图片圆角_超级实用
先看一下效果
既然是图片圆角,肯定少不了图片,我们先把图片处理好,如下:![]()
这里由于显示问题,我就做一个1000*18的图片,一般会做成1280*18px的,不过这个根据每个人的需要
下面就看一下结构吧:
xhtml:
<div class="top-left"></div> <!--左上圆角-->
<div class="top-right"></div> <!--右上圆角-->
<div class="inside"><p class="notopgap">热热同学的小记热热同学的小记热热同学的小记热热同学的小记</p></div>
<div class="bottom-left"></div> <!--左下圆角-->
<div class="bottom-right"></div> <!--右下圆角-->
<div class="top-right"></div> <!--右上圆角-->
<div class="inside"><p class="notopgap">热热同学的小记热热同学的小记热热同学的小记热热同学的小记</p></div>
<div class="bottom-left"></div> <!--左下圆角-->
<div class="bottom-right"></div> <!--右下圆角-->
css:
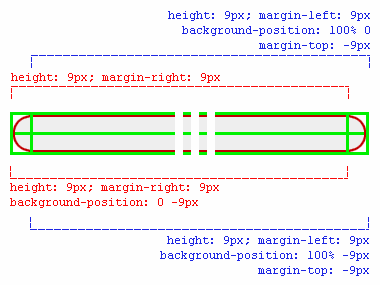
.top-left, .top-right, .bottom-left, .bottom-right { width:500px; height: 9px; font-size: 2px; background-image: url('corners1280x18.gif');}
.top-left, .bottom-left { margin:0 9px 0 0}
.top-right, .bottom-right { margin:-9px 0 0 9px;}
.top-right {background-position: 100% 0;}
.bottom-left { background-position: 0 -9px;}
.bottom-right { background-position: 100% -9px;}
.inside {width:487px; border: 1px solid #C00000; border-width:0 1px;background: #EFEFEF; color: #000000; padding:0 10px;}
.notopgap{ margin-top: 0; }
.top-left, .bottom-left { margin:0 9px 0 0}
.top-right, .bottom-right { margin:-9px 0 0 9px;}
.top-right {background-position: 100% 0;}
.bottom-left { background-position: 0 -9px;}
.bottom-right { background-position: 100% -9px;}
.inside {width:487px; border: 1px solid #C00000; border-width:0 1px;background: #EFEFEF; color: #000000; padding:0 10px;}
.notopgap{ margin-top: 0; }
我想看到这里,大家都应该知道是什么思路了吧,这种方法就是调节能力强一些,你可以随意定义这个圆角框的宽度,这样我们就可以全局定义一个圆角样式,根据需要调节宽度在不同容器中使用了~~~
ok啦,就到这里





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)