<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{%block title %}{% endblock %}导航</title>
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/daohang.css')}}">
</head>
<body bgcolor="#00ffff">
<ul>
<li><a class="active" >首页</a></li>
<li><a >新闻</a></li>
<li><a >图库</a></li>
<li><a >关于</a></li>
<input class="eat" type="text" name="sousuo" value="请输入内容">
<input class="eat"type="button" name="submit" value="搜索">
<li><a href="http://127.0.0.1:5000/login/">登录</a></li>
<li><a href="http://127.0.0.1:5000/zhu/">注册</a></li>
</ul>
{% block main %}{% endblock %}
</body>
</html>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #111;
}
.active {
background-color: #4CAF50;
}
.eat{
margin-top:0.4cm;
}
.tea{
border:2px solid #a1a1a1;
padding:10px 500px;
background:hotpink;
width:300px;
border-radius:25px;
}
#rcorners6 {
background: #8AC007;
padding: 5px;
width: 1300px;
height: 50px;
}
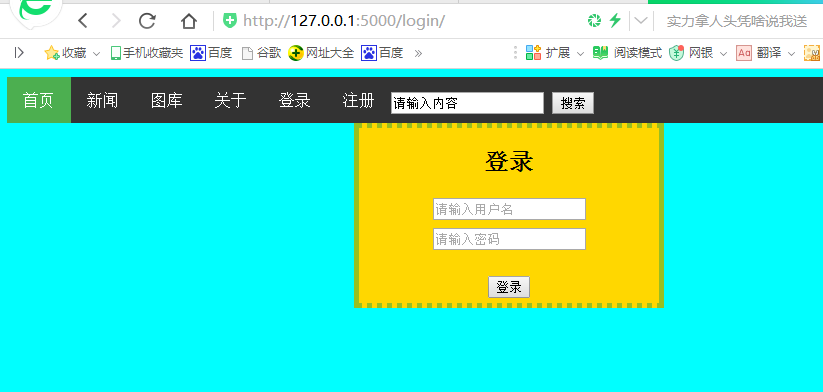
{% extends'daohang.html' %}
{% block title %}
<h1>登录</h1>
{% endblock %}
{% block main %}
<head>
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/denglu.css') }}">
<script src="../static/js/muban.js"></script>
</head>
<body>
<div class="one"> <h2>登录</h2>
<div class="input_box" >
<input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input id="upass" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="myLogin()">登录</button>
</div>
</div>
</div></div>
</body>
{% endblock %}
.one{
border-style:dotted solid;
border-color:royalblue;
border-width:5px;
margin: 0 auto;
text-align: center;
background-color:palevioletred;
width: 300px;
}
h2{
color:black;
text-align:center;
}
.input_box{
width: 300px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
}
.input_box{
font-size: 8px;
font-weight: bold;
border-color: blanchedalmond;
}
.error_box{
width: 80px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
background-color:palevioletred;
}
{% extends'daohang.html' %}
{% block title %}
<h1>注册页面</h1>
{% endblock %}
{% block main %}
<head>
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/zhuce.css')}}">
<script src="{{url_for('static',filename='js/muban.js')}}"></script>
</head>
<body>
<div class="two">
<h2>用户注册</h2>
<div class="input_box" >
<input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input id="upass" type="password" placeholder="请输入密码">
</div>
<div class="input_box">
<input id="upass" type="password" placeholder="请再次确认密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="myLogin()">注册</button>
</div>
</div>
</div>
</div>
</body>
{% endblock %}
.two{
border-style:dotted solid;
border-color:royalblue;
border-width:5px;
margin: 0 auto;
text-align: center;
background-color:palevioletred;
width: 300px;
}
h2{
color:black;
text-align:center;
}
.input_box{
width: 300px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
}
.input_box{
font-size: 8px;
font-weight: bold;
border-color: blanchedalmond;
}
.error_box{
width: 80px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
background-color:palevioletred;
}
function fnlogin() {
var oUname = document.getElementById("uname");
var oUpass = document.getElementById("upass");
var oPas=document.getElementById("upas")
var oError = document.getElementById("error_box");
oError.innerHTML = "<br>"
if (oUname.value.length < 6 || oUname.value.length > 12) {
oError.innerHTML = "name:6-20";
return;
}
else if(oUname.charCodeAt(0)>=48&&oUname.charCodeAt(0)<=57){
oError.innerHTML="first number.";
return;
}else for(var i=0;i<oUname.value.length;i++){
if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){
oError.innerHTML="only letter or number."
}
}
if(oPas.value!=oPass.value){
oError.innerHTML='密码输入不正确'
}
if (oUpass.value.length < 6 || oUpass.value.length >20) {
oError.innerHTML = "password:6-20";
return;
}
window.alert("登录成功!")
}