前端的适配就是在不同的设备之上都能有一个较为好的效果以及使用体验
先说说移动端的吧
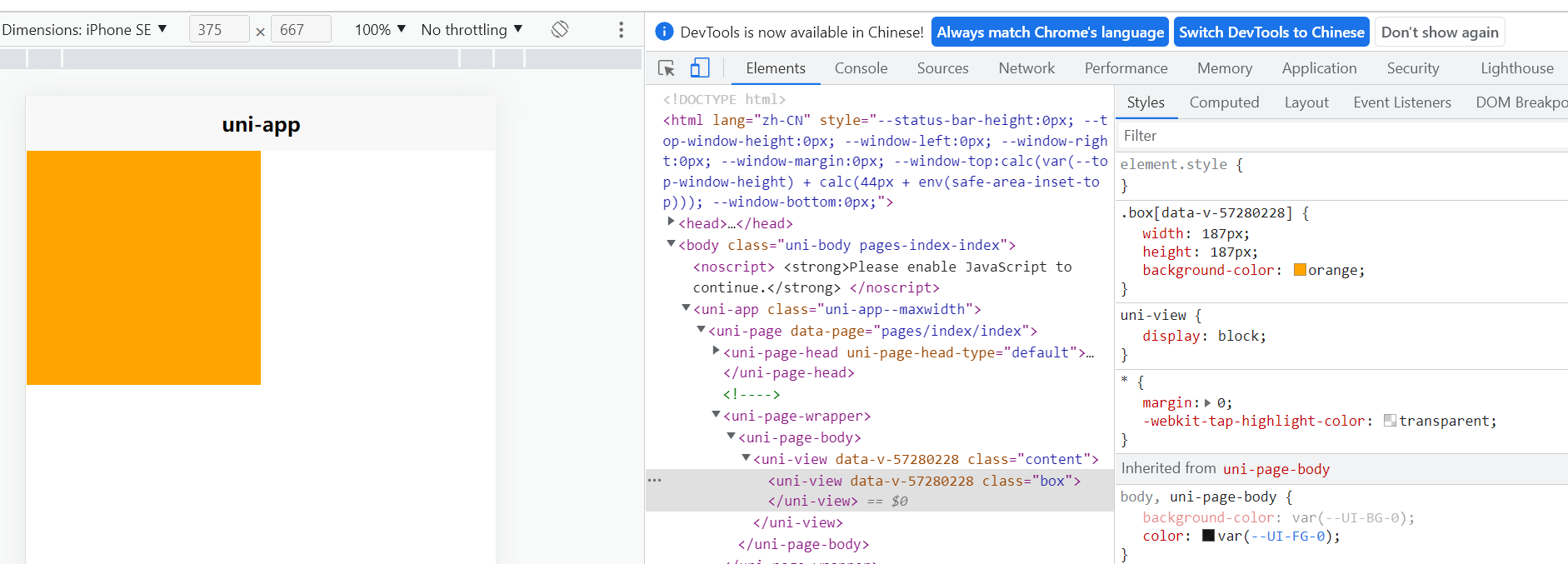
移动端之前用uni-app写h5,小程序,app的话还是没怎么操心适配问题的,因为uni-app内置了一个upx(rpx),这个单位就相当于将屏幕宽度分成750等分,750rpx == 100vw ,设计稿是750的话,直接px换成rpx就行,十分简单,如图


rem
那我们直接写html或者Vue项目的话,一般常用的是rem解决方案
rem单位是根据根节点,也就是html节点的字体大小去计算的 (还有一个em单位是根据父节点的字体大小计算,这个用得比较少)
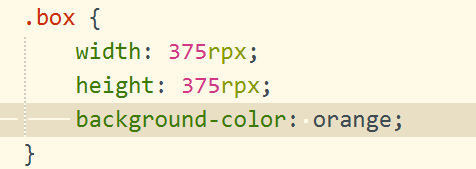
但是html的字体大小是固定的默认的16px,这里写个试下

如何根据屏幕宽度动态设置html的字体大小呢
方案一
Vue里npm插件 amfe-flexible 下载并在main.js 引入即可让html字体大小根据屏幕宽度变化 配置下面会详细写
方案二
自己写个方法去设置
var docEl = document.documentElement; function setRemUnit() { var rem = docEl.clientWidth / 7.5; // 这个数值根据设计稿来配置 docEl.style.fontSize = rem + 'px' } setRemUnit() window.addEventListener('resize', setRemUnit) window.addEventListener('pageshow', function (e) { if (e.persisted) { console.log(111); setRemUnit() } })
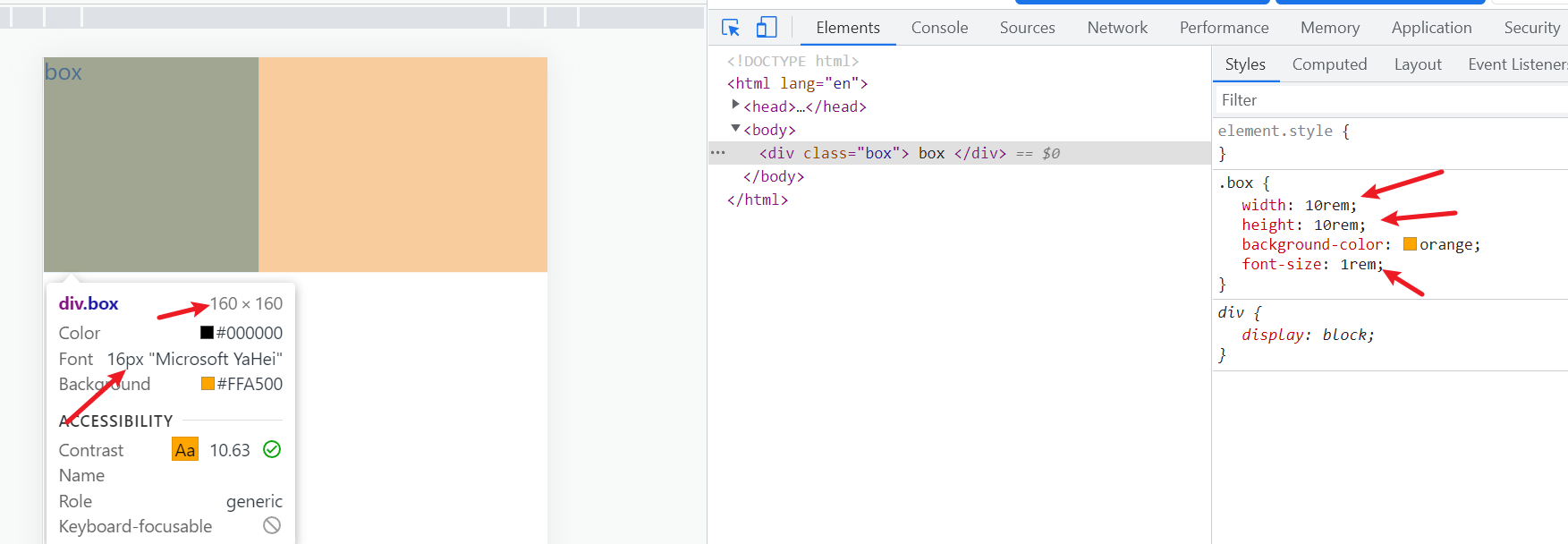
这个我个人比较推荐,比如上面这个写7.5的话,设计稿是750. 设计稿上100px的盒子代码里写1rem就行,用上面那个插件的话还得一堆配置什么的就比较麻烦
而且写响应式项目的话,还可以自己根据需求定义区间去设置html字体
方案三
还有一个比较简单的写法
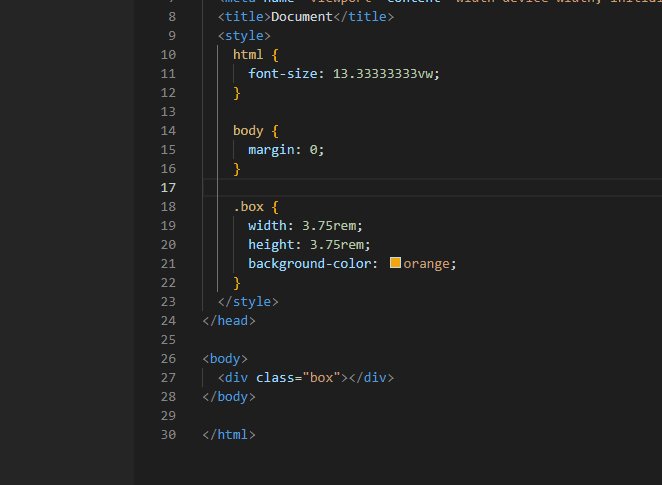
html { font-size: 13.33333vw; }
给html设置一个vw单位,不过数值就得自己去计算了 像13.33333vw就是750设计稿的移动端

下面记录下vue2中插件的配置使用
1 | npm i -S amfe-flexible<br>npm install postcss-pxtorem -S -D |
main.js
1 | import 'amfe-flexible' |
postcss.config.js(没有的话就自己在根目录创建一个,也可以在vue.config.js里去配置,这里不多赘叙)
module.exports = { plugins: { "postcss-pxtorem": { rootValue: 75, propList: ["*"], // 规则是class中包含的字符串,也可以是正则,如ui框架 selectorBlackList:['el-']// } } }
这样下载配置好两个包之后,他会根据屏幕宽度去更改html的字体大小,并把所有px 按比例转换成rem (可自定义忽略类名不转换)
接下来说说vw的方案
其实和rem原理是一样的,都是根据屏幕宽度去适配盒子大小什么的
比如一个盒子给了50vw,那这个盒子在各个设备上都是屏幕宽度的一半
但是我们开发不可能全部自己去手写vw单位,下面的是在vue项目中px转vw单位的配置
1
npm i postcss@8.4.12 postcss-import@11.0.0 postcss-loader@4.0.4 postcss-px-to-viewport@0.0.3 -D
2 postcss.config.js
module.exports = { plugins: { "postcss-import": {}, // to edit target browsers: use "browserslist" field in package.json autoprefixer: { path: ["./src/*"], }, "postcss-px-to-viewport": { viewportWidth: "750", // 视窗的宽度,对应设计稿的宽度 // viewportHeight: "1080", // 视窗的高度 unitPrecision: 5, // 指定px转换为视窗单位值的小数位数(因为无法整除) viewportUnit: "vm", // 指定需要转换成的视窗单位,使用vw selectorBlackList: [], // 指定不转换为视窗单位的类 minPixelValue: 1, // 小于或等于1px不转换为视窗单位 mediaQuery: false, // 允许在媒体查询中转换px exclude: /(\/|\\)(node_modules)(\/|\\)/, // 不包含node_modules文件 }, }, }
还有两个单位 vmin vmax , vmin指的是屏幕宽和高中较小的那个 vmax指的是屏幕宽和高中较大的那个
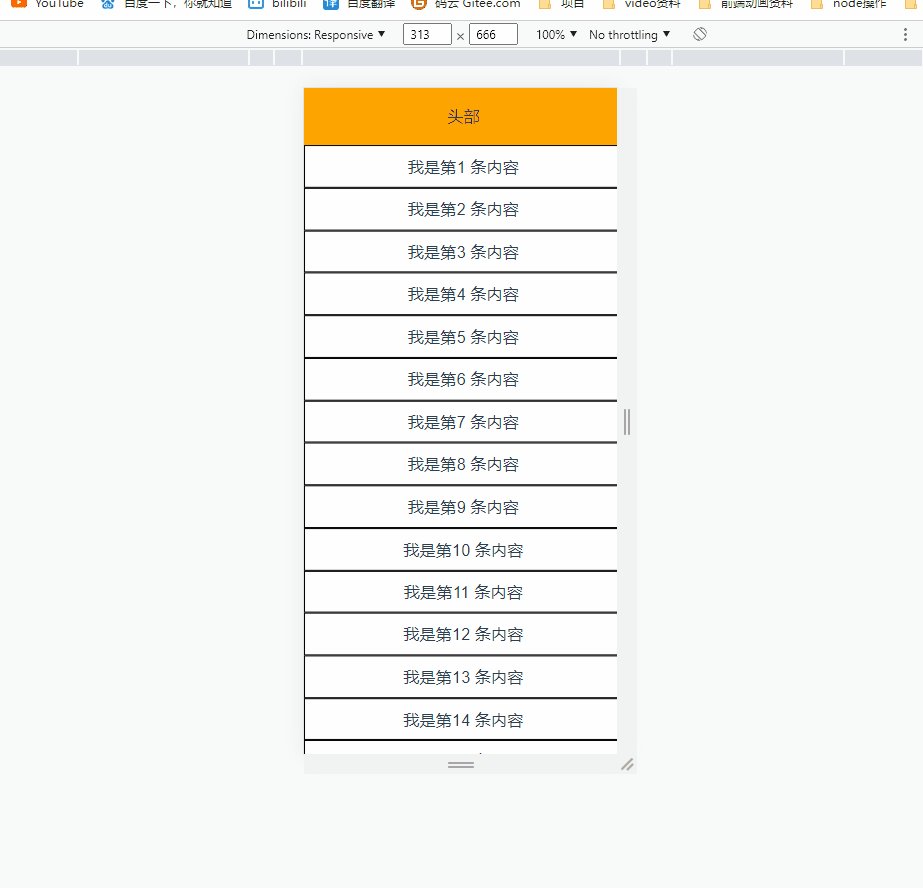
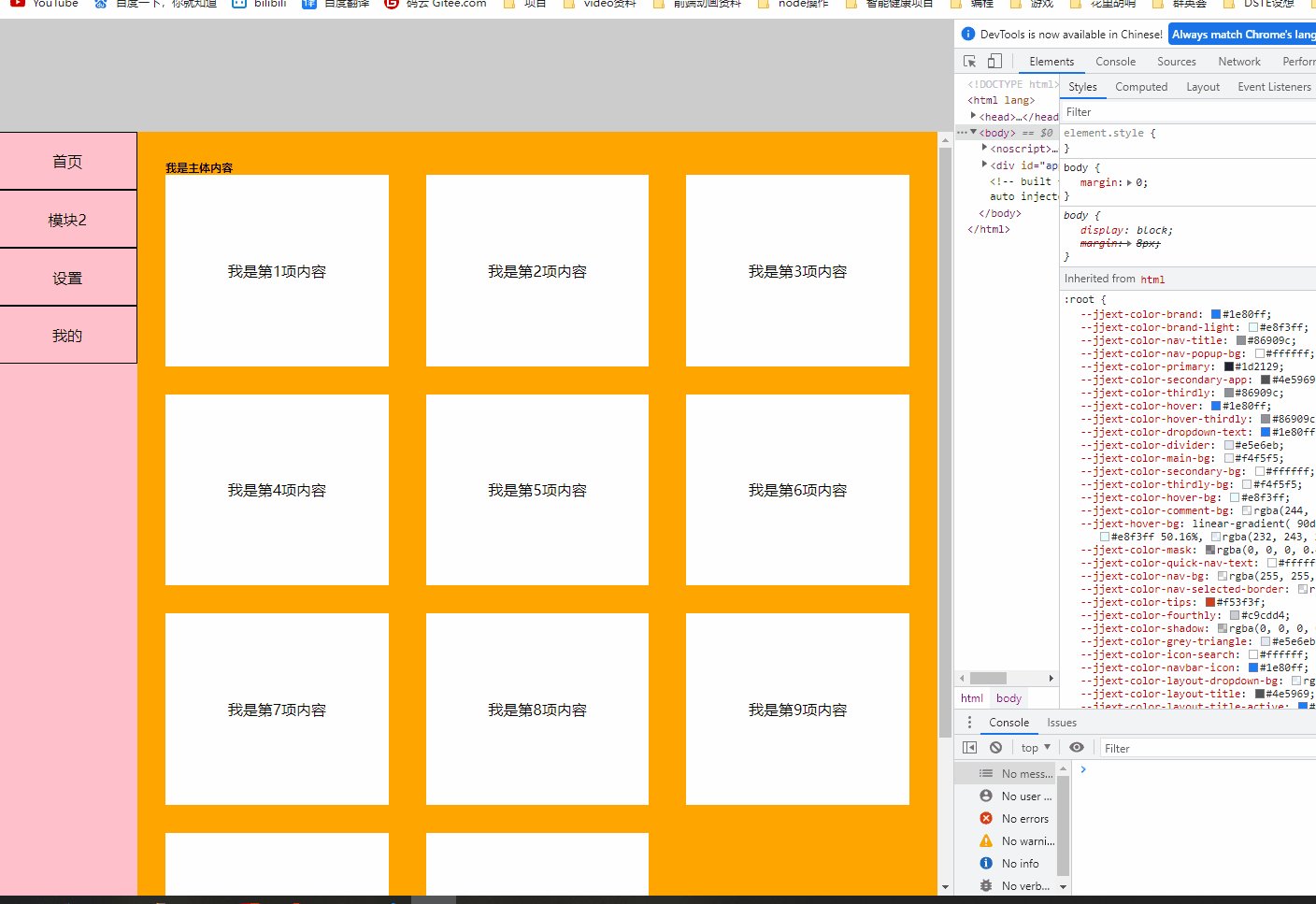
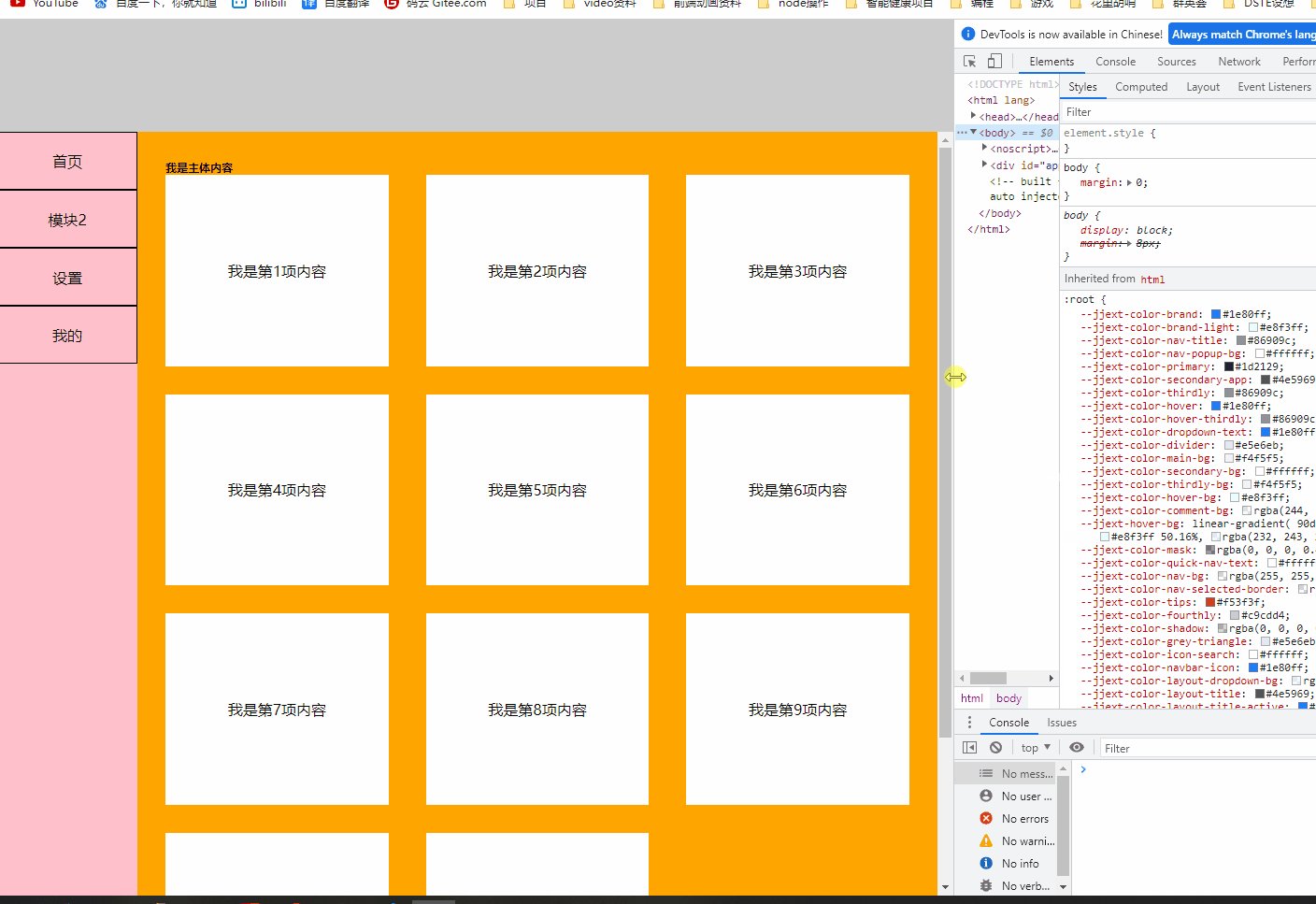
这个有啥用呢,举个栗子一般网页都会有个头部

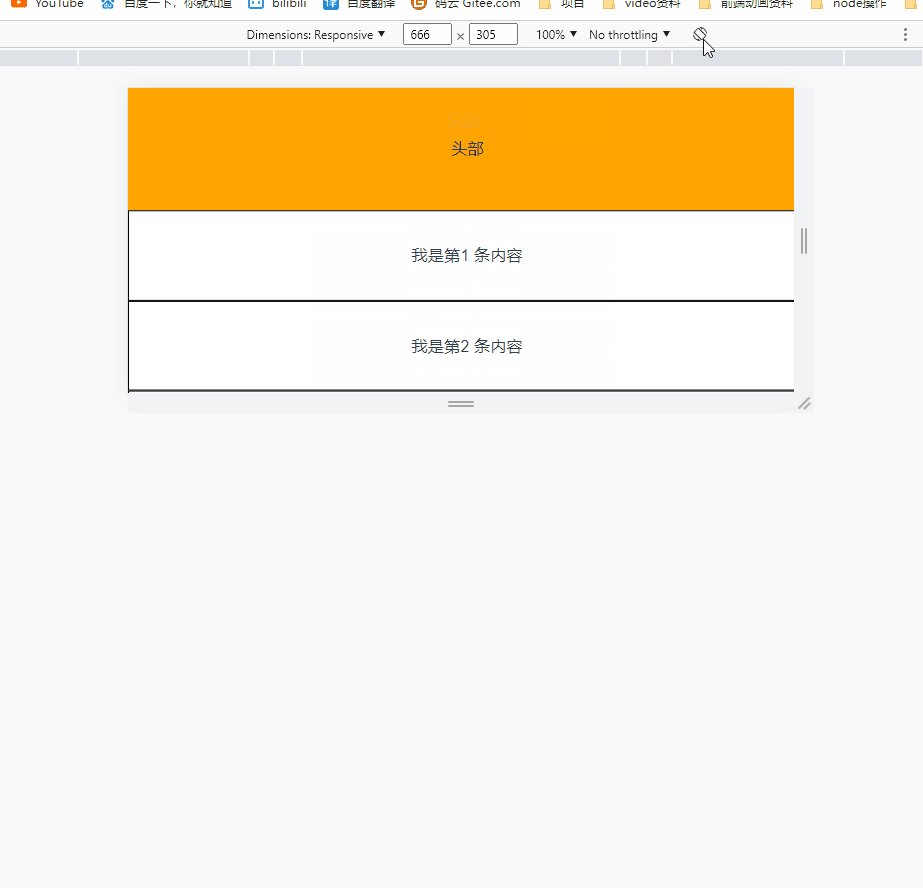
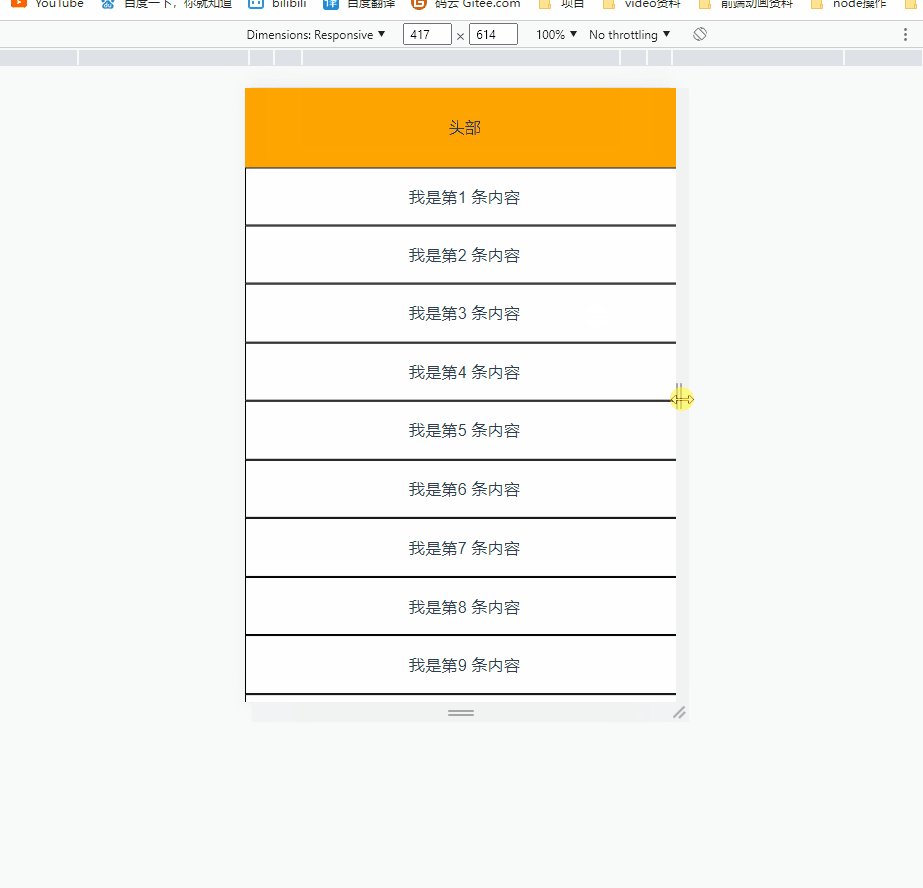
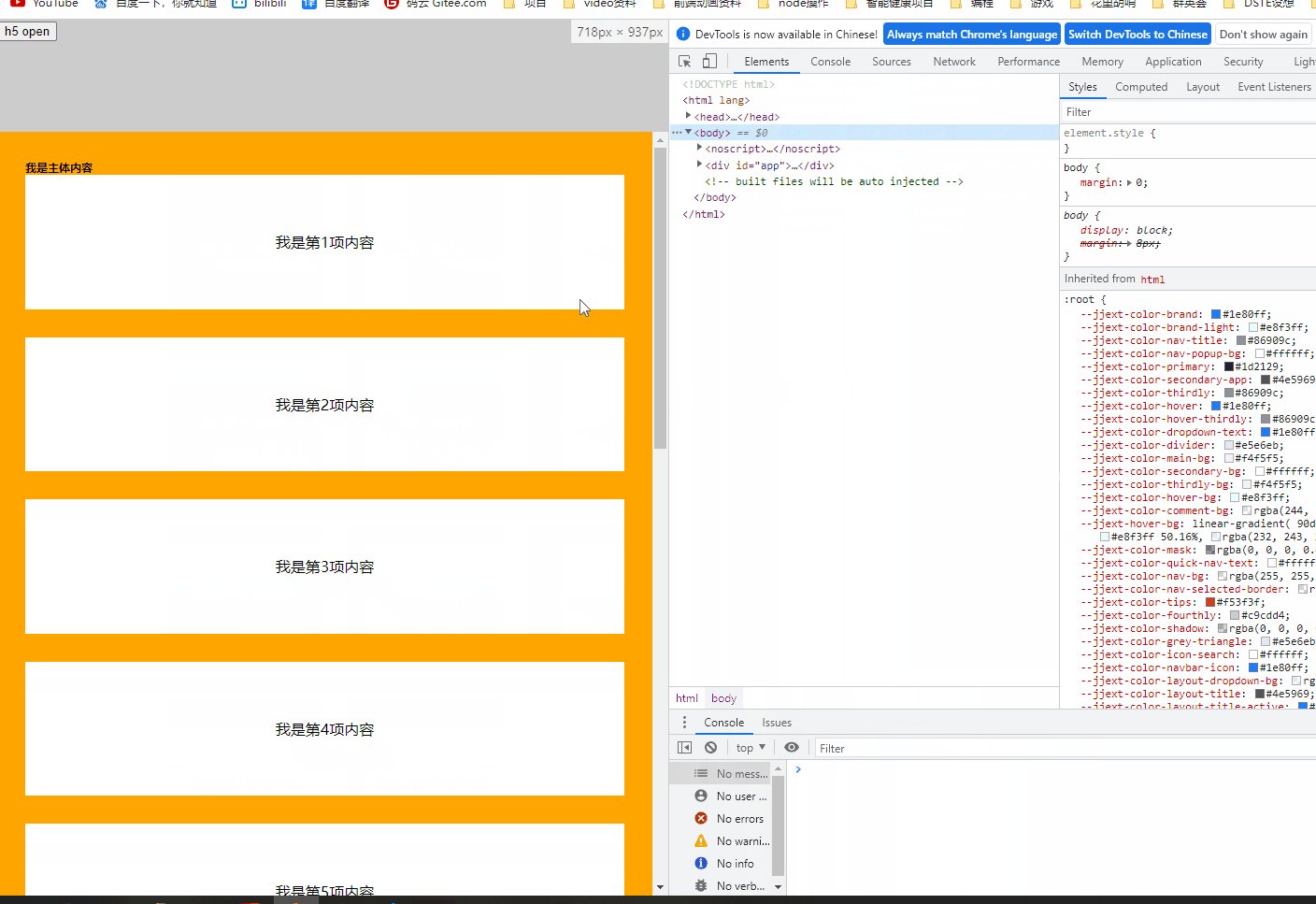
这里的头部高度用的是vw , 正常竖屏来看是没有问题的,但是当h5网页横屏的时候就会出现vw,屏幕宽度很长,这个头部就过高, 导致下面的主体内容就显示区域过小
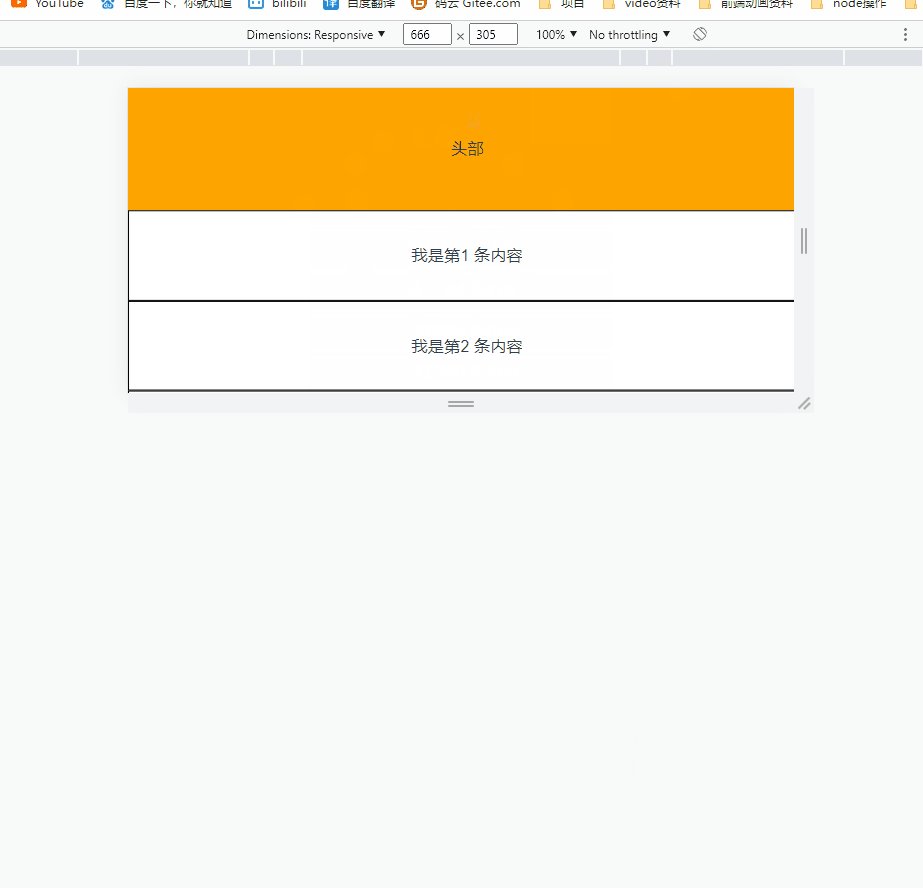
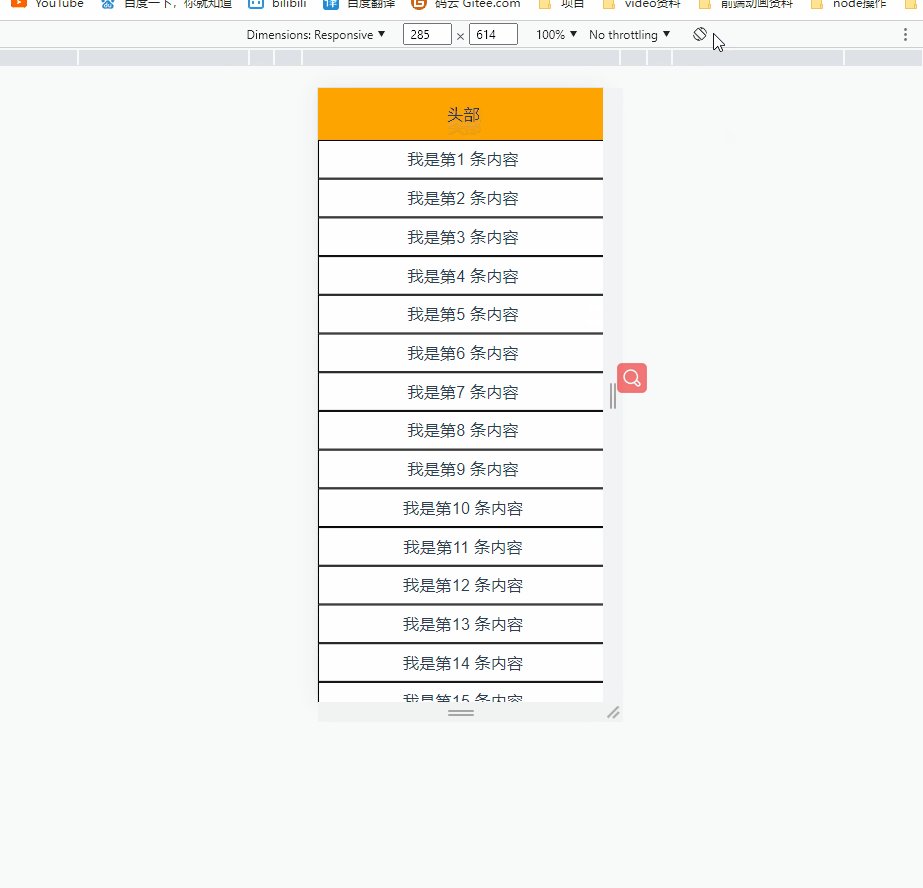
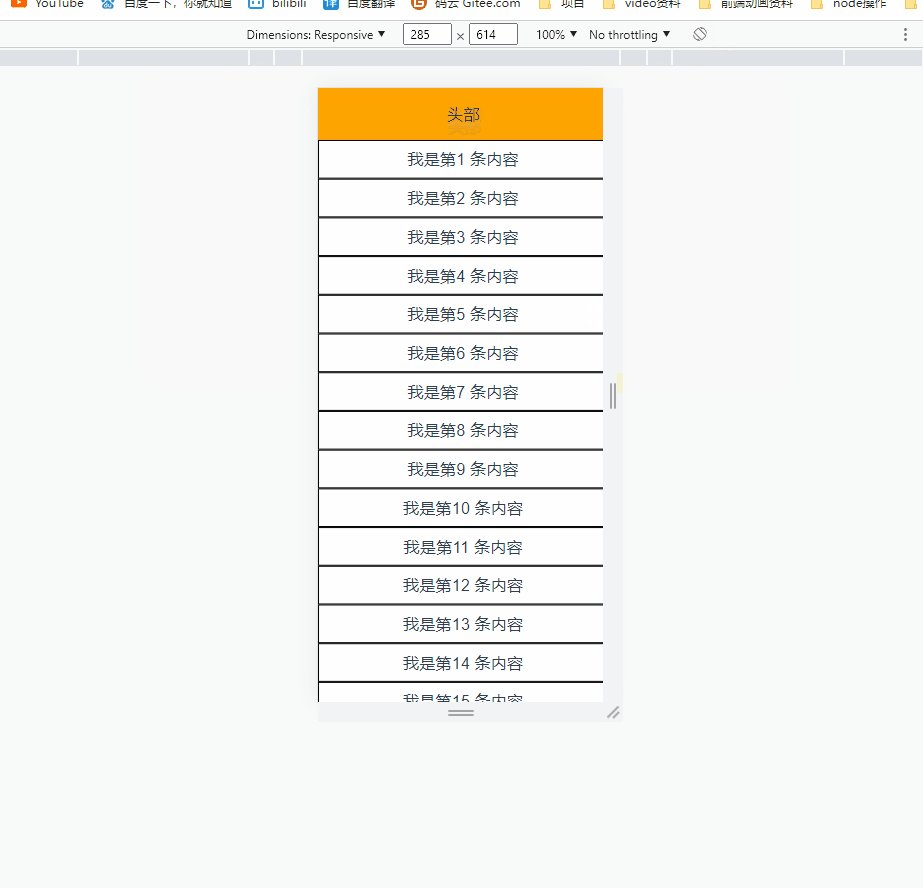
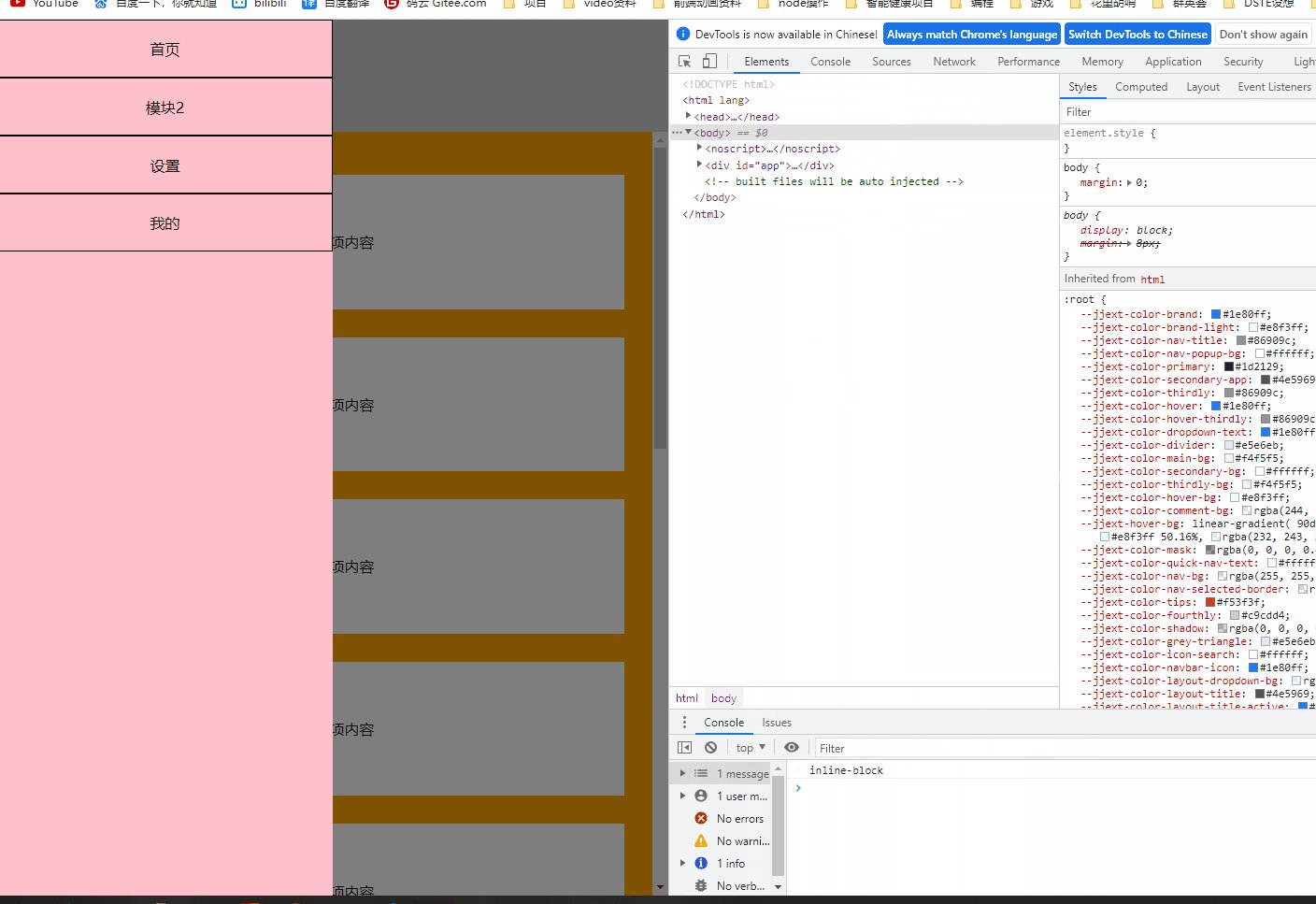
换成vmin的话看看效果


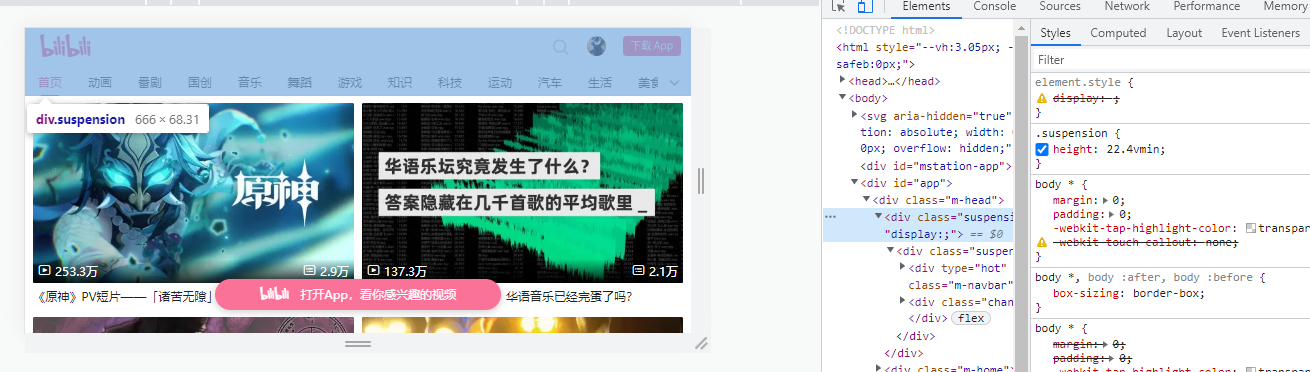
参考B站就是用的vmin
pc端方案
pc端一般简单的的就是给个版心,让版心居中
详细的适配方案和上面h5差不太多
响应式布局
有时候一套代码要同时在手机和电脑上显示,单纯的用上面那些方案肯定是 不太行的,这时候就需要响应式布局
响应式布局要用到媒体查询 根据屏幕宽度来决定使用那些样式来实现一套代码同时在手机和电脑都能良好适配
简单贴个demo

其他还有什么百分比布局,弹性布局什么的,根据实际情况来用就行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了