为什么请求会发送两次-预检请求opition
我们都知道cors请求分类两类:简单请求get,post,option;其他是复杂请求。 详情查看 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
场景:很多时候发送一个post请求,结果却显示两个请求(一个option请求,一个post请求)
一、什么是options请求
OPTIONS请求即预检请求,用来检测服务器允许的http方法。
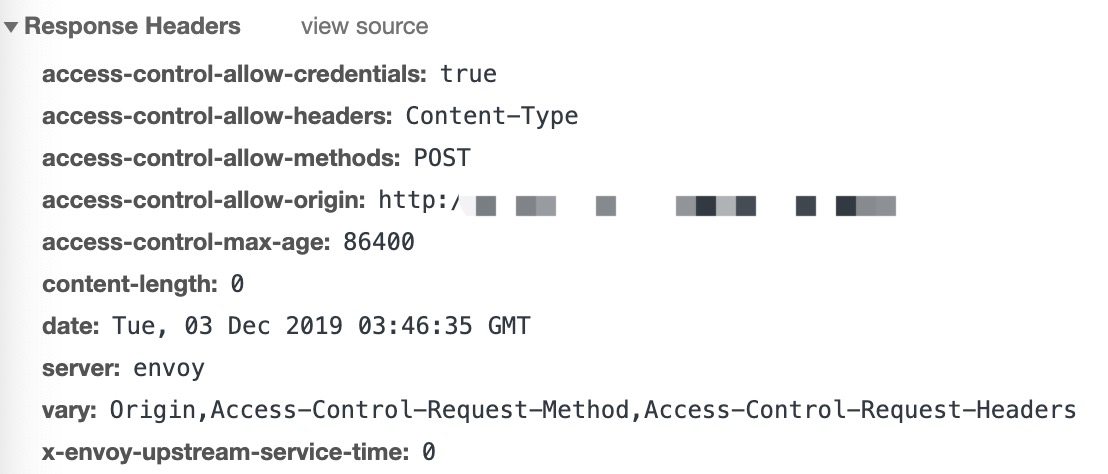
总共会发送两次请求。当发起跨域请求时,出于安全考虑,达到一定条件,会触发浏览器在正式请求之前,自动先发起OPTIONS请求,也就是第一次请求。
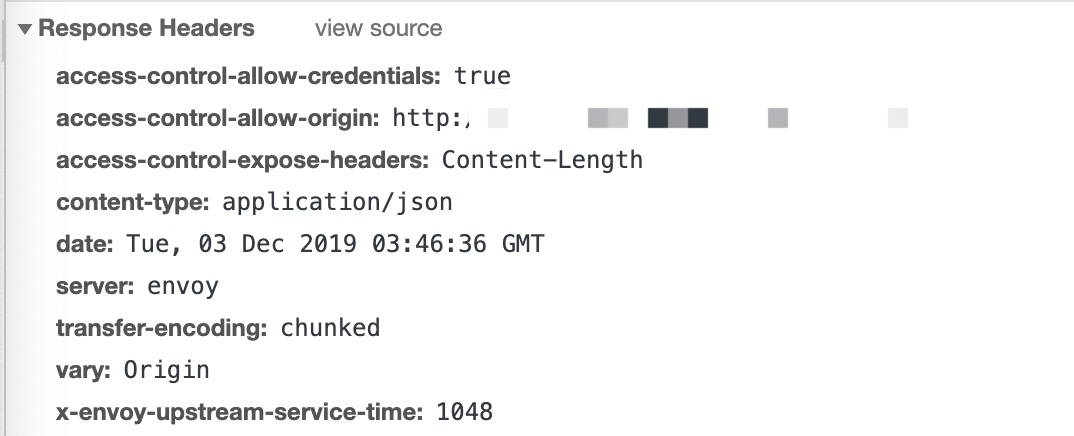
服务器若接受此次跨域请求,那么当options请求成功返回后,浏览器继续发起第二次请求,也就是真正的ajax请求。
二、跨域请求触发的条件
1、http方法:PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH
2、首部字段除以下字段:Accept/Accept-Language/Content-Language/Content-Type/DPR/Downlink/Save-Data/Viewport-Width/Width
3、Content-Type除以下字段:application/x-www-form-urlencoded、multipart/form-data、text/plain
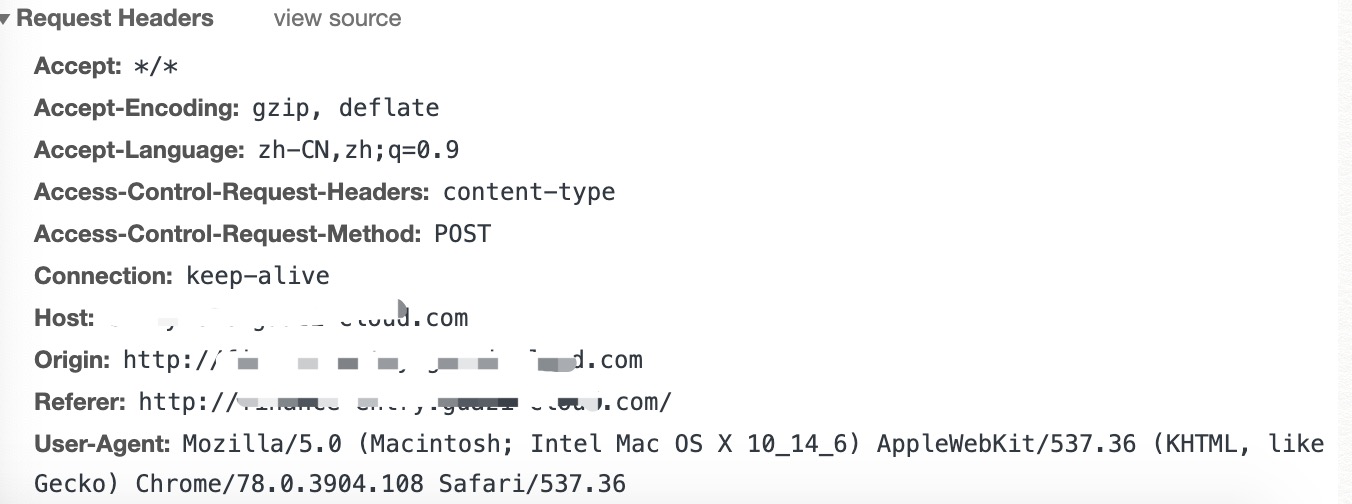
注:通常是content-type: application/json
Access-Control-Request-Method:该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法。
Access-Control-Request-Headers:该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段。
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。




预检,返回响应头,没返回实体内容