js数组定义、属性及方法(push/pop/unshfit/shfit/reverse/sort/slice/splice/indexOf/lastIndexOf)
数组
一、定义数组
* 字面量方式
var 数组名称 = [ value,value,... ]
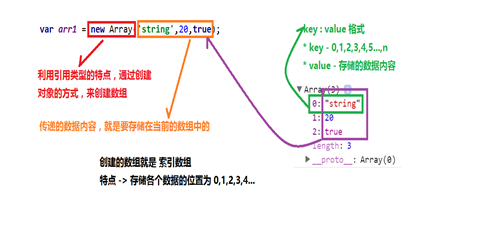
* 构造函数方式
var 数组名称 = new Array(value,value,...); var 数组名称 = new Array(length)
创建对象方式创建数组分析图

附:var num1 = 100; // number var num2 = new Number(100); // object
var str1 = 'string'; // string var str2 = new String('string'); // object
var boo1 = true; // Boolean var boo2 = new Boolean(true); // object
var arr1 = [1,2,3,4]; // object var arr2 = new Array(1,2,3,4); // object
二、数组分类
1.索引数组 - 默认创建的数组
(1)创建了空数组 (2)基于空数组创建索引数组
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;
【索引值是数字(从0开始)】
注:当在某个具体位置上没有存储任何值时 - undefined
2.关联数组 - 类似于JavaScript的对象
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;【索引值是字符串】
注:ECMAScript官方规范中并没有提供关联数组的概念
3.稀疏数组
概念:数组的长度大于数组中元素的个数 数组中元素没有值的情况下,默认undefined
三、数组的属性-长度
非稀疏数组: length 属性的值 = 当前数组包含元素的个数。
稀疏数组: length 属性的值 > 当前数组包含元素的个数。
eg: var arr2 = [ ]; arr2[14] = ‘a’ ; console.log( arr2.length );// 输出 15
四、操作(获取/修改/删除)
获取数组中的元素:数组名称[索引值]
修改数组中的元素:数组名称[索引值] = 新的值
删除数组中的元素:delete 数组名称[索引值]
注:只删除对应位置上的值,但位置保留 - undefined
遍历数组
* for语句: 遍历数组可以控制的开始和结束
* for.in语句:只能遍历数组从开始到结束
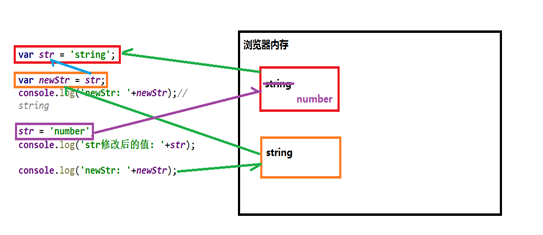
变量与数组
变量的赋值操作解析图

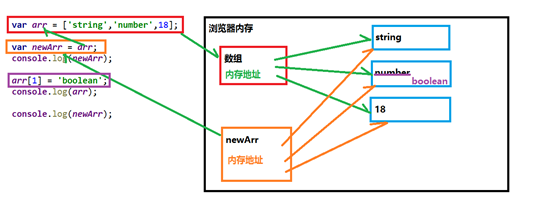
数组的赋值操作解析图

五、 二维数组
概念: 数组的嵌套结构 遍历:for嵌套语句
六、常见的操作方法
- 检测数据类型
- 转换方法 toString( )
- 进出栈—添加/删除 【对原数组有影响;删除则返回元素 添加则返回长度】
push( ) - 向数组的最后添加元素 pop() - 删除数组中最后一个元素
unshfit( ) - 向数组的开始添加元素 shfit( ) - 删除数组中第一个元素
- 排序方法
reverse( ) - 颠倒数组中元素的顺序
sort( ) - 对数组的元素进行排序
【注: 默认排序不是由小到大的排序。若是两位数,则按第一位数来排列】
方法:通过 数组名称.sort( ) 里面构造函数,来改变默认的排序,使得按顺序序排列。
eg: arr.sort(function(a,b){
return a < b ; ------ < 由大到小; > 由小到大
});
- 截取方法:
slice(start,end) 【注:对原数组没有任何影响】
start---表示从数组的哪个索引值开始截取; end---默认情况下,表示数组最后结束
设置值: 表示截取到当前索引值的前一个 返回值: 截取的结果
var arr1 = arr.slice(1,3); console.log(arr,arr1);
splice(index, howmany, element1,element2,...elementN) 【注:默认是一个数组】
index---表示当前数组的索引值(删除或添加的位置)
howmany ---表示删除元素的个数(若为0,则表示不删除) element1---表示添加的元素
* 注意 - 被添加到数组的 index 位置上; 返回值 - 表示当前删除的元素
- 搜索内容—>位置
indexOf(element)
element - 表示在数组中搜索的元素内容
用法:从数组中索引值为0开始搜索,依次向后; 返回值:第一个匹配的元素的索引值
注:如果搜索的元素在数组中不存在,则返回 -1
lastIndexOf(element)
element - 表示在数组中搜索的元素内容
用法: 返回值:最后一个匹配的元素的索引值



