handycontrol的使用
Handycontrol的地址
https://handyorg.github.io/handycontrol/
需要新建项目后,导入到项目HandyControl-Nuget

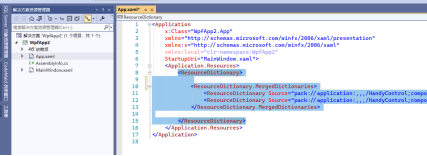
引入资源文件

原始控件的Lable,可以加style标签,进行快速的修改handycontrol美化过的样式

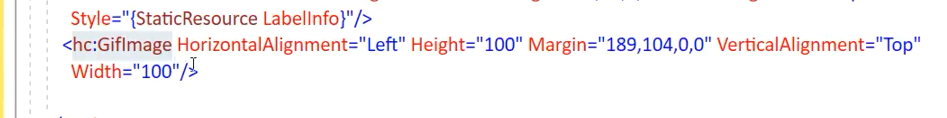
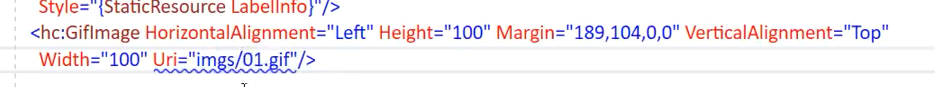
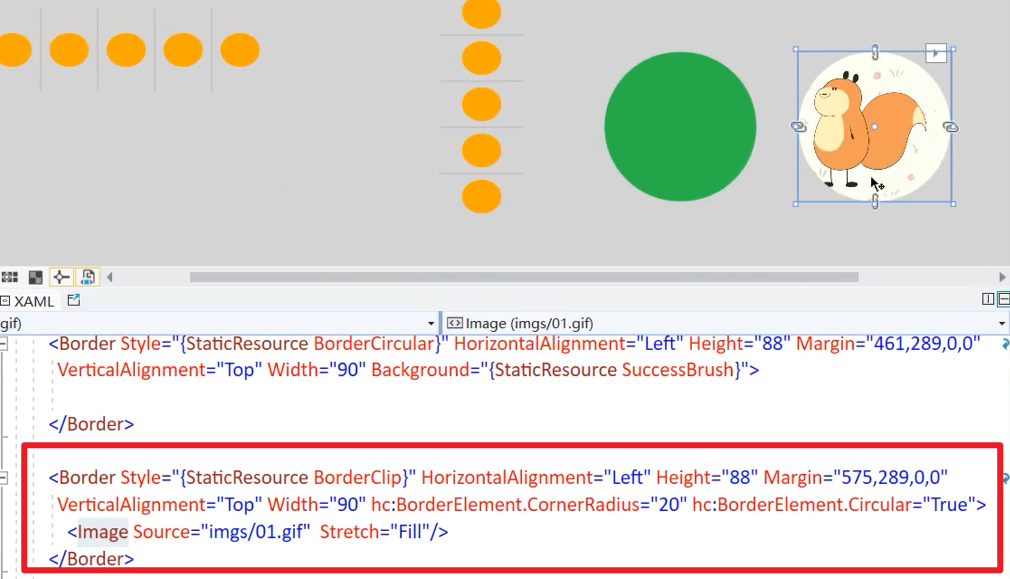
gif动画,需要制定uri


原生的需要设置source

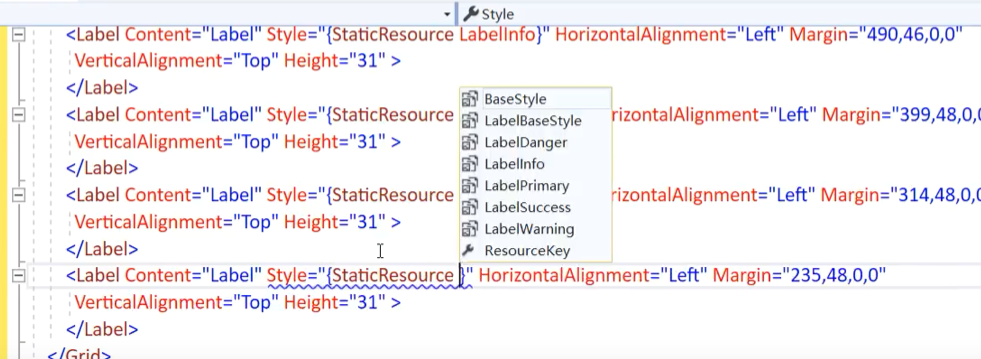
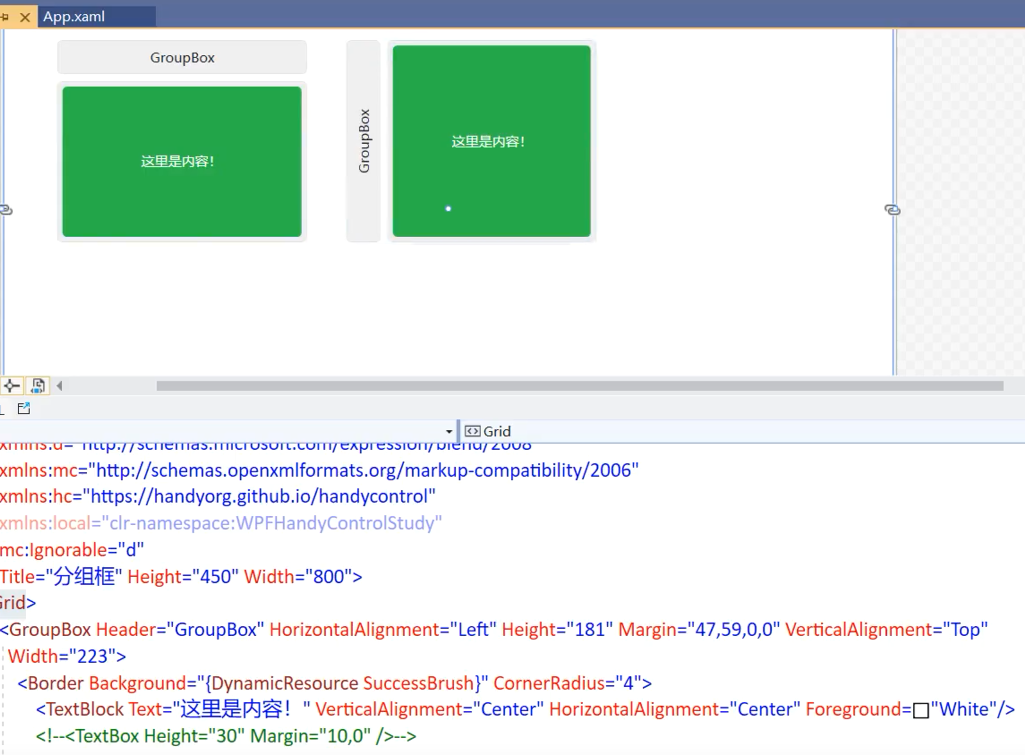
Label的标签

代码如下

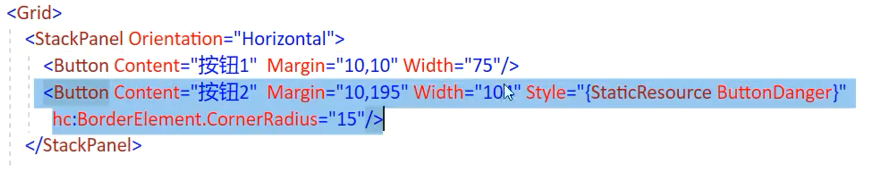
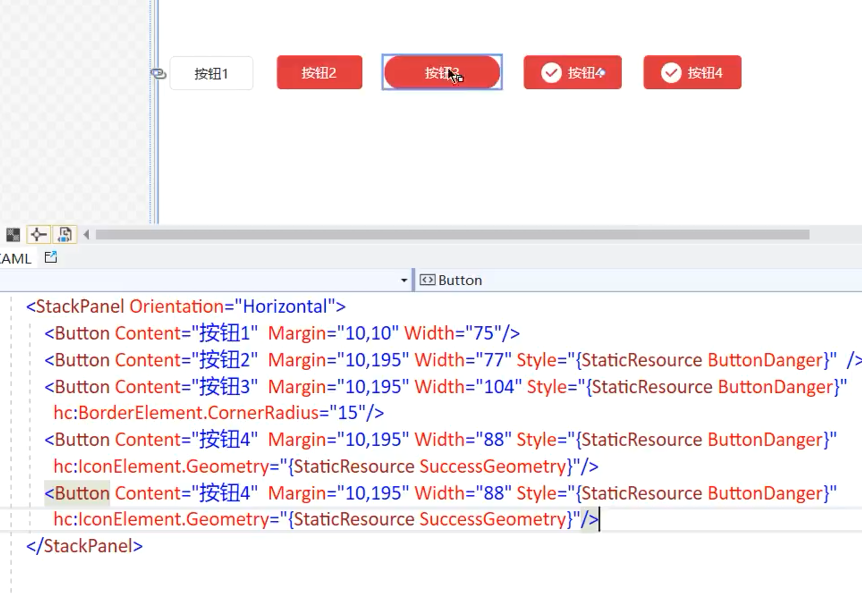
当不能满足需求的时候,可以继续修改

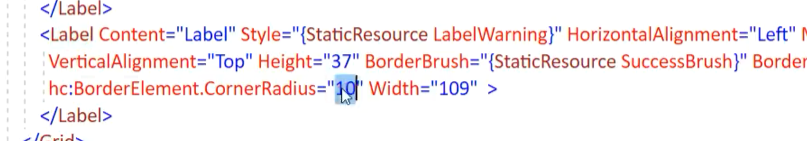
该表原角度,附加属性,hc:BorderElement.CornerRadius="120"

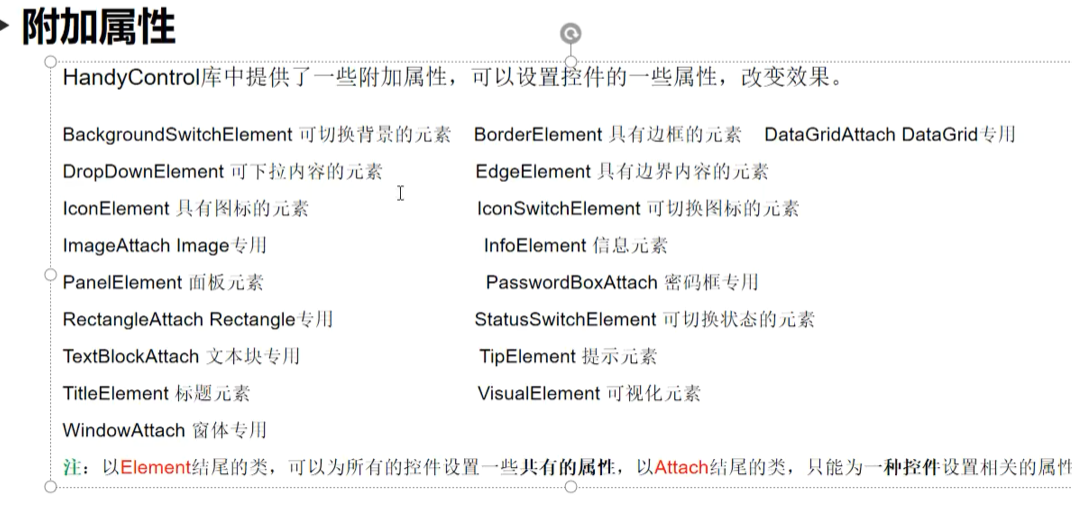
其他的附加属性如下图

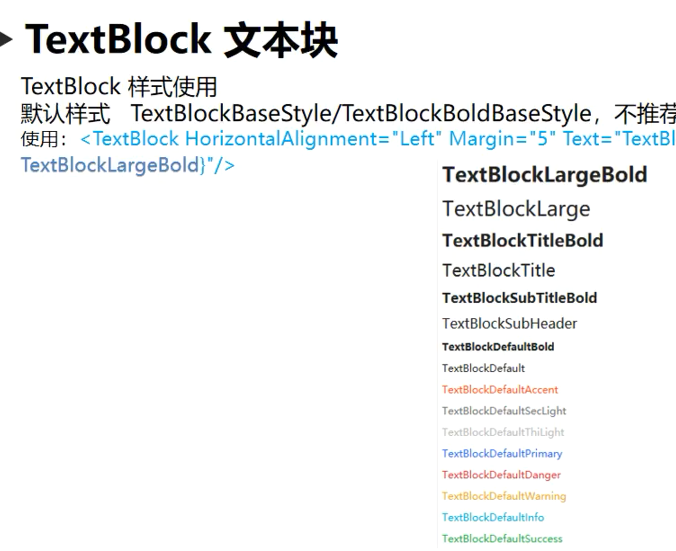
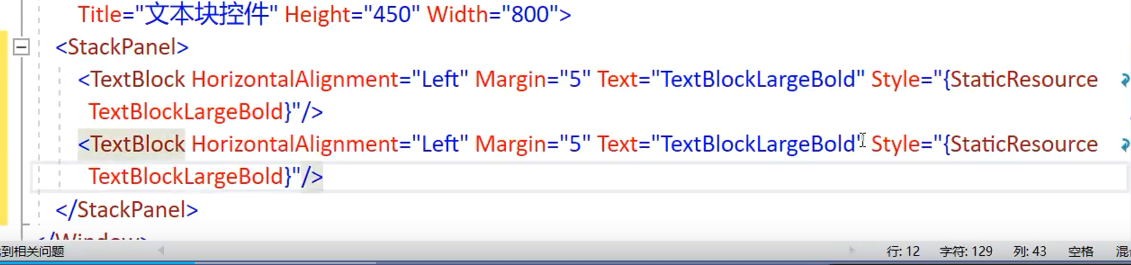
TextBlock文本块的使用,应用率非常高


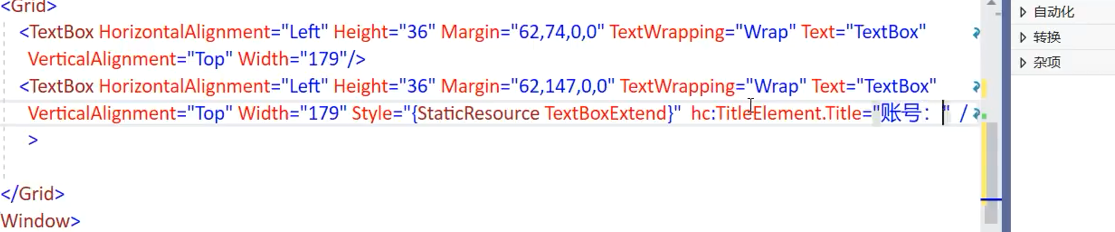
Textbox文本框的样式使用
例如水印等

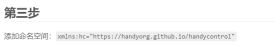
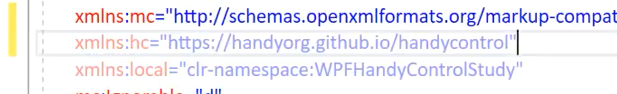
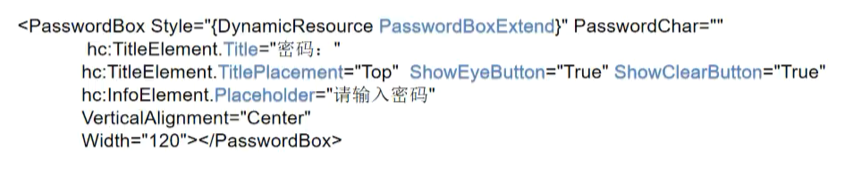
必须引入hc的命名空间

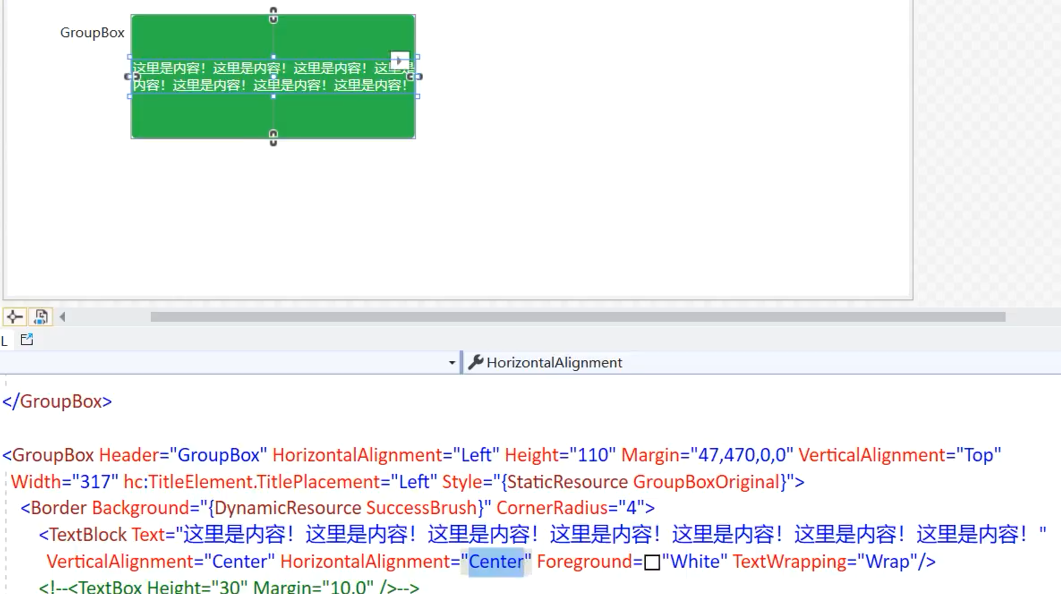
标题显示在左边

设置title的宽度

设置placeholder

必须输入提示符


Passwordbox密码框的样式使用



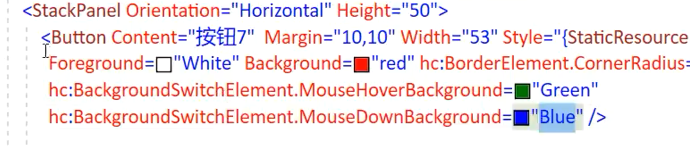
鼠标悬停和点击的效果

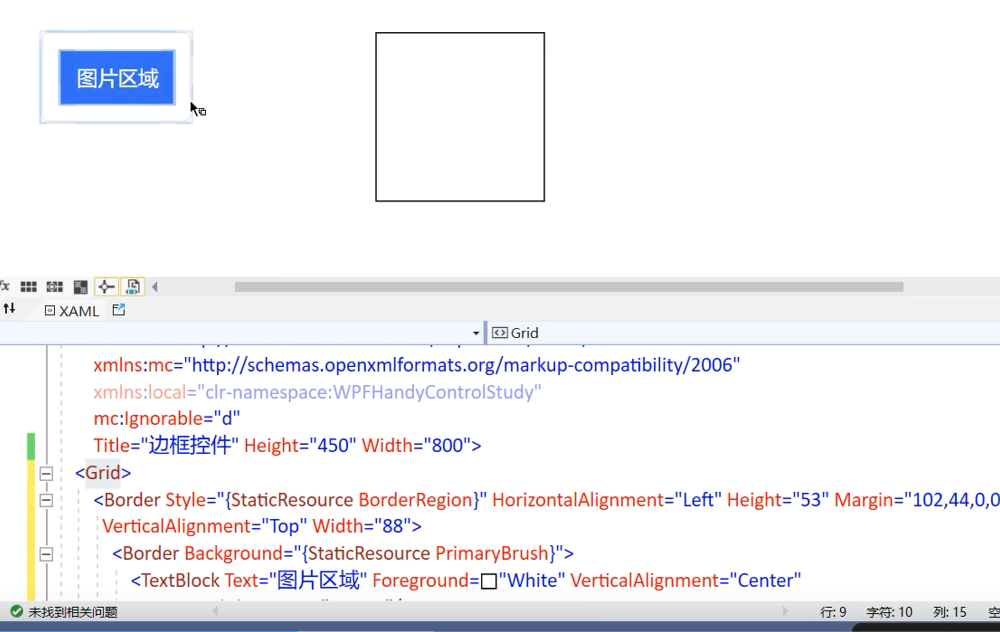
Border边框控件的使用
Style="{StaticResource BorderRegion}"

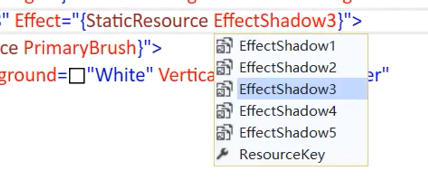
阴影效果

Border边框的使用
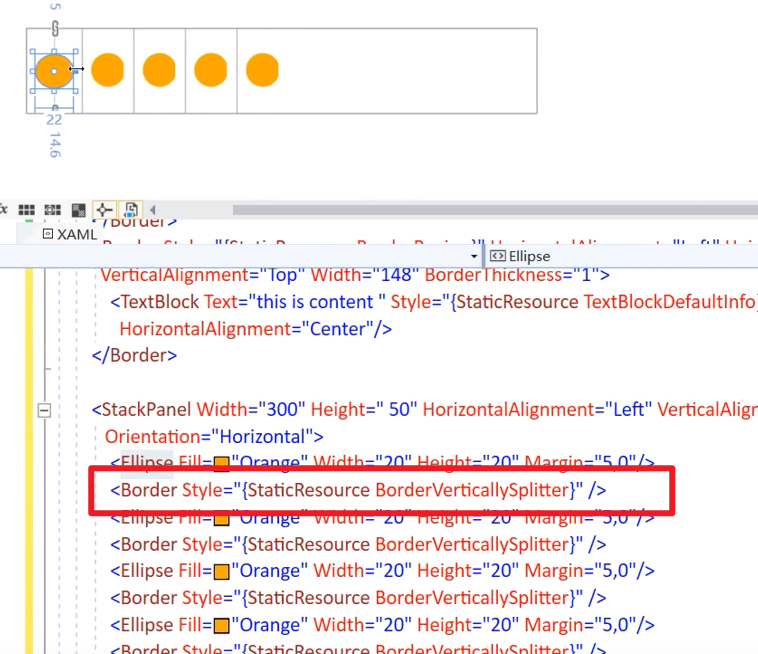
垂直分隔条


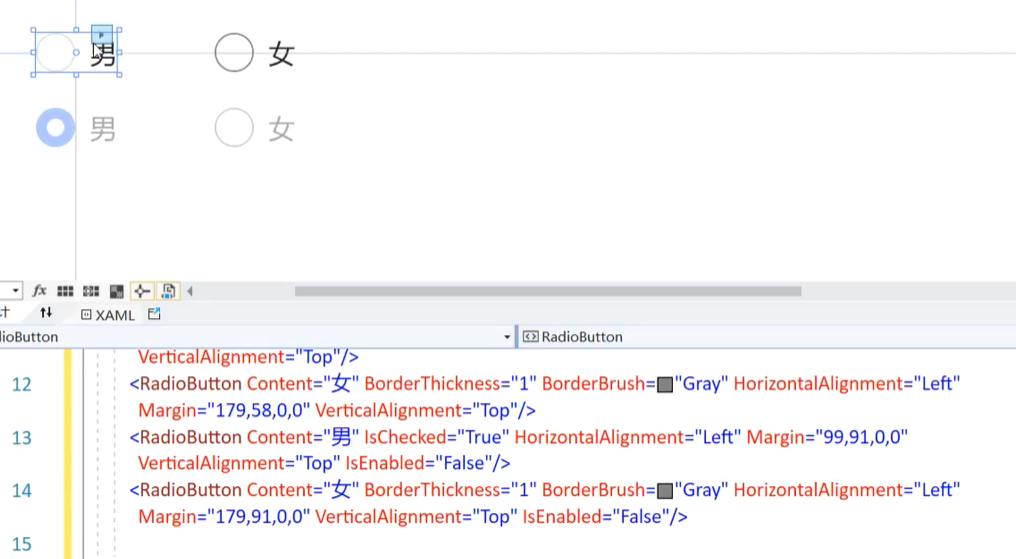
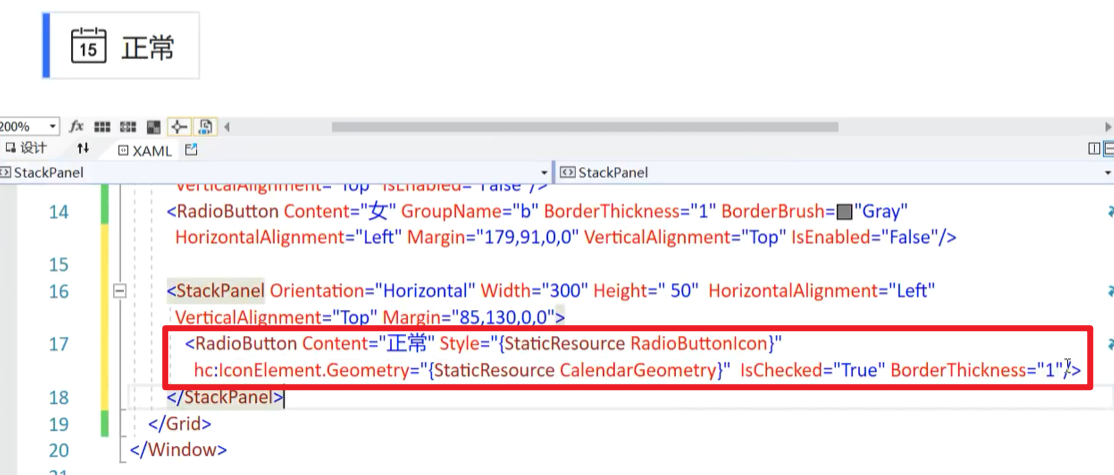
RadioButton单选按钮的样式



CheckBox的样式使用
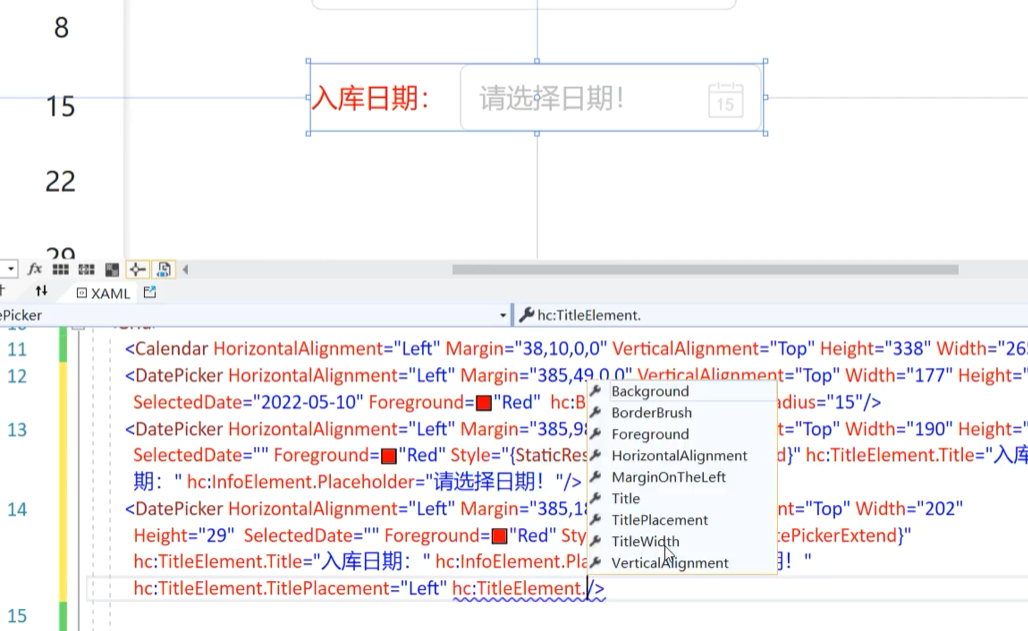
时间选择控件的使用



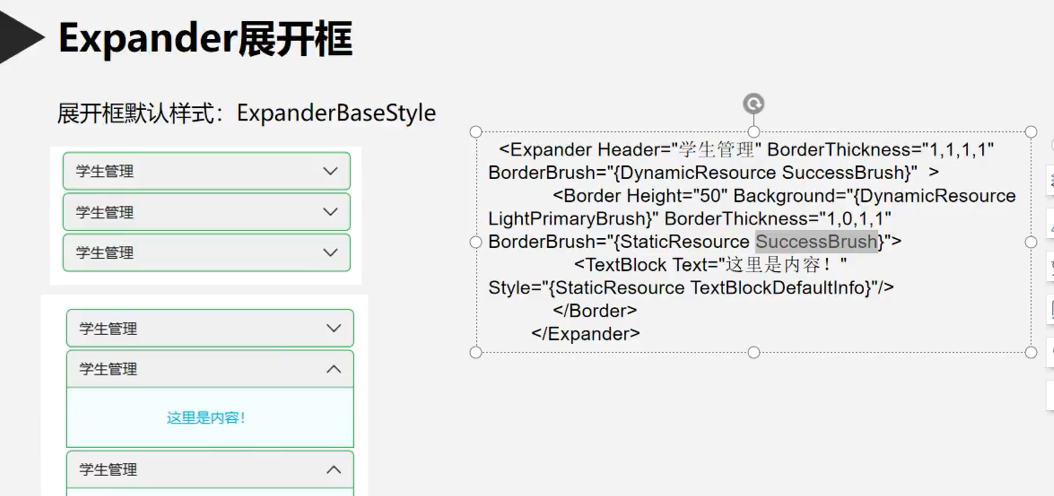
Expander展开框的样式

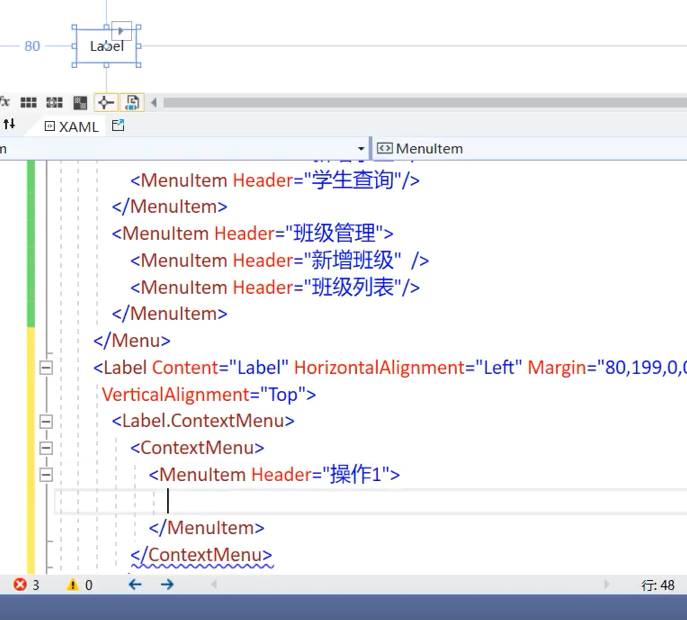
Label添加右键菜单


``
忍者软件 www.renzhe.org





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现