Nuxt.js打造旅游网站第1篇_项目环境搭建
npx create-nuxt-app xianyun

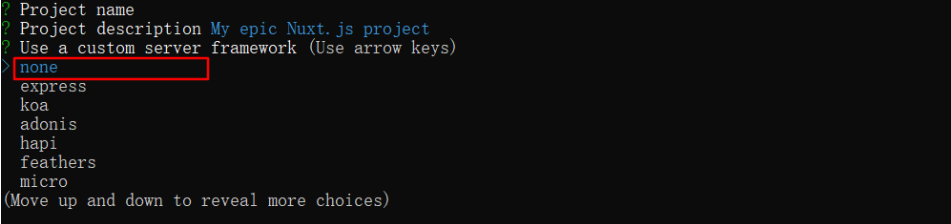
这里和接下来的提示都不需要输入任何内容,回车即可,直到要求选择服务器端框架。

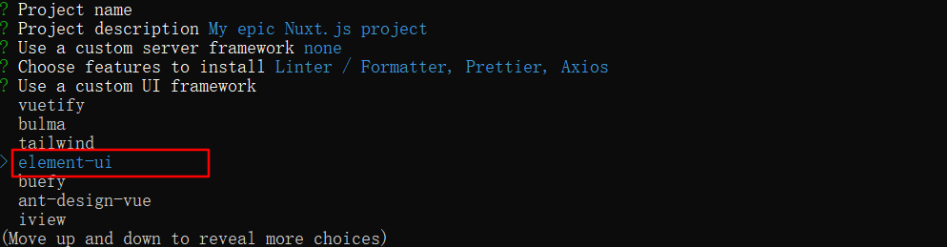
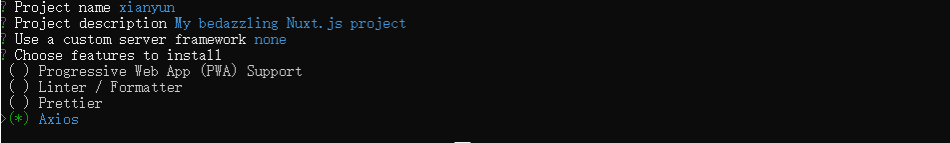
接下来我们来选择安装一下额外的功能包,选择安装Axios(要按下空格键选中),继续回车下一步

-
添加 axios 以轻松地将HTTP请求发送到您的应用程序中。
接下来的提示中统一回车选择默认即可。
2. 启动
当运行完时,项目将安装所有依赖项,因此下一步是启动项目:
cd xianyun
npm run dev
注意:此时运行项目可能会遇到以下错误提示`HTMLElement is not define nuxt.js`,原因是在`Nuxtjs`的服务器环境加载`Element-ui`遇到兼容问题抛出的错误,(如不报错则表示bug已修复),解决办法如下:
下载指定版本的`element-ui`
npm install --save element-ui@2.4.11
项目初始化就完成了。
3. 基本配置
修改删除默认文件。
修改如下:
1.首先是page/index.vue
<template>
<div>
首页
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
2.components/logo.vue文件
现在访问首页http://localhost:3000/就能看到'首页两个字了。
3.创建页面目录
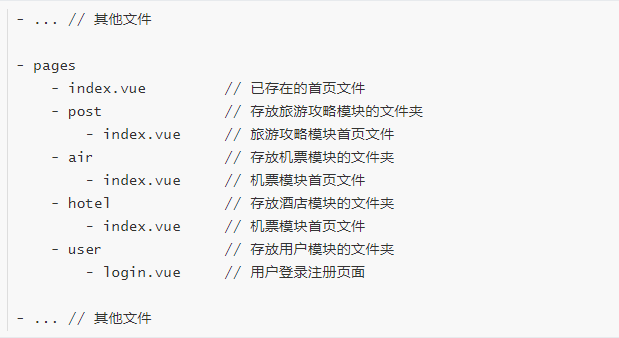
接下来创建项目结构目录,方便以后的项目模块扩展。
在pages目录下新建文件夹,文件夹分别对应接下来要开发的业务模块

<template>
<div>
旅游攻略首页
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
虽然现在还没开始开发页面,但是我们可以预测未来的页面中肯定存在很多可以独立封装的组件,所以我们现在可以给未来的组件新建存放目录.
在components文件夹中新建文件夹:
- ... // 其他文件 - components // 存放公共组件的文件夹 - post // 存放旅游攻略模块组件的文件夹 - air // 存放机票模块组件的文件夹 - hotel // 存放酒店模块组件的文件夹 - user // 存放用户模块组件的文件夹 - ... // 其他文件
5.修改配置
在assets/目录下创建这个文件assets/main.css,添加以下样式:
/* 页面切换时候过渡样式 */ .page-enter-active, .page-leave-active { transition: opacity .5s; } /* 打开时候过渡样式 */ .page-enter, .page-leave-active { opacity: 0; } /* 页面顶部页面加载进度条 */ .nuxt-progress{ background:#409eff; height: 1px; }
修改配置文件

import pkg from './package' export default { mode: 'universal', /* ** Headers of the page */ head: { title: "闲云旅游网", // 修改title meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: pkg.description } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }, { rel: 'stylesheet', type: 'text/css', href: '//at.alicdn.com/t/font_1168872_ehvuah8v57g.css'} // 新增全局字体样式 ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ 'element-ui/lib/theme-chalk/index.css', 'assets/main.css' // 新增自定义的页面过渡样式(文件来自3.4.1) ], /* ** Plugins to load before mounting the App */ plugins: [ '@/plugins/element-ui' ], /* ** Nuxt.js modules */ modules: [ // https://axios.nuxtjs.org/setup '@nuxtjs/axios' ], /* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options // baseURL: "http://157.122.54.189:9095" // 新增备用地址 baseURL: "http://127.0.0.1:1337" // 新增axios默认请求路径 }, /* ** Build configuration */ build: { transpile: [/^element-ui/], /* ** You can extend webpack config here */ extend(config, ctx) { } }, }
npm install --save less less-loader
Nuxt和普通的Vue
-
Nuxt是同构程序,这里的同构指的是一套代码,可以在浏览器运行,也可以在服务器(Nodejs)运行,也就是说可以同时使用浏览器的API和Nodejs的API。 -
普通的
Vue页面只能使用浏览器的API,即使在Nodejs环境下开发也只是使用Webpack来编译打包。 -
Nuxt是前后端框架的集合,前端采用Vue,后端可选框架有Express、hapi等,所以可以理解为Vue是一个页面模板的存在,类似于art-template -
Nuxt支持单页和多页应用。
注意:虽然
Nuxt确实很强大,但是目前市面上应用的却不是很多,因为nodejs作为服务器端语言目前还是相对较少的,更多的还是java,php等,所以我们会把精力集中在的功能业务开发上,以及一些Vue
项目地址:https://github.com/replaceroot/xianyun