html转化为图片下载
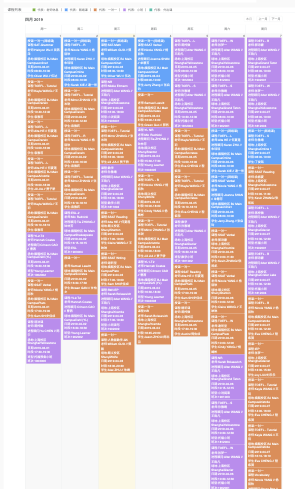
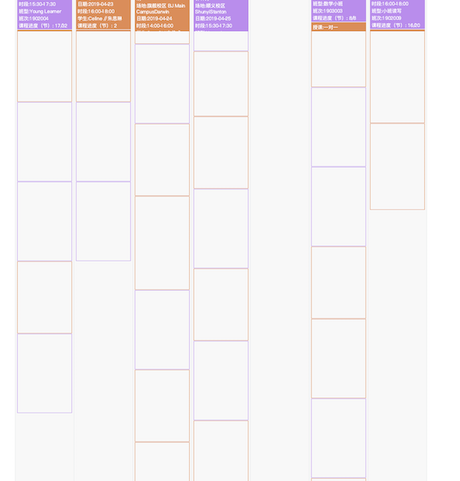
业务需求:按照客户要求把排课表转化为图片下载到本地。一个月到排课有很多。所以图片会很大

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html2canvas_download</title> <style> </style> </head> <body> <div id="image" style="width: 300px; height: 300px; margin: 10px; background: red; border: 5px solid gray;"> <h1>hello world!</h1> <h3>内容超级多,高度可能是一万多像素</h3> </div> <div id="imageExport">down</div> </body> <!--<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>--> <script src="/canvastohtml/canvasToHtml.js"></script> <script type="text/javascript"> $("#imageExport").click(function () { initExportImage(); }); function initExportImage() { //要导出的html的内容 var oDiv = document.getElementById('image'); html2canvas(oDiv).then(function (canvas) { /* 1. 创建要导出的html的容器 let htmlElement = document.createElement('div'); htmlElement.id = 'imageExportDiv'; htmlElement.style.display = 'none'; document.body.appendChild(htmlElement); //把要导出的html转化为canvas,然后渲染到容器中,实际导出的图片就是我的容器中的canvas document.getElementById("imageExportDiv").appendChild(canvas); */
/* var strDataURI = canvas.toDataURL('image/jpeg',0.1);//调小就可以了.图片太大总是发生网络错误的问题 downLoadFn(strDataURI);*/ /*2。下载图片,图片的大小比较小 推荐使用*/ downloadFile(canvas.toDataURL('image/png',1),"aa.png") }); } /*解码后转化为blob使用,可以把base64的大文件变为小文件,下载就不会出现错误了*/ function downloadFile(content, fileName) { //下载base64图片 var base64ToBlob = function(code) { let parts = code.split(';base64,'); let contentType = parts[0].split(':')[1]; let raw = window.atob(parts[1]); let rawLength = raw.length; let uInt8Array = new Uint8Array(rawLength); for(let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } return new Blob([uInt8Array], { type: contentType }); }; let aLink = document.createElement('a'); let blob = base64ToBlob(content); //new Blob([content]); let evt = document.createEvent("HTMLEvents"); evt.initEvent("click", true, true); //initEvent 不加后两个参数在FF下会报错 事件类型,是否冒泡,是否阻止浏览器的默认行为 aLink.download = fileName; aLink.href = URL.createObjectURL(blob); //aLink.click();
aLink.dispatchEvent(new MouseEvent('click', {bubbles: true, cancelable: true, view: window}));//兼容火狐
};
function downLoadFn(url) { if (myBrowser() === "IE" || myBrowser() === "Edge") { SaveAs5(url); } else { download(url); } } //判断浏览器类型 function myBrowser() { var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; if (isOpera) { return "Opera" } ; //判断是否Opera浏览器 if (userAgent.indexOf("Firefox") > -1) { return "FF"; } //判断是否Firefox浏览器 if (userAgent.indexOf("Chrome") > -1) { return "Chrome"; } if (userAgent.indexOf("Safari") > -1) { return "Safari"; } //判断是否Safari浏览器 if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) { return "IE"; } ; //判断是否IE浏览器 if (userAgent.indexOf("Trident") > -1) { return "Edge"; } //判断是否Edge浏览器 } //IE浏览器图片保存本地 function SaveAs5(imgURL) { var oPop = window.open(imgURL, "", "width=1, height=1, top=5000, left=5000"); for (; oPop.document.readyState != "complete";) { if (oPop.document.readyState == "complete") break; } oPop.document.execCommand("SaveAs"); oPop.close(); } // chrome14+,firefox20+,pera15+,Edge 13+,Safari未实现 function download(strDataURI) { //创建一个下载的a标签 var link = document.createElement('a'); //设置a标签的文字<a>下载</a> link.innerHTML = '导出'; //下载的图片的名称 link.download = 'coursePlan.png'; link.id = 'aa'; //a标签的点击事件 link.addEventListener('click', function (ev) { link.href = strDataURI; }, false); //$("#imageExport").html(link);//可以把创建的a标签放到指定的标签中 //直接下载,文件图片太大会出现问题,出现网络问题,下载出错 link.dispatchEvent(new MouseEvent('click', {bubbles: true, cancelable: true, view: window}));//兼容火狐 //link.click();//直接点击也可 }; </script> </html>
ps:使用时候出现的问题
粉色部分代码使用暂时没有遇到问题
绿色部分使用会出现问题,如果转换下载的图片 71M 使用了base64的图片下载,下载的图片就很大,具体原因未知。每次都会出现问题,下不下来。
下载失败 网络问题
图片有时候下载出来,底部的一部分数据会消失

这个问题是因为图片太大还没有渲染完,如果想要下载完成的图片,需要拉动滑动条,看到完成的图片,然后等等不要页面加载完,就下载,需要等一会10秒或者等等,才可以下载完整图片



