CSS3之calc()和box-sizing属性
box-sizing 属性
规定两个并排的带边框的框:
例子:

box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。

代码:
html页面
1 <div class="container"> 2 <div class="content">content</div> 3 <div class="slider">slider</div> 4 </div>
CSS代码
1 .container{ 2 border: 2px solid green; 3 height: 200px; 4 width: 100%; 5 line-height: 200px; 6 text-align: center; 7 8 } 9 .container > div{ 10 float: left; 11 } 12 .content{ 13 border: 2px solid blueviolet; 14 height: 200px; 15 width: 69%; 16 box-sizing: border-box; 17 float: left !important; 18 } 19 .slider{ 20 border: 2px solid deepskyblue; 21 height: 200px; 22 width: 30%; 23 box-sizing: border-box; 24 float: right !important; 25 }
calc() 属性
例子:

什么是calc()?
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度
calc()有什么用?
calc()的运算规则
使用“+”、“-”、“*” 和 “/”四则运算:
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
注意:表达式中不能用"()"。如果有必须拆分。如(100% - 45px)/ 2必须写成 100% / 2 - 45px / 2。
语法
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.elm {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
实际应用中要注意做浏览器兼容:
大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox*/
-moz-calc(expression);/*chrome safari*/
-webkit-calc(expression);/*Standard */
calc();
}
代码:
html页面
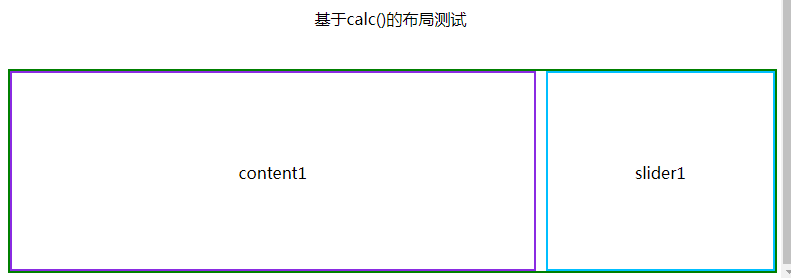
1 <div class="container"> 2 <div class="content1">content1</div> 3 <div class="slider1"><slider1></slider1></div> 4 </div>
CSS页面
.container{ border: 2px solid green; height: 200px; width: 100%; line-height: 200px; text-align: center; } .container > div{ float: left; } .content1{ border: 2px solid blueviolet; height: calc(100% - 4px); width: calc(70% - 10px - 4px); margin-right: 10px; } .slider1{ border: 2px solid deepskyblue; height:calc(100% - 4px); width: calc(30% - 4px); }
总结:
从上面的代码及效果图中,我们可以看出他们之间一些细微的差别,这需要我们在使用过程中根据实际情况去选择使用哪个属性,当然总体上,我对calc()使用感觉好一些。


