清除浮动的几种方式及其原理
首先:为什么要清除浮动?
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0造成塌陷的问题。
(1)父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
(2)父级div定义 overflow:hidden/auto
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden/auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好;
缺点:overflow:hidde内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素;overflow:auto内容增多可能出现滚动条(不推荐使用);
<style> .father { width: 400px; overflow: hidden; } .big { width: 200px; height: 200px; float: left; background-color: aqua; } .small { width: 100px; height: 100px; float: left; background-color: #ccc; } </style> <div class="father"> <div class="big"></div> <div class="small"></div> </div>
(3)结尾处加空div标签 clear:both
原理:添加一个空div,利用css提供的clear:both清除浮动,让父级div自动检测子盒子最高的高度,然后与其同高(本质就是闭合浮动,就是让父盒子闭合出口和入口,不让子盒子出来)。
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好(添加无意义标签,语义化差,所以不建议使用。)。
<style> .father { width: 400px; } .big { width: 200px; height: 200px; float: left; background-color: aqua; } .small { width: 100px; height: 100px; float: left; background-color: #ccc; } .clear { clear: both; } </style> <div class="father"> <div class="big"></div> <div class="small"></div> <div class="clear"></div> </div>
(4)伪类元素:after清除浮动(推荐使用)
原理:其本质与添加空div标签是一样的,都是添加一个不可见但占位置的块级元素,然后清除掉所有的浮动;
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout。
<style> .father { width: 400px; } .big { width: 200px; height: 200px; float: left; background-color: aqua; } .small { width: 100px; height: 100px; float: left; background-color: #ccc; } /* 使用伪类元素清除浮动:伪元素是行内元素 正常浏览器清除浮动方法 */ .clearFix::after { content:""; display: block; height: 0; visibility: hidden; clear: both; } /* ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行 */ .clearFix { zoom: 1; } </style> <div class="father clearFix"> <div class="big"></div> <div class="small"></div> <!-- <div class="clear"></div> --> </div>
(5)双伪类元素:after和:before清除浮动(推荐使用)
原理与单伪元素清除浮动一样;
<style> .father { width: 400px; } .big { width: 200px; height: 200px; float: left; background-color: aqua; } .small { width: 100px; height: 100px; float: left; background-color: #ccc; } /* 使用:after和:before双伪元素清除浮动 */ .clearFix::after,.clearFix::before { content: ""; display: table; } .clearFix::after { clear: both; } .clearFix { *zoom: 1; } </style> <div class="father clearFix"> <div class="big"></div> <div class="small"></div> <!-- <div class="clear"></div> --> </div>
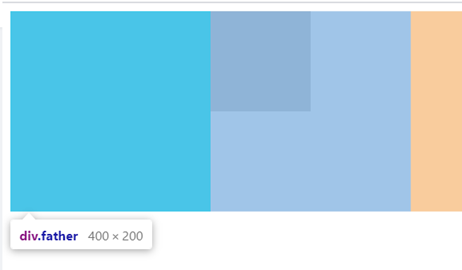
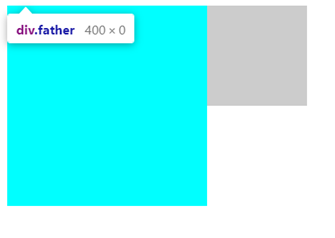
效果展示:
清除浮动前:

清除浮动后: