浅谈vue中provide和inject 用法 , EventBus 任意组件间通信 ,vue指令 自定义指令
一、概念解析
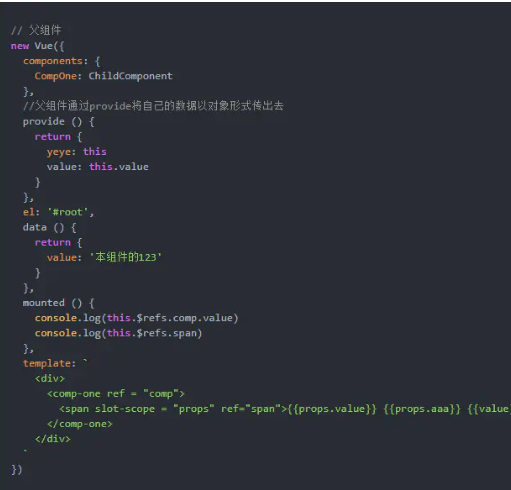
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:provide在父组件中返回要传给下级的数据,inject在需要使用这个数据的子辈组件或者孙辈等下级组件中注入数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据


EventBus
两个页面没有任何引入和被引入关系,可以使用它
// main.js
Vue.prototype.$eventBus = new Vue()
// 需要订阅的地方
this.$eventBus.$on('update', val => {})
// 需要发布信息的地方
this.$eventBus.$emit('update', '更新信息')
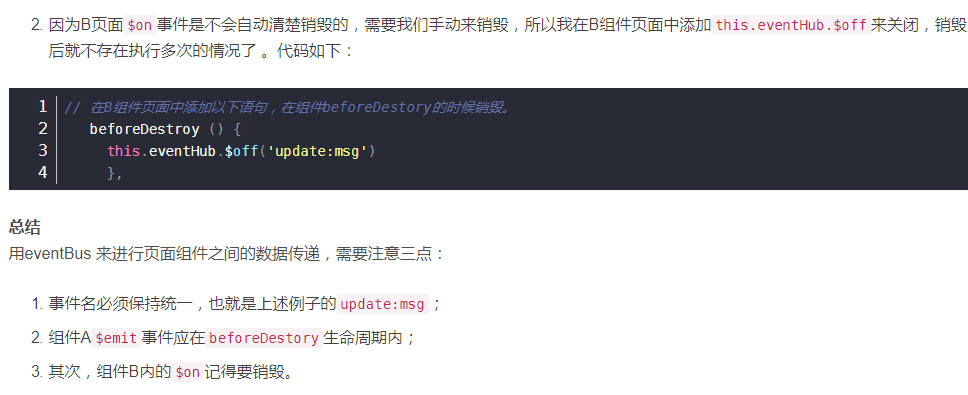
// 需要移除订阅
this.$eventBus.$off('update', {})

最好的通讯方式还是vuex
vue自定义指令及使用
学习 vue 的时候肯定会接触指令,那么什么是指令呢?
-
-
在 vue 中提供了一些对于页面和数据更为方便的输出,这些操作就叫做指令,以 v-xxx 表示,比如 html 页面中的属性
<div v-xxx ></div>
-
-
-
比如在 angular 中 以 ng-xxx 开头的就叫做指令
-
指令中封装了一些 DOM 行为,结合属性作为一个暗号,暗号有对应的值,根据不同的值,会进行相关 DOM 操作的绑定,即可以进行一些模板的操作
-
自定义指令
总结:
-
-
bind():当指令绑定在 HTML 元素上时触发
-
inserted():当指令绑定的元素插入到父节点中的时候触发
-
update():当指令绑定的元素状态/样式、内容(这里指元素绑定的 vue 数据) 发生改变时触发
-
componentUpdated():当 update() 执行完毕之后触发
-
unbind():当指令绑定的元素从 dom 中删除时触发
-
举几个应用场景的栗子
(1、输入框自动获取焦点(官方示例)。
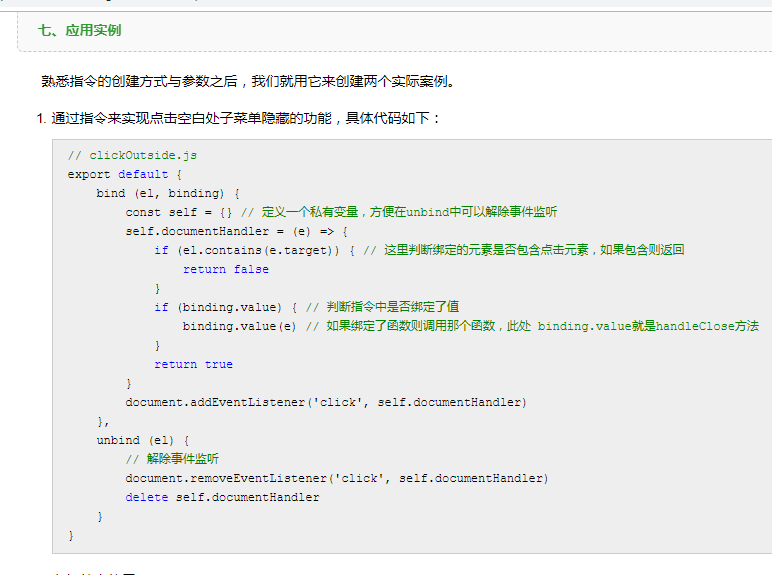
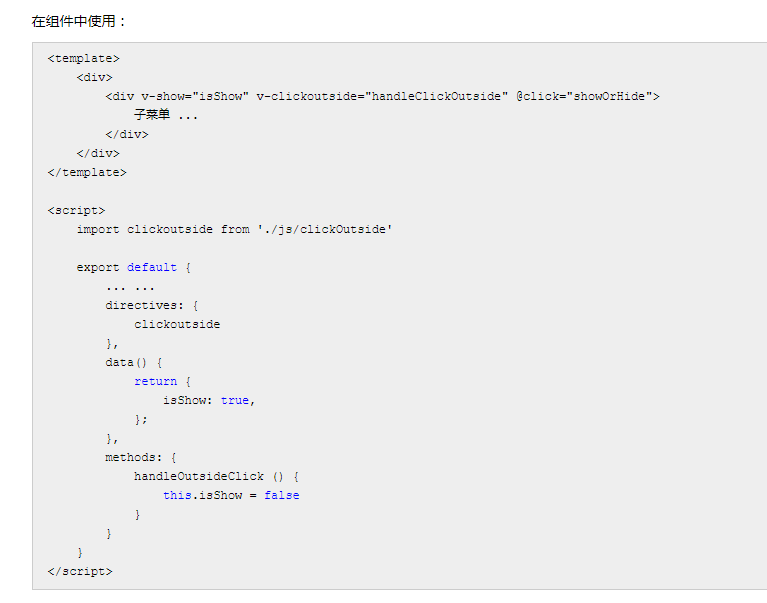
(2、点击下拉菜单以外的区域隐藏菜单。
(3、输入的邮箱、电话的校验。
上面这几个场合,在做项目的时候可以用其他方法代替,但是 vue 自定义指令能做到一处定义,全局调用,使得代码简洁高效,更便于维护。
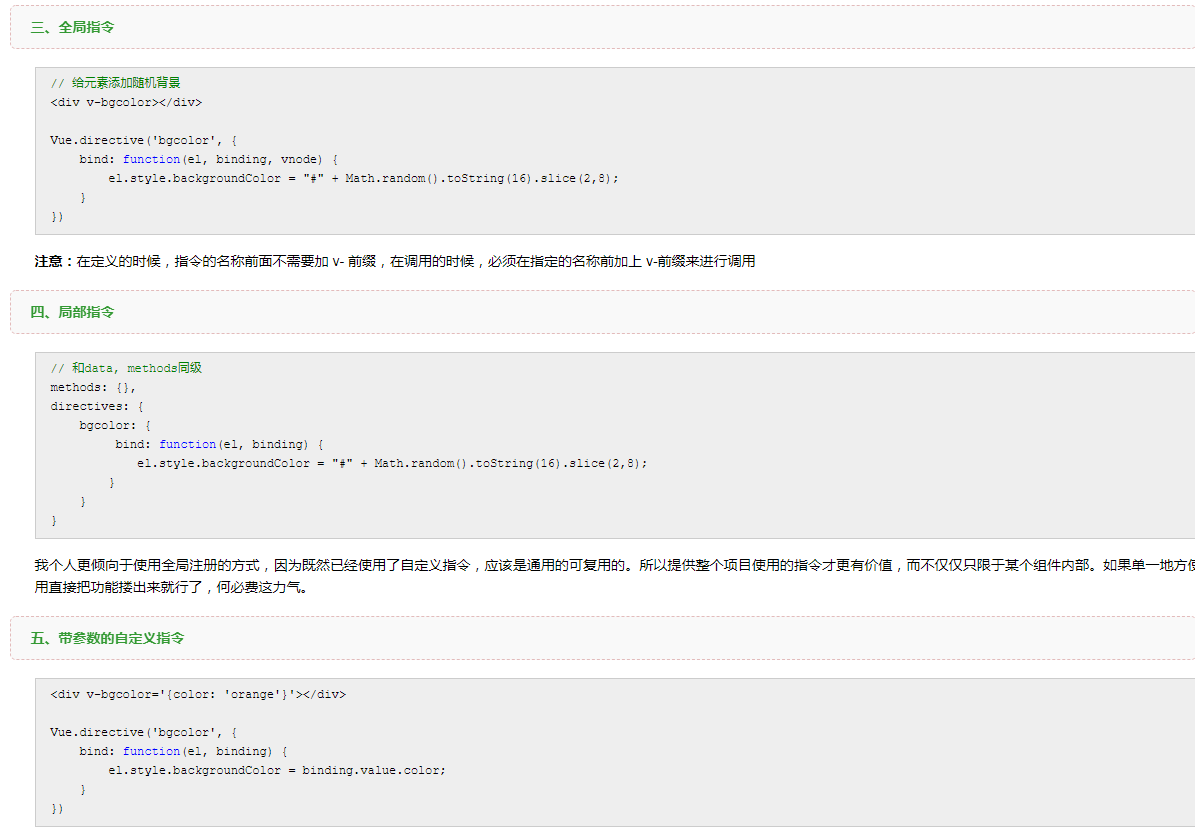
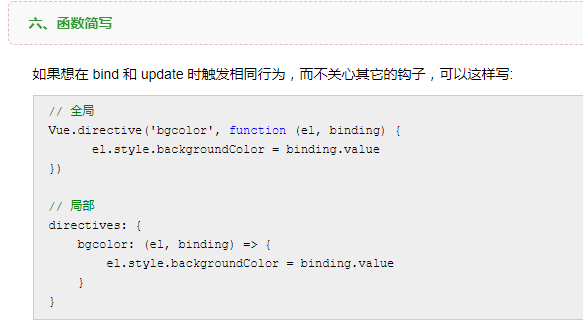
指令的注册方式和「过滤器」「混入」「组件」注册的方式一样都分为两种:一是全局注册,二是局部注册。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通