建【import引入】
之前写了一遍博客关于vue+cesium的搭建,后面是在index.html里通过script引入的,但是后面要用到指南针的时候发现指南针没法引入了
之前的链接: https://www.cnblogs.com/reround/p/11943717.html
后来慢慢调试发现原来是cesium的版本问题
我在11月底安装的cesium的版本是1.63.0 12月多安装的版本是1.64.0
这个两个 版本都是没法通过
import Cesium from 'cesium/Cesium'
这样来引入的
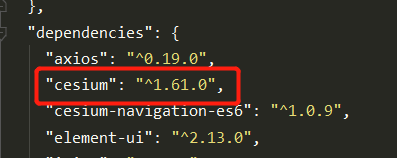
但是我们换成1.61.0 就不会出现这样的问题

首先卸载掉你项目的cesium
npm uninstall cesium
卸载完成后再去安装1.61.0的版本
npm install cesium@1.61.0 --save
然后可以把static下的cesium文件夹删除 index.html里的script引入删掉
直接在mainjs里
import Cesium from 'cesium/Cesium'
import '../node_modules/cesium/Build/Cesium/Widgets/widgets.css'
Vue.prototype.Cesium = Cesium
通过import来引入 这样后面的指南针也可以引入了
解开了困惑真的是一件很舒服的事情呢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)