Vue电商后台管理系统项目第1天-基本环境搭建&登录功能
基本环境搭建完成
安装npm包:npm -S i vue vue-router axios element-ui
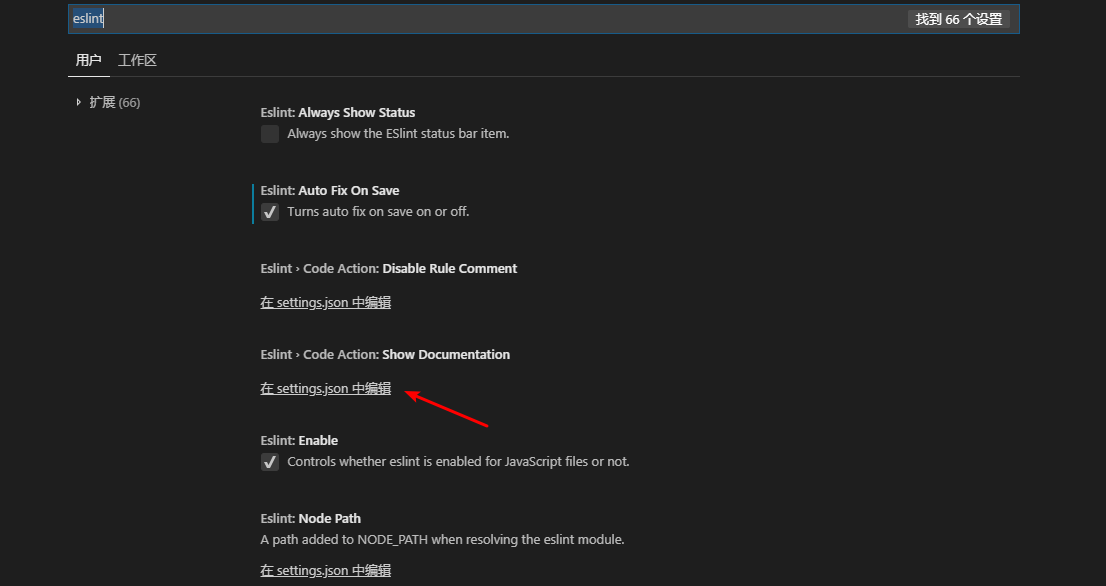
配置Eslint:


{ "editor.fontSize": 17, "cssrem.rootFontSize": 32, "liveServer.settings.donotShowInfoMsg": true, "javascript.updateImportsOnFileMove.enabled": "always", "eslint.autoFixOnSave": true, "files.autoSave": "off", "eslint.validate": [ "javascript", "javascriptreact", "vue-html", { "language": "vue", "autoFix": true }, "html", "vue" ], "eslint.autoFixOnSave": true, // 需要 npm install -g eslint-plugin-vue "eslint.options": { "extensions": [ ".js", ".vue" ] }, "editor.tabSize": 2, }
登录功能
-
-
涉及到用户数据的验证
-
发起axios请求
-
接收返回值,实现路由跳转
添加登陆组件 :login.vue,在src下面创建用于存放页面组件的文件夹:views
所有组件的展示都是基于路由
创建路由。添加路由配置:将路由创建为单独的模块:src/router.js
让Vue使用vue-router和让Vue使用router对象是两码事
-
-
Vue.use(router):仅仅是可能 使用路由配置
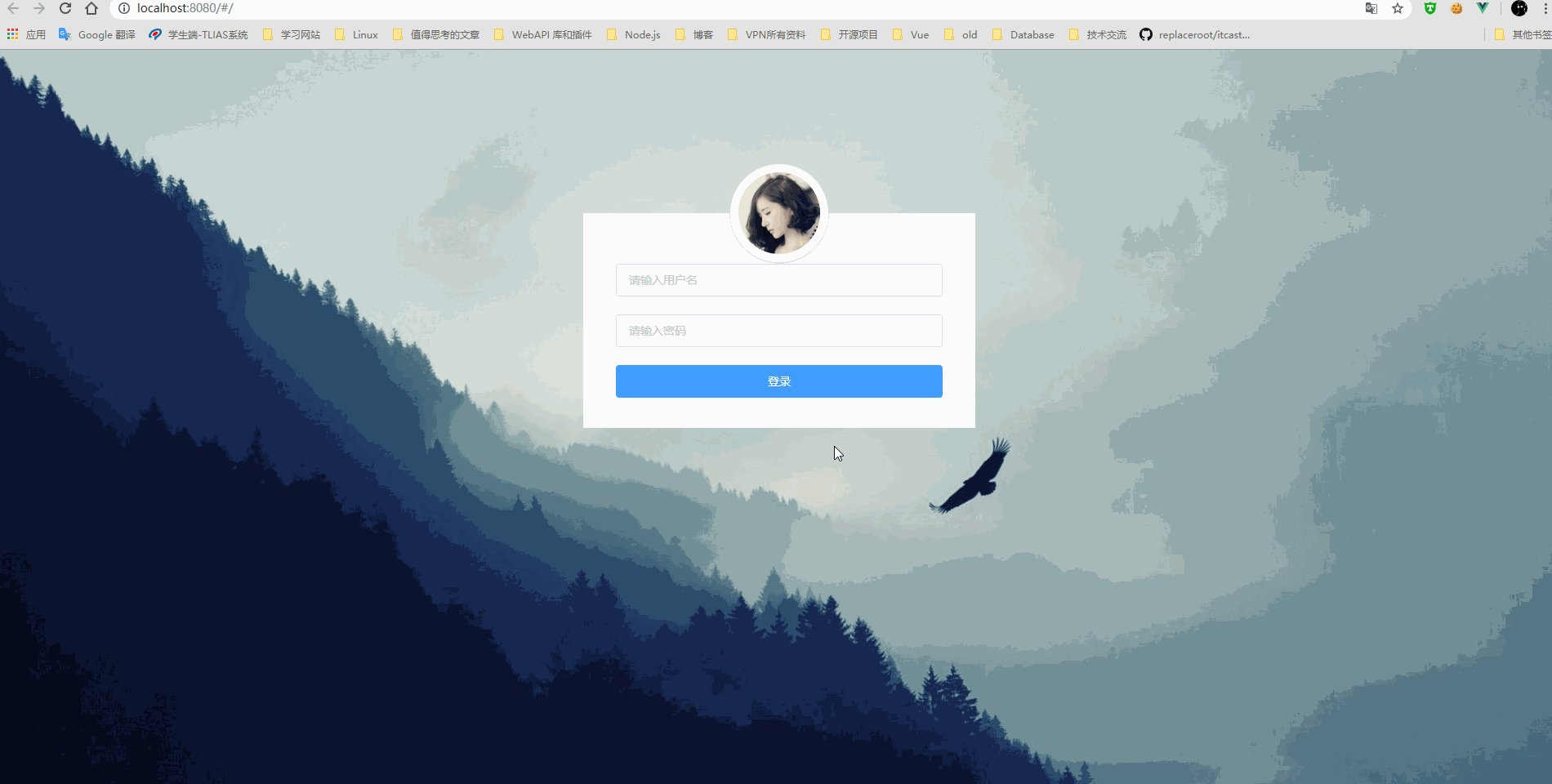
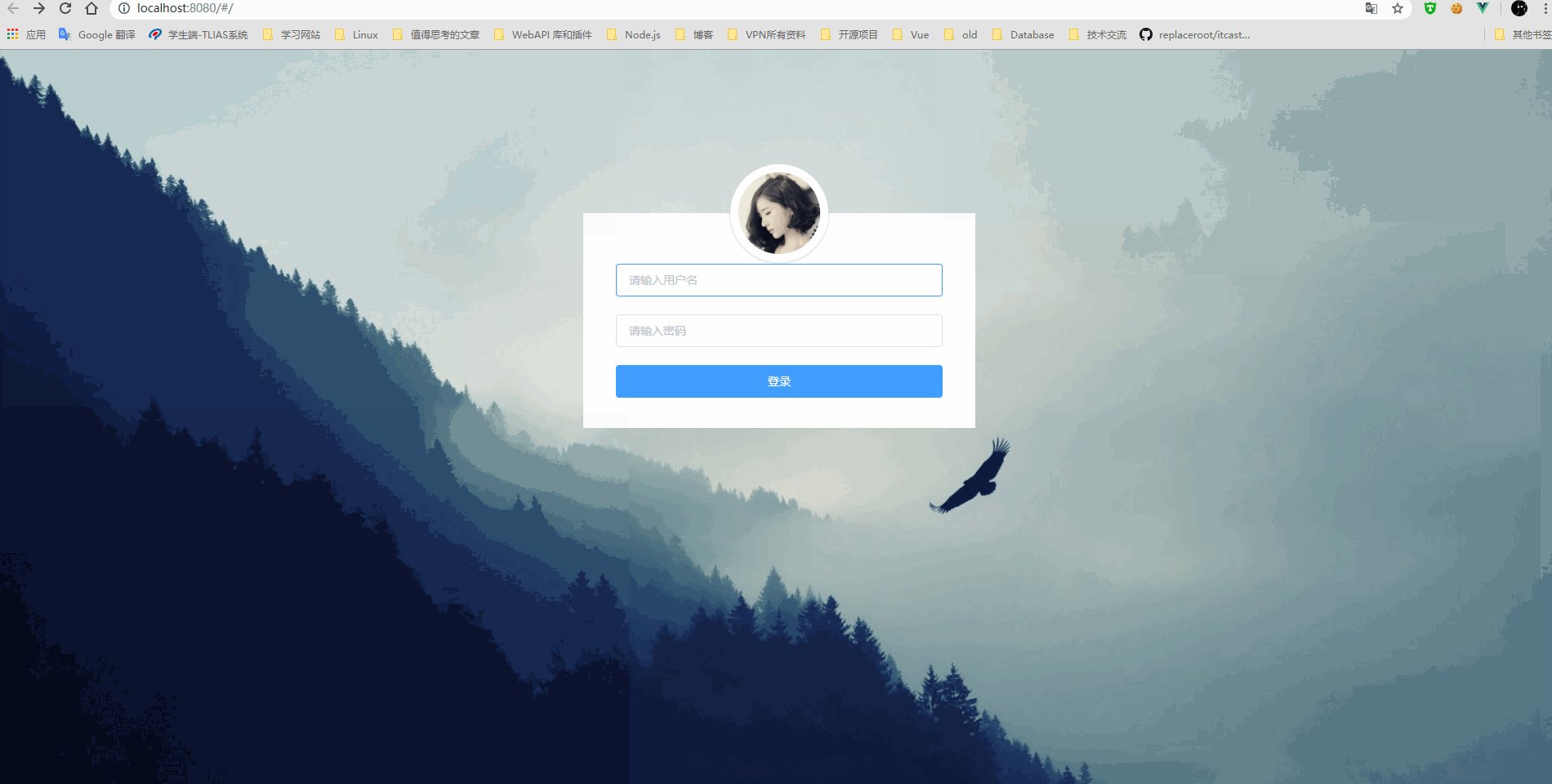
登陆界面的制作过程:login.vue
-
使用form表单 > 表单验证
-
复制代码,复制数据,复制功能函数
-
删除不需要的结构:删除不要的表单元素
-
修改已有代码
<el-form :model="ruleForm" // 当前表单所对应的数据,这个数据对象中的成员一般与接口文档的需要相关,这个时候一定要去仔细的阅读接口文档,将这个对象中的成员的属性名称要命名为和接口文档 的完全一致,这样做有一个好处:后期收集数据的时候更简洁 :rules="rules" // 验证规则 ref="ruleForm" // 表单标识 label-width="100px" // 标签的宽度,可以去除 class="demo-ruleForm" >
删除不需要的label,同时删除对于label宽度的设置代码
<template> <div class="login"> <div class="container"> <img src="../assets/avatar.jpg" alt class="avatar"> <el-form :model="loginForm" :rules="rules" ref="loginForm" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="loginForm.username" placeholder="请输入用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="loginForm.password" placeholder="请输入密码"></el-input> </el-form-item> <el-form-item> <el-button type="primary" class="login-btn">登陆</el-button> </el-form-item> </el-form> </div> </div> </template>
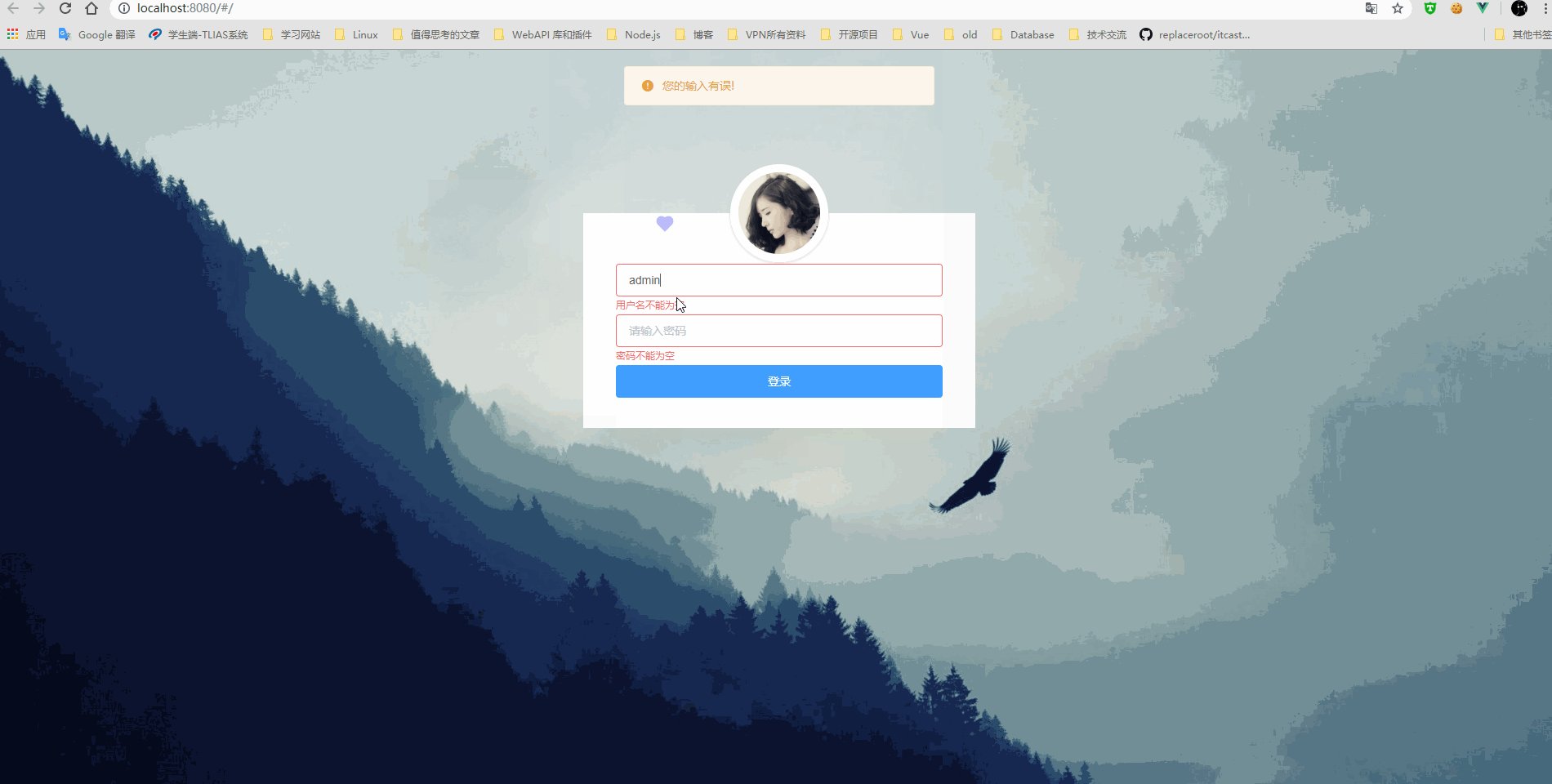
如何实现用户数据验证
1.设置prop属性
2.根据prop属性的值添加相同名称的规则
3.规则解释
{ required: true, message: '请输入活动名称', trigger: 'blur' }
required:必填项
message:如果不满足规则所给出的提示信息文本
trigger:触发:什么时候触发,blur是指失去焦点时触发
细节:如果名称不对应,那么规则将无法起效果
data () { return { loginForm: { username: '', password: '' }, // 添加验证规则 rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' } ] } }
-
复制我们所提供的样式文件,如重置样式代码
-
复制样式所对应的资源文件,如字体文件
-
在main.js文件中引入复制过来的index.less
import '@/styles/index.less'
在login.vue文件中添加如下样式
<style lang="less" scoped> .login { position: fixed; width: 100%; height: 100%; background-color: #2f4050; .container { position: absolute; left: 0; right: 0; width: 400px; padding: 0px 40px 15px 40px; margin: 200px auto; background: white; .avatar { position: relative; left: 50%; width: 120px; height: 120px; margin-left: -60px; margin-top: -60px; box-sizing: border-box; border-radius: 50%; border: 10px solid #fff; box-shadow: 0 1px 5px #ccc; overflow: hidden; } .login-btn { width: 100%; } } } </style>
-
常见错误:
原因:我们还没有引入element-ui,你就需要下载+引入
-
添加图标
-
我们得去找到能够添加图片的文本框,分析里面的代码
-
组件>input输入框
-
prefix-icon:添加自定义的前置图标
-
suffix-icon:添加自定义的后置图标
-
-
添加验证功能
-
之前的rules仅仅是一个用户提示信息,并不会阻止用户提交
-
所以我们可以为表单添加一个validate函数,这个函数可以实现 用户数据的验证,它会返回一个值给回调函数,以此来判断验证是否通过
-
// 登陆 login () { // 实现用户的数据验证,因为之前的rules只是一个提示信息布局,并不会真正的阻止用户的登陆请求 // 登陆验证的时候,表单有一个validate函数,这个函数可以真正的实现表单元素的数据验证,这个验证与之前的、rules规则对应,当验证完成之后,会返回一个值给回调函数,如果是true,说明验证难过,否则就不通过 this.$refs.loginForm.validate((valid) => { if (valid) { // 验证通过,就去发起登陆请求 console.log('ok') } else { // 给出用户提示 console.log('no') return false } }) }
-
介绍element-ui中的消息提示框
-
找到提示框组件:组件>Message 消息提示
-
特点:显示之后会自动 消失
-
分析里面的结构和属性
-
message:提示信息
-
type:提示信息的类型,不同的类型有不同的颜色
-
-
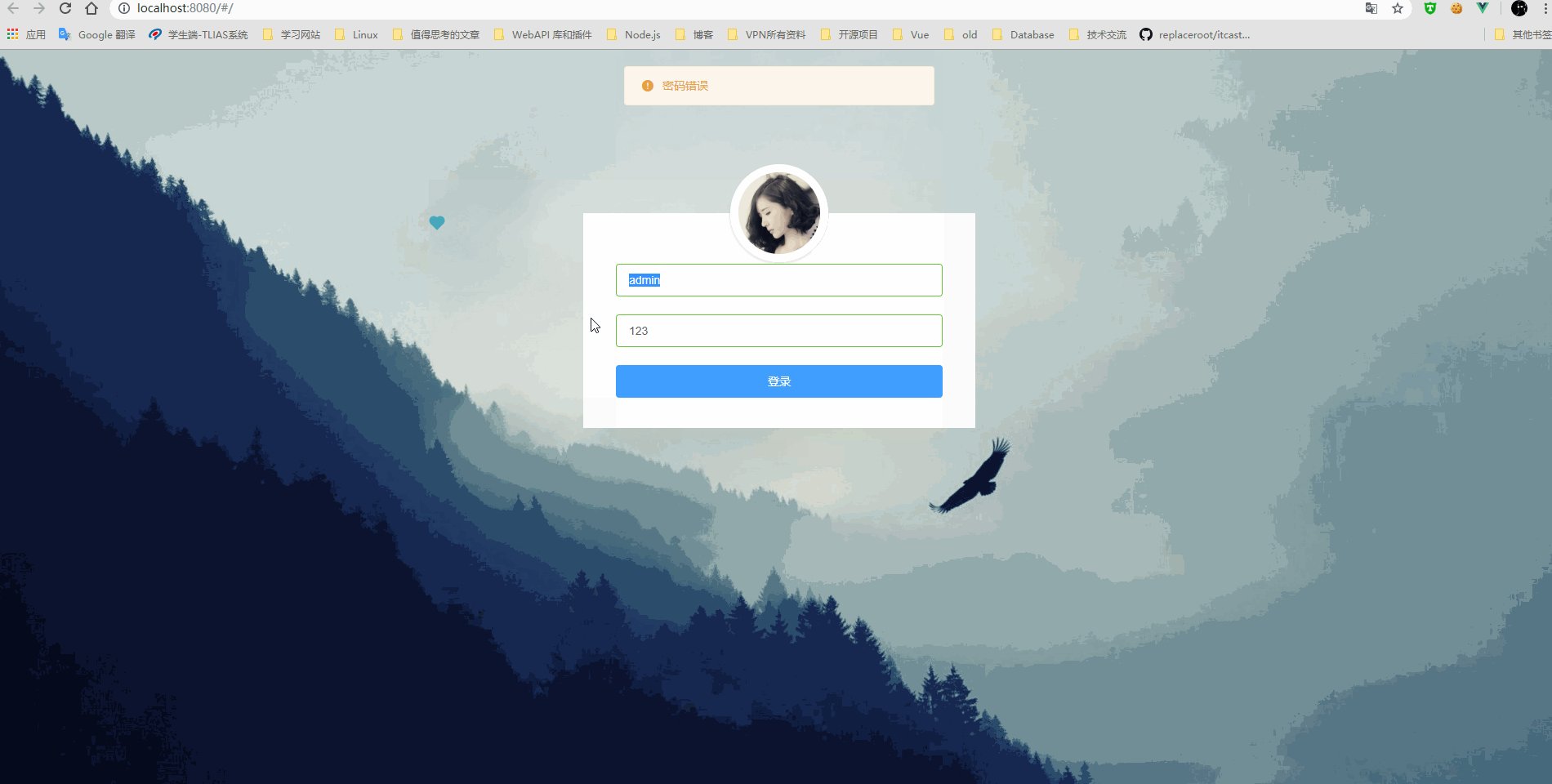
应用
else { // 给出用户提示 this.$message({ message: '数据输入不合法', type: 'error' }) return false }
实现登陆功能
-
下载axios
-
引入
-
看接口文档
-
接口名称:login
-
请求方法:post
-
参数:{username:'',passwrod:''}
-
-
将users表的数据操作封装为一个单独的文件:src/api/users.js
import axios from 'axios' // 设置基准路径 axios.defaults.baseURL = 'http://localhost:8888/api/private/v1/' // 添加登陆验证方法 // 在vue中,暴露成员可以使用export export const userlogin = (data) => { // 我们不希望通过回调的方式在这边进行操作之后的方法调用,因为post方法返回一个promise,所以可以以后在方法调用的时候进行then和catch // return axios.post(url, data) return axios({ url: 'login', method: 'post', data: data }) }
-
引入axios
-
设置baseURL
-
添加实现登陆验证的方法
import { userlogin } from '@/api/users.js'
login () {
// 实现用户的数据验证,因为之前的rules只是一个提示信息布局,并不会真正的阻止用户的登陆请求
// 登陆验证的时候,表单有一个validate函数,这个函数可以真正的实现表单元素的数据验证,这个验证与之前的、rules规则对应,当验证完成之后,会返回一个值给回调函数,如果是true,说明验证难过,否则就不通过
this.$refs.loginForm.validate(valid => {
if (valid) {
// 验证通过,就去发起登陆请求
userlogin(this.loginForm)
.then(result => {
if (result.data.meta.status === 400) {
this.$message({
message: result.data.meta.msg,
type: 'error'
})
} else {
// 路由跳转
}
})
.catch(() => {
this.$message({
message: '服务器异常,请重试',
type: 'error'
})
})
} else {
// 给出用户提示
this.$message({
message: '数据输入不合法',
type: 'error'
})
return false
}
})
}
}
登陆完成后,实现路由跳转
this.$router.push({ name: 'Home' })
添加单文件组件
<template>
<div class="home">首页</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
添加路由配置
{ name: 'Home', path: '/home', component: Home }
页面效果:

项目Github地址:https://github.com/replaceroot/itcast-manage-system3





