js上传插件uploadify自动检测不到flash控件的问题
【问题描述】
项目开发中,由于使用了js的一个上传插件uploadify,下载的是flash版本的,后来在谷歌浏览器上运行时经常报flash控件未安装,虽然下图是uploadify自动检测自动弹出来的,一直没找到真正的原因,之前的方法下载flash进行安装,重安装....有时好了,过段时间这个问题又出来了。

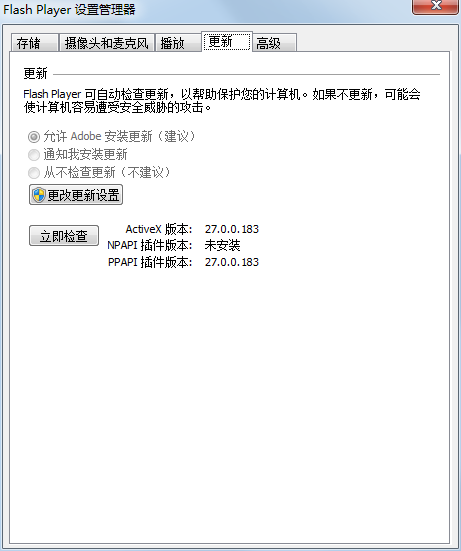
今天访问网站后台,uploadify又提示flash控件未安装,想想今天必须得找出问题,从源头解决,于是去看了下控制面板的flash player,如下图:

发现没问题啊,flash都安装了。接着我就猜测是谷歌浏览器flash控件那出问题了,最后发现了解决办法。
【解决方法】
-
在谷歌浏览器地址栏输入:chrome://components/,确定组件中是否已存在flash

-
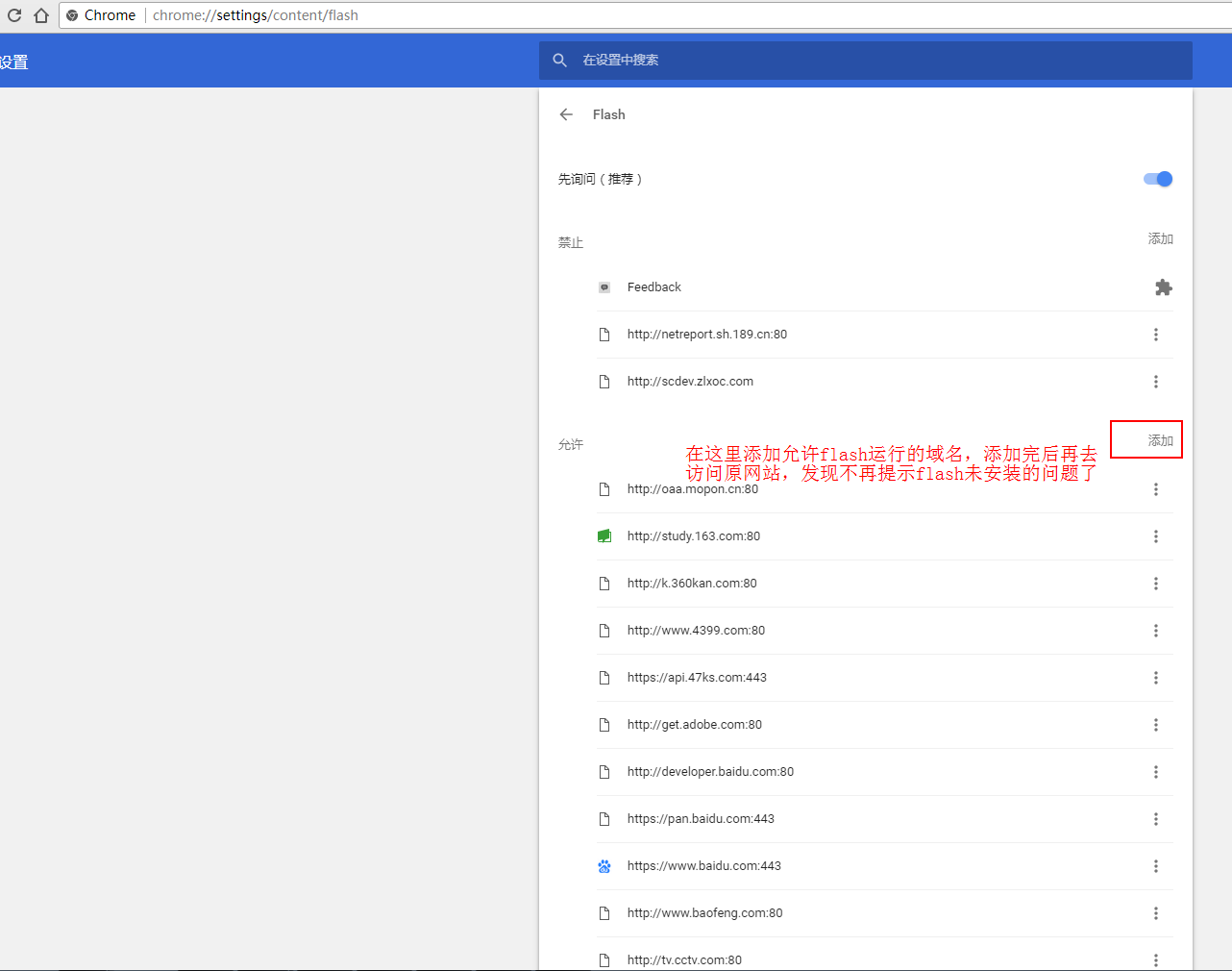
在谷歌浏览器地址栏输入:chrome://settings/,点击“高级”-》“内容设置”-》“flash”-》“添加允许的域名”,问题解决。
1)高级

2)内容设置

3)flash下添加允许的域名

【回顾总结】
现在flash慢慢淡出历史的舞台,往后的开发中还是能不引入需要flash支持的插件还是不要引入的好,就比如这里使用的
uploadify,实际上是可以用其他js上传插件替代的,比如fineuploader就是一个很不错的js上传插件,功能强大,跨平台支撑。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义