Vue浅学
理解Vue的项目结构
Vue是多个组件的集合https://cn.vuejs.org/v2/guide/single-file-components.html
Vue提供了Vue cli CLI 会为你搞定大多数工具的配置问题,同时也支持细粒度自定义配置项。有时你会想从零搭建你自己的构建工具,这时你需要通过 Vue Loader 手动配置 webpack
1. 前言:建立一个普通的html页面
新建一个index.html,引入页面的依赖项lodash,新建一个src/index.js
<html>
<head>
<title>Getting Started</title>
<script src="https://unpkg.com/lodash@4.16.6"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
function component() {
const element = document.createElement('div');
// Lodash, currently included via a script, is required for this line to work
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
用浏览器打开index.html

通过webpack构建
2. webpack安装
首先,我们创建一个目录,初始化npm,在本地安装webpack,然后安装webpack-cli(用于在命令行上运行webpack的工具):
mkdir webpack-demo
cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
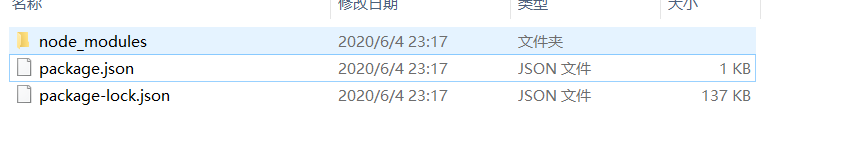
3. 运行后生成的目录结构

打开package.json,可以查看初始化的json信息。
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.43.0", "webpack-cli": "^3.3.11" } }
我们还需要调整package.json文件以确保将包标记为private,并删除main条目。这是为了防止意外发布您的代码。
4. 复制index.js、src/index.js到当前文件夹, 然后通过webpack的方式引入依赖lodash,通过import导入依赖脚本,并捆绑以达到替换普通的html页面中的<srcipt src>引入其他依赖
4.1 首先需要通过npm脚本,下载下来lodash.js脚本
npm install --save lodash
下载完成之后,可以看见我们的package.json文件中新增了一些内容;代表lodash类库,已经添加到我们的项目中
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.43.0", "webpack-cli": "^3.3.11" }, "dependencies": { "lodash": "^4.17.15" } }
4.2 修改src/index.js,通过node.js 的 import引入,webpack是集合node使用; 场景类似于java 通过maven引入了依赖项,然后import 类
import _ from 'lodash'; function component() { const element = document.createElement('div'); // Lodash, currently included via a script, is required for this line to work element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element; } document.body.appendChild(component());
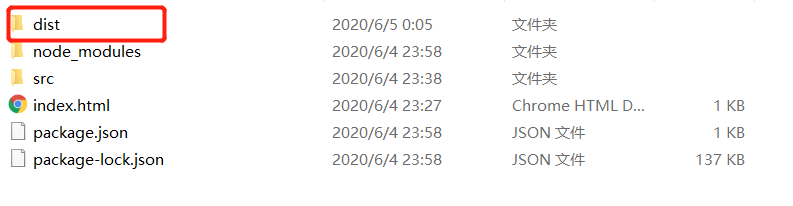
4.3 运行npx webpack(这个是webpack自己的打包方式,还未引入npm脚本); 它将把我们的脚本src/index.js作为入口点,并将生成dist/main.js作为输出;运行完之后的目录结构如下

dist 文件下会有一个main.js; 然后修改index.html, 让其引入的js为main.js
<html>
<head>
<title>Getting Started</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
此时已浏览器的方式,打开index.html; 发现和普通通的通过<script src>引入lodash的html,运行效果相同; 实现了通过import _ from 'lodash'; 替换。