CSS基础知识(颜色、伪类、盒子模型)
6、设置颜色单位
L 普通英文单词 {color : 属性值red;}
此方法简单,便捷。但设置的颜色在不同浏览器中,可能显示的颜色出现差异
* 三原色 - 红、绿、蓝
L 颜色的八进制方式
格式:rgb(数字,数字,数字),数字范围是0 ~ 255 r红色g绿色b蓝色
L 颜色的十六进制方式
格式:#红色绿色蓝色,范围是00 ~ FF eg: #ff0000或#f00
7、伪类
作用:为<a>元素添加样式
:link - 设置链接元素未访问的样式 :visited - 设置链接元素访问后的样式
:hover - 设置鼠标悬停链接元素的样式 :active - 设置鼠标选中链接元素的样式
* text-decoration: none; 即去掉链接元素自带的下划线
<a>实现按钮的效果 格式:<a href="#">按钮</a>
Eg: a {
text-decoration: none; order: 1px solid lightslategrey;
padding: 5px 10px; background-color: lightgray;
}
伪元素
:before向指定元素添加第一个子元素(不是真正的子元素),通过为添加的第一个子元素设置指定的样式
:after 向指定元素添加最后一个子元素
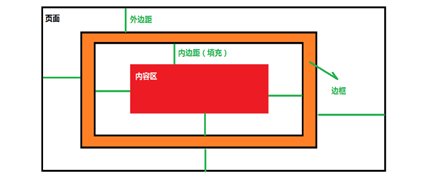
8、盒子模型

作用:实现HTML的页面布局 (所有HTML元素可以看作盒子)
它包括: 内容区(content) 内边距(padding) 边框(border) 外边距(margin)
i 边框(border):
border-bottom(下边框) border-left(左边框) border-right(右边框) border-top(上边框)
* 只设置边框的宽度,未设置边框的颜色和样式 - 没有任何效果
* 设置边框的宽度和颜色,未设置边框的样式 - 没有任何效果
* 设置边框的颜色和样式 - 边框的宽度具有一个默认值
【设置边框,必须同时设置边框宽度、颜色和样式(与顺序无关) 】
格式:第一种:分别单独写;
eg: border-width: 数字px;border-color: 颜色; border-style:样式;
第二种:合并写(简写属性);
eg: border:宽度 颜色 样式 ;
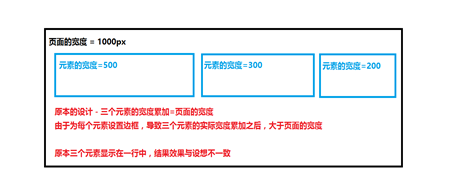
盒子模型的边框对页面布局的影响

显示的实际宽度 = width + border-left-width + border-right-width
显示的实际高度 = height + border-top-width + border-bottom-width
² 边框宽度(px)
(1)分四个情况:
设置一个值:同时设置四个边框的宽度;
设置两个值:上下边框 左右边框;
设置三个值:上边框 左右边框 下边框;
设置四个值:上边框 右边框 下边框 左边框 (顺时针方向);
(2)分四个方向
border-top-width; border-right-width; border-bottom-width; border-left-width;
² 边框样式
none无边框; solid实线; double 双实线; dashed 虚线; dotted点状框
² 边框颜色 border-color
* 内边距(padding)
定义:元素边框与元素内容之间的距离 [简写属性]
* 外边距(margin)
定义:边框到页面的边缘距离(不会影响元素的可见大小,但影响元素位置)[简写属性]

元素在 HTML页面中默认是靠左靠上显示的。默认情况下,修改左外边距和上外边距时,会影响当前元素的位置。
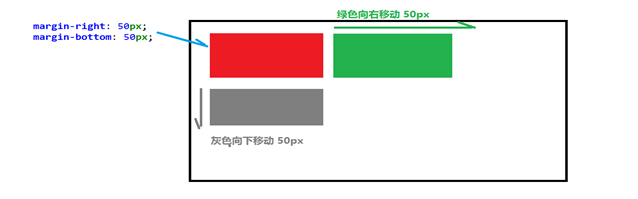
* 影响自身元素的位置:margin-top margin-left
* 影响相邻元素的位置:margin-right margin-bottom
² 外边距重叠
上一个元素设置下外边距,下一个元素设置上外边距。(相邻兄弟关系)
结果:垂直方向的相邻的外边距会发生重叠现象,则外边距会取两者中的【最大值】;
且重叠现象只会出现在垂直方向,而水平方向则不可。
解决:只设置其中一个的外边距
² 外边距负值
下一个元素上周上外边距为负值, 结果:下一个元素会覆盖上一个元素
元素设置左外边距设为负值,则向相反方向移动 结果:当前元素移出页面
² 外边距传递
子元素设置(上外边距),此操作会传递给父元素。 解决:设置为父元素的(上内边距)
*子元素在父元素居中
(1)父元素用padding,此法会在原有大小添加内边距,改变大小
(2)子元素用margin,此法仅是左右居中
上下居中:子元素height + 父元素padding-top =父元素height
左右居中:子元素margin-left = (父元素-子元素)width 的一半
- Ø 行内元素的盒子模型
行内元素设置width和height无效;且显示的宽度和高度取决于文本内容
属性设置时:边框有效;内边距有效;外边距左右有效,【上下无效】;
- Ø 盒子模型分类
box-sizing属性:
* content-box ---默认盒子模型 实际的宽度 = width + border + padding
* border-box ---怪异盒子模型 实际的宽度 = width
注:原本设置的宽高,若是默认盒子模型,在原有宽度、高度的基础增加边框和内边距,使得宽度增大;而怪异盒子模型,它是向里扩展,使得原有设置的宽度




