Uni-App开发记录
代码小白,在大佬的带领下写了几行代码。记录一下遇到的问题
如何在onLoad方法中获取后台的对象数组,并同步更新到map标签的covers属性
data() {
return {
id:0, // 使用 marker点击事件 需要填写id
title: 'map',
latitude: 30.67,//纬度
longitude: 104.06,//经度
covers: [{//可以设置为空数组covers:[]
latitude: 30.67,
longitude: 104.06,
iconPath: 'http://ww1.sinaimg.cn/large/006YPQhyly1geugdcuk0pj300w00wa9t.jpg'
}, {
latitude: 30.67,
longitude: 104.0605,
iconPath: 'http://ww1.sinaimg.cn/large/006YPQhyly1geugdcuk0pj300w00wa9t.jpg'
}],
}
},
onLoad() {
var that = this;//一定要写这一句,不然无法同步更新data中的covers
this.$u.get('http://locahost:5000/api/bikes/get-bike-list',{
"status":0
})
.then(res => {
for(var i=0;i<res.msg.length;i++){
that.covers.push({latitude:parseFloat(res.msg[i].location_y),longitude:parseFloat(res.msg[i].location_x),iconPath:res.msg[i].uri});
}
console.log(that.covers);
});
}
如何修改按钮样式
class与:custom-style可以同时渲染
<template>
<view class="page-body">
<u-popup v-model="show" mode="center" border-radius="14" :mask-close-able="false">
<view class="popup-text">点击开锁开始用车</view>
<view class="popup-button">
<u-button :ripple="true" size="medium" shape="circle" @tap="gotpMap" >取消</u-button>
</view>
<view class="popup-button">
<u-button class="unlock" :custom-style="customStyle" :ripple="true" size="medium" shape="circle" >开锁</u-button>
</view>
</u-popup>
</view>
</template>
class在style中修改主要是改背景颜色
这里是改成渐变色
<style>
.unlock{
background:linear-gradient(to right, rgba(0,0,0,0.7), rgba(0,0,0,0.6));
}
</style>
:custom-style在script中修改
<script>
export default {
data() {
return {
show: true,
customStyle: { // 注意驼峰命名,并且值必须用引号包括,因为这是对象
color: 'white',
}
};
}
}
</script>
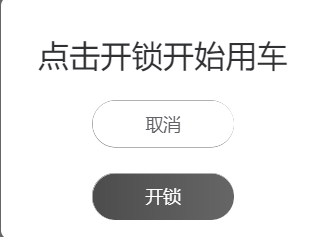
最后的样式