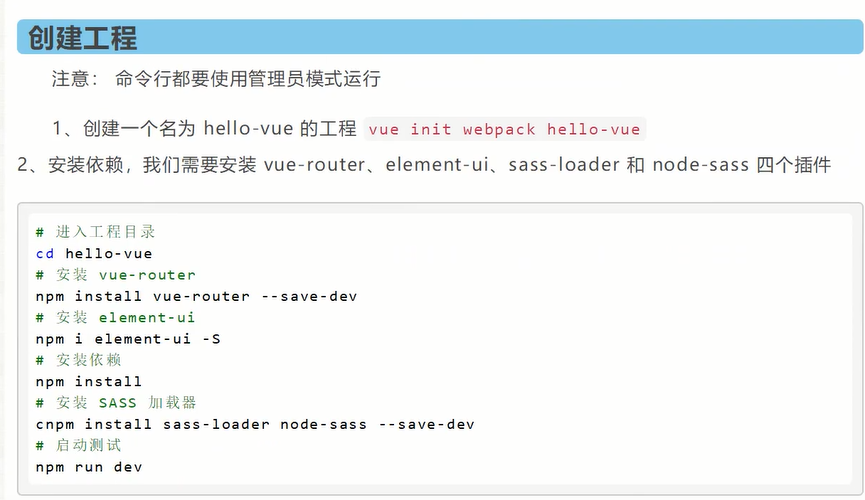
创建vue工程
npm install vue-cli -g

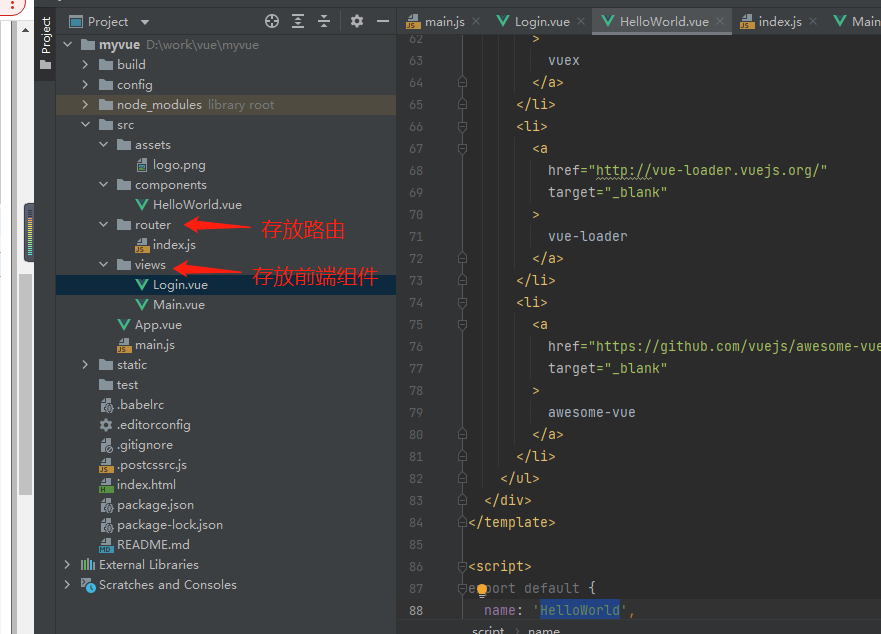
第二步 创建文件夹router 和 views

第三步 创建前端组件 Login.vue Main.vue
Login.vue
<template> <el-form :inline="true" :model="formInline" class="demo-form-inline"> <el-form-item label="审批人"> <el-input v-model="formInline.user" placeholder="审批人"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="formInline.region" placeholder="活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> </template> <script> export default { name: "login", data() { return { formInline: { user: '', region: '' } } }, methods: { onSubmit() { console.log('submit!'); } } } </script> <style scoped> </style>
Main.vue
<template> <h1>合理</h1> </template> <script> export default { name: "Main" } </script> <style scoped> </style>
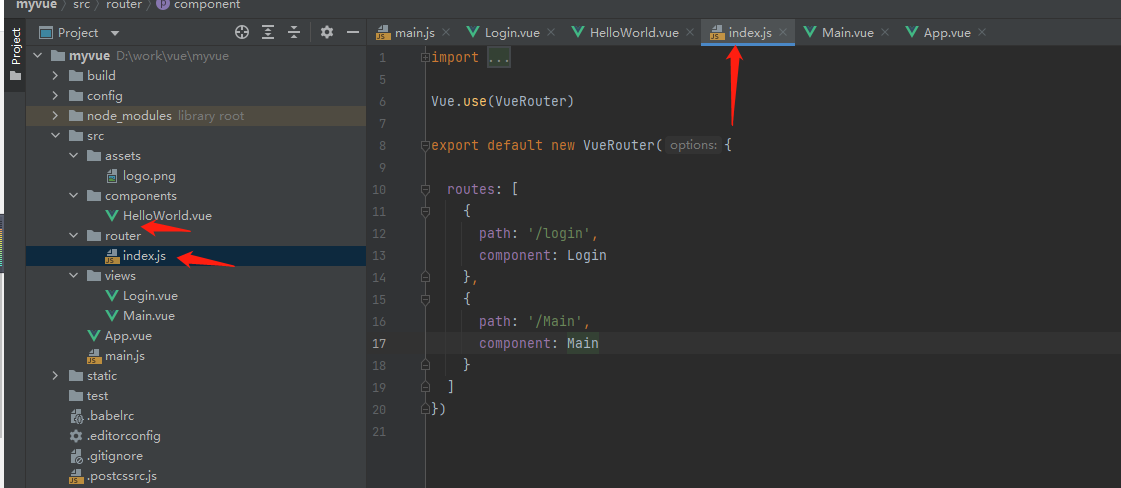
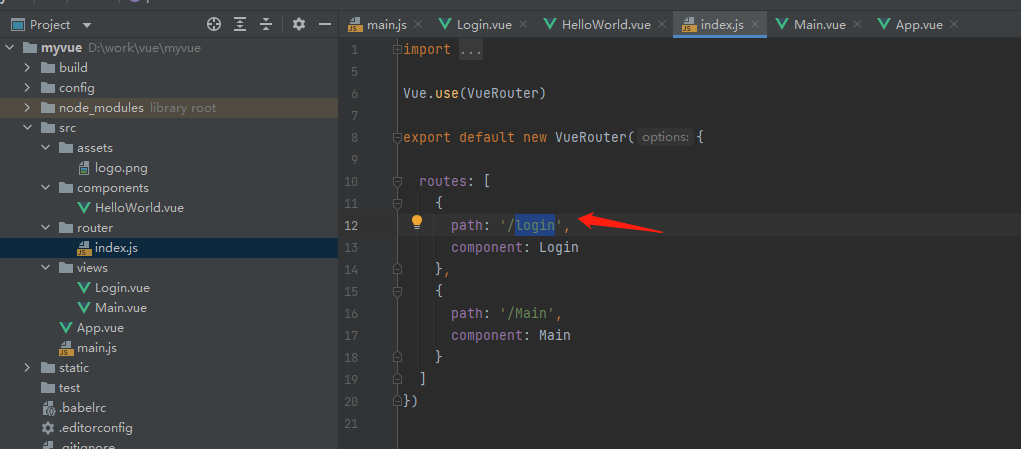
第四步index.js配置路由

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import Vue from "vue";import VueRouter from "vue-router";import Main from "../views/Main";import Login from "../views/Login";Vue.use(VueRouter)export default new VueRouter({ routes: [ { path: '/login', component: Login }, { path: '/Main', component: Main } ]}) |
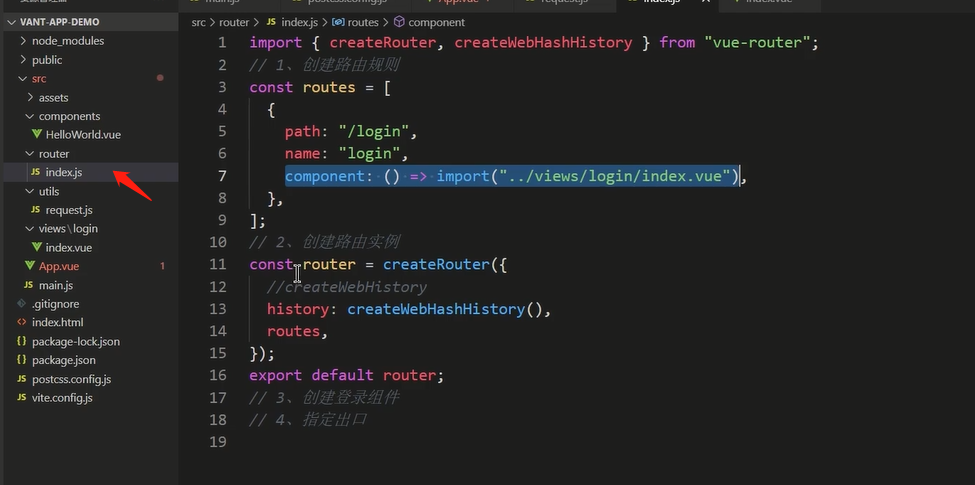
方式2:

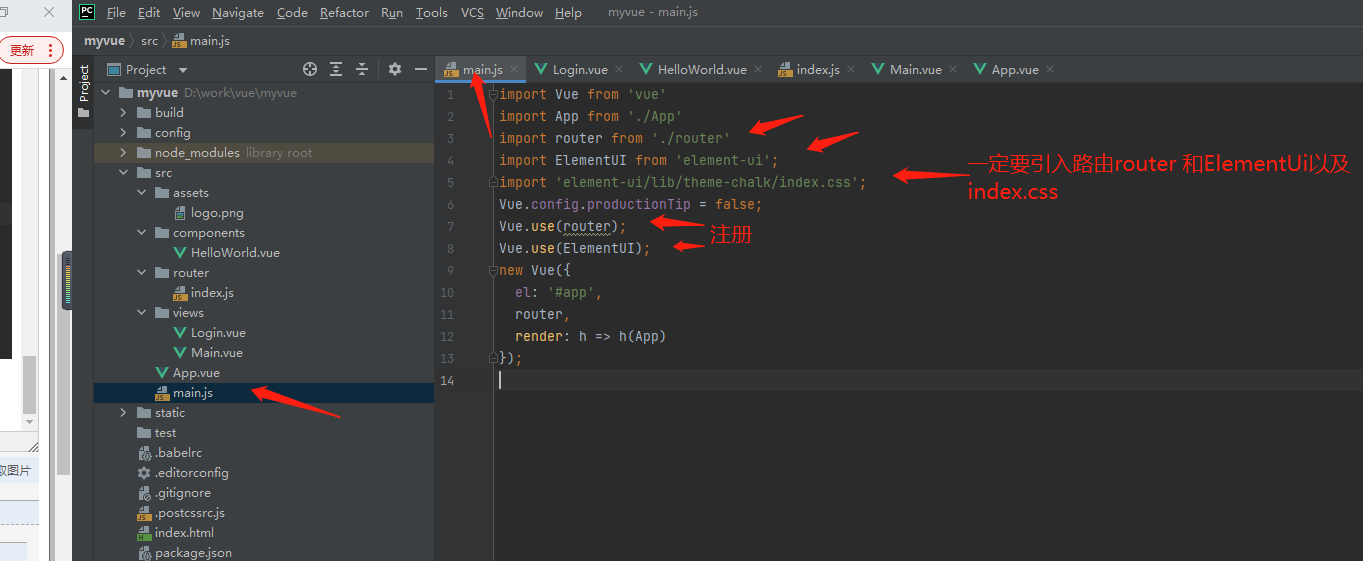
第五步 将路由注册到 main.js

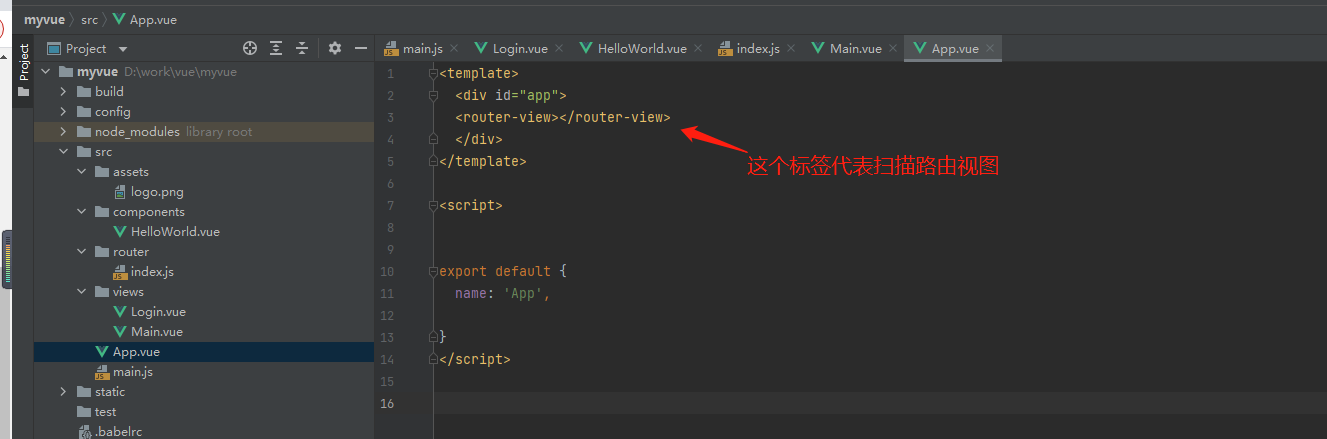
第六步 最后在App.vue 引用

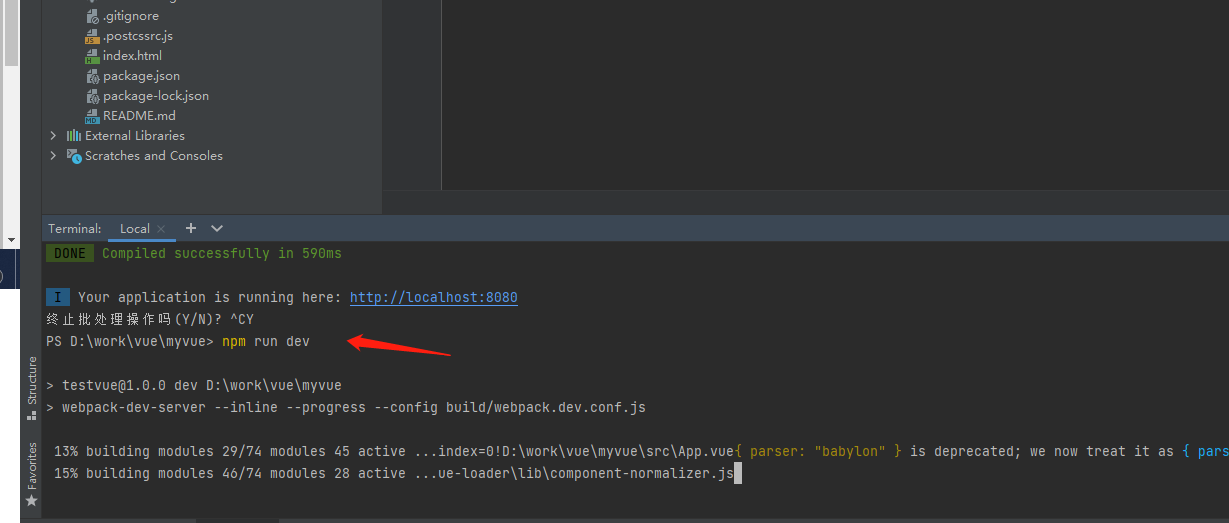
第七步 运行 npm run dev

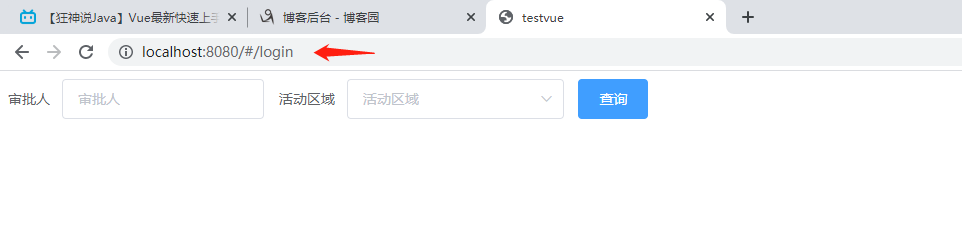
第八步浏览器访问
此处得/login也就是路由中配置得/login








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix