vue中动态指令参数 Vue2.x-$on,$once,$off以及$emit的使用 @hook, Observable实现Vue全局状态共享
vue中动态指令参数
就是@click和:herf中click和href都可以动态来写入,用方括号方式@[first]或者:[second] 其中fitst和second就是data中的
export default {
data () {
return { first: "click",second:'href' }
}
}
指令是动态的
Vue2.x-$on,$once,$off以及$emit的使用
$on
使用:vm.$on('事件名称',callback)
说明:监听当前实例(vm)中的自定义事件,事件可以由$emit定义//监听事件被触发
$once
使用:vm.$once('事件名称',callback)
说明:监听当前实例(vm)中的自定义事件,事件可以由$emit定义,但是只会触发一次,触发后即解除//监听事件被触发
$off
使用:vm.$off('事件名称')
说明:关闭当前实例中的自定义事件
$emit
使用:vm.$emit('事件名称',args)
说明:自定义事件//解除监听
created() {
this.$on('ChildClickFn', arg => {
console.log('我是用$on监听事件并触发的,子组件的clickFn被执行了,参数是:', arg);
});
this.$once('ChildClickFn', arg => {
console.log('我是用$once监听事件并触发的,参数是:', arg);
});
},
VUE @hook浅析
可以在一个生命周期方法里监听其余生命周期的发生。
一些情况下确实可以达到优化或简化代码的效果。比如到多个生命周期的逻辑都非常简单,简单到只有一句时,
这个时候就可以考虑将这些代码放在 created 或者 mounted 里通过这种方式来监听并执行那些简单逻辑。
上面的是在组件内的使用,在组件外的使用同样简单。
mounted() {
const timer = setInterval(() => { ... }, 1000);
this.$once('hook:beforeDestroy', () => clearInterval(timer);)
}
当我们需要在父组件上知道子组件什么时候被创建、挂载或者是更新,特别是当为原生js库创建组件时,可以通过使用 @hook: 前缀监听生命周期中的钩子,并指定回调函数。
举个例子,如果你想要在第三方组件v-runtime-template渲染时做一些事情,那么你可以监听它的生命周期中的updated钩子
<v-runtime-template @hook:updated="doSomething" :template="template" />@hook前缀监听生命周期中的钩子,并指定回调函数。
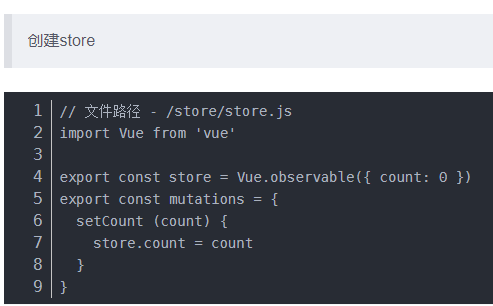
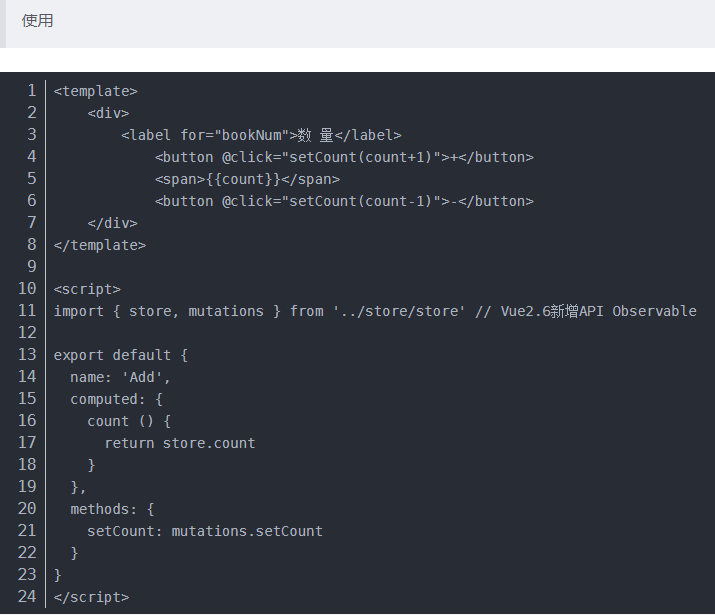
Observable实现Vue全局状态共享
项目不大, 又不想用Vuex, 那么使用Observable来实现状态共享也不失为一个选择.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通