JSX语法如何在vue中使用 render函数使用 vue 动态组件
JSX语法如何在vue中使用
1、什么是JSX?
JSX就是Javascript和XML结合的一种格式。React发明了JSX,利用HTML语法来创建虚拟DOM。当遇到<,JSX就当HTML解析,遇到 { 就当JavaScript解析。vue中大部分场景是不需要用render函数的,还是用模板更简洁直观。
vue template语法简单明了,数据操作与视图分离,开发体验友好。但是在某些特定场合中,会限制一些功能的扩展,如动态使用过滤器、解析字符串类型的模板文件、动态渲染机器人交互等。以上功能的实现可以借助vue的render语法,render语法比template更偏底层,允许在HTML中使用js语法,可以极大的扩展HTML的能力。注意:vue+jsx 的写法,需要 摒弃 vue的部分特性
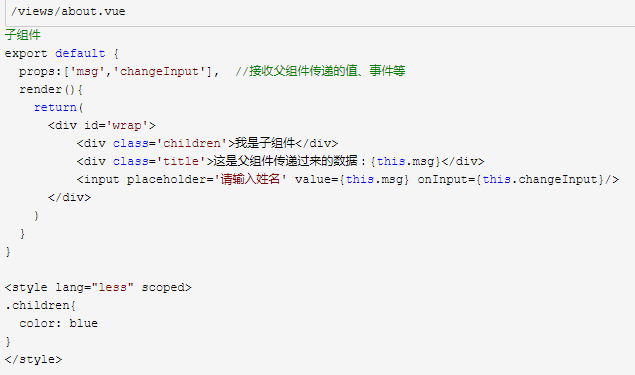
2、props传参

props:子组件接收父组件传递的数据,使用onInput监听输入框变化实现数据双向绑定,把输入框事件操作交给父组件,子组件动态监听输入框数据
/views/home.vue父组件:组件引用后直接在函数中使用,无需使用components


详解在vue项目中使用render函数
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
基础
如何使用:
render: function (createElement) {
// createElement函数返回结果是VNode
return createElement(
tag, // 标签名称
data, // 传递数据
children // 子节点数组
)
}、
详解
render函数涉及到vue里的一个核心思想:虚拟DOM。
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
return createElement('h1', this.blogTitle)
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,包括及其子节点的描述信息。我们把这样的节点描述为“虚拟节点 (virtual node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
render方法的实质就是生成template模板;
render函数生成的内容相当于template的内容,所以使用render函数时,在.vue文件中需要先把template标签去掉。只保留逻辑层。
意思很明白,在脚手架生成的项目中,.vue文件是通过template渲染的虚拟dom,template底层也是使用的render函数。一个组件最终的模板只能有一个,所以如果在项目中(.vue文件)使用render函数,就要去掉template标签;并且你只能作为组件来使用,不可能整个页面都用render函数js手写页面吧~


vue 动态组件
- 动态组件就是几个组件放在一个挂载点下,然后根据父组件的某个变量来决定显示哪个,或者都不显示。
- 在挂载点使用 component 标签,然后使用 is =“组件名”,它会自动去找匹配的组件名,如果有,则显示;
<component v-for="(item,index) in componentList" :key="index" :is="item"></component>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通