uni-app中 未收藏和已收藏功能展示
效果图如下:
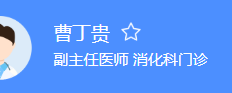
未收藏:

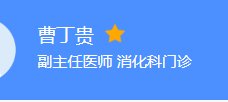
已收藏:

代码实现:
1 <view class="jichu"> 2 <view class="name">xxx</view> 3 <image class="collection" src="../../../static/image/ic_weishoucang.png" v-show="showUpImg" @click="changeImg"></image> 4 <image class="collection" src="../../../static/image/yishoucang@2x.png" v-show="!showUpImg" @click="changeImg"></image> 5 </view>
1 data() { 2 return { 3 showUpImg:true 4 } 5 }
1 methods:{ 2 changeImg:function(){ 3 this.showUpImg = !this.showUpImg 4 }, 5 }
即可

