vue+cesiumjs的环境搭建【script引入】
【可以看我的博客里另外一篇----- import引入 ,可以不用script引入】
地址:https://www.cnblogs.com/reround/p/12020661.html
最近做项目要用到cesium,然后参照网上的一些步骤,最后发现报错了,其中有两种错比较多:
① This dependency was not found: * cesium/Cesium in ./src/main.js. To install it, you can run: npm install --save cesium/Cesium
② prototype ‘Viewer’ undefined
然后就各种查阅各种调试,终于弄好了,现在来跟大家分享一下。
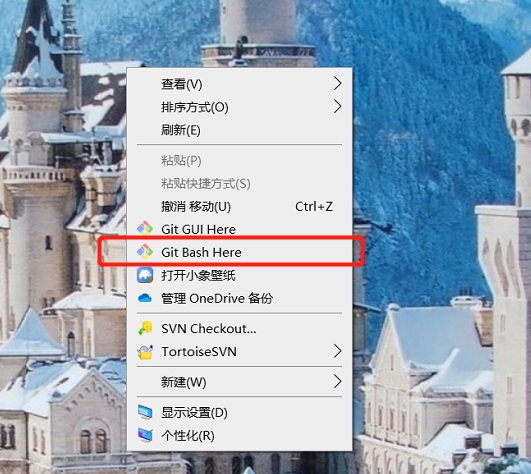
①鼠标右键桌面,打开Git Bash Here

②安装vue-cli
npm install vue-cli -g
③建立一个基于webpack的vue项目
vue init webpack drafting(drafting为项目名称,不能用中文)
④进入在桌面已创建好的 drafting 文件,启动项目
cd drafting =========》 npm run dev
此时就建立了一个基础的vue项目
⑤安装cesium.js
npm install cesium --save
⑥修改cesium的webpack配置
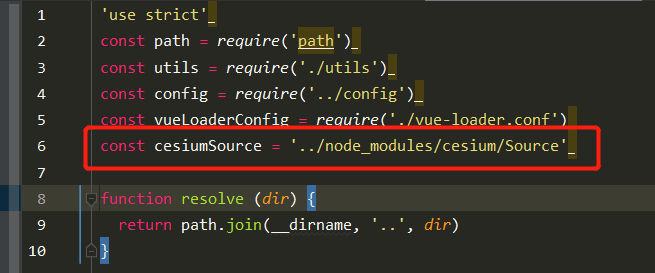
1.修改build/webpack.base.conf.js文件
1.1 添加1行代码:
const cesiumSource = '../node_modules/cesium/Source'

1.2 添加modules.exports的内容
在modules.exports模块中添加
amd: {
toUrlUndefined: true
},
再在modules.exports模块中的output里添加
sourcePrefix: ' '
最后在modules.exports模块中的resolve里的alisa里添加
'cesium': path.resolve(__dirname, cesiumSource) 注: __dirname 是两个小下划线

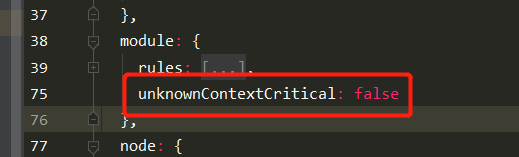
1.3 在module模块中加入
unknownContextCritical: false

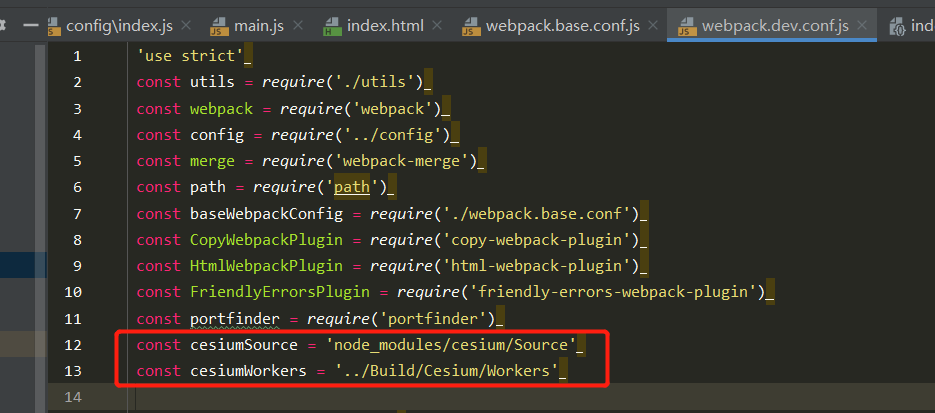
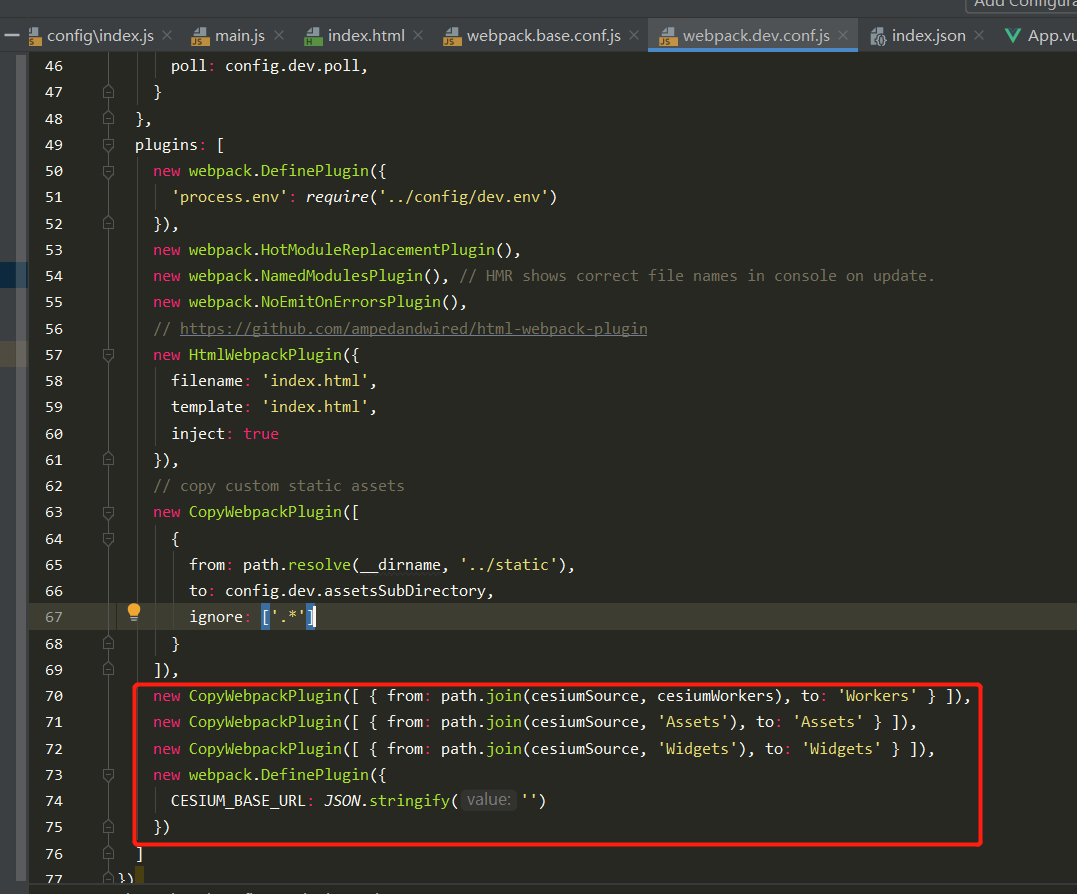
2.修改 build/webpack.dev.conf.js 文件
2.1 添加2行代码
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'

2.2 在plugins模块中加入
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('')
})

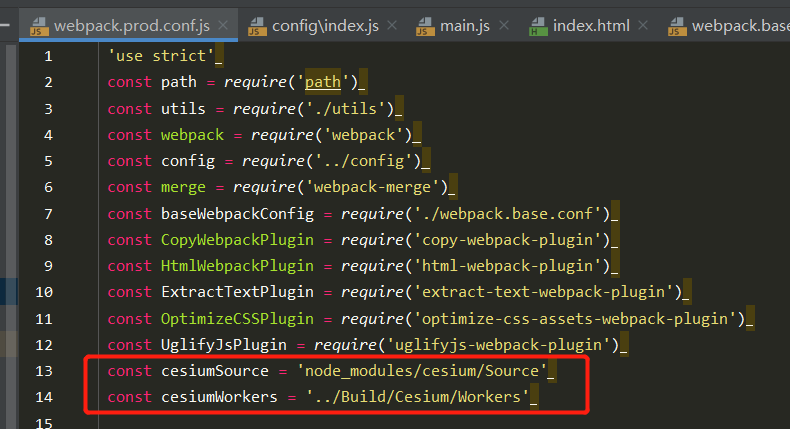
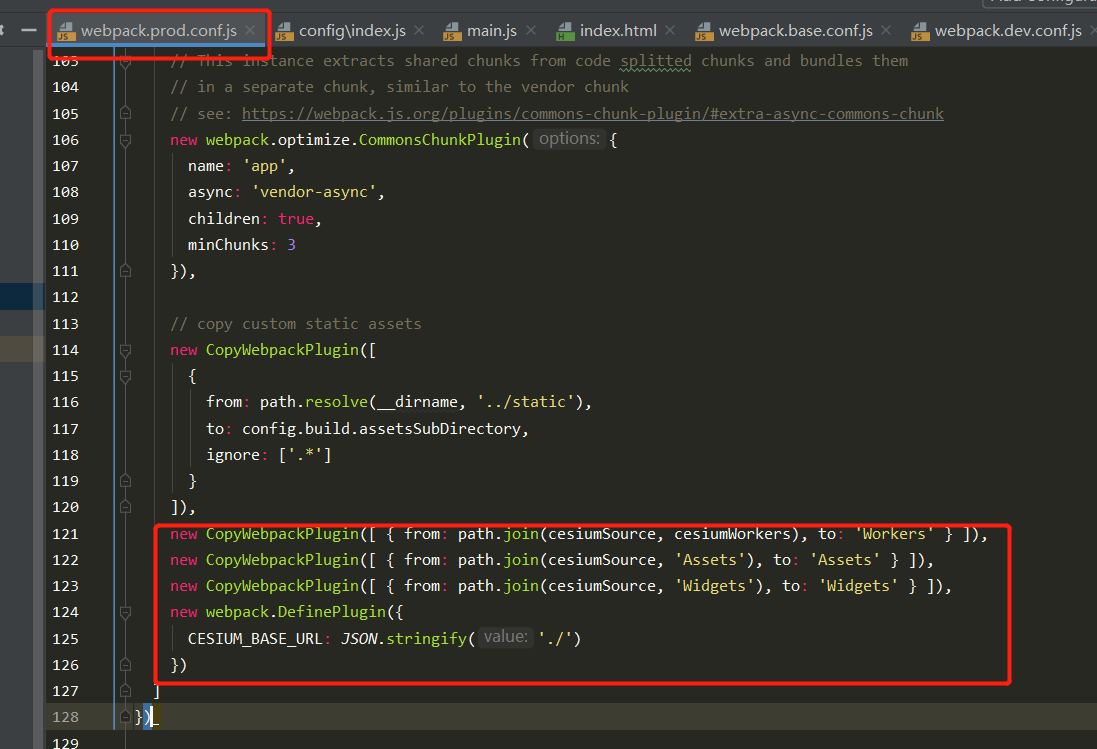
3.修改build/webpack.prod.conf.js 文件
3.1添加2行代码
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'

3.2 在plugins 模块中添加
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./')
})

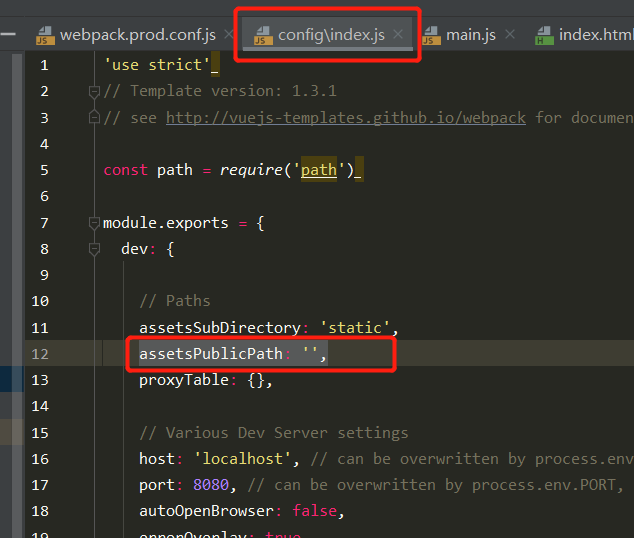
4.修改config/index.js 文件
4.1 将 assetsPublicPath的值设置为空
assetsPublicPath: '',

=============================================(重点来了)======================================================
一般都是做到这一步,然后就在mainjs里面导入 cesium 导入样式 然后初始化 但是这样报错就来了,那我们应该怎么做呢?
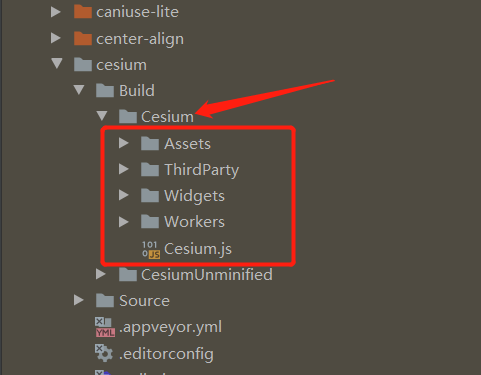
首先到 node_modules/cesium/Build/Cesium 文件,可以看到里面还有四个文件夹和Cesiumjs

直接复制Cesium文件夹 粘贴到 根目录的 static文件夹里

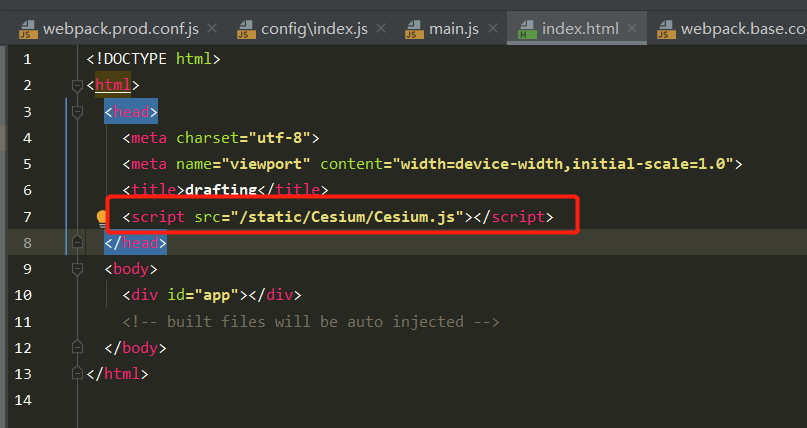
mainjs中不需要手动导入任何文件,默认就好,然后打开index.html,用script标签去引入cesiumjs

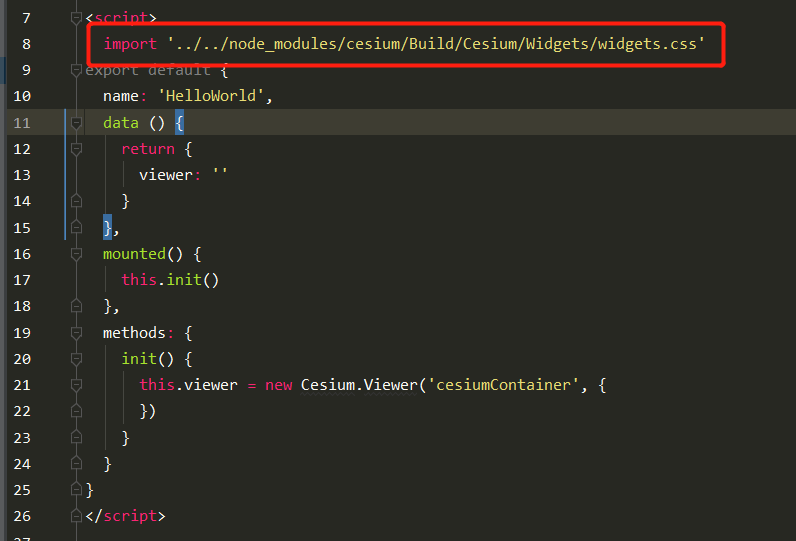
最后我们去到HelloWorld.vue( 如果像我一样测试的话可以不用改名,在实际项目中一定要改名字,改了组件的名字不要忘了也要修改路由里的名字 )文件里


记得这个地方还要引入css,不然样式会错乱的。保存一下,启动项目,打开浏览器(如果配置正确了,8080端口没有被占用,一般都是localhost:8080)也可以在config/index.js 里修改port端口号
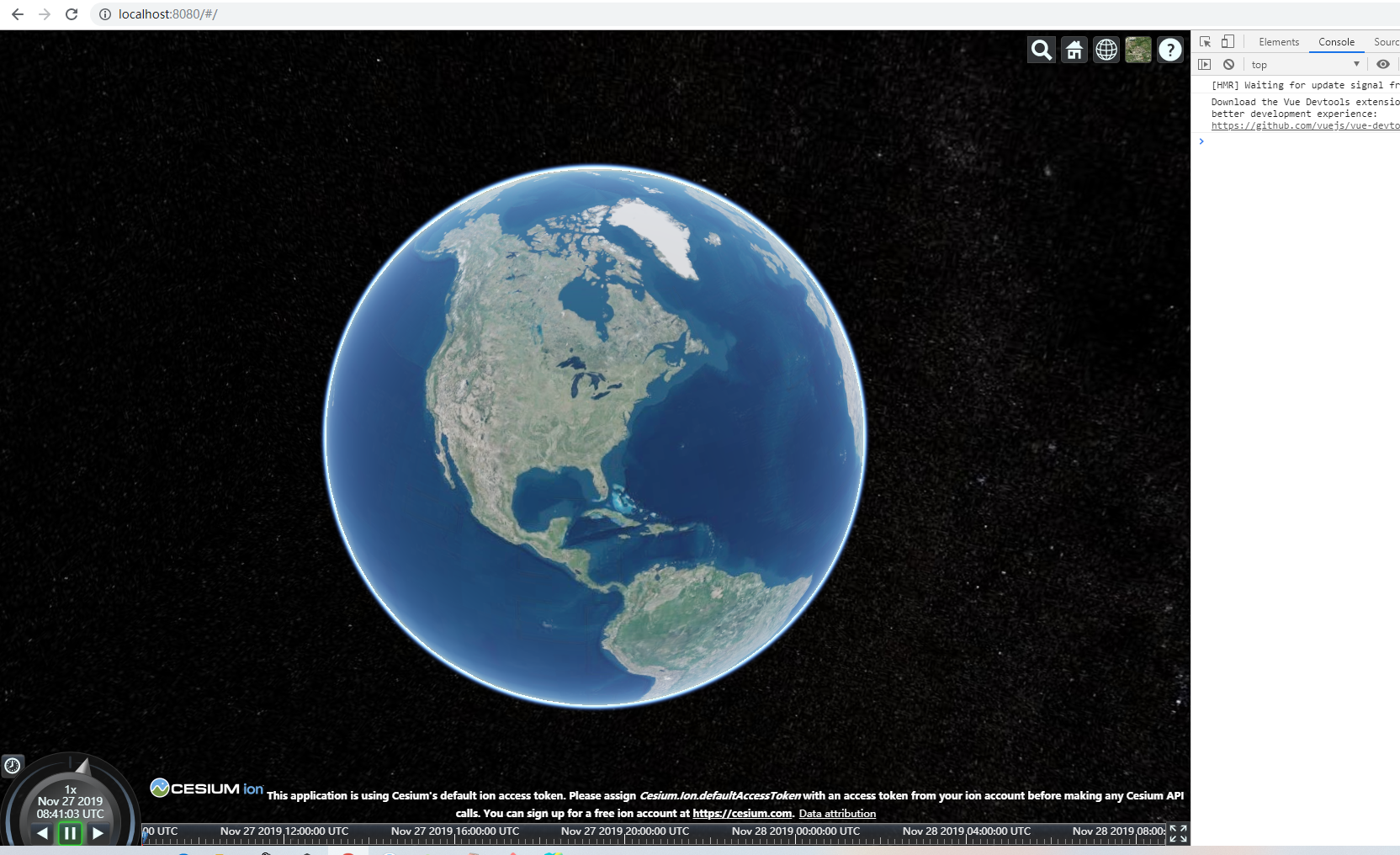
打开网页后:

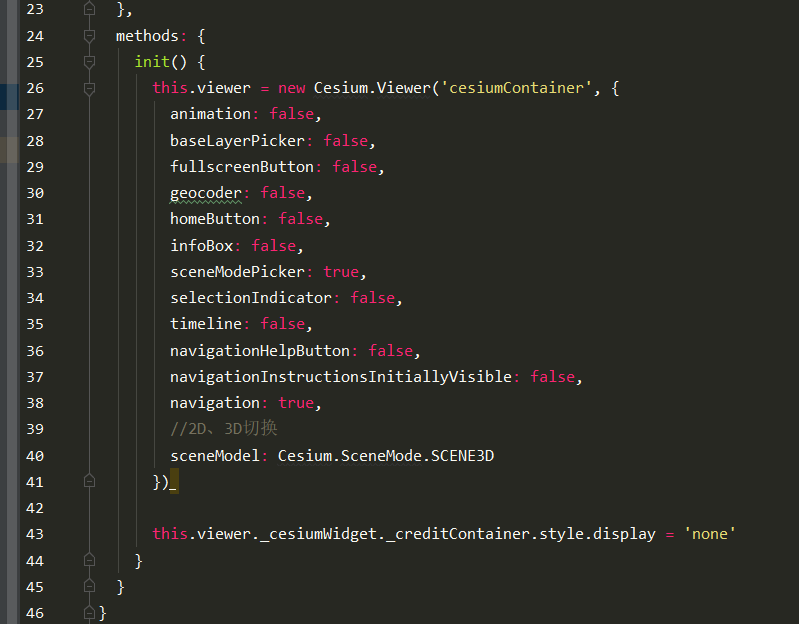
这里面一些小空间很烦人,如果你不需要可以去掉,在初始化中配置:
 这些具体某个是干嘛用的 ,大家可以查阅一下,有这方面的文档)
这些具体某个是干嘛用的 ,大家可以查阅一下,有这方面的文档)
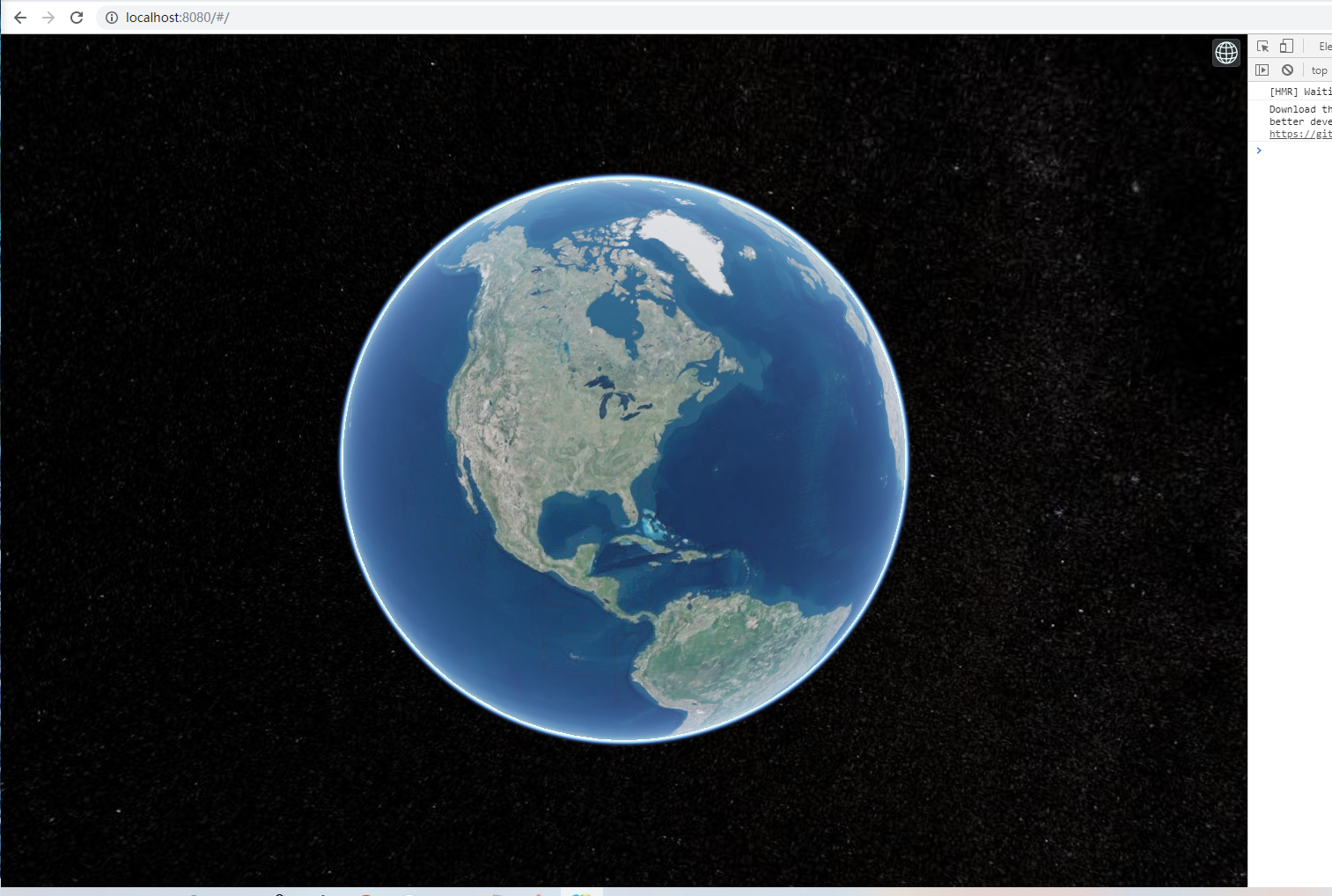
去掉后:

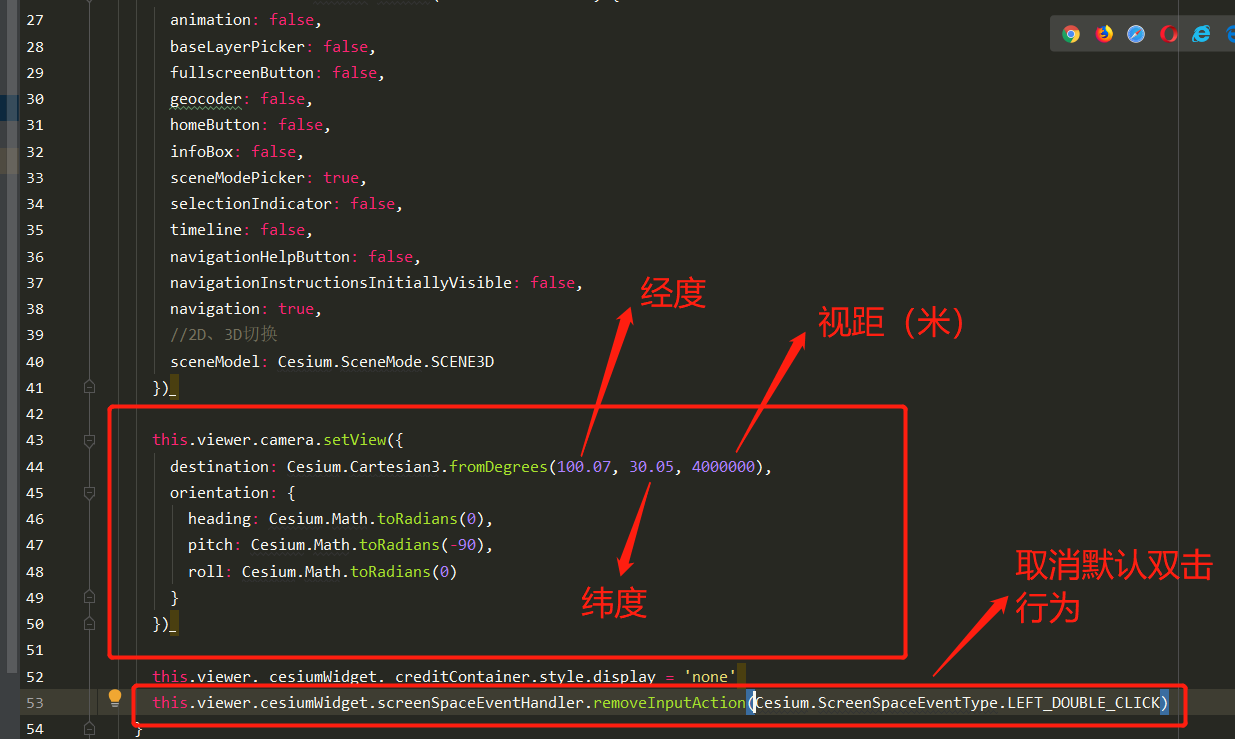
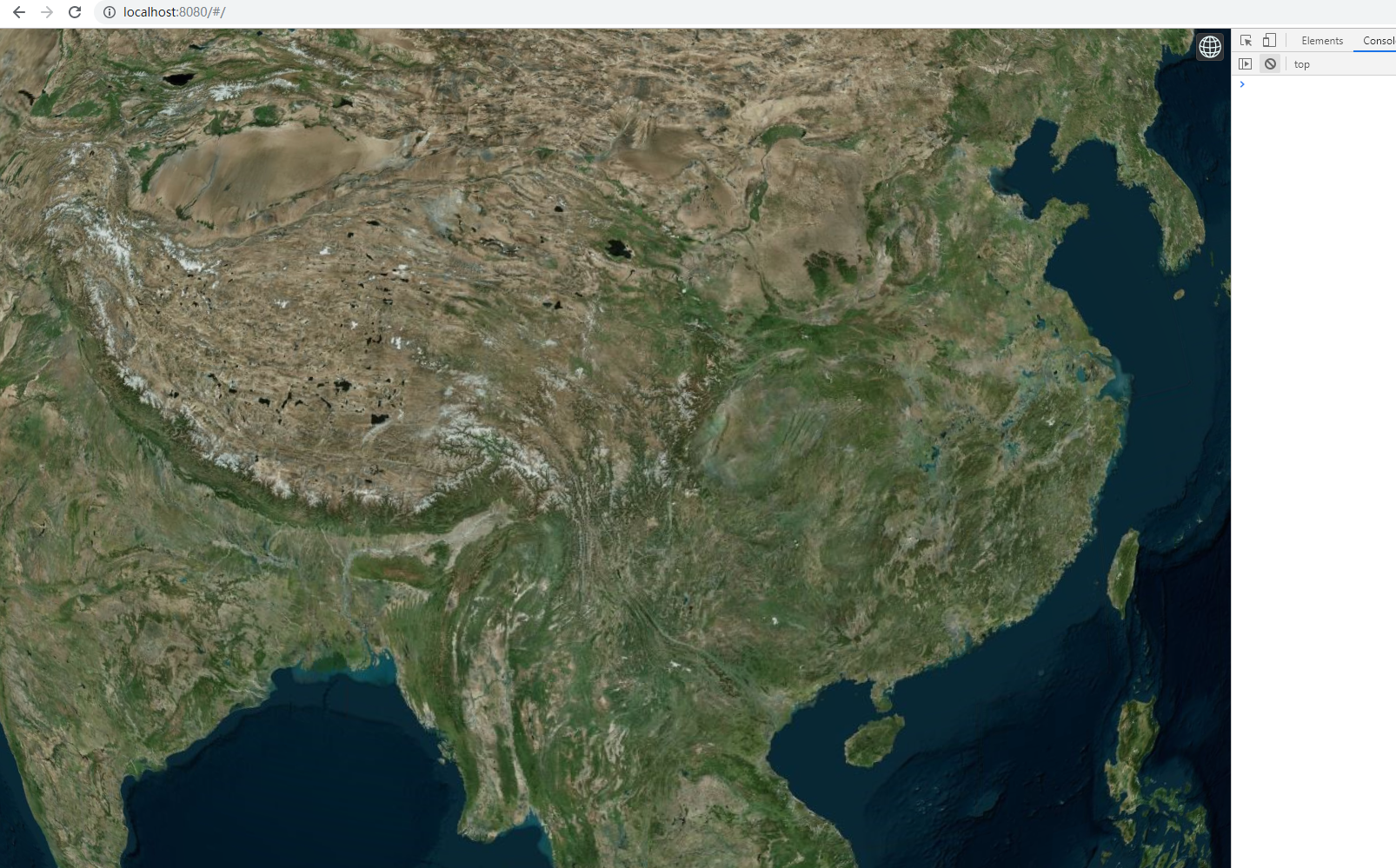
(这默认打开的是美洲的视角,如果我们想一进来就把视角放在中国呢)

加完之后 ,刷新页面,你看到的就是这样了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)