Knockout JS
Client side applications
Introduction: It is built to create dynamic and rich web applications. It is built with MYYM pattern. It serves a single purpose: data binding your ViewModel to your user interface.
Components: a view containing HTML and css elements that get data-bound to it. A viewModel that contains the data to bind the view. Telling knowout to perform the date binding.
Data binding syntax:
Data binding is accomplished by adding an HTML attribute called data-bind to any HTML element that you want Knockout to replace with information from your ViewModel.
Another scenario is that sometimes an HTML tag does not work. We need multi HTML tags. So Knoukout allows you to specoify data bindings with HTML comments. As below:
Example 1-1. Knockout bindings using HTML comments
<!-- ko --><!-- /ko -->
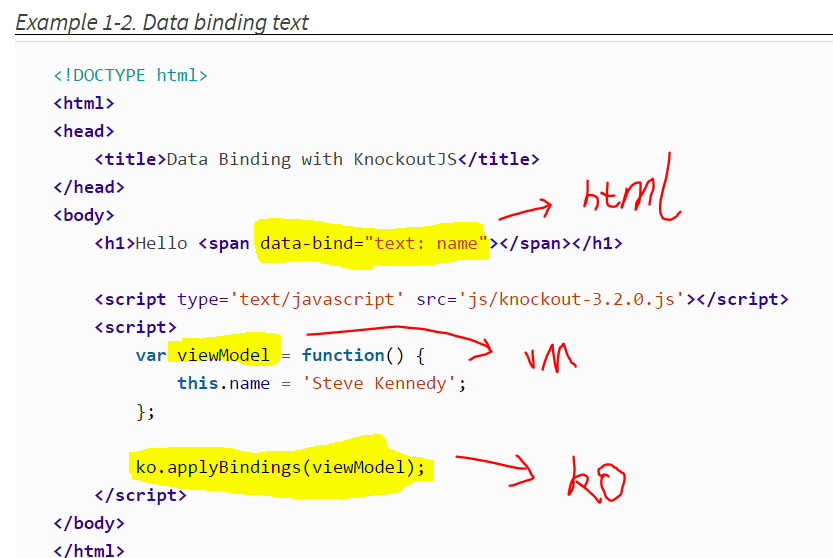
Example:
ViewModel:
Knockout does not limit you to a single ViewModel per view.
A ViewModel can be any type of JavaScript variable.
Basic ViewModle:
varmyFirstViewModel={name:'Steve Kennedy'};
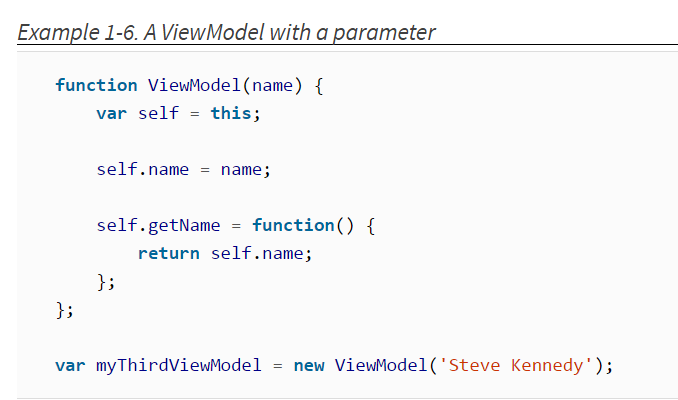
Object Oriented Viewmodel:
We can create object and then write function inside of the object. Therefore, we can access my name property without calling my class property directly from elsewhere in my code.
Example:

Self = this, it provides me a property in my class that I can use inside methods of my class and easily reference other methods or properties in my class.
ViewModel with parameters:

Data bingind In and out:
Bind text:
Bind function
Bind Html attributes, css classes, css styles:
Html Attribute:<pdata-bind="attr: { id: 'myCustomId' }"This p tag has an id data bound to it.</p>
Css class & style:<pdata-bind="style: { marginBottom: 0, paddingBottom: '1em' },css: 'myClass'">This text has custom styles and a CSS class.</p>
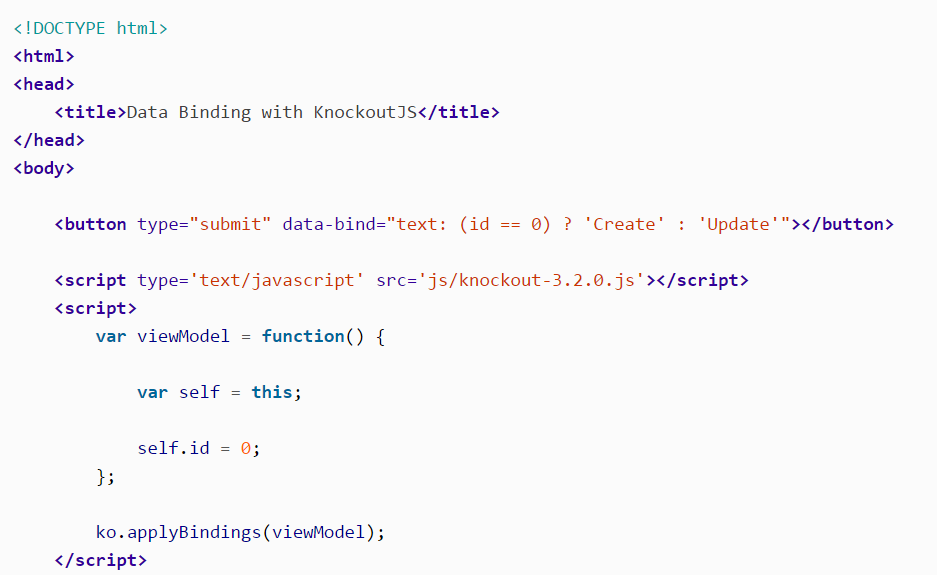
Data bind with conditions.
with function or with sample logic


Data binding Context:
Knockout maintains a parent/child hierarchy of contexts. When you are accessing properties to data bind, everything is relative to the context you are in. The root context is the ViewModel that was supplied to theko.applyBindings function.
Root context: it is the Viewmodel
Knockout offers several useful variables that allows you to navigate between the context you are in to a parent or even the root contect.
| $root | $parent | $parents | $data | $index |
| This accesses the root context (the ViewModel bound to Knockout) in any child context. This is handy when you are unsure of how many parent/child contexts are above the one you are currently in. | When you are in a child context, this will access the current context’s direct parent. | This is similar to the $parent variable except that it contains an array of parent contexts to the context you are currently in. $parents[0] is the same as $parent. Similarly, using $parents[$parents.length - 1] is the same as using $root. |
This provides access to the current object your context is in. This is quite useful when you are in a context that is a variable and contains no properties. | Only Available in the foreach binding and contains an integer that |
|
|
Foreach callback events
afterrender, beforeremove, afterremove blabla
With bind:
Dynamcially changing properites:
Knockout calls these propertiesobservables. When you define a variable or property as an observable, Knockout tracks when it changes.
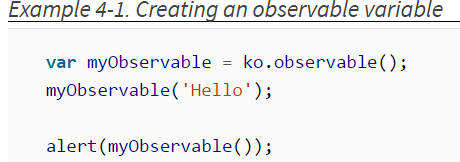
Define an observable:
using ko.observable(). To create an observable, assign theko.observablefunction to the variable. A default value can be specified in the constructor of the call. Knockout then converts your variable into a function and tracks when the value changes, in order to notify the UI elements associated with the variable.
Example:
|
var myObservable = ko.observable(); alert(myObservable); |
| return Hello | return 
|
Important:
ACCESSING AN OBSERVABLE
After an observable is defined, it needs to be called like a function in order to get or set its value. If you try setting it directly as if it were a variable, the observable would be destroyed.
In the example above, notice how the setting of the variable is done like a function. When accessing the value for the alert statement, this is also done. If you were to attempt to alert the observable without the brackets, it would output a large chunk of JavaScript code that contains the Knockout observable function implementation.
using ko.observableArray([]); Instance a variable with boservable array:

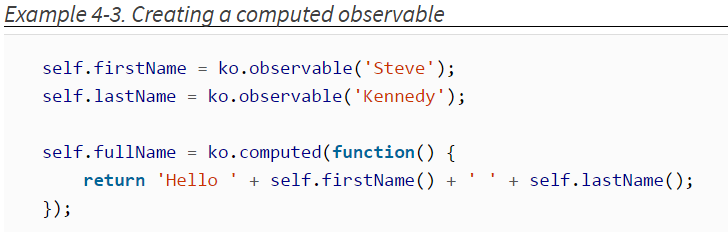
Computed obserable:
used to combine one or more observales into a single object.Once the ViewModel is bound to Knockout, the computed function is executed.For each observable that is used within that function, it subscribes to any change events to that variable. When it changes, Knockout knows that the computed variable should be updated.

Showing and hiding elements:
The visibledata binding sets the CSS property display to either block or none depending on the results of the condition used in the binding.
Customer binding and use more than one VM in single page.
Working with Forms:
input: value, valueupdate
select" value, valueupdate;selectedOptionsTextarea: textInput
checkboxes, radio buttons: checked
All: enable/disable:- The
enableanddisablebindings work with all form inputs to either enable or disable the form element when the condition results to true or false, respectively.
All of these bindings are what Knockout calls two-way bindings. This means that when the form element is changed, your ViewModel property is updated and if you programmatically change the observable, the form element it is binded to will be automatically updated.
Event Data Bindings
Submit, click,hasFocus,mouseover,keypress
Unobtrusive Form Validation
Common form validation includes ensuring that required data is populated prior to submitting. It can also include validation of the content based on the data type; for example, an email address requires very specific formatting.