Vue.js 第5章 webpack配置
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
webpack打包构建工具玩法
过程:
1.先初始化包管理文件:npm init -y 2.下载安装webpack npm i webpack webpack-cli -g 3.输入 webpack 源js文件;他会自动创建dist文件夹,将源js文件编译转换成浏览器可以支持的main.js文件 4.在你的html页面中引入转换之后的main.js文件
使用webpack.config.js实现webpack的配置
webpack.config.js有什么用?
它可以对webpack打包构建的行为进行约束或设置,意味着通过配置我们也可以让webpack拥有处理某种文件的能力
添加一个webpack.config文件,注意文件名称绝对不能修改
如何进行入口和输出的配置?

var path = require('path') // 返回一个对象,这个对象中就包含当前前用户自定义的配置 module.exports = { // 入口:指定你想打包转换哪一个文件?源文件 entry:'./src/app.js', // 输出 output:{ // path:打包构建目标文件的目录 path:path.join(__dirname,"dist"), // filename:打包构建目标文件的文件名 filename:'main.js' } }
输入Webpack就可以将指定的文件打包构建为指定目录下指定名称的文件
出现有关mode的警告可以在命令的后面添加 --mode=development
在html文件中引入打包后的文件
我们期望有一个工具能够让我们从反复打包构建中解脱出来。
webpack-dev-server是什么:就是webpack自动开启的一个内存服务器,它是webpack自动创建一个内存服务器,它会将打包构建好的资源文件放到这个服务器上进行托管,也就意味着这个资源文件已经不会再在本地存储了。
它能什么用:它是一个托管机制,它可以做到当用户修改源代码的时候,会自动的更新服务器资源,意味着我们修改源代码之后不用再手动webpack重新打包构建了。
如何使用
下载安装:npm i webpack-dev-server -g
添加配置
// 添加webpack-dev-server的配置 // 建议使用这个配置,新版本建议这样配置,默认会生成main.js devServer: { // 设置托管文件的存储路径,这个路径中的资源后期可以被用户访问 publicPath: '/dist' }
运行命令:webpack-dev-server
开启服务器时自动打开浏览器:webpack-dev-server --open
以后我们可能会什么样的方式来引入css文件
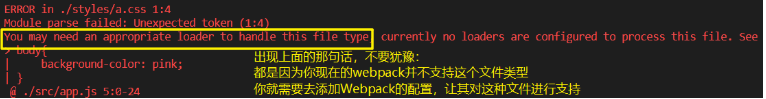
如果以import的方式引入css样式文件后的错误信息

如何添加webpack配置,让webpack帮助我们解析css
npm install css-loader style-loader --save-dev
css-loader:用于解析css文件
style-loader:用于将解析好的Css代码添加到页面中
添加配置

// 下面这个成员就是不同类型的文件的解析加载规则 module: { // 配置规则,里面可以添加多个规则的配置 rules: [ // 配置的是用来解析.css文件的loader(style-loader和css-loader) { // 1.0 用正则匹配当前访问的文件的后缀名是 .css test: /\.css$/, use: ['style-loader', 'css-loader'] //webpack底层调用这些包的顺序是从右到左 } ] }
webpack解析less和scss
以后我们写样式 不一定就使用css,毕竟预处理器更强大也更方便,创建less文件,同时在app.js中做引入,发现错误如期而至,缺少对应的less处理loader。
配置过程:
下载:npm install less less-loader --save-dev
添加配置

// 配置less解析 { test: /\.less$/, use: [{ loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'less-loader' }] }
使用图片有问题并不是说在页面中引入图片资源有问题,而是将图片当成某个类型中的引入的资源来使用,如在样式中使用图片资源,这个时候就会出现类似的错误。
配置过程:
下载:npm install file-loader url-loader --save-dev
添加配置

{ test: /\.(png|jpg|gif|eot|svg|ttf|woff)/, use: [{ loader: 'url-loader', options: { // limit表示如果图片大于50000byte,就以路径形式展示,小于的话就用base64格式展示 limit: 50000 } }] }
现在新版webpack,新版node都已经能够支持ES6,意味着对于我们现的版本而言,你配置或者不配置都没有关系。
配置过程
下载:npm install babel-loader @babel/core @babel/preset-env --save-dev
添加配置

{ test: /\.js$/, // Webpack2建议尽量避免exclude,更倾向于使用include // exclude: /(node_modules)/, // node_modules下面的.js文件会被排除 include: [path.resolve(__dirname, 'src')], use: { loader: 'babel-loader', // options里面的东西可以放到.babelrc文件中去 options: { presets: ['@babel/preset-env'] } } }
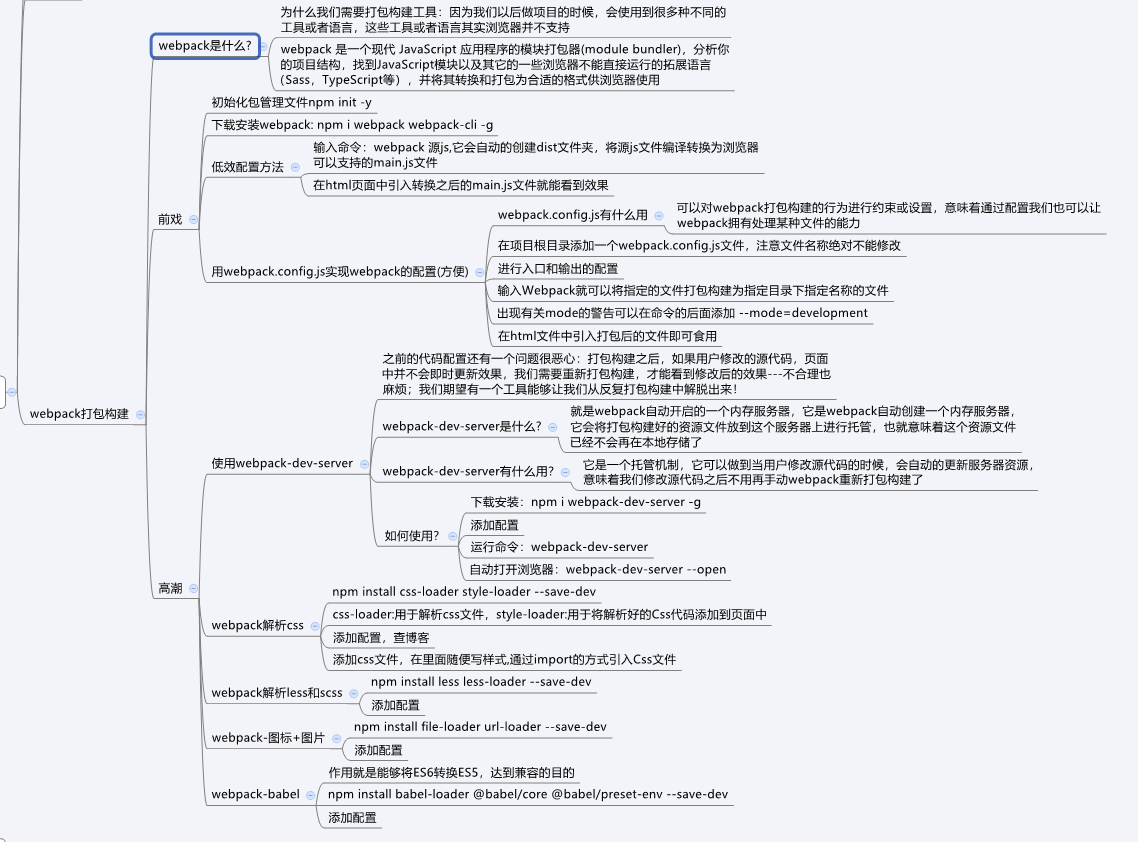
思维脑图总结