selenium八大元素定位方法
1.ID定位
可以根据元素的id来定位属性,id是当前整个HTML页面中唯一的,所以可以通过id属性来唯一定位一个元素,是首选的元素定位方式。(动态ID不做考虑)

# 导入webdriver和By from selenium import webdriver from selenium.webdriver.common.by import By # 实例化浏览器驱动 driver = webdriver.Chrome() # 定位方式一 ele1 = driver.find_element_by_id("kw") # 定位方式二 ele2 = (By.ID,"kw")
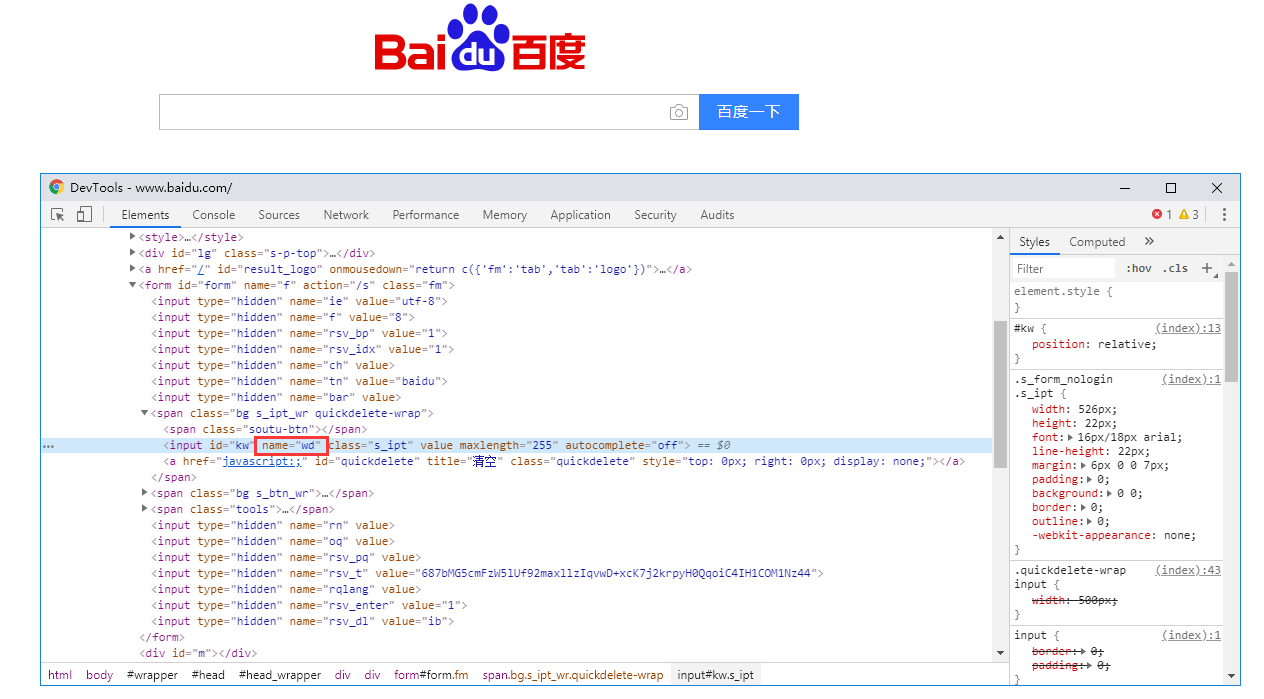
2.name定位
根据元素的name来定位属性,但name并不是唯一的。

# 定位方式一 ele1 = driver.find_element_by_name("wd") # 定位方式二 ele2 = (By.NAME,"wd")
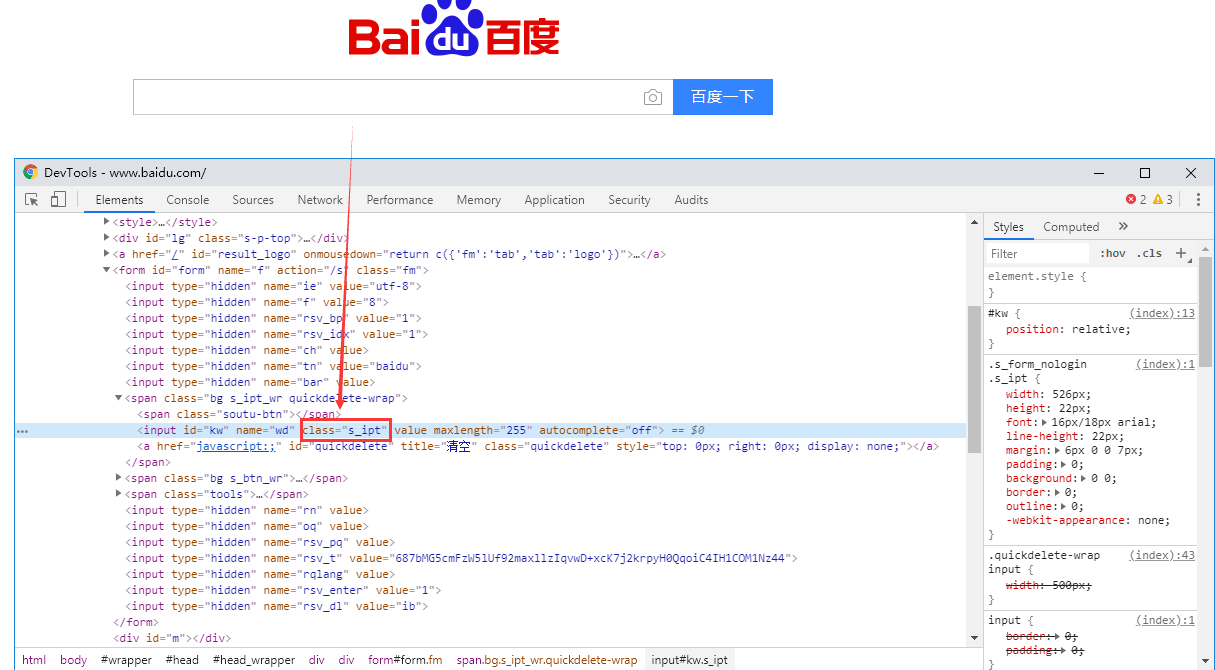
3.class name定位
根据Class定位属性,主要是用来元素进行分组,并对这一级元素设置相同的样式。所以class属性在当前html页面当中,也是不能唯一定位到一个元素的,class的属性只有一个值。
注意:find_element_by_class_name这个方法的参数只能是一个class值,列如:class属性有空格隔开两个class的值时,只能选取其中一个进行定位。

# 定位方式一 ele1 = driver.find_element_by_class_name("s_ipt") # 定位方式二 ele2 = (By.CLASS_NAME,"s_ipt")
4.tag name定位
通过元素的标签名来定位元素,如:input标签、span标签
ele = driver.find_element_by_tag_name()
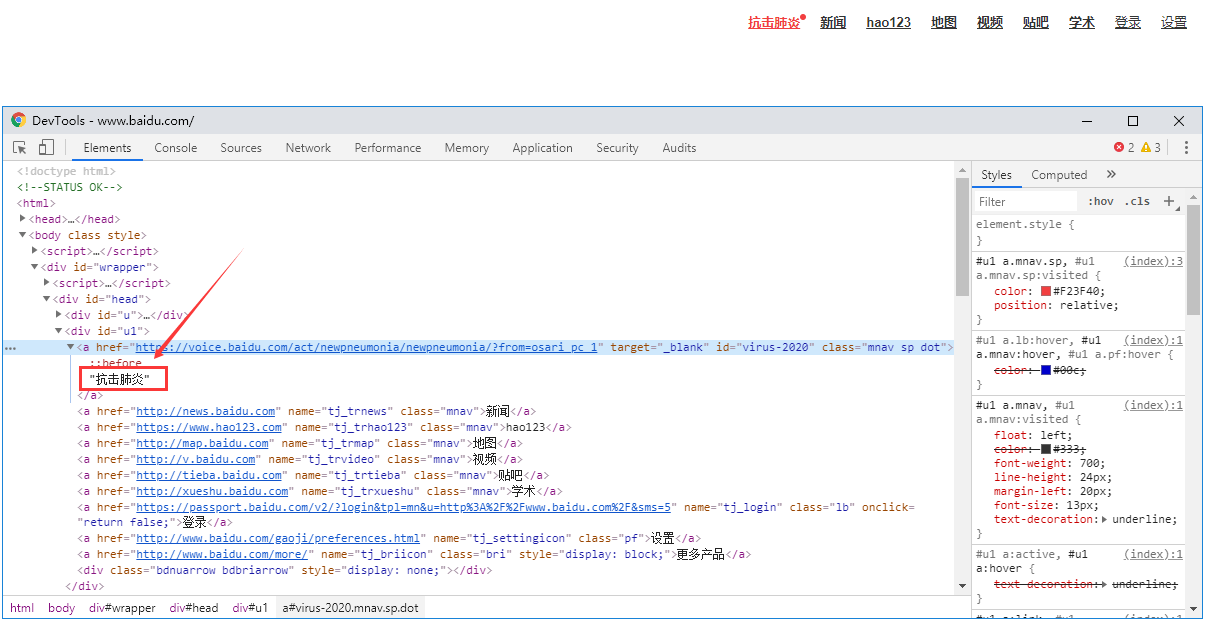
5.6.link_text和partial_link_text定位
link_text和partial_link_text是作用于链接a标签的,link_text用于全部匹配文本值,partial_link_text用于部分匹配文本值。

driver.find_element_by_link_text("抗击肺炎") driver.find_element_by_partial_link_text("肺炎")
7.css定位
通过组合的方式进行定位,和XPATH定位方式基本相同。
ele = driver.find_element_by_css_selector(css表达式)
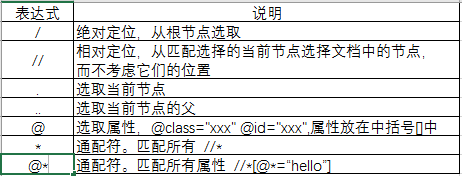
8.xpath定位
xpath基本定位语法:

ele = find_element_by_xpath(xpath表达式)
xpath定位分为绝对定位和相对定位
绝对定位 (/):严格按照路径、同级元素的位置来定位,缺点:页面一动,基本崩溃 以/开头 父/子
例如:/html/body/div[2]/div/form/div[1]/input #div[2]:2表示div同级目录下的第二个div
相对定位(//):有一个参照物 不考虑路径和位置,只考虑:有还是没有!! 以//开头 //标签名[@属性名称=值]
例如:
1、//input[@name="phone"] # 标签名为input并且name属性值为phone
2、and or 用法
//input[@name="phone" and @datatype="m"]
3、包含 //标签名[contains(@属性值,被包含的值)]
//input[contains(@class,"username") and @name="phone"]
4、文本内容定位 text()=值
//a[text()="数据分析 "]
//a[contains(text(),"数据分析")]
5、层级定位
//div[@id="u1"]//a[@name="tj_login"]
6、轴定位
轴运算:
ancestor:祖先结点 包括父
parent:父结点 给g
preceding: 当前元素节点标签之前的所有结点。(html页面先后顺序)
preceding-sibling: 当前元素节点标签之前的所有兄弟结点
following: 当前元素节点标签之后的所有结点。(html页面先后顺序)
following-sibling:当前元素节点标签之后的所有兄弟结点
使用语法:
/轴名称::节点名称[@属性=值]
例://div//table//td//preceding::td
与css定位的比较:

posted on 2020-03-17 16:43 Test-Admin 阅读(12822) 评论(0) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 为DeepSeek添加本地知识库
· .NET程序员AI开发基座:Microsoft.Extensions.AI
· 精选4款基于.NET开源、功能强大的通讯调试工具
· 数据不出内网:基于Ollama+OneAPI构建企业专属DeepSeek智能中台
· 大模型工具KTransformer的安装