VUE组件(父子组件)
组件步骤
创建组件构造器
组件注册
使用组件
简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <aaa></aaa> </div> </body> <script src="vue.js"></script> <script> const cpnC = Vue.extend({ template:"<p>hello world!</p>>" }) Vue.component("aaa", cpnC) new Vue({ el:"#app" }) // 这个步骤很关键,因为要实例化,如果不实例化,找不到aaa </script> </html>
也可以放一起
Vue.component("aaa", cpnC)
new Vue({
el:"#app",
component:{
aaa:cpnC
}
})
父子组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <father_component></father_component> </div> </body> <!-- 先引入 Vue --> <script src="vue.js"></script> <script> const son_component = Vue.extend({ template: ` <div> <h2>Hello , this is son component</h2> <p>line1</p> <p>line2</p> <p>line3</p> </div> `, }) const father_component = Vue.extend({ template: ` <div> <h2>Hello , this is father component</h2> <p>line1</p> <p>line2</p> <p>line3</p> <son_component></son_component> </div> `, components: { son_component: son_component } }) var app = new Vue({ el: "#app", components: { father_component: father_component } }) </script> </html>
组件抽离写法--语法糖
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <father_component></father_component> </div> </body> <!-- 先引入 Vue --> <script src="vue.js"></script> <script type="text/x-template" id="father_component_id"> <div> <h2>Hello , this is father component</h2> <p>line1</p> <p>line2</p> <p>line3</p> </div> </script> <script> const father_component = Vue.extend({ template: "#father_component_id" }) var app = new Vue({ el: "#app", components: { father_component: father_component } }) </script> </html>
组件data传输数据,data必须是函数
这个示例更能说明问题

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <click_cpn></click_cpn> <click_cpn></click_cpn> <click_cpn></click_cpn> </div> </body> <!-- 先引入 Vue --> <script src="vue.js"></script> <script type="text/x-template" id="click_cpn_id"> <div> <div>{{counter}}</div> <button v-on:click="add">-</button> <button v-on:click="sub">+</button> </div> </script> <script> const click_cpn = Vue.extend({ template: "#click_cpn_id", data(){ return { counter: 0 } }, methods:{ add(){ // 注意, 这里的写法,一定要这样写才可以, add: function(){}这样写报错 this.counter += 1 }, sub() { this.counter -= 1 } } }) var app = new Vue({ el:"#app", components:{ // 这里是components 不是component click_cpn, click_cpn } }) </script> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <father_component></father_component> </div> </body> <!-- 先引入 Vue --> <script src="vue.js"></script> <script type="text/x-template" id="father_component_id"> <div> <h2>{{title}}</h2> <p>line1</p> <p>line2</p> <p>line3</p> </div> </script> <script> const father_component = Vue.extend({ template: "#father_component_id", // 注意,这里的data必须是函数的形式来对应上面的模板数据, {{title}} // 必须是函数形式传递, 而且不能在app中的data中调用,组件有自己的data // 如果不这么调用,会报错!!! data(){ return { title: "Hello ,this is a father component!" } } }) var app = new Vue({ el: "#app", components: { father_component: father_component } }) </script> </html>
利用elementUi 写父子组件,传递值代码-共三种方法

第一种
第二种

第三种方法

<template> <div id="app"> <div>hello world!</div> <Parent></Parent> </div> </template> <script> import Parent from "@/views/Parent"; export default { name: 'App', components: { Parent } } </script> <style> </style>

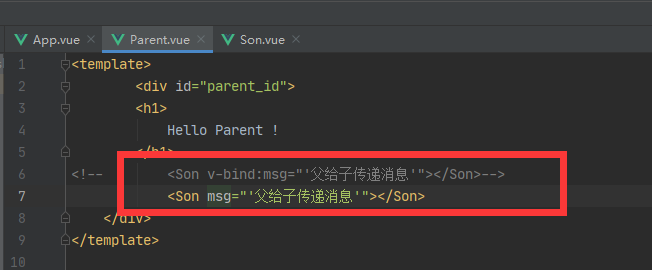
<template> <div id="parent_id"> <h1> Hello Parent ! </h1> <Son v-bind:msg="'父给子传递消息'"></Son> </div> </template> <script> import Son from "@/views/Son"; export default { name: "Parent", components:{ Son } } </script> <style scoped> </style>

<template> <div id="son_id"> <h1> Hello Child ! </h1> <p>{{msg}}</p> </div> </template> <script> export default { name: "Son", props:{ msg:{ type: String, default: 'aaa' } } } </script> <style scoped> </style>
有个注意事项 --- 里面必须有个单引号(我猜测和防注入有关)


区别在于, 第二个msg是一个变量, 而:msg是传递值
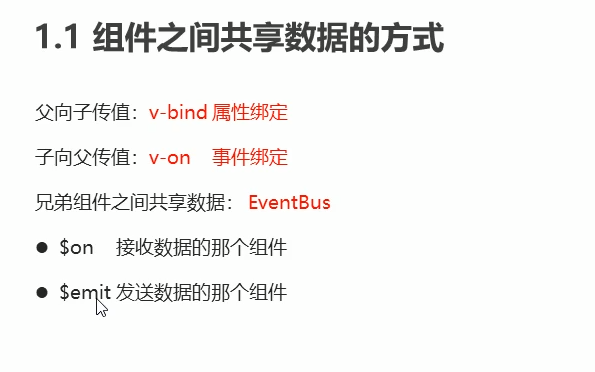
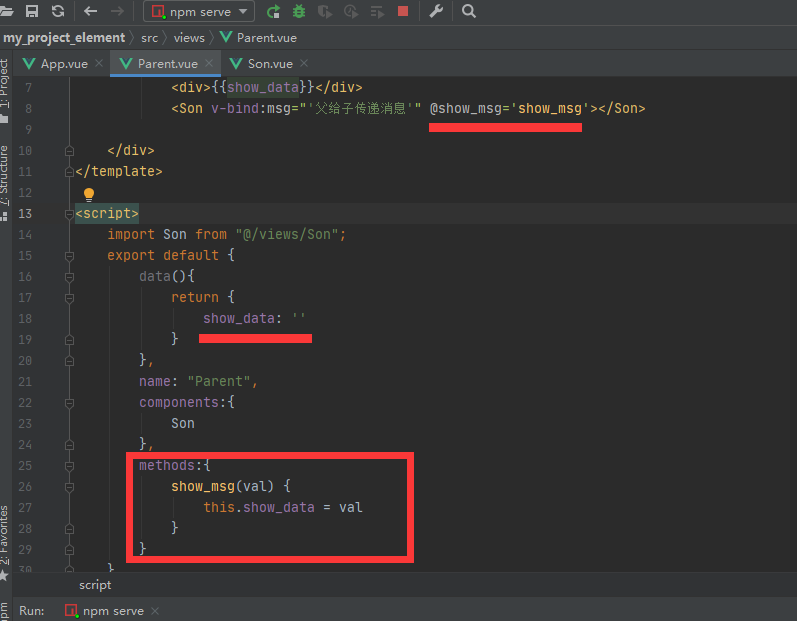
儿子给父亲传值
通常儿子给父亲传值需要有一个事件来触发

<template> <div id="parent_id"> <h1> Hello Parent ! </h1> <div>{{show_data}}</div> <Son v-bind:msg="'父给子传递消息'" @show_msg='show_msg'></Son> </div> </template> <script> import Son from "@/views/Son"; export default { data(){ return { show_data: '' } }, name: "Parent", components:{ Son }, methods:{ show_msg(val) { this.show_data = val } } } </script> <style scoped> </style>

<template> <div id="son_id"> <h1> Hello Child ! </h1> <p>{{msg}}</p> <button @click="son_father_msg">按钮</button> </div> </template> <script> export default { name: "Son", props:{ msg:{ type: String, default: 'aaa' } }, methods:{ son_father_msg() { this.$emit("show_msg", "I am from son, hello father!") } } } </script> <style scoped> </style>


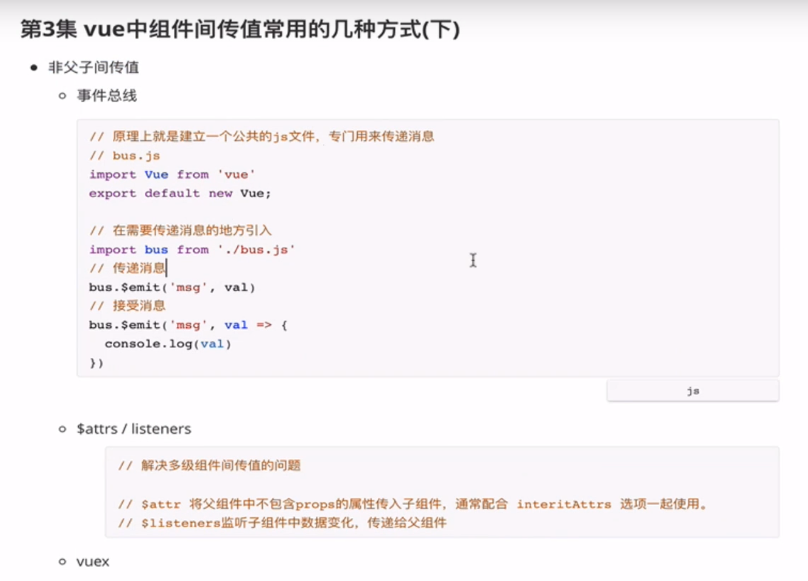
非父子间传值

方法一:

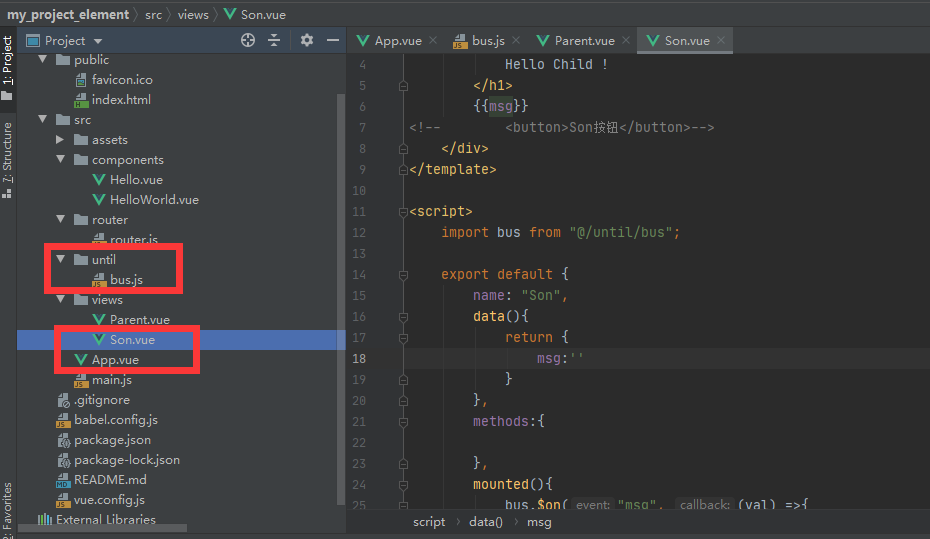
<template> <div id="app"> <div>hello world!</div> <button @click="trans_parent">传递消息</button> <Parent></Parent> </div> </template> <script> import Parent from "@/views/Parent"; import bus from "@/until/bus"; export default { name: 'App', components: { Parent, }, methods:{ // 注意这里,我之前写错了,写的是mounted,一定要注意 trans_parent(){ bus.$emit('msg', 'i came from app') } } } </script> <style> </style>

import Vue from 'vue'
export default new Vue

<template> <div id="son_id"> <h1> Hello Child ! </h1> {{msg}} <!-- <button>Son按钮</button>--> </div> </template> <script> import bus from "@/until/bus"; export default { name: "Son", data(){ return { msg:'' } }, methods:{ }, mounted(){ bus.$on("msg", (val) =>{ this.msg = val } ); } } </script> <style scoped> </style>

作者:沐禹辰
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。