vue.js生成S型拓扑图
1.前端代码
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet">
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script>
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script>
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script>
<div id="app" style="margin-top: 60px;">
<el-row :gutter="40">
<el-col :span="16" :offset="4">
<div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover">
<div class="node-container"><span class="node-text"></span></div>
</div>
<div class="bktopo-container">
<div class="bktopo_demo" id="bktopo_demo">
<div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover">
<div class="node-container"><span class="node-text"></span></div>
</div>
<div class="bktopo_box" style="height:250px;"></div>
</div>
</div>
</el-col>
</el-row>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
},
mounted() {
this.init()
},
methods: {
init() {
axios.get(site_url + "topo/").then(res => {
if (res.data.result){
$('#bktopo_demo .bktopo_box').bkTopology({
data: res.data.data, //配置数据源
lineType:[ //配置线条的类型
{type:'success',lineColor:'#46C37B'},
{type:'info',lineColor:'#4A9BFF'},
{type:'warning',lineColor:'#f0a63a'},
{type:'danger',lineColor:'#c94d3c'},
{type:'default',lineColor:'#aaa'}
]
});
}else{
this.$message.error('获取拓朴数据失败');
}
},'json');
}
}
})
</script>
2.后端代码
def topo(request):
data = {
"nodes": [
{
"id": "demo3_node1", "x": 100, "y": 50, "height": 50,
"width": 100, "text": "发起", "className": "node success"
},
{
"id": "demo3_node2", "x": 250, "y": 50, "height": 50,
"width": 100, "text": "过程1", "className": "node success"
},
{
"id": "demo3_node3", "x": 400, "y": 50, "height": 50,
"width": 100, "text": "过程2", "className": "node danger"
},
{
"id": "demo3_node4", "x": 550, "y": 50, "height": 50,
"width": 100, "text": "过程3", "className": "node success"
},
{
"id": "demo3_node5", "x": 550, "y": 150, "height": 50,
"width": 100, "text": "过程4", "className": "node success"
},
{
"id": "demo3_node6", "x": 400, "y": 150, "height": 50,
"width": 100, "text": "过程5", "className": "node warning"
},
{
"id": "demo3_node7", "x": 250, "y": 150, "height": 50,
"width": 100, "text": "过程6", "className": "node success"
},
{
"id": "demo3_node8", "x": 100, "y": 150, "height": 50,
"width": 100, "text": "过程7", "className": "node success"
},
],
"edges": [
{
"source": "demo3_node1", "sDirection": 'right',
"target": "demo3_node2", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node2", "sDirection": 'right',
"target": "demo3_node3", "tDirection": 'left', "edgesType": "danger"
},
{
"source": "demo3_node3", "sDirection": 'right',
"target": "demo3_node4", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node4", "sDirection": 'right',
"target": "demo3_node5", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node5", "sDirection": 'right',
"target": "demo3_node6", "tDirection": 'right', "edgesType": "warning"
},
{
"source": "demo3_node6", "sDirection": 'right',
"target": "demo3_node7", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node7", "sDirection": 'right',
"target": "demo3_node8", "tDirection": 'right', "edgesType": "success"
},
]
}
return JsonResponse({"result": True, "data": data})
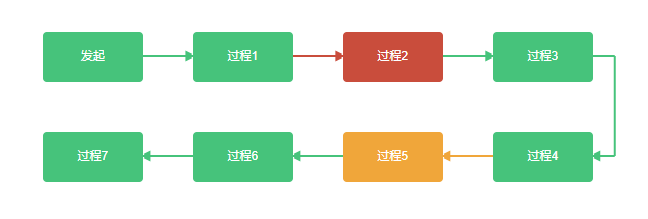
显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-11-01 Django之反向生成url