vue.js集成codeMirror代码编辑器
1.前端代码
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.js"></script>
<script src="https://cdn.bootcss.com/codemirror/5.48.4/mode/python/python.js"></script>
<div id="app" style="margin-top: 60px;">
<el-row :gutter="40">
<el-col :span="20" :offset="2">
<div style="border: 1px solid #ddd;" id="div1">
<textarea id="editor_demo"></textarea>
</div>
</el-col>
<el-col :span="2" :offset="20" style="margin-top: 20px;">
<el-button type="primary" @click="handleAdd">添加</el-button>
</el-col>
</el-row>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
editor: null
},
mounted() {
this.init()
},
methods: {
init() {
this.editor = CodeMirror.fromTextArea(document.getElementById("editor_demo"), {
lineNumbers: true,
indentWithTabs: true,
mode: "python",
matchBrackets: true
});
this.editor.setSize('auto','600px');
},
handleAdd() {
axios.post(site_url + "create_blog/", {"content": this.editor.getValue()}).then(res => {
if (res.data.result) {
this.$message.success('添加内容成功');
} else {
this.$message.error('添加内容失败');
}
}, 'json');
}
}
})
</script>
2.后端代码
def create_blog(request):
data = json.loads(request.body)
content = data.get("content")
print(content)
...
return JsonResponse({"result": True})
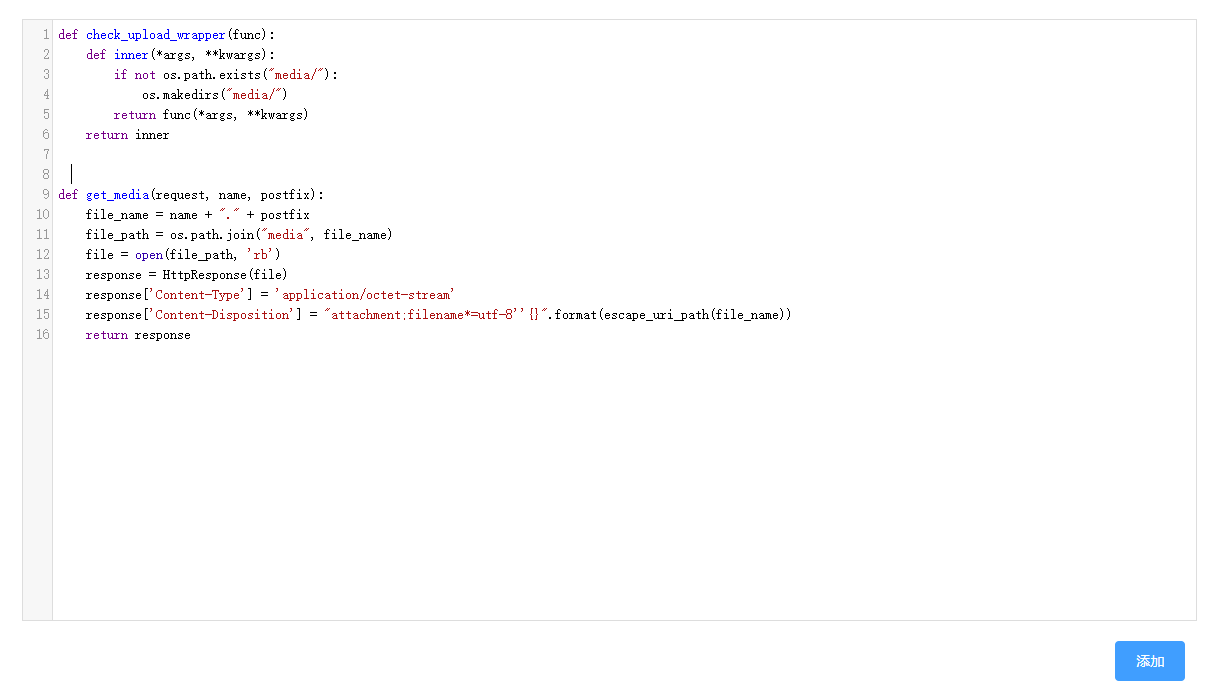
显示效果

« 上一篇: vue.js生成S型拓扑图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-11-01 Django之反向生成url