简单的日历
项目中需要,做的简单的日历,日历需要的数据从后台获取,使用LocalDate,有ios端的提醒,添加,删除逻辑。
HTML部分
日历主体
1 <div id="pageA" class="page" title="金融日历" data-btnLeft="true|返回|App.goBack()" data-btnRight="||"> 2 <div id="Calendar"> 3 <div class="Calendar_title"> 4 <span id="upMonthTo" > < </span> 5 <span class="DateStyle"><span class="yearStyle"></span><span class="yearStyle1">年</span><span class="monthStyle"></span><span class="monthStyle1">月</span></span> 6 <span id="nextMonthGo"> > </span> 7 </div> 8 <div class="week"> 9 <div class="swiper-container" > 10 <div class="swiper-wrapper"> 11 <div class="swiper-slide"> 12 <table class="tableCal"> 13 <thead align="center"> 14 <tr> 15 <td><b class="grey" style="color: #bbb;">日</b></td> 16 <td><b>一</b></td> 17 <td><b>二</b></td> 18 <td><b>三</b></td> 19 <td><b>四</b></td> 20 <td><b>五</b></td> 21 <td><b class="grey">六</b></td> 22 </tr> 23 </thead> 24 <tbody align="center" id="tbody"> 25 </tbody> 26 </table> 27 </div> 28 </div> 29 </div> 30 </div> 31 </div> 32 <div id="events"> 33 <div id="EventT"><span class="tips_left">提醒事项</span><span class="add_events">+</span></div> 34 <div id="showDetail"> 35 <div id="outerContainer"> 36 <div id="innerContainer"> 37 <div id="context"> 38 <div id="showEvents"></div> 39 <div id="tips"> 40 <div style="text-indent: 5px; font-size: 14px;">温馨提示:</div> 41 <div>1.您可查询信用卡账户的账单日和还款日信息。</div> 42 <div>2.您可根据需要设置理财、工作、缴费等提醒事项。</div> 43 </div> 44 </div> 45 </div> 46 </div> 47 </div> 48 </div> 49 </div>
新增事项部分
<div id="pageB" class="page" title="新增事项" style="height: 100%;" data-btnLeft="true|返回|App.gotoPageA()" data-btnRight="||"> <div id="addNewEvents"> <div class="ui-form-item ui-border-b" id="EventTitle"> <label style="width: 45px">标题:</label> <input style="margin-left:-14%;font-size: 15px" placeholder="请输入标题" type="text" data-name="title" id="title"> </div> <div class="ui-form-item yui-border-b"> <label style="width: 45px">时间:</label> <input style="margin-left: -14%; width:111%;font-size: 15px" type="text" data-type="date" class="yui-date-time" id="dateTime" data-min="" data-format="HH:mm" data-clear="false" data-max="" placeholder="请选择时间" data-name="dateTime" data-required="true" data-label="时间" data-init="true" readonly> </div> <div class="ui-form-item ui-border-b" id="EventType"> <label style="width: 45px" for="#">类型:</label> <div style="margin-left: 15%;margin-right: 6%; font-size: 15px" class="ui-select"> <select class="yui-acct-blue" data-name="type" id="type" style="color:#000"> <option selected="selected" value="0">请选择类型</option> <option value="工作">工作</option> <option value="还款">还款</option> <option value="缴费">缴费</option> <option value="理财">理财</option> </select> </div> </div> <div class="border-gray"></div> <div id="textarea"> <div class="title_textarea" >内容:</div> <textarea id="tips_textarea" placeholder="请输入内容" ></textarea> </div> <div id="upEvents"> <button class="ui-btn-lg ui-btn-primary">添 加</button> </div> </div> </div>
事项详情
可直接删除或修改。
1 <div id="pageC" class="page" title="详情" style="height: 100%;" data-btnLeft="true|返回|App.gotoPageA()" data-btnRight="||"> 2 <div id="eventsDetail"> 3 <div class="ui-form-item ui-border-b hidden" id="EventId"> 4 <label>编号:</label> 5 <input style="padding-left: 50px;" type="text" data-name="EventId" id="EventId"> 6 </div> 7 <div class="ui-form-item ui-border-b" id="EventTitle"> 8 <label>标题:</label> 9 <input style="margin-left:-15%" placeholder="请输入标题" type="text" data-name="title" id="title1" > 10 </div> 11 <div class="ui-form-item yui-border-b"> 12 <label style="width: 45px">时间:</label> 13 <input style="margin-left: -15%; width:111%" type="text" data-type="date" class="yui-date-time" id="dateTime1" 14 data-min="" data-format="HH:mm" data-clear="false" 15 data-max="" placeholder="请选择时间" data-name="dateTime" 16 data-required="true" data-label="时间" 17 data-init="true" readonly> 18 </div> 19 <div class="ui-form-item ui-border-b" id="EventType"> 20 <label style="width: 45px" for="#">类型:</label> 21 <div style="margin-left: 15%;margin-right: 6%;font-size: 15px" class="ui-select"> 22 <select class="yui-acct-blue" data-name="type" id="type1" style="color:#000" > 23 <option selected="selected" value="0">请选择类型</option> 24 <option value="工作">工作</option> 25 <option value="还款">还款</option> 26 <option value="缴费">缴费</option> 27 <option value="理财">理财</option> 28 </select> 29 </div> 30 </div> 31 <div class="border-gray"></div> 32 <div id="textarea"> 33 <div class="title_textarea" >内容:</div> 34 <textarea id="tips_textarea1" placeholder="请输入内容"></textarea> 35 </div> 36 <div id="upEvents1"> 37 <button class="ui-btn-lg ui-btn-primary removeEvents" style="width: 45%">删除</button> 38 <button class="ui-btn-lg ui-btn-primary updateEvents" style="width: 45%">修改</button> 39 </div> 40 </div> 41 </div>
JS部分
1 var App = { 2 /** 3 * 应用入口 4 */ 5 init : function() { 6 App.pageA = $("#pageA"); 7 App.pageB = $("#pageB"); 8 App.pageC = $("#pageC"); 9 App.flag=0; 10 App.initEvent(); 11 App.initEvents(); 12 YT.showPageArea(App.pageA,[App.pageB,App.pageC], true); 13 App.EVENTS =new Array(); 14 Fw.hideWaitPanel(); 15 }, 16 //滑动 17 swiper : function() { 18 var mySwiper = new Swiper('.swiper-container', { 19 initialSlide:0, 20 watchSlidesProgress:true, 21 watchSlidesVisibility:true, 22 spaceBetween : 0, 23 centeredSlides : true, 24 observer : true, 25 }); 26 }, 27 //初始化日历事件 28 initEvent : function(){ 29 var url = Fw.dataUrl("04/YT041600"); 30 var send ={ 31 BUSI_CODE : 'B170111', 32 flag : App.flag+"", 33 flagType : "0", 34 }; 35 YT.ajaxData(url, send, function(data) { 36 if ("1" == data.STATUS) { 37 App.showCalendar(data); 38 }else{ 39 Fw.alertinfo(data.MSG); 40 } 41 }); 42 }, 43 initEvents : function(){ 44 App.pageA.on("click", ".changeBg", App.changeBgColor); 45 App.pageA.on("click", "#nextMonthGo", App.nextMonthGo); 46 App.pageA.on("click", "#upMonthTo", App.upMonthRTo); 47 App.pageA.on("click", ".add_events", App.gotoAddEvent); 48 App.pageB.on("click", ".ui-btn-lg", App.submitEvent); 49 App.pageA.on("click", ".EventsBorder", App.gotoPageC); 50 App.pageC.on("click", ".removeEvents", App.removeEvents); 51 App.pageC.on("click", ".updateEvents", App.updateEvents); 52 }, 53 nextMonthGo :function(){ 54 App.flag+=1; 55 App.initEvent(); 56 $("#showEvents").html(""); 57 $("#nextMonthGo").css({"color":"blue", 58 "font-size":"15px",}); 59 $("#upMonthTo").css({"color":"grey", 60 "font-size":"12px"}); 61 App.day=""; 62 }, 63 upMonthRTo :function(){ 64 App.flag-=1; 65 App.initEvent(); 66 $("#showEvents").html(""); 67 $("#nextMonthGo").css({"color":"grey", 68 "font-size":"12px"}); 69 $("#upMonthTo").css({"color":"blue", 70 "font-size":"15px"}); 71 App.day=""; 72 }, 73 //显示日历 74 showCalendar : function(data){ 75 //Events数组 76 App.EVENTS=data.EVENTS; 77 //日历 78 if(!data.mFirDayIsDay && !data.year && !data.month && !data.today && !data.monDateNumber){ 79 Fw.alertinfo("日历初始化错误,请稍后访问!"); 80 }else{ 81 var html=""; 82 var html2=""; 83 var html1=""; 84 var num=1; 85 var daye=0; 86 App.year = data.year; 87 App.today=data.today; 88 App.dueDate=data.dueDate; 89 App.month=data.month; 90 $(".yearStyle").html(data.year); 91 $(".monthStyle").html(data.month); 92 if("1"==data.mFirDayIsDay){ 93 html1='<tr><td></td>' 94 +'<td><span class="changeBg">1</span><span tip1></span></td>' 95 +'<td><span class="changeBg">2</span><span tip2></span></td>' 96 +'<td><span class="changeBg">3</span><span tip3></span></td>' 97 +'<td><span class="changeBg">4</span><span tip4></span></td>' 98 +'<td><span class="changeBg">5</span><span tip5></span></td>' 99 +'<td><span class="grey changeBg">6</span><span tip6></span></td></tr>'; 100 }else if("2"==data.mFirDayIsDay){ 101 html1='<tr><td></td>' 102 +'<td></td>' 103 +'<td><span class="changeBg">1</span><span tip1></span></td>' 104 +'<td><span class="changeBg">2</span><span tip2></span></td>' 105 +'<td><span class="changeBg">3</span><span tip3></span></td>' 106 +'<td><span class="changeBg">4</span><span tip4></span></td>' 107 +'<td><span class="grey changeBg">5</span><span tip5></span></td></tr>'; 108 109 }else if("3"==data.mFirDayIsDay){ 110 html1='<tr><td></td>' 111 +'<td></td>' 112 +'<td></td>' 113 +'<td><span class="changeBg">1</span><span class="tip1"></span></td>' 114 +'<td><span class="changeBg">2</span><span class="tip2"></span></td>' 115 +'<td><span class="changeBg">3</span><span class="tip3"></span></td>' 116 +'<td><span class="grey changeBg">4</span><span class="tip4"></span></td></tr>'; 117 }else if("4"==data.mFirDayIsDay){ 118 html1='<tr><td></td>' 119 +'<td></td>' 120 +'<td></td>' 121 +'<td></td>' 122 +'<td><span class="changeBg">1</span><span class="tip1"></span></td>' 123 +'<td><span class="changeBg">2</span><span class="tip2"></span></td>' 124 +'<td><span class="grey changeBg">3</span><span class="tip3"></span></td></tr>'; 125 126 }else if("5"==data.mFirDayIsDay){ 127 html1='<tr><td></td>' 128 +'<td></td>' 129 +'<td></td>' 130 +'<td></td>' 131 +'<td></td>' 132 +'<td><span class="changeBg">1</span><span class="tip1"></span></td>' 133 +'<td><span class="grey changeBg">2</span><span class="tip2"></span></td></tr>'; 134 135 }else if("6"==data.mFirDayIsDay){ 136 html1='<tr><td></td>' 137 +'<td></td>' 138 +'<td></td>' 139 +'<td></td>' 140 +'<td></td>' 141 +'<td></td>' 142 +'<td><span class="grey changeBg">1</span><span class="tip1"></span></td></tr>'; 143 144 }else{ 145 html1='<tr><td><span class="grey changeBg">1</span><span class="tip1"></span></td>' 146 +'<td><span id="2" class="changeBg">2</span><span class="tip2"></span></td>' 147 +'<td><span class="changeBg">3</span><span class="tip3"></span></td>' 148 +'<td><span class="changeBg">4</span><span class="tip4"></span></td>' 149 +'<td><span class="changeBg">5</span><span class="tip5"></span></td>' 150 +'<td><span class="changeBg">6</span><span class="tip6"></span></td>' 151 +'<td><span class="grey changeBg">7</span><span class="tip7"></span></td></tr>'; 152 } 153 if(Number(data.mFirDayIsDay)!=7){ 154 daye=7-Number(data.mFirDayIsDay); 155 }else{ 156 daye=7; 157 } 158 for (var i =daye; i < Number(data.monDateNumber); i++) { 159 if(i==daye){ 160 html2+="<tr>"; 161 } 162 html2 +='<td><span class="changeBg">'+(i+1)+'</span><span class="tip'+(i+1)+'"></span></td>'; 163 if(daye==7){ 164 if(i==6+7*num){ 165 num=num+1; 166 html2+="</tr><tr'>"; 167 } 168 }else{ 169 if(i==(daye-1)+7*num){ 170 num=num+1; 171 html2+="</tr><tr>"; 172 } 173 } 174 } 175 html = html1 + html2; 176 $("#tbody").html(html); 177 App.resetCurBgColor(); 178 App.showEventsFlag(); 179 App.getCalendarHeightExcute(); 180 App.resetClickBgColor(); 181 /*App.initRecAcct();*/ 182 App.swiper(); 183 }; 184 }, 185 //提醒事项showDetail高计算 186 getCalendarHeightExcute : function(){ 187 var windowHeight = $(window).height(); 188 var calendarHeight = $("#Calendar").outerHeight(true); 189 var eventTHeight = $("#EventT").outerHeight(true); 190 var showDetailHeight = windowHeight-calendarHeight-eventTHeight-5; 191 $("#outerContainer").css({"height" :showDetailHeight, 192 "position":"relative", 193 "overflow":"hidden", 194 "width":"100%"}); 195 $("#context").css({"height" :showDetailHeight, 196 "overflow":"auto", 197 "-webkit-overflow-scrolling": "touch"}); 198 }, 199 //设置当前日期 200 resetCurBgColor : function(){ 201 if(App.flag==0){ 202 var today=App.today; 203 App.pageA.find(".changeBg").each(function(){ 204 if(Number(today)==Number($(this).html())){ 205 $(this).css({"color": "#56a00e", 206 "font-weight": "bold"}); 207 App.showEvents(); 208 } 209 }); 210 } 211 }, 212 //设置返回PageA页面选择的日期 213 resetClickBgColor : function(){ 214 var clickDay=App.day; 215 var today=App.today; 216 App.pageA.find(".changeBg").each(function(){ 217 if(Number(clickDay)==Number($(this).html())){ 218 if(App.flag==0){ 219 if(Number(clickDay)==Number(today)){ 220 $(this).css({"color":"", 221 "font-weight":""}); 222 $(this).addClass("CurbgColorChange"); 223 }else{ 224 $(this).addClass('bgStyle'); 225 } 226 }else{ 227 $(this).addClass("bgStyle"); 228 } 229 App.showEvents(); 230 } 231 }); 232 }, 233 //改变事件 234 changeBgColor : function(){ 235 var today=App.today; 236 if(Number(today)==Number($(this).html())){ 237 if(App.flag==0){ 238 App.pageA.find(".changeBg").removeClass('bgStyle').removeClass('CurbgColor'); 239 $(this).css({"color":"", 240 "font-weight":""}); 241 $(this).addClass("CurbgColorChange"); 242 App.day=$(this).html(); 243 }else{ 244 App.pageA.find(".changeBg").removeClass('bgStyle').removeClass('CurbgColorChange'); 245 App.resetCurBgColor(); 246 $(this).css({"color":"#ffffff"}); 247 $(this).addClass('bgStyle'); 248 App.day=$(this).html(); 249 } 250 }else{ 251 App.resetCurBgColor(); 252 App.pageA.find(".changeBg").removeClass('bgStyle').removeClass('CurbgColorChange'); 253 $(this).css({"color":""}); 254 $(this).addClass('bgStyle'); 255 App.day=$(this).html(); 256 } 257 App.showEvents(); 258 }, 259 //添加事件 260 submitEvent : function(){ 261 try { 262 var tips_textarea=$("#tips_textarea").val(); 263 var title=$("#title").val(); 264 var dateTime=$("#dateTime").val(); 265 var type=$("#type").val(); 266 //Data检查 267 if(!title){ 268 Fw.alertinfo("标题不能为空!", "温馨提示"); 269 return; 270 }else if(!dateTime){ 271 Fw.alertinfo("时间不能为空!", "温馨提示"); 272 return; 273 }else if(!type || "0"==type){ 274 Fw.alertinfo("类型不能为空!", "温馨提示"); 275 return; 276 } 277 278 if(Device.os=="android"){ 279 App.addAwokeEvents("1"); 280 }else{ 281 YT.addAwokeEvents(title,dateTime,tips_textarea,type, App.year,App.month,App.day,"App.addAwokeEvents"); 282 } 283 } catch (e) { 284 Fw.alertinfo(e); 285 } 286 287 }, 288 addAwokeEvents : function(data){ 289 try { 290 var url = Fw.dataUrl("04/YT041600"); 291 var tips_textarea=$("#tips_textarea").val(); 292 var title=$("#title").val(); 293 var dateTime=$("#dateTime").val(); 294 var type=$("#type").val(); 295 if("1"==data){ 296 //Data检查 297 if(!title){ 298 Fw.alertinfo("标题不能为空!", "温馨提示"); 299 return; 300 }else if(!dateTime){ 301 Fw.alertinfo("时间不能为空!", "温馨提示"); 302 return; 303 }else if(!type || "0"==type){ 304 Fw.alertinfo("类型不能为空!", "温馨提示"); 305 return; 306 } 307 var send ={ 308 BUSI_CODE : 'B170111', 309 flagType : "1",//查询0;添加1; 310 title : title,//标题 311 dateTime : dateTime,//时间 312 tips_textarea : tips_textarea,//内容 313 type : type,//类型 314 year : App.year, 315 month : App.month,//月 316 day : App.day,//几号 317 }; 318 YT.ajaxData(url, send, function(data) { 319 if ("1" == data.STATUS) { 320 App.gotoPageA(); 321 }else{ 322 Fw.alertinfo(data.MSG); 323 } 324 }); 325 }else{ 326 Fw.alertinfo("添加事件"+title+"!", "温馨提示"); 327 } 328 } catch (e) { 329 Fw.alertinfo(e, "温馨提示"); 330 } 331 }, 332 //跳转到添加页面 333 gotoAddEvent : function(){ 334 $("#tips_textarea").val(""); 335 $("#title").val(""); 336 $("#dateTime").val(""); 337 $("#type").val("0"); 338 var day=App.day; 339 if(day){ 340 YT.showPageArea(App.pageB,[App.pageA,App.pageC], true); 341 }else{ 342 Fw.alertinfo("日期不能为空!", "温馨提示"); 343 } 344 }, 345 //提醒事项 346 showEvents : function(){ 347 var j=1; 348 var clickDay=App.day; 349 var html=""; 350 if(!clickDay){ 351 clickDay=App.today; 352 } 353 for (var i = 0; i < App.EVENTS.length; i++) { 354 var event = App.EVENTS[i]; 355 if(clickDay==event.DAY && App.month==event.MONTHLY && App.year==event.YEAR){ 356 html+="<div class='EventsBorder' data-id='"+event.ID+"' data-value='"+event.DAY+"'><span class='updateItem itemColor"+event.ID+"'>"+j+"."+event.TITLE+"</span></div>"; 357 j++; 358 } 359 App.showEventsFlag(); 360 } 361 $("#showEvents").html(html); 362 App.showEventsStyle(); 363 }, 364 //提醒事类型样式 365 showEventsStyle : function(){ 366 for (var i = 0; i < App.EVENTS.length; i++) { 367 var event = App.EVENTS[i]; 368 if("工作"==event.TYPE){ 369 $(".itemColor"+event.ID).css({"color":"blue"}); 370 }else if("还款"==event.TYPE){ 371 $(".itemColor"+event.ID).css({"color":"green"}); 372 }else if("缴费"==event.TYPE){ 373 $(".itemColor"+event.ID).css({"color":"#40E0d0"}); 374 }else if("理财"==event.TYPE){ 375 $(".itemColor"+event.ID).css({"color":"#808000"}); 376 } 377 } 378 }, 379 //提醒事项标志 380 showEventsFlag : function(){ 381 for (var i = 0; i < App.EVENTS.length; i++) { 382 var event = App.EVENTS[i]; 383 //显示提醒事项的标志 384 if(App.month==event.MONTHLY && App.year==event.YEAR){ 385 var tipsFlag=".tip"+event.DAY; 386 $(tipsFlag).html("."); 387 $(tipsFlag).addClass("tipsbgStyle"); 388 } 389 } 390 }, 391 gotoPageA : function(){ 392 App.initEvent(); 393 YT.showPageArea(App.pageA,[App.pageB,App.pageC], true); 394 }, 395 //详情页 396 gotoPageC : function(){ 397 var id=$(this).attr('data-id'); 398 for (var i = 0; i < App.EVENTS.length; i++) { 399 var event = App.EVENTS[i]; 400 if(id==event.ID){ 401 $("#EventId").val(event.ID); 402 $("#title1").val(event.TITLE); 403 $("#dateTime1").val(event.DATETIME); 404 $("#type1").val(event.TYPE); 405 $("#tips_textarea1").val(event.CONTEXT); 406 App.eventDay =event.DAY; 407 } 408 } 409 YT.showPageArea(App.pageC,[App.pageA,App.pageB], true); 410 }, 411 //remove事项 412 removeEvents : function(){ 413 try { 414 if(Device.os=="android"){ 415 App.removeAwoke("1"); 416 }else{ 417 var title=$("#title1").val(); 418 var dateTime=$("#dateTime1").val(); 419 var type=$("#type1").val(); 420 var tips_textarea=$("#tips_textarea1").val(); 421 YT.removeAwokeEvents(title,dateTime,tips_textarea,type, App.year,App.month,App.eventDay,"App.removeAwoke"); 422 } 423 } catch (e) { 424 Fw.alertinfo(e); 425 }; 426 }, 427 428 removeAwoke : function(data){ 429 try { 430 if(data!=null && data!=""){//0客户端删除失败1客户端删除成功2,客户端未找到该事项 431 if("0"==data){ 432 Fw.alertinfo("删除事件失败!", "温馨提示"); 433 }else if("1"==data){ 434 App.deleteEvents(); 435 }else{//data=="2" 436 Fw.confirm("系统日历中未找到该事项,是否删除该事项?", "温馨提示","App.deleteEvents()", "", "确定", "取消"); 437 }; 438 }else{ 439 Fw.alertinfo("系统日历返回空值!", "温馨提示"); 440 } 441 } catch (e) { 442 Fw.alertinfo(e); 443 }; 444 }, 445 //删除数据库Events 446 deleteEvents : function(){ 447 var url = Fw.dataUrl("04/YT041600"); 448 send ={ 449 BUSI_CODE : 'B170111', 450 flagType : "2", 451 id : $("#EventId").val(), 452 }; 453 YT.ajaxData(url, send, function(data) { 454 if ("1" == data.STATUS) { 455 App.gotoPageA(); 456 }else{ 457 Fw.alertinfo(data.MSG); 458 } 459 }); 460 }, 461 //修改事项 462 updateEvents : function(){ 463 if(Device.os=="android"){ 464 App.updateEvent("1"); 465 }else{ 466 var id=$("#EventId").val(); 467 for (var i = 0; i < App.EVENTS.length; i++) { 468 var event = App.EVENTS[i]; 469 if(id==event.ID){ 470 YT.removeAwokeEvents(event.TITLE,event.DATETIME,event.CONTEXT,event.TYPE, event.YEAR,event.MONTHLY,event.DAY,"App.removeAwokeClient"); 471 }; 472 }; 473 }; 474 }, 475 //修改操作,删除客户端信息,在添加,最后修改数据库 476 removeAwokeClient : function(data){ 477 try { 478 if(data!=null && data!=""){ 479 if("0"==data){ 480 Fw.alertinfo("删除事件失败!", "温馨提示"); 481 }else if("1"==data){ 482 var title=$("#title1").val(); 483 var dateTime=$("#dateTime1").val(); 484 var type=$("#type1").val(); 485 var tips_textarea=$("#tips_textarea1").val(); 486 var id=$("#EventId").val(); 487 for (var i = 0; i < App.EVENTS.length; i++) { 488 var event = App.EVENTS[i]; 489 if(id==event.ID){ 490 YT.addAwokeEvents(title,dateTime,tips_textarea,type, event.YEAR,event.MONTHLY,event.DAY,"App.updateEvent"); 491 }; 492 }; 493 }else{ 494 App.updateEvent("2"); 495 }; 496 }else{ 497 Fw.alertinfo("系统日历返回空值!", "温馨提示"); 498 } 499 } catch (e) { 500 Fw.alertinfo(e); 501 }; 502 }, 503 updateEvent : function(data){ 504 if(data!=null && data!=""){ 505 if("0"==data){ 506 Fw.alertinfo("修改事件失败!", "温馨提示"); 507 }else{ 508 var url = Fw.dataUrl("04/YT041600"); 509 var tips_textarea=$("#tips_textarea1").val(); 510 var title=$("#title1").val(); 511 var dateTime=$("#dateTime1").val(); 512 var type=$("#type1").val(); 513 //Data检查 514 if(!title){ 515 Fw.alertinfo("标题不能为空!", "温馨提示"); 516 return; 517 }else if(!dateTime){ 518 Fw.alertinfo("时间不能为空!", "温馨提示"); 519 return; 520 }else if(!type || "0"==type){ 521 Fw.alertinfo("类型不能为空!", "温馨提示"); 522 return; 523 } 524 var send ={ 525 BUSI_CODE : 'B170111', 526 flagType : "3",//查询0;添加1; 527 id : $("#EventId").val(), 528 title : title,//标题 529 dateTime : dateTime,//时间 530 tips_textarea : tips_textarea,//内容 531 type : type,//类型 532 }; 533 YT.ajaxData(url, send, function(data) { 534 if ("1" == data.STATUS) { 535 App.gotoPageA(); 536 }else{ 537 Fw.alertinfo(data.MSG); 538 } 539 }); 540 } 541 }else{ 542 Fw.alertinfo("系统日历返回空值!", "温馨提示"); 543 } 544 }, 545 };
controller部分
1 public class Controller{ 2 3 private Logger logger = LoggerFactory.getLogger(getClass()); 4 5 @Autowired 6 @Qualifier("sqlSessionTemplate2") 7 private SqlSessionTemplate sql2; 8 9 private SimpleDateFormat df3 = new SimpleDateFormat("hhmmss"); 10 11 @SuppressWarnings({ "unchecked", "rawtypes" }) 12 @Override 13 public Map execute(IBusinessContext ctx) { 14 logger.debug("start"); 15 boolean rst = false; 16 String flagType = ctx.getParam("flagType"); 17 try { 18 if(null!=flagType && !"".equals(flagType)){ 19 //日历页面显示参数计算 20 if("0".equals(flagType)){//日历显示 21 String flag=ctx.getParam("flag"); 22 LocalDate now = LocalDate.now(); 23 if(null!=flag && !"".equals(flag) && !"0".equals(flag)){ 24 int flags=Integer.valueOf(flag); 25 if(flags<0){ 26 now=LocalDate.now().minusMonths(Math.abs(flags)); 27 }else{ 28 now=LocalDate.now().plusMonths(flags); 29 } 30 } 31 //获得年月日、本月天数 32 int year=now.getYear(); 33 int month=now.getMonthValue(); 34 int today=now.getDayOfMonth(); 35 int monDateNumber = now.lengthOfMonth(); 36 //当月第一天周几 37 now=now.minusDays(today-1); 38 DayOfWeek weekDay = now.getDayOfWeek(); 39 int weekDayValue=weekDay.getValue(); 40 41 ctx.setParam("year", year); 42 ctx.setParam("month", month); 43 ctx.setParam("today", today); 44 ctx.setParam("mFirDayIsDay", weekDayValue); 45 ctx.setParam("monDateNumber", monDateNumber); 46 ctx.setParam("dueDate", 10); 47 48 List<Map> discountList=new ArrayList<Map>(); 49 discountList = sql2.selectList("CALENDAR_EVENTS_INFO.queryEventsByAll"); 50 ctx.setParam("EVENTS", discountList); 51 52 }else if("1".equals(flagType)){//添加 53 54 //添加Events参数 55 String title = ctx.getParam("title"); 56 String dateTime = ctx.getParam("dateTime"); 57 String context = ctx.getParam("tips_textarea"); 58 String type = ctx.getParam("type"); 59 String year = ctx.getParam("year"); 60 String day = ctx.getParam("day"); 61 String month = ctx.getParam("month"); 62 63 //主键 64 String random = RandomUtil.randomInt(6); 65 StringBuffer id = new StringBuffer(); 66 id.append(df3.format(new Date())).append(random); 67 68 if(null==month && "".equals(month)){ 69 ctx.setParam("MSG", "月份不能为空"); 70 }else if(null==day && "".equals(day)){ 71 ctx.setParam("MSG", "日期不能为空"); 72 }else if(null==title && "".equals(title)){ 73 ctx.setParam("MSG", "标题不能为空"); 74 }else if(null==dateTime && "".equals(dateTime)){ 75 ctx.setParam("MSG", "时间不能为空"); 76 }else if(null==type && "".equals(type)){ 77 ctx.setParam("MSG", "类型不能为空"); 78 }else{ 79 Map map = new HashMap(); 80 map.put("id", id.toString()); 81 map.put("title", title); 82 map.put("dateTime", dateTime); 83 map.put("type", type); 84 map.put("context", context); 85 map.put("year", year); 86 map.put("monthly", month); 87 map.put("day", day); 88 sql2.insert("CALENDAR_EVENTS_INFO.insertEvents", map); 89 } 90 }else if("2".equals(flagType)){//删除 91 String id = ctx.getParam("id"); 92 if(null!=id && !"".equals(id)){ 93 sql2.insert("CALENDAR_EVENTS_INFO.deleteEventsInfo", id); 94 } 95 }else if("3".equals(flagType)){//修改 96 Map map = new HashMap(); 97 map.put("id", ctx.getParam("id")); 98 map.put("title", ctx.getParam("title")); 99 map.put("dateTime", ctx.getParam("dateTime")); 100 map.put("type", ctx.getParam("type")); 101 map.put("context", ctx.getParam("tips_textarea")); 102 sql2.insert("CALENDAR_EVENTS_INFO.updateEventsInfo", map); 103 } 104 }else{ 105 ctx.setParam("MSG", "功能标志不能为空"); 106 } 107 108 return CtxUtil.showSuccessResult(ctx, ctx.getParamMap()); 109 } catch (AresRuntimeException e) { 110 logger.error("Calendar AresRuntimeException fail"); 111 return CtxUtil.showErrorResult(e, ctx); 112 } catch (Exception e) { 113 logger.error("Calendar Exception error", e); 114 return CtxUtil.showErrorResult(e, ctx); 115 } finally { 116 logger.debug("end:{}", rst); 117 } 118 }
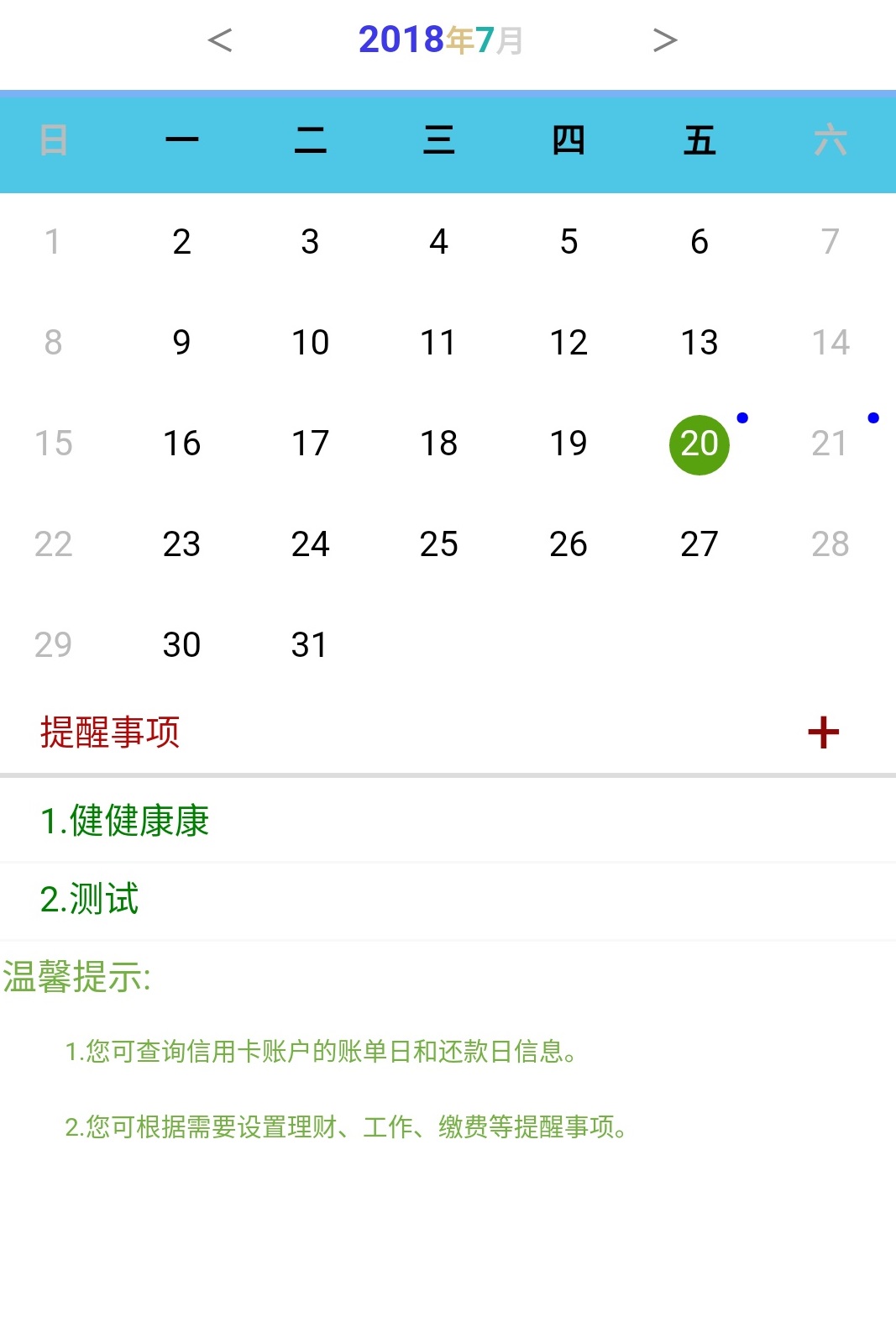
效果图如下:
想做一个左右滑动能够显示下一月或者上一月,做出来总是有Bug',因此搁浅。

向技术大神靠近,就要不断的总结、学习、思考。------渣渣



