UBB/HTML互相转换简单实现源码一览
查看源码,主要用的就是正则匹配,多的不说,直接读码。
资源原地址:在线UBB/HTML转换
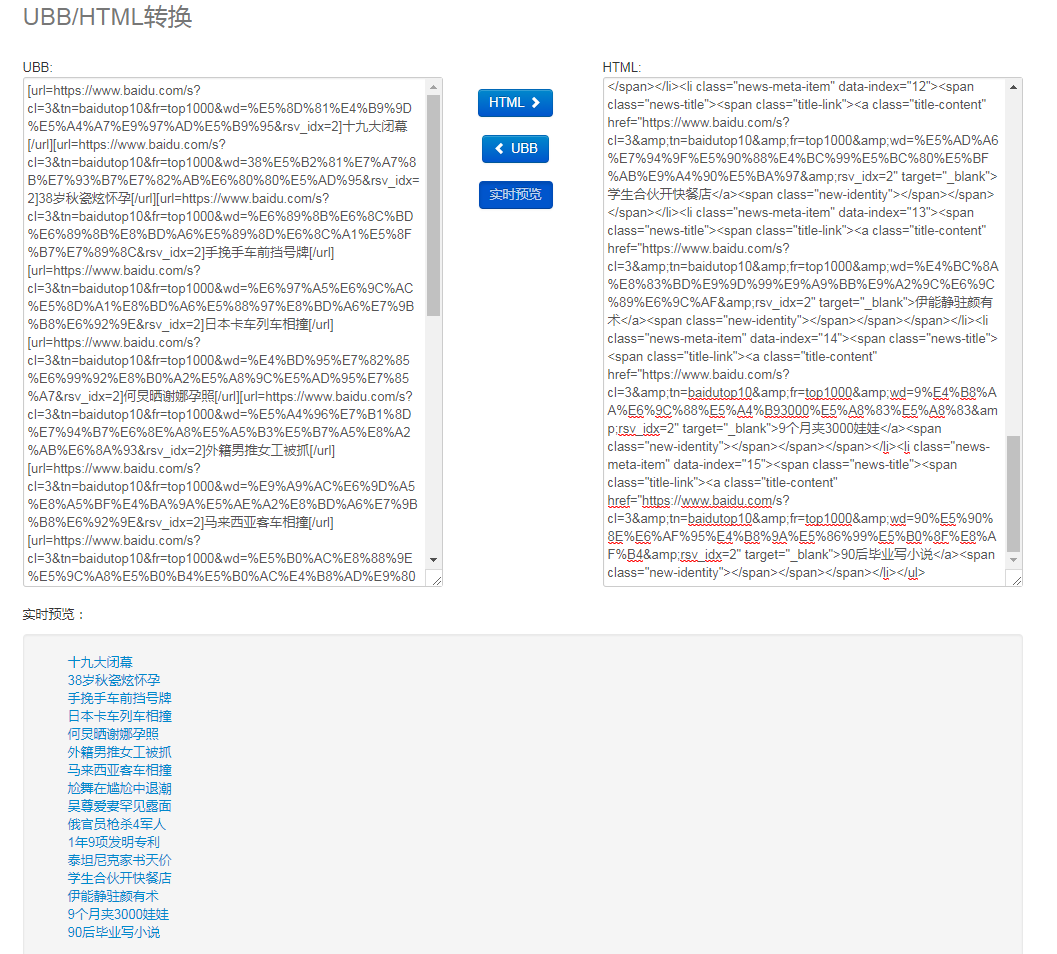
效果图如下

以下源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>UBB/HTML转换</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="./css/basic.css?20120912" type="text/css"/>
<script type="text/javascript" src='./js/jquery/jquery-1.7.2.min.js'></script>
<link rel="stylesheet" href='./js/bootstrap/css/bootstrap.min.css'/>
<script src='./js/bootstrap/js/bootstrap.min.js'></script>
</head>
<body>
<div id="mainContent" class="wrapper">
<div class="toolName">UBB/HTML转换</div>
<div class="toolUsing clearfix">
<div class="leftBar">
<div class="title">UBB:</div>
<textarea name="cipher" id="u_source" onkeyup="to_html();">[b]this is a example[/b]</textarea>
</div>
<div class="operateLR">
<div class="OptDetail Button">
<button class="btn btn-primary" onclick="javascript:to_html();"> HTML <i class="icon-chevron-right icon-white"></i></button><br><br>
<button class="btn btn-primary" onclick="javascript:to_ubb();"><i class="icon-chevron-left icon-white"></i> UBB </button><br><br>
<button class="btn btn-primary active" data-toggle="button" id="realtime">实时预览</button>
</div>
</div>
<div class="rightBar">
<div class="title">HTML:</div>
<textarea name="message" id="h_source" class="text_source" onkeyup="to_ubb();"></textarea>
</div>
</div>
<div id="realtime-wrapper" style="margin-top:10px;">
<lalel>实时预览:</lalel>
<div id="realtime-preview" class="well" style="margin-top:10px;"></div>
</div>
</div>
<script>
$(function(){
//实时预览
$("#realtime").click(function(){
$("#realtime-wrapper").toggle();
});
});
function to_ubb(){
var html = $("#h_source").val();
$("#realtime-preview").html(html);
str = pattern(html);
$("#u_source").val(str);
}
function pattern(str){
//str = str.replace(/(\r\n|\n|\r)/ig, '');
str = str.replace(/<br[^>]*>/ig,'\n');
str = str.replace(/<p[^>\/]*\/>/ig,'\n');
//str = str.replace(/\[code\](.+?)\[\/code\]/ig, function($1, $2) {return phpcode($2);});
str = str.replace(/\son[\w]{3,16}\s?=\s*([\'\"]).+?\1/ig,'');
str = str.replace(/<hr[^>]*>/ig,'[hr]');
str = str.replace(/<(sub|sup|u|strike|b|i|pre)>/ig,'[$1]');
str = str.replace(/<\/(sub|sup|u|strike|b|i|pre)>/ig,'[/$1]');
str = str.replace(/<(\/)?strong>/ig,'[$1b]');
str = str.replace(/<(\/)?em>/ig,'[$1i]');
str = str.replace(/<(\/)?blockquote([^>]*)>/ig,'[$1blockquote]');
str = str.replace(/<img[^>]*smile=\"(\d+)\"[^>]*>/ig,'[s:$1]');
str = str.replace(/<img[^>]*src=[\'\"\s]*([^\s\'\"]+)[^>]*>/ig,'[img]'+'$1'+'[/img]');
str = str.replace(/<a[^>]*href=[\'\"\s]*([^\s\'\"]*)[^>]*>(.+?)<\/a>/ig,'[url=$1]'+'$2'+'[/url]');
//str = str.replace(/<h([1-6]+)([^>]*)>(.*?)<\/h\1>/ig,function($1,$2,$3,$4){return h($3,$4,$2);});
str = str.replace(/<[^>]*?>/ig, '');
str = str.replace(/&/ig, '&');
str = str.replace(/</ig, '<');
str = str.replace(/>/ig, '>');
return str;
}
function up(str){
str = str.replace(/</ig,'<');
str = str.replace(/>/ig,'>');
str = str.replace(/\n/ig,'<br />');
str = str.replace(/\[code\](.+?)\[\/code\]/ig, function($1, $2) {return phpcode($2);});
str = str.replace(/\[hr\]/ig,'<hr />');
str = str.replace(/\[\/(size|color|font|backcolor)\]/ig,'</font>');
str = str.replace(/\[(sub|sup|u|i|strike|b|blockquote|li)\]/ig,'<$1>');
str = str.replace(/\[\/(sub|sup|u|i|strike|b|blockquote|li)\]/ig,'</$1>');
str = str.replace(/\[\/align\]/ig,'</p>');
str = str.replace(/\[(\/)?h([1-6])\]/ig,'<$1h$2>');
str = str.replace(/\[align=(left|center|right|justify)\]/ig,'<p align="$1">');
str = str.replace(/\[size=(\d+?)\]/ig,'<font size="$1">');
str = str.replace(/\[color=([^\[\<]+?)\]/ig, '<font color="$1">');
str = str.replace(/\[backcolor=([^\[\<]+?)\]/ig, '<font style="background-color:$1">');
str = str.replace(/\[font=([^\[\<]+?)\]/ig, '<font face="$1">');
str = str.replace(/\[list=(a|A|1)\](.+?)\[\/list\]/ig,'<ol type="$1">$2</ol>');
str = str.replace(/\[(\/)?list\]/ig,'<$1ul>');
str = str.replace(/\[s:(\d+)\]/ig,function($1,$2){ return smilepath($2);});
str = str.replace(/\[img\]([^\[]*)\[\/img\]/ig,'<img src="$1" border="0" />');
str = str.replace(/\[url=([^\]]+)\]([^\[]+)\[\/url\]/ig, '<a href="$1">'+'$2'+'</a>');
str = str.replace(/\[url\]([^\[]+)\[\/url\]/ig, '<a href="$1">'+'$1'+'</a>');
return str;
}
function to_html(){
str = up($("#u_source").val());
$("#realtime-preview").html(str);
$("#h_source").val(str);
}
</script>
</body>
</html>


