JavaScript中赋值、浅拷贝与深拷贝的区别
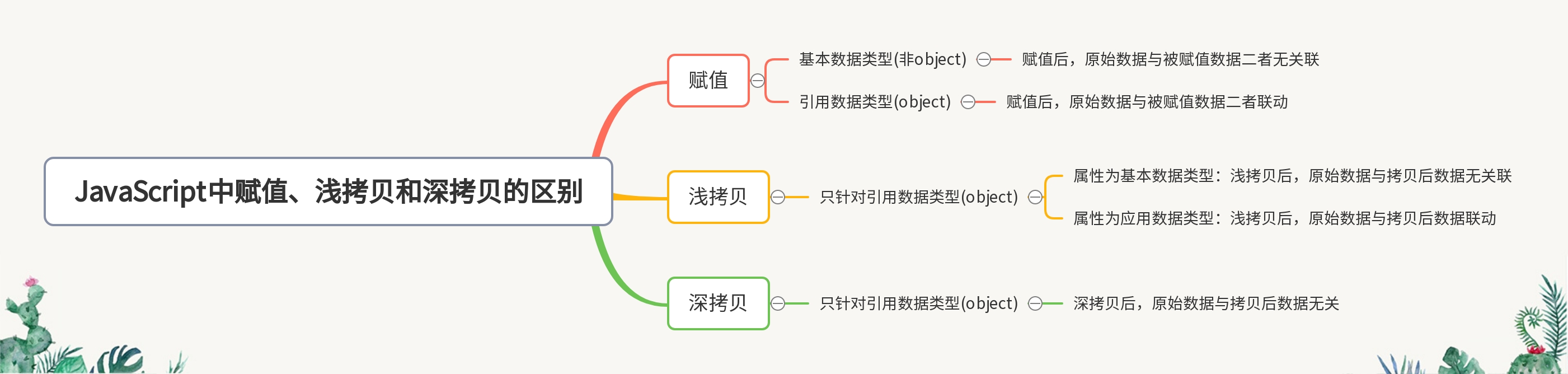
总的来说,赋值、浅拷贝和深拷贝与数据类型有关,见下图:

首先来梳理下JavaScript中的数据类型,在JavaScript中有基本数据类型和引用数据类型两类
基本数据类型有五种:number、string、boolean、null、undefined
引用数据类型有三种:object、array、function
(但array和function都是object,详见《JavaScript权威指南》第七、八章首页,“JavaScript arrays are a specialized form of JavaScript object. JavaScript数组是JavaScript对象的特殊形式”,“In JavaScript,functions are objects. 在JavaScript里,函数即对象”)
接下来看赋值、浅拷贝和深拷贝
一、赋值
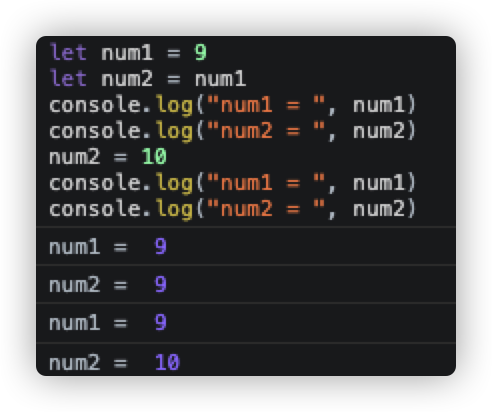
- 基本数据类型

由上图示例可知,基本数据类型时,原始数据与被赋值数据互不影响 - 引用数据类型

由上图示例可知,引用数据类型时,原始数据更改后,被赋值数据也会进行相应的变动
二、浅拷贝
浅拷贝只针对引用数据类型
- 引用数据类型中,属性为基本数据类型的

可以看出,原始数据obj1的基本数据类型属性改变后,obj2并没有跟着改变
- 引用数据类型中,属性为引用数据类型的

可以看出,原始数据obj1的引用数据类型属性改变后,obj2也跟着改变了
三、浅拷贝
浅拷贝只针对引用数据类型

可以看出,在深拷贝中无论原始数据obj1的引用数据类型属性还是基本数据类型属性改变,obj2都不变



