
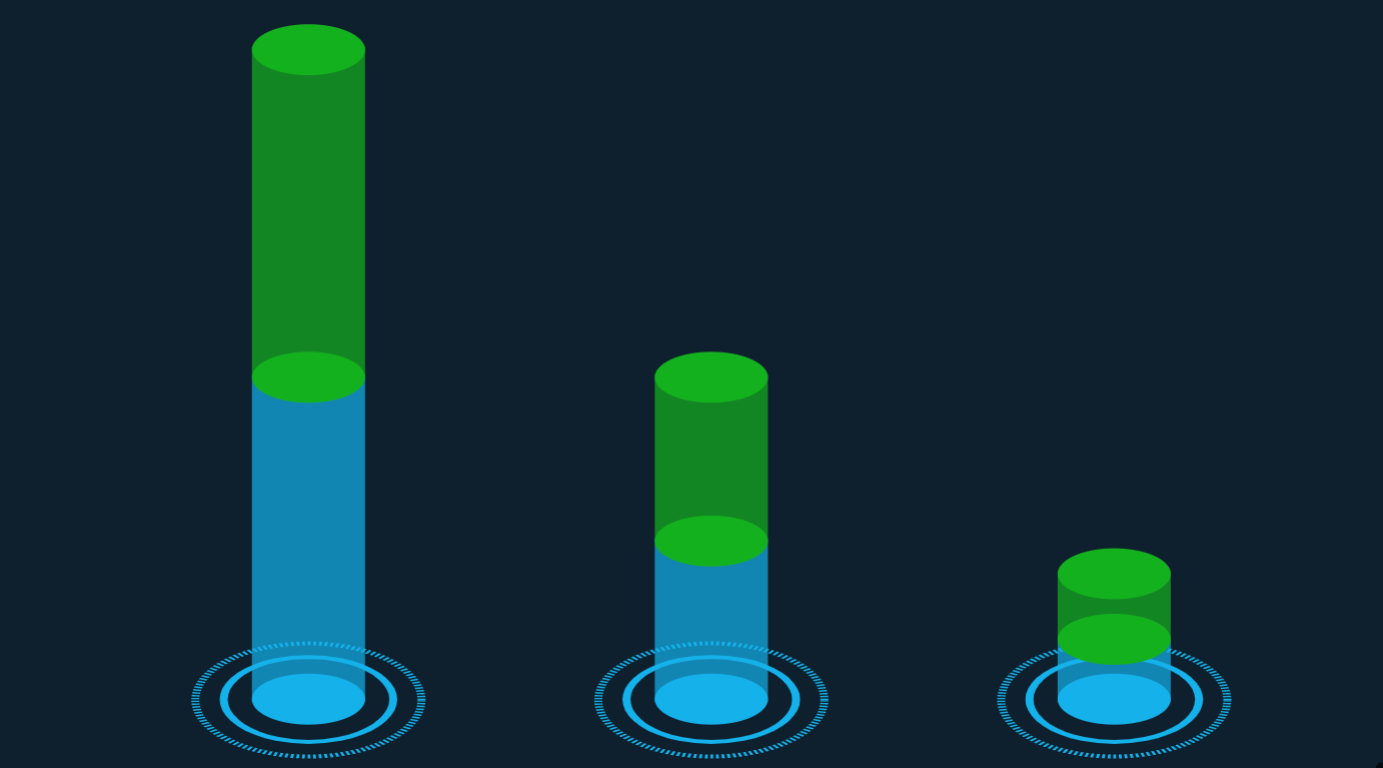
option = {
backgroundColor: '#0e202d',
tooltip: {},
xAxis: {
data: ["企业", "农专", "个体"],
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false,
textStyle: {
color: '#e54035'
}
}
},
yAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
series: [{
name: '年报上报率4',
type: 'pictorialBar',
symbolSize: [100, 45],
symbolOffset: [0, -20],
z: 12,
itemStyle: {
normal: {
color: '#14b11e'
}
},
data: [{
value: 100*2,
symbolPosition: 'end'
}, {
value: 50*2,
symbolPosition: 'end'
}, {
value: 20*2,//上下倆柱叠加值
symbolPosition: 'end'
}]
}, {
name: '年报上报率3',
type: 'pictorialBar',
symbolSize: [100, 45],
symbolOffset: [0, -20],
z: 12,
itemStyle: {
normal: {
color: '#14b11e'
}
},
data: [{
value: 100,
symbolPosition: 'end'
}, {
value: 50,
symbolPosition: 'end'
}, {
value: 20,
symbolPosition: 'end'
}]
}, {
name: '年报上报率2',
type: 'pictorialBar',
symbolSize: [100, 45],
symbolOffset: [0, 20],
z: 12,
itemStyle: {
normal: {
color: '#14b1eb'
}
},
data: [100, 50, 20]
}, {
name: '年报上报率1',
type: 'pictorialBar',
symbolSize: [150, 75],
symbolOffset: [0, 37],
z: 11,
itemStyle: {
normal: {
color: 'transparent',
borderColor: '#14b1eb',
borderWidth: 5
}
},
data: [100, 50, 20]
}, {
name: '年报上报率',
type: 'pictorialBar',
symbolSize: [200, 100],
symbolOffset: [0, 50],
z: 10,
itemStyle: {
normal: {
color: 'transparent',
borderColor: '#14b1eb',
borderType: 'dashed',
borderWidth: 5
}
},
data: [100, 50, 20]
}, {
stack: '1',
type: 'bar',
itemStyle: {
normal: {
color: '#14b1eb',
opacity: .7
}
},
silent: true,
barWidth: 100,
barGap: '-100%', // Make series be overlap
data: [100, 50, 20]
}, {
stack: '1',
type: 'bar',
itemStyle: {
normal: {
color: '#14b11e',
opacity: .7
}
},
silent: true,
barWidth: 100,
barGap: '-100%', // Make series be overlap
data: [100, 50, 20]
}]
};








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-03-03 C#DateTime与Unix时间戳的转换