CSS基础知识(display和visibility、overflow、文档流)
9、显示与隐藏
u display属性:
(1)none:隐藏元素,不会再占有页面的任何空间,即不会影响布局。

(2)inline:默认值。将元素[显示]为内联元素 (与HTML元素本身无关系)
(3)block:将元素[显示]为块极元素 (与HTML元素本身无关系)
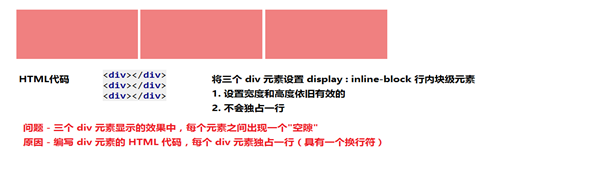
(4)inline-block:将元素显示为行内块级元素
即 设置宽度和高度有效(符合块级元素);可以水平排列即不会独占一行(符合内联元素)

u visibility属性:
(1)visible:默认值
(2)hidden:隐藏元素,占有页面的空间位置

10、内容溢出(overflow)
内容溢出:当文本内容过多时,可能显示会超出当前元素的区域
解决 ---overflow属性:
(1) visible 默认值,表示不处理
(2) hidden 将溢出部分的内容进行隐藏,溢出的文本内容无法查看
(3) scroll 将溢出部分的内容隐藏,提供了滚动条,且滚动条效果始终都显示
(4) auto (最好方式) 自动: 当内容溢出时,提供滚动条;当内容没有溢出时,不提供滚动条
11、文档流
概念:垂直方向从上到下的顺序排列(分成一行一行),水平方向从左到右的顺序排列
【默认情况下,排列的顺序不能改变】
u 块级元素(每个元素独占一行):
在文档流中自上向下排列(垂直方向排列);
在文档流中默认的宽度是父元素100%;且默认的高度是所有子元素的高度总和
u 内联元素(每个元素不会独占一行):
在文档流中自左向右水平排列(水平方向排列);
宽度和高度都由内容确定
注: 如果在一行中不能容纳所有的元素,则会换到下一行,继续自左向右排列。
【元素离开文档流而存在,分别是 浮动、绝对定位、固定定位】




