VUEX
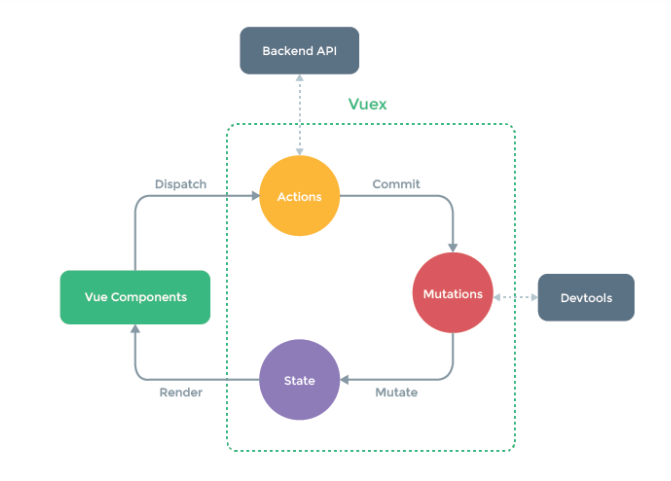
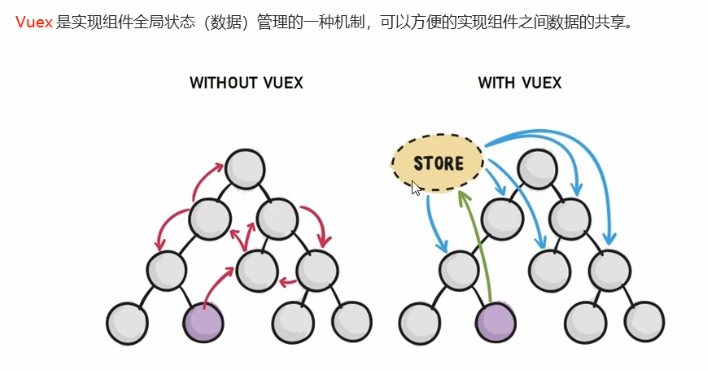
1. VUEX是什么?概念?

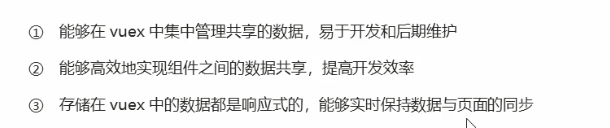
2. 使用VUEX状态管理的好处

3. 什么样的数据适合存储到VUEX中
一般情况下,只有组件之间共享的数据, 才有必要存储到VUEX中;对于组件中的私有数据,依旧存储在组件自身的data当中
4. 安装VUEX
npm install vuex --save
导入vuex
import VueX from 'vuex' Vue.use(VueX)
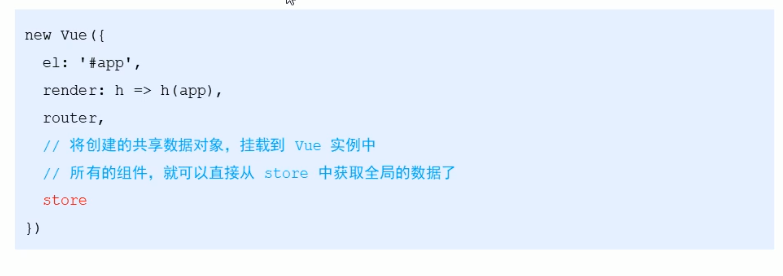
5. 将Store实例挂载到vue实例中

6. 使用示例
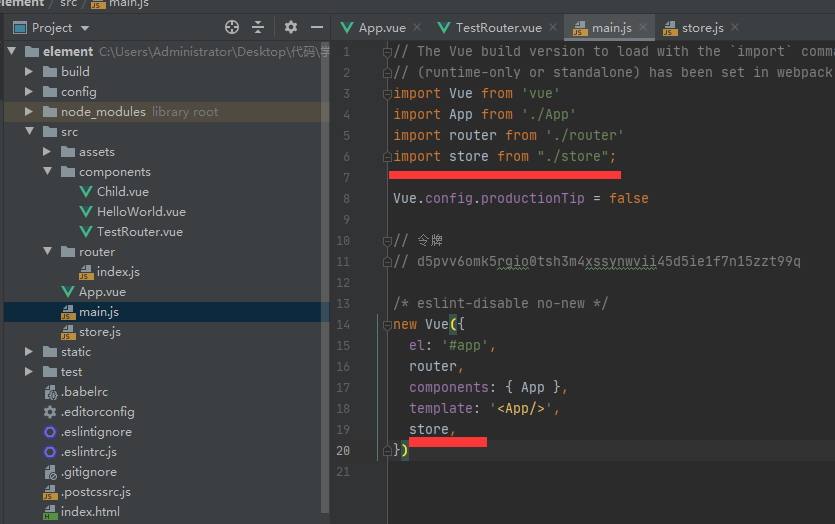
main.js 引入store

store.js

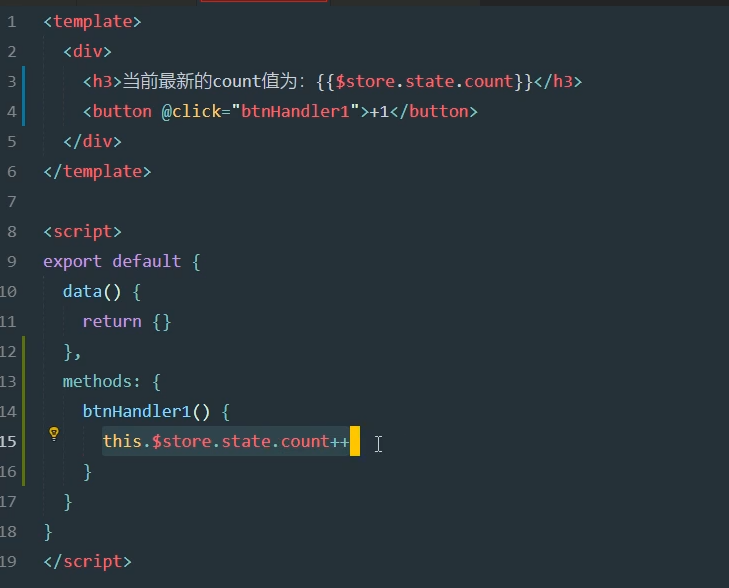
访问state第一种方式

<template> <div id="app"> <div><img src="./assets/logo.png"></div> <div> <my-add></my-add> <my-sub></my-sub> </div> <!-- <router-view/>--> </div> </template> <script> import Add from "./components/Add"; import Subtraction from "./components/Subtraction"; export default { name: 'App', components:{ "my-add": Add, // 别名, 自定义组件 "my-sub": Subtraction, // 别名 }, methods:{ } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2,
},
mutations: {
},
actions: {
}
})

<template> <div id="add"> <div>最新的count值是: {{this.$store.state.count}}</div> <button > + </button> </div> </template> <script> export default { data(){ return { add_value: 0 } }, name: "Add", } </script> <style scoped> </style>
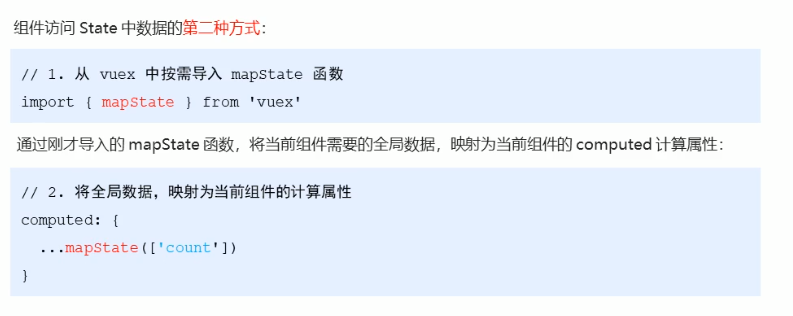
访问state第二种方式

代码

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import store from "./store"; Vue.config.productionTip = false // 令牌 // d5pvv6omk5rgio0tsh3m4xssynwvii45d5ie1f7n15zzt99q /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>', store, })

<template> <div id="app"> <div><img src="./assets/logo.png"></div> <div> <my-add></my-add> <my-sub></my-sub> </div> <!-- <router-view/>--> </div> </template> <script> import Add from "./components/Add"; import Subtraction from "./components/Subtraction"; export default { name: 'App', components:{ "my-add": Add, // 别名, 自定义组件 "my-sub": Subtraction, // 别名 }, methods:{ } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

<template> <div id="sub"> <div>最新的count值是: {{count}}</div> <button > - </button> </div> </template> <script> import { mapState } from 'vuex' export default { name: "Subtraction", computed: { ...mapState(["count"]) // ...的作用是将全局数据映射到这个模块当中的一个计算属性 } } </script> <style scoped> </style>

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2,
},
mutations: {
},
actions: {
}
})
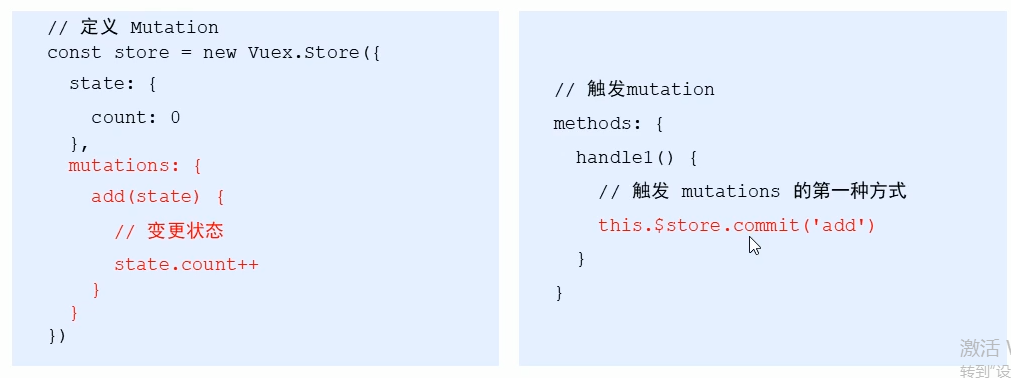
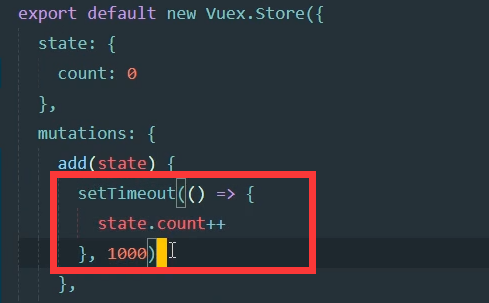
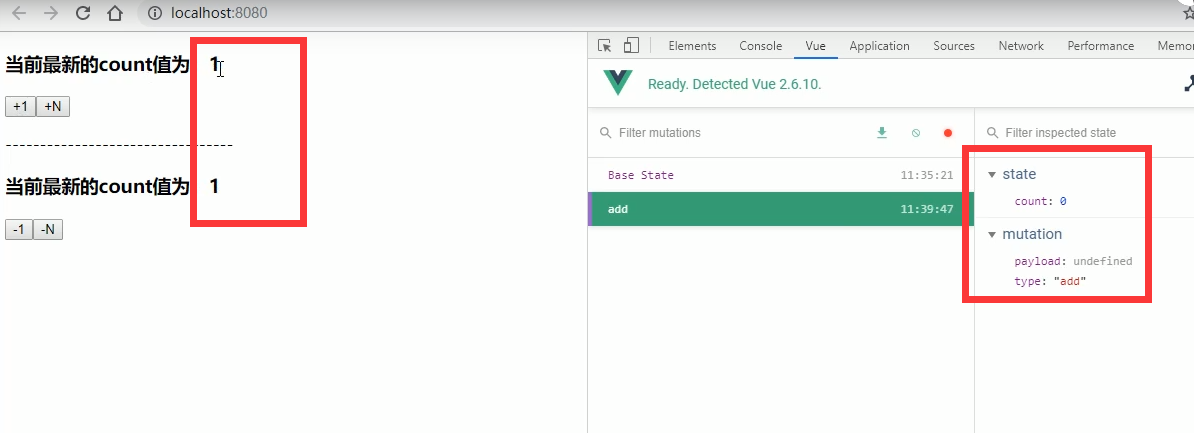
Mutation -- 变更store的数据
错误做法,不允许的操作, 不合法不安全,为什么,因为我不知道是谁操作的
1. 只能通过Mutation来操作store数据,不能直接操作store数据
2. 操作虽然有一些繁琐,但是可以集中监控几种数据的变化
下面代码为错误代码示例

正确代码示例

代码:

<template> <div id="app"> <div><img src="./assets/logo.png"></div> <div> <my-add></my-add> <my-sub></my-sub> </div> <!-- <router-view/>--> </div> </template> <script> import Add from "./components/Add"; import Subtraction from "./components/Subtraction"; export default { name: 'App', components:{ "my-add": Add, // 别名, 自定义组件 "my-sub": Subtraction, // 别名 }, methods:{ } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

<template> <div id="add"> <div>最新的count值是: {{this.$store.state.count}}</div> <button @click="btnaddclick"> + </button> </div> </template> <script> export default { name: "Add", methods:{ btnaddclick(){ this.$store.commit("add") }, } } </script> <style scoped> </style>

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
}
},
actions: {
}
})
Mutation传参


<template> <div id="add"> <div>最新的count值是: {{this.$store.state.count}}</div> <button @click="btnaddclick"> + </button> <button @click="btnaddclick2"> + N </button> </div> </template> <script> export default { name: "Add", methods:{ btnaddclick(){ this.$store.commit("add") }, btnaddclick2(){ this.$store.commit("add2", 2) } } } </script> <style scoped> </style>

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
},
add2(state, step){
state.count += step
},
},
actions: {
}
})
触发Mutation的第二种方法 及传参的方式

代码及传参


import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
},
add2(state, step){
state.count += step
},
sub(state){
state.count -= 1
},
sub2(state, step){
state.count -= step
},
},
actions: {
}
})

<template> <div id="sub"> <div>最新的count值是: {{count}}</div> <button @click="btnsubclick"> - </button> <button @click="btnsubclick2"> -N </button> </div> </template> <script> import { mapState, mapMutations } from 'vuex' export default { name: "Subtraction", computed: { ...mapState(["count"]) // ...的作用是将全局数据映射到这个模块当中的一个计算属性 }, methods: { ...mapMutations(["sub", "sub2"]), btnsubclick(){ this.sub() // 调用mutation映射函数 }, btnsubclick2(){ this.sub2(2) }, } } </script> <style scoped> </style>
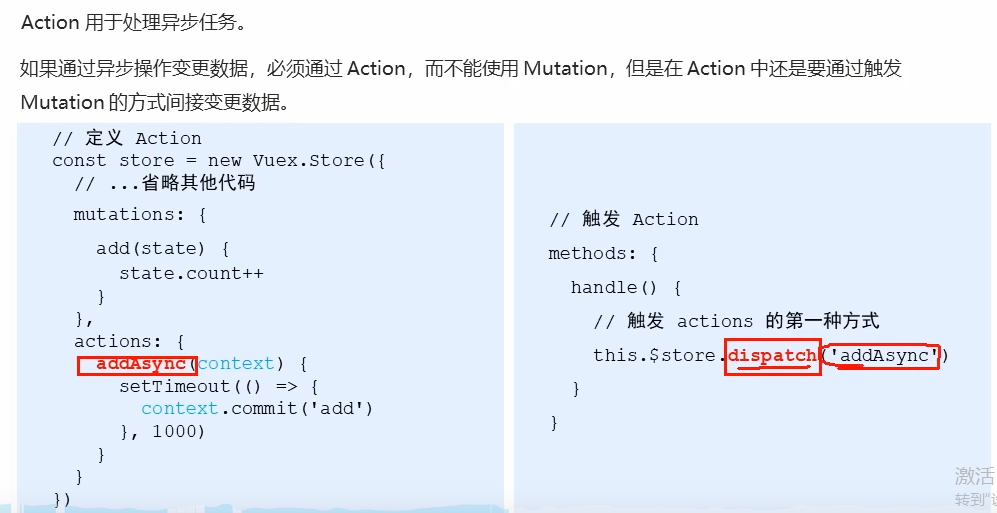
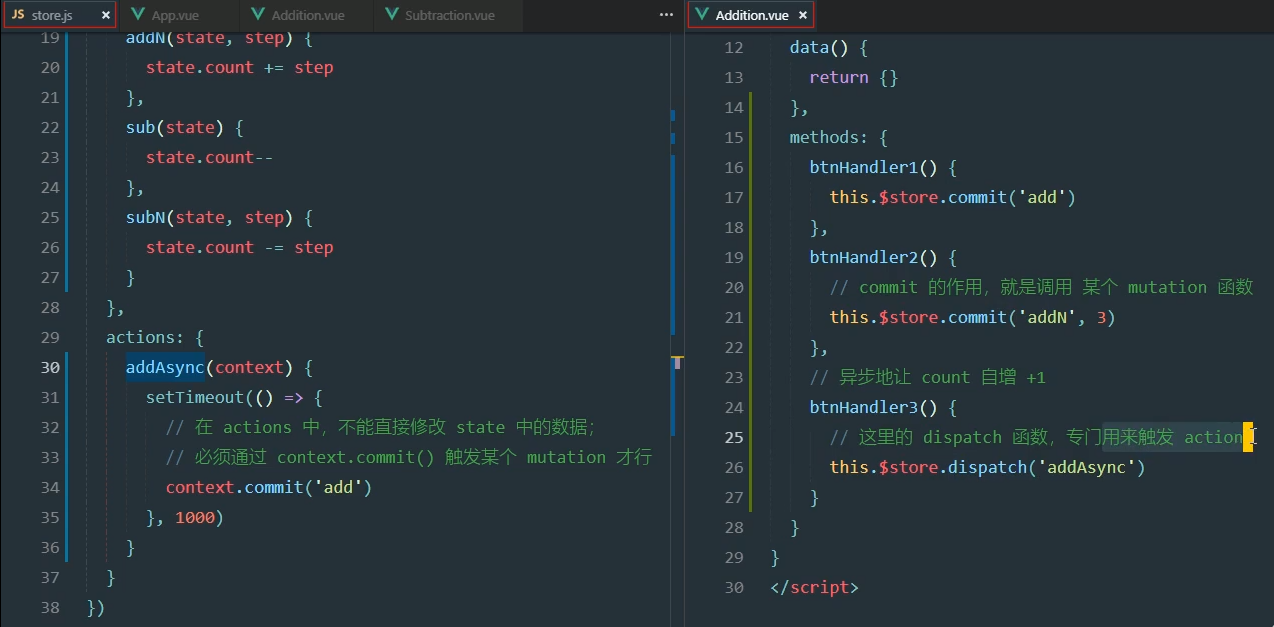
Action
注意:mutation中不能放异步代码,造成数据不一致




代码:

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
},
add2(state, step){
state.count += step
},
sub(state){
state.count -= 1
},
sub2(state, step){
state.count -= step
},
},
actions: {
addAsync(context){
setTimeout(() => {
context.commit("add")
}, 1000)
}
}
})

<template> <div id="add"> <div>最新的count值是: {{this.$store.state.count}}</div> <button @click="btnaddclick"> + </button> <button @click="btnaddclick2"> + N </button> <button @click="btnaddclickAsync"> + Async </button> </div> </template> <script> export default { name: "Add", methods:{ btnaddclick(){ this.$store.commit("add") }, btnaddclick2(){ this.$store.commit("add2", 2) }, btnaddclickAsync(){ this.$store.dispatch('addAsync') } } } </script> <style scoped> </style>
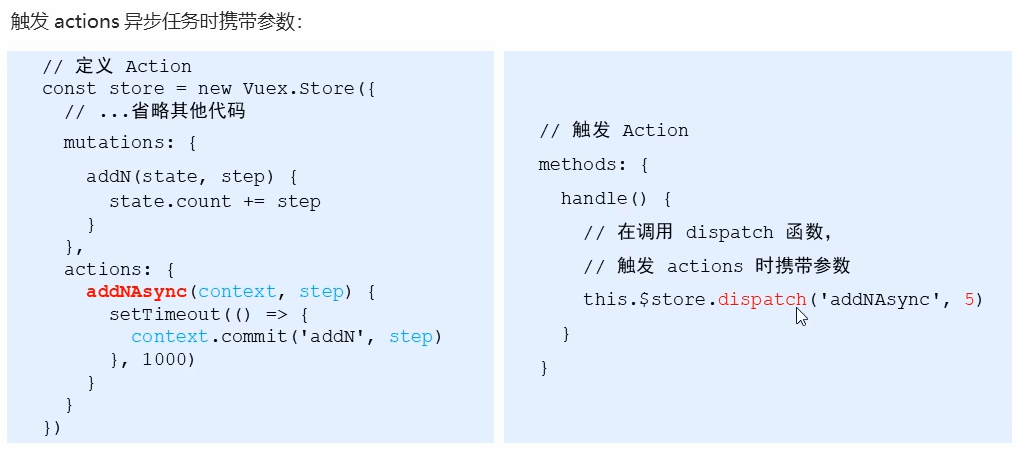
Action携带参数

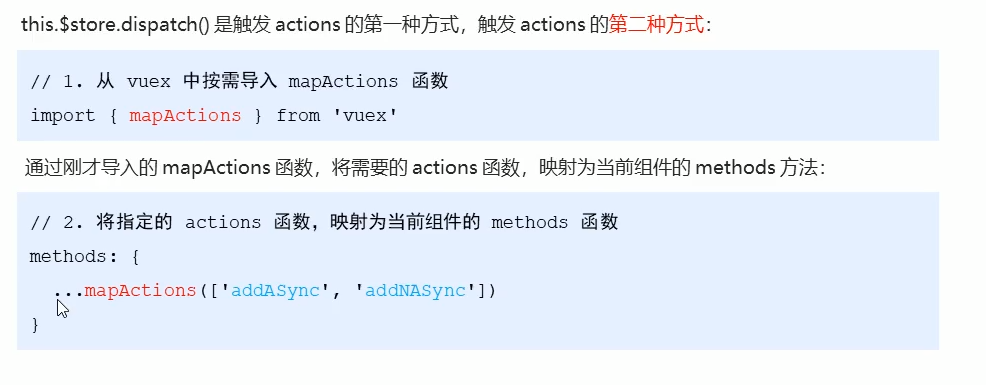
Action第二种方式

代码

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
},
add2(state, step){
state.count += step
},
sub(state){
state.count -= 1
},
sub2(state, step){
state.count -= step
},
},
actions: {
addAsync(context){
setTimeout(() => {
context.commit("add")
}, 1000)
},
subAsync(context){
setTimeout(() => {
context.commit("sub")
}, 1000)
},
}
})

<template> <div id="sub"> <div>最新的count值是: {{count}}</div> <button @click="btnsubclick"> - </button> <button @click="btnsubclick2"> -N </button> <button @click="btnsubclick3"> - Async </button> </div> </template> <script> import { mapState, mapMutations, mapActions } from 'vuex' export default { name: "Subtraction", computed: { ...mapState(["count"]) // ...的作用是将全局数据映射到这个模块当中的一个计算属性 }, methods: { ...mapMutations(["sub", "sub2"]), ...mapActions(["subAsync"]), // Action异步映射 btnsubclick(){ this.sub() // 调用mutation映射函数 }, btnsubclick2(){ this.sub2(2) }, btnsubclick3(){ this.subAsync() // Action异步调用 // this.subAsync(N) // Action异步调用, 传参的方式 }, } } </script> <style scoped> </style>
还有第二种方式简写

<template> <div id="sub"> <div>最新的count值是: {{count}}</div> <button @click="btnsubclick"> - </button> <button @click="btnsubclick2"> -N </button> <button @click="subAsync"> - Async </button> </div> </template> <script> import { mapState, mapMutations, mapActions } from 'vuex' export default { name: "Subtraction", computed: { ...mapState(["count"]) // ...的作用是将全局数据映射到这个模块当中的一个计算属性 }, methods: { ...mapMutations(["sub", "sub2"]), ...mapActions(["subAsync"]), // Action异步映射 btnsubclick(){ this.sub() // 调用mutation映射函数 }, btnsubclick2(){ this.sub2(2) } } } </script> <style scoped> </style>
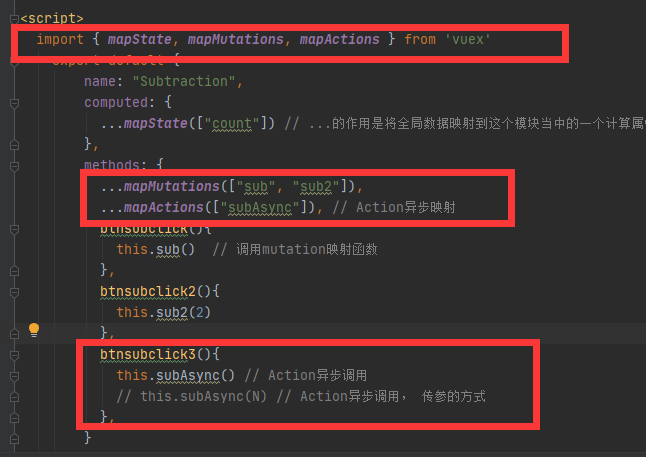
Action第二种方法传参

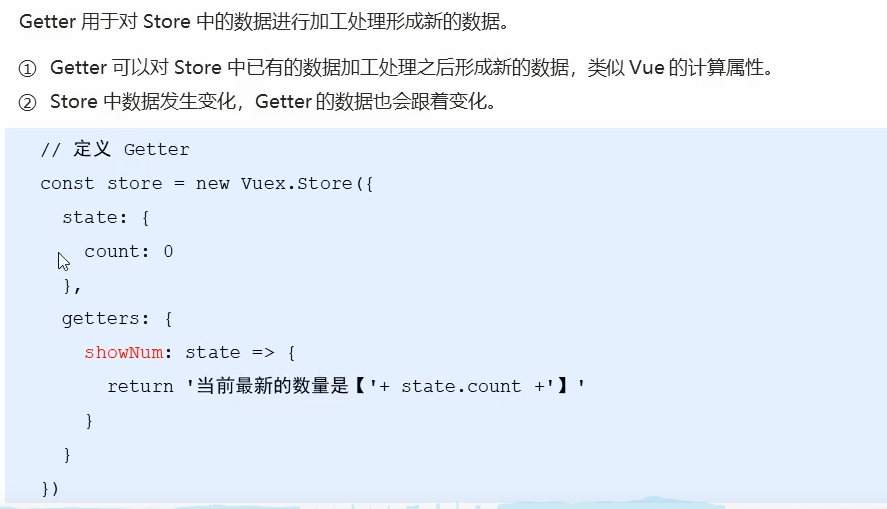
Getter 第一种方法


代码:

import Vue from 'vue'
import VueX from 'vuex'
Vue.use(VueX)
export default new VueX.Store({
state: {
count: 2
},
mutations: {
add(state){
state.count += 1
},
add2(state, step){
state.count += step
},
sub(state){
state.count -= 1
},
sub2(state, step){
state.count -= step
},
},
actions: {
addAsync(context){
setTimeout(() => {
context.commit("add")
}, 1000)
},
subAsync(context){
setTimeout(() => {
context.commit("sub")
}, 1000)
},
},
getters:{
showNum(state){
return "最新的count值是: " + state.count
}
}
})

<template> <div id="add"> <!-- <div>最新的count值是: {{this.$store.state.count}}</div>--> <div>{{this.$store.getters.showNum}}</div> <button @click="btnaddclick"> + </button> <button @click="btnaddclick2"> + N </button> <button @click="btnaddclickAsync"> + Async </button> </div> </template> <script> export default { name: "Add", methods:{ btnaddclick(){ this.$store.commit("add") }, btnaddclick2(){ this.$store.commit("add2", 2) }, btnaddclickAsync(){ this.$store.dispatch('addAsync') } } } </script> <style scoped> </style>
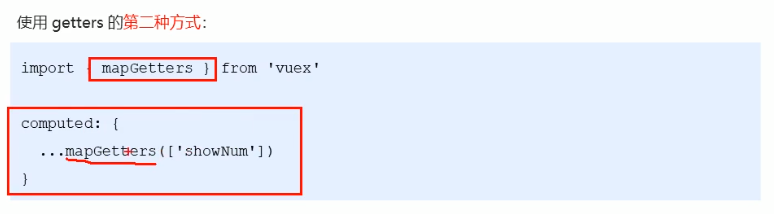
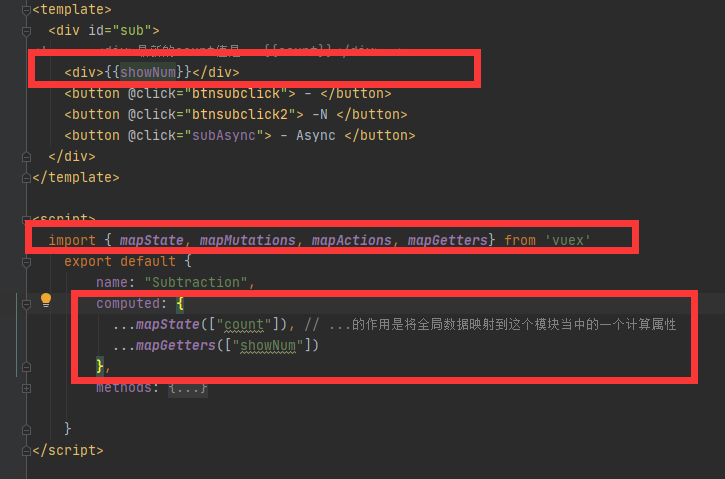
getter第二种方法



<template> <div id="sub"> <!-- <div>最新的count值是: {{count}}</div>--> <div>{{showNum}}</div> <button @click="btnsubclick"> - </button> <button @click="btnsubclick2"> -N </button> <button @click="subAsync"> - Async </button> </div> </template> <script> import { mapState, mapMutations, mapActions, mapGetters} from 'vuex' export default { name: "Subtraction", computed: { ...mapState(["count"]), // ...的作用是将全局数据映射到这个模块当中的一个计算属性 ...mapGetters(["showNum"]) }, methods: { ...mapMutations(["sub", "sub2"]), ...mapActions(["subAsync"]), // Action异步映射 btnsubclick(){ this.sub() // 调用mutation映射函数 }, btnsubclick2(){ this.sub2(2) } } } </script> <style scoped> </style>
作者:沐禹辰
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。