Exp8 Web基础 20154332
一、基础问题回答
- 什么是表单?
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能。
- 浏览器可以解析运行什么语言?
- 超文本标记语言、可扩展标记语言以及脚本语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言?
- 常用的有:ASP语言,PHP语言和JSP语言。
二、实践过程记录
Web前端HTML
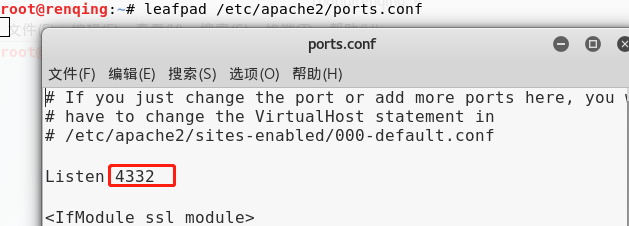
- 使用指令 vi /etc/apache2/ports.conf 修改配置文件中的端口号改为学号4332。

- 使用 netstat -aptn 查看一下端口占用,如果有占用,就使用kill 进程号。

- 使用指令 service apache2 restart 打开Apache服务

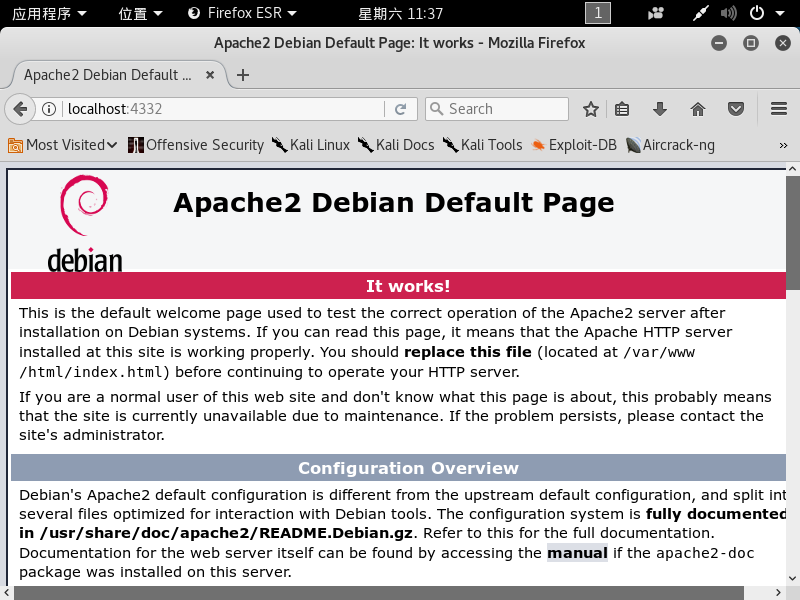
- 浏览器中输入localhost:4332,登录到Apache首页验证其可用

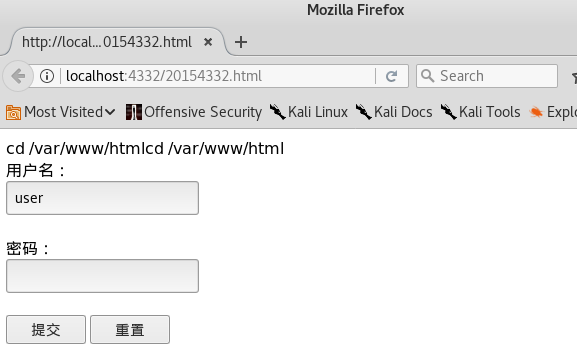
- 访问Apache工作目录cd /var/www/html,新建一个20154332.html文件

- 编辑一个 html 文件。

- 登录浏览器,输入localhost:4332/20154332.html,成功出现下图界面

- 在上面的文本框内随意输入,就会出现错误,因为我们只是就是创建一个空有架子的表格。

Web前端javascipt
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>Username:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">zidonglogin</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please enter the user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
</body>
</html>
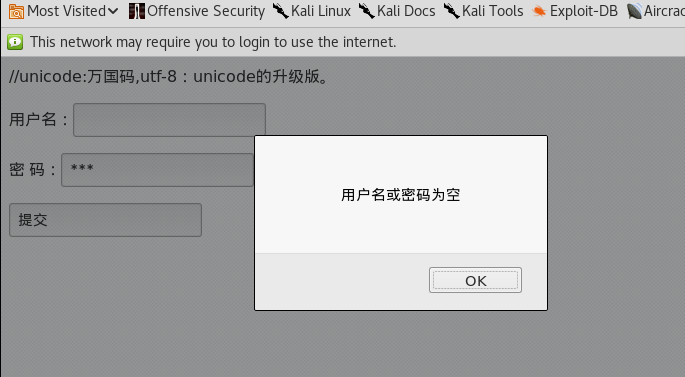
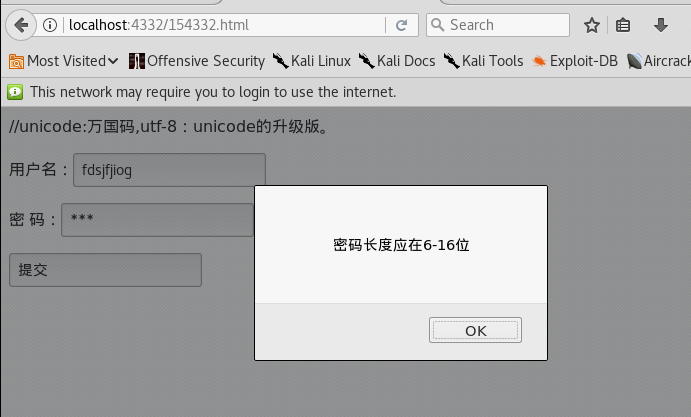
2.登入浏览器,输入localhost:4332/154322.html进行测试。
当没有输入密码或没有密码时,出现如下界面:

当没有密码小于6位时,出现如下界面:

PHP基础
- 测试一下php。还是在原位置新建一个php文件
*以下是一个php测试代码:

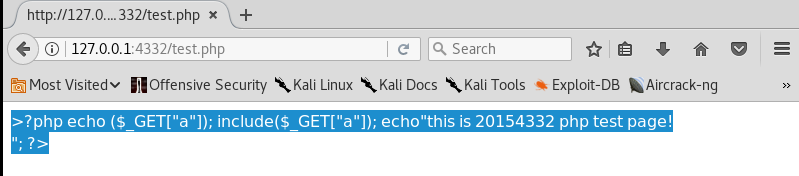
2.浏览器打开localhost:8080/login.php

MySQL基础
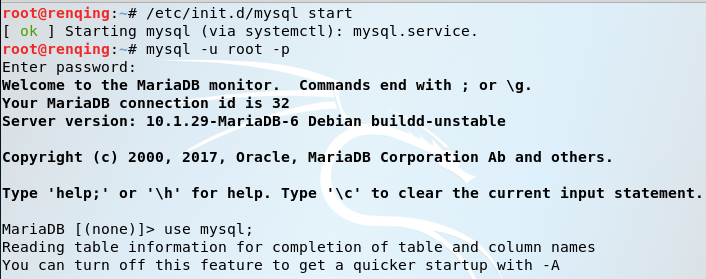
- 输入/etc/init.d/mysql start打开mysql服务

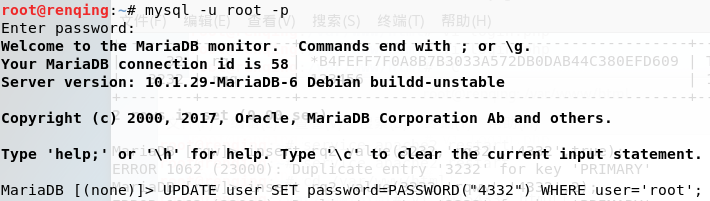
- 输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL

-
++在MySQL中输入命令后面都要带一个分号作为命令结束符++
-
修改密码:
输入select user, password, host from user;,显示mysql库中已有的用户名、密码与权限 -
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
-
输入flush privileges;,更新权限。

-
输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功
-
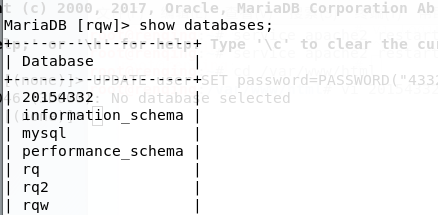
创建新表
-
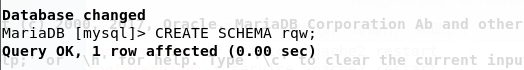
输入CREATE SCHEMA库表的名称;

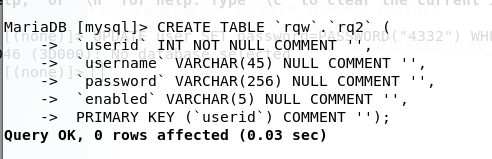
- 输入
CREATE TABLE `rqw`.`rq2` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

-
在表中添加内容
-
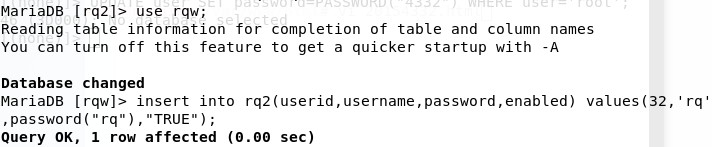
输入use rqw打开表
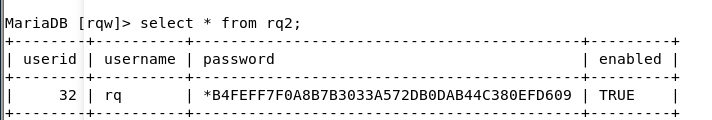
输入insert into rq2(userid,username,password,enabled) values(32,'rq',password("rq"),"TRUE");进行内容的添加

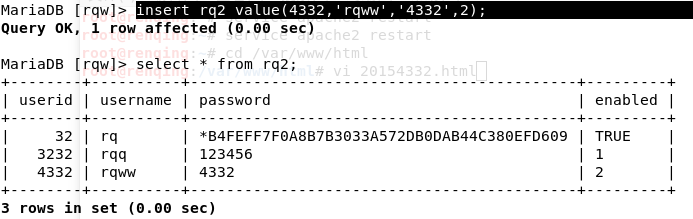
- 查看一下:

PHP+MySQL实现登录网页编写
这一步是上两步的基础上建立的,上两步一定得好好认真的分析。在这一步我遇见了许多问题。
- 首先我迷之自信的登录了一下。

-
++原因++:是不能将用户名设成root,需要新建用户。然后将权限给新用户。
-
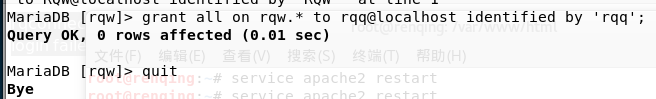
在MySQL中新建用户
使用
grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码";

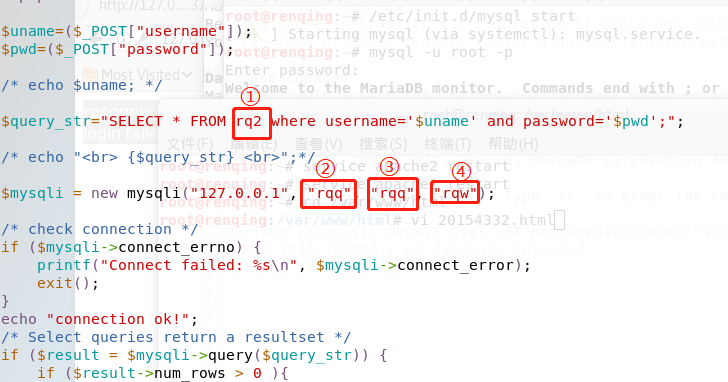
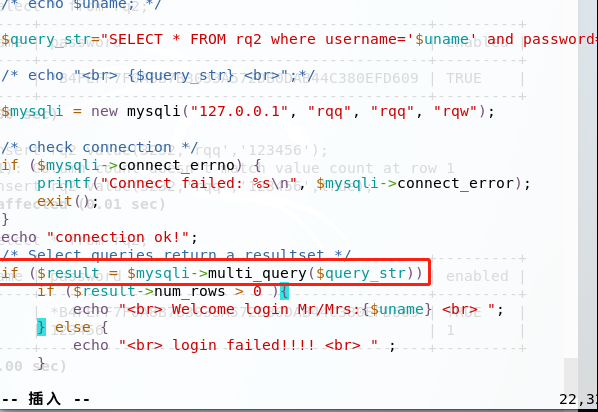
- 利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里我参考的是老师给的代码编写login.php:
需要注意:

- 表名
- 用户名
- 数据库密码
- 数据库名
- 在/var/www/html工作目录下,新建一个pc.html将之前的编写好的前端的代码存入
- 代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
- 接下来我又遇见了问题:

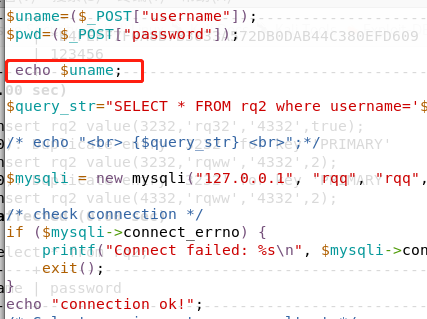
- 原因可能是这里的密码是一堆乱码:
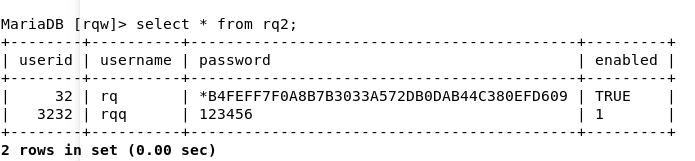
- 解决方案:请教大神后,添加了一个登录名和相应的信息后:

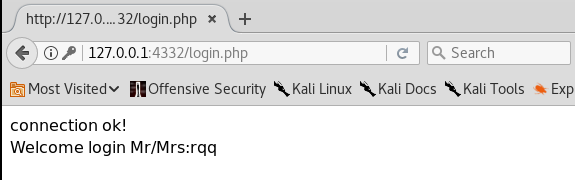
- 再次尝试,成功

SQL注入攻击
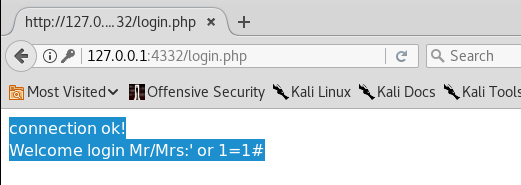
- 在登录界面用户名处输入' or 1=1#,密码随意,发现可以成功登录

- 将login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句

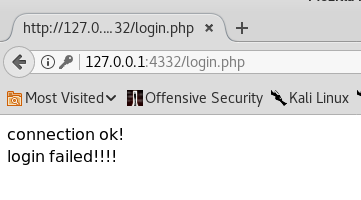
3.在用户名输入框中输入insert rq2 value(4332,'rqww','4332',2);

提示登录失败。

xss攻击
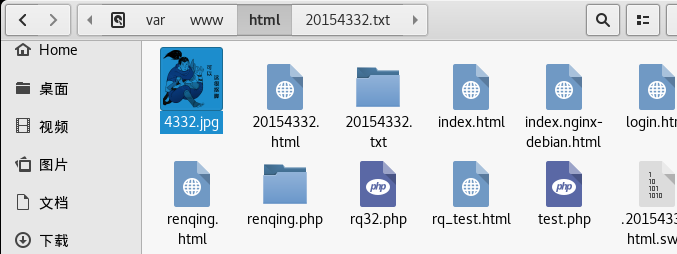
- 先将图片保存在/var/www/html下

- 在登录的用户名中输入:
 haha,密码随意
haha,密码随意
失败

- 打开login.php,取消掉这行注释

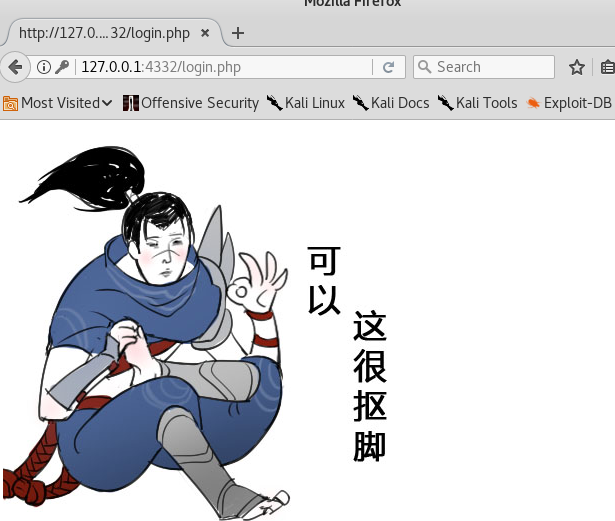
- 重新登录,图片出来啦!!

三、实验心得
- 这次的实验深刻的体会到之前的步骤不做好就会很麻烦,相比与实验七这次的实验连接性很强,这次实验我反反复复做了很多遍,也对实验有了很深刻的印象。
posted on 2018-05-21 15:13 4332renqing 阅读(192) 评论(0) 编辑 收藏 举报



