css第三课时笔记
1、绝对定位特点:(1).设置成一个绝对定位后,就脱离了文档流(就不会占位置),对浮动不起效果 (2)默认情况下,设置了绝对定位的块,它的top,left是相对于浏览器的,当给设置了绝对定位的块的父级元素设置定位(绝对、相对、固定),那么该元素的top left都是相对的父级元素
2、相对定位特点:(1)没有脱离文档流,设置浮动有影响的效果(2)设置了相对定位的块,不管它的父级元素是否有定位,那么它的top left始终是相对于它的父级元素
3、只有设置了定位的块,才有top left right bottom的属性
4、div 默认 position:static存在于文档流,浮动有效果
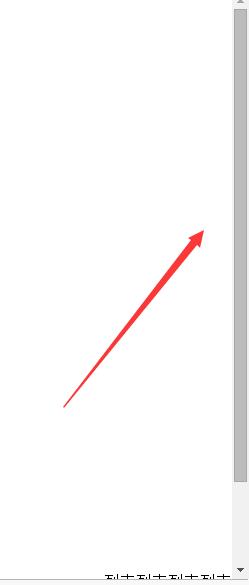
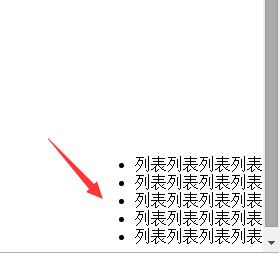
<style>div{position:absolute;bottom:-100px;right:0px;}</style>
<div>
<ul>
<li>列表列表列表列表</li>
<li>列表列表列表列表</li>
<li>列表列表列表列表</li>
<li>列表列表列表列表</li>
<li>列表列表列表列表</li>
</ul>
</div>
给它的bottom设定负值表示这个div相对于body这个页面的下面,所以超出页面高度的会出现滚动条


5、position:fixed
固定定位,脱离了文档流,不会出现滚动条
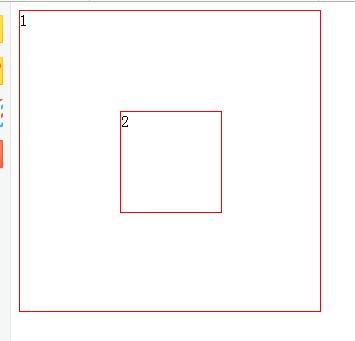
6、让框2在1框的页面既水平居中又垂直居中

代码如下:
<style>
#d1{width:300px;
height:300px;
border:solid 1px red;
position:relative;
}
#d2{width:100px;
height:100px;
border:solid 1px red;
position:absolute;
left:50%;
margin-left:-50px;(左移自身的一半)
top:50%;
margin-top:-50px;(上移自身的一半)
}
</style>
<div id="d1">1
<div id="d2">2</div>
</div>
6、z-index:7(数值)(数值越大,排在最上面)一般HTML从上写到下,下面的div在最上层
7、文字超出的部分自动隐藏:overflow:hidden/auto/scroll(auto是指文字超出了之后就会出现一个滚动条,scroll是超不超出都有一个滚动条)
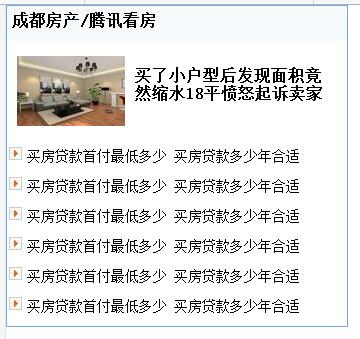
8、小测试:标题+图文+列表

代码如下:
<style>
*{margin:0;padding:0;}
#dcon{width:340px;height:320px;border:solid 1px #6DAAEA;}
#dtitle{ background-color:#F7FAFD;height:30px;font-size:16px;font-color:#F7FAFD;font-weight:bold;padding-left:5px;padding-top:5px;}
#dtitle{font-size:16px;}
#top{height:100px;}
#dpic{float:left;margin:15px 10px;}
#dcom{float:left;width:190px;height:70px;font-color:#3B639F;margin-top:25px;font-weight:bold;}
#dlist ul li{list-style:none;padding-left:0px;line-height:30px;font-size:14px;background:url("2.jpg") ;background-repeat:no-repeat;padding-left:20px;background-position:2px 6px;}
a{text-decoration:none;font-color:#3B639F;color:#000;}
a:hover{color:#F00;}
</style>
<div id="dcon">
<div id="dtitle">成都房产/腾讯看房</div>
<div id="top">
<div id="dpic"><img src="11.jpg" width="108" height="70" /></div>
<div id="dcom"><a href="">买了小户型后发现面积竟然缩水18平愤怒起诉卖家</a></div>
</div>
<div style="clear:both"></div>
<div id="dlist">
<ul>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
<li><a href="">买房贷款首付最低多少 买房贷款多少年合适</a></li>
</ul>
</div>
</div>
</div>
补充:background-position:左右的数值;上下的数值(上负下正,左负右正)



