
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图书管理系统</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css\font-awesome.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">书籍 <span class="sr-only">(current)</span></a></li>
<li><a href="#">作者</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多查询 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">盼盼</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">
书籍管理
</a>
<a href="#" class="list-group-item">作者管理</a>
<a href="#" class="list-group-item">出版社管理</a>
<a href="#" class="list-group-item">其它</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
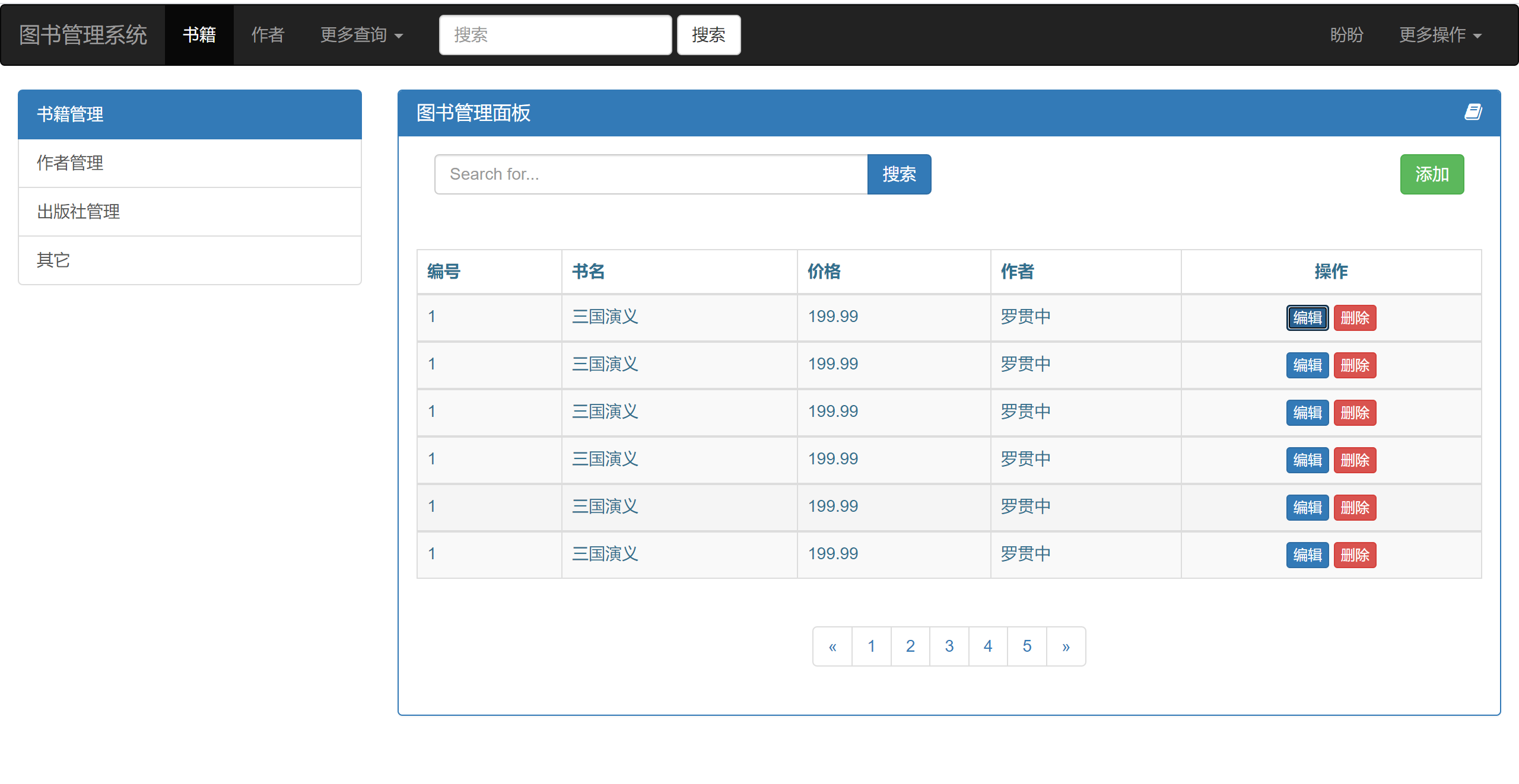
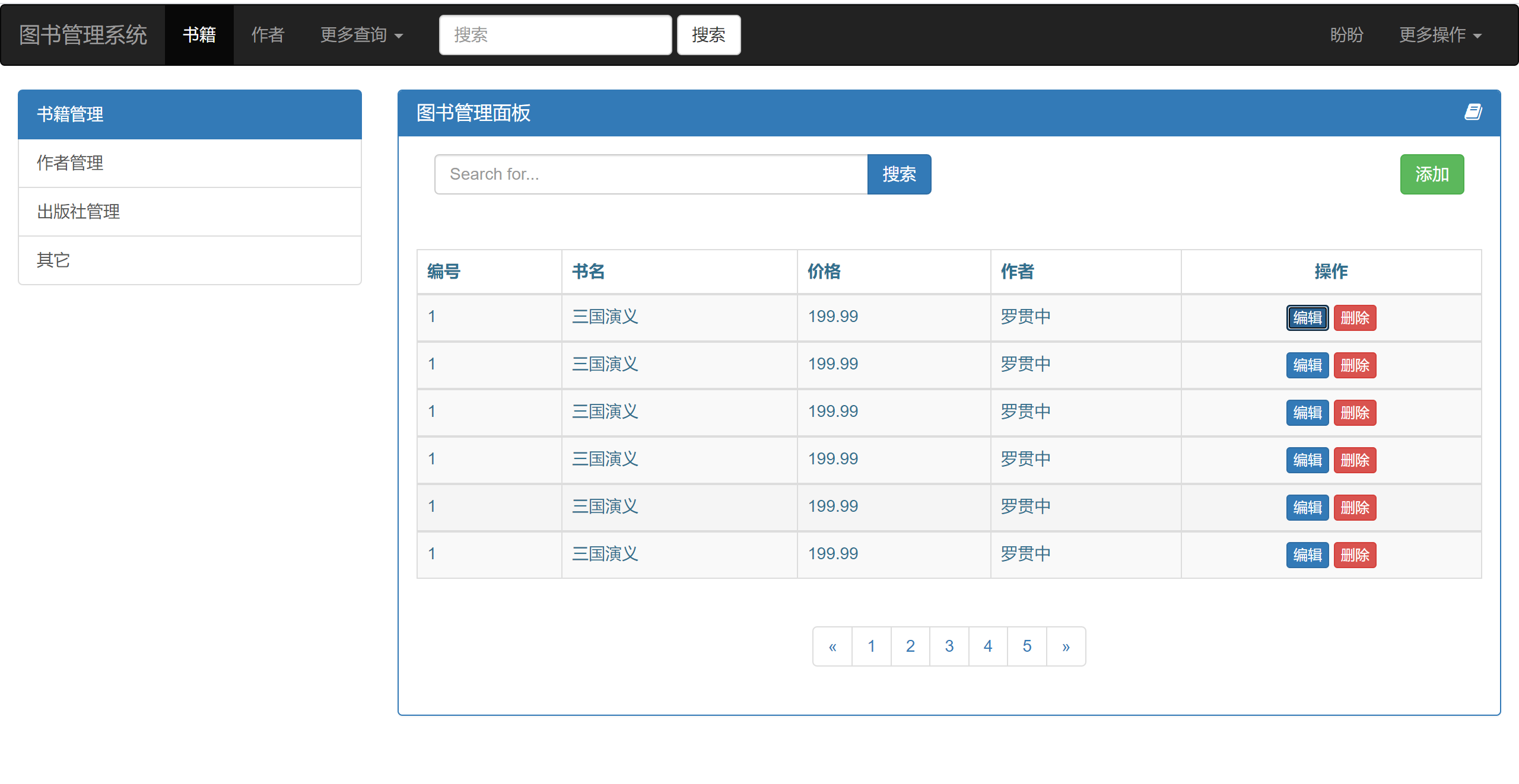
<h3 class="panel-title">图书管理面板 <i class="fa fa-book pull-right" aria-hidden="true"></i></h3>
</div>
<div class="panel-body">
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">搜索</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<button type="button" class="btn btn-success pull-right">添加</button>
</div><!-- /.col-lg-6 -->
<br>
<br>
<br>
<br>
<div>
<table class="table table-striped table-bordered table-hover text-info">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号