ES6语法
1.let
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量只在let命令所在的代码块内有效
新建index.html,文件内容为
<script type="text/javascript">
{
var a = 12;
}
console.log(a);
</script>
从console中可以打印出a的值

在ES6中,使用let声明a的值,然后再次打印a的值,会报错
<script type="text/javascript">
{
let a = 12;
}
console.log(a);
</script>
报错如下所示,

上面两个例子中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效
修改上面的代码:
<script type="text/javascript">
{
var a = 12;
var a = 20;
}
console.log(a);
</script>
结果如下

同样的把上面的var改为let,
<script type="text/javascript">
{
let a = 12;
let a = 20;
}
console.log(a);
</script>
刷新浏览器后可以看到,抛出的异常又不一样了

因为let声明的变量是块级作用域,不能重复声明
再次修改上面的代码
<script type="text/javascript">
var a = [];
for(var i=0;i <10;i++){
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
刷新浏览器,得到的结果为:

修改代码,把var改为let
<script type="text/javascript">
var a = [];
for(let i=0;i <10;i++){
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
再次刷新浏览器,得到的结果为:

上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。
如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
修改代码
<script type="text/javascript">
console.log(foo);
var foo = 2;
</script>
刷新浏览器后,得到的结果为

同样的,把var改为let,又会出现异常

var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。
这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
1.1 内层变量可能会覆盖外层变量。
<script type="text/javascript">
var tmp = new Date();
console.log(tmp)
function f() {
console.log(tmp);
if(false){
var tmp = "hello world"
}
}
f();
</script>
程序执行结果

上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
1.2 用来计数的循环变量泄露为全局变量。
<script type="text/javascript">
var str = "hello";
for(var i=0;i < str.length;i ++){
console.log(str[i])
}
console.log(i)
</script>
执行结果:

2.模板字符串
传统的JavaScript语言,输出很长的信息时,通常都是使用"+"号进行拼接的。
这种方法相当繁琐不方便,ES6引入了模板字符串解决这个问题
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
执行结果:

3.箭头函数
ES6允许使用"箭头"(=>)定义函数
var f = a => a
等同于
var f = function(a){
return a;
}
如果箭头函数不需要参数或需要多个参数,就使用括号代表参数部分
//无参函数
var f = () => 5;
等同于
var f = function(){return 5};
//多个形参的函数
var f = (num1,num2) => num1 + num2
等同于
var f = function(num1,num2){
return num1 + num2;
}
使用箭头函数需要注意的点:
3.1 函数体内的this对象,就是定义时所有的对象,而不是使用时所在的对象
代码:
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav:function () {
// this是使用时定义的对象
console.log(this);
console.log(this.name);
}
};
animal.fav();
</script>
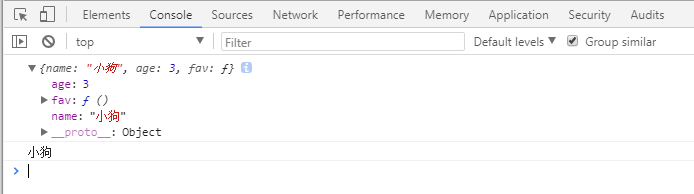
执行结果:

使用箭头函数定义上面的函数
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav: ()=>{
// this指向定义时所在的对象(window)
console.log(this);
console.log(this.name);
}
};
animal.fav();
</script>
执行结果:

3.2 箭头函数内部不可以使用arguments对象,该对象在函数体内不存在
再次修改上面的代码,打印函数传递的参数arguments
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav:function () {
// 没有使用箭头函数,可以使用arguments获取传递的参数
console.log(arguments);
console.log(this.name);
}
};
animal.fav(2,3,4);
</script>
执行结果:

使用箭头函数定义上面的fav函数,再次打印函数传递的参数arguments
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav: () => {
// 使用箭头函数时,arguments无法使用
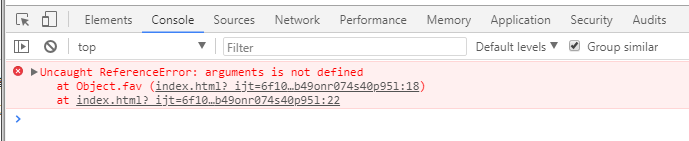
console.log(arguments);
console.log(this.name);
}
};
animal.fav(2,3,4);
</script>
执行结果

4. 对象的单体模式
为了解决箭头函数this指向的问题 推出来一种写法 对象的单体模式
程序执行结果:

5. 面向对象
5.1 构造函数的方式创建对象
<script type="text/javascript">
function Animal(name, age) {
this.name = name;
this.age = age;
}
Animal.prototype.showName = function () {
console.log(this.name)
}
var dog = new Animal("dog", 2);
console.log(dog.name);
console.log(dog.age);
</script>
上面这种写法跟传统的面向对象语言(比如 Java 和 python)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。
通过class关键字,可以定义类。ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
5.2 class创建对象
修改上面的代码,用class创建对象
<script type="text/javascript">
class Animal {
// 类似于python中的__init__方法
constructor(name, age) {
this.name = name;
this.age = age;
}
showName() {
console.log(this.name);
}
}
var d = new Animal("dog", 3);
d.showName();
</script>
程序执行结果

上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。
也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
Animal类除了构造方法,还定义了一个showName方法。注意,定义"类"的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
上面代码表示,类本身就指向了类的构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
5.3 constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。
一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Animal {
}
// 等同于
class Animal {
constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。



