asp.net中WebForm.aspx与类文件分离使用
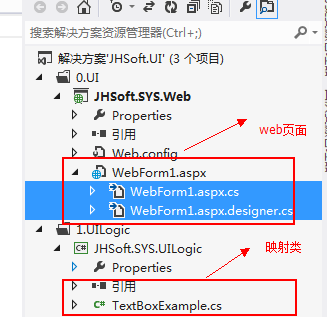
第一步:新建一个web项目和类库,新建一个页面和映射类文件;

第二步:在页面中,删除默认映射类,添加服务器控件。
1、更改映射类命名空间:
原:
<%@ Page Language="C#" AutoEventWireup="true" Inherits="JHSoft.SYS.Web.WebForm1" %>
现:
<%@ Page Language="C#" AutoEventWireup="true" Inherits="JHSoft.SYS.UILogic.TextBoxExample" %>
2、在web项目中引用,JHSoft.SYS.UILogic类库
3、页面代码为:
<%@ Page Language="C#" AutoEventWireup="true" Inherits="JHSoft.SYS.UILogic.TextBoxExample" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <c:TextBox ID="TextBox1" runat="server" Text="Test"></c:TextBox> </div> </form> </body> </html>
第三步:
1、在JHSoft.SYS.UILogic类库中引用System.Web程序集;
2、TextBoxExample.cs类经继承System.Web.UI.Page
3、在TextBoxExample.cs中声明名称为TextBox1的文本框控件,此处我使用的是我自定义的一个简单的文件框控件,改变它的Text值,运行。
using JHSoft.UI.Web.Controls; using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace JHSoft.SYS.UILogic { public class TextBoxExample : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { TextBox1.Text = "Hello World!"; } //声明一个全部变量,与WebForm1.aspx页面中的一样 public TextBox TextBox1; } }
结果: