VUE 或者JS 常用数据类型及方法:字符串、数组、对象
字符串
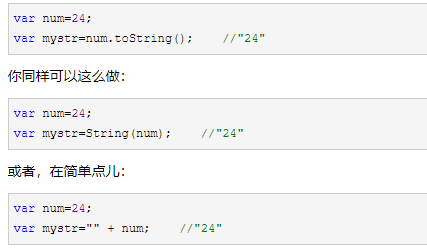
1. 字符串转换

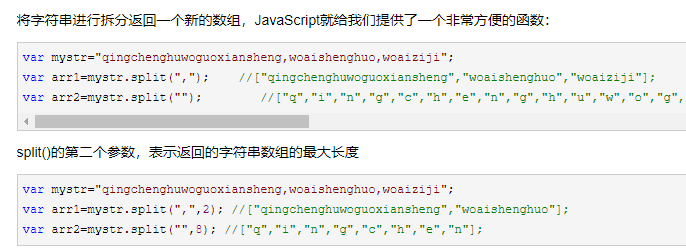
2. 字符串分割

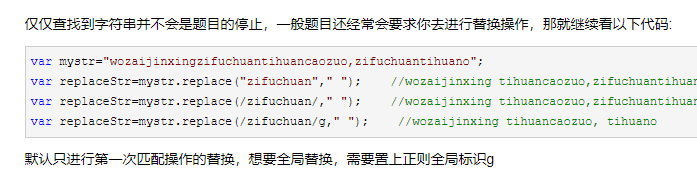
3. 字符串替换

4. 获取字符串长度
var mystr="qingchenghuwoguoxiansheng,woaishenghuo,woaiziji";
var arrLength=mystr.length;
5. 字符串切割
有三种可以从字符串中抽取和切割的方法:
第一种,slice()函数:
var mystr="hello world!"; var sliceStr1=mystr.slice(-3); //ld! var sliceStr2=mystr.slice(-3,-1); //ld var sliceStr3=mystr.slice(3); //lo world! var sliceStr4=mystr.slice(3,7); //lo w
第二种:substring()函数:
var mystr="hello world!"; var sliceStr1=mystr.substring(3); //lo world! var sliceStr2=mystr.substring(3,7); //lo w
第三种:substr()函数:
var mystr="hello world!"; var sliceStr1=mystr.substr(3); //lo world! var sliceStr2=mystr.substr(3,7); //lo wo
注:1.slice() 可以为负数,如果起始位置为负数,则从字符串最后一位向前找对应位数并且向后取结束位置,如果为正整数则从前往后取起始位置到结束位置。
2.substring()只能非负整数,截取起始结束位置同slice()函数一致。
3.substr()与第一、第二种函数不同,从起始位置开始截取,结束位置为第二个参数截取的字符串最大长度。
以上三种函数未填第二参数时,自动截取起始位置到字符串末尾。
6. 字符串去空格
trim方法用来删除字符串前后的空格
var mystr=" hello world "; var trimStr=mystr.trim(); //hello world
另一种方法
7. js字符串去掉首、尾、首尾、中间空格
let str1 = ' gzq joshua ';
console.log(str1,111111111);
console.log(str1.replace(/^\s*/g,''),'去掉左边空格');
console.log(str1.replace(/\s*$/g,''),'去掉右边空格');
console.log(str1.replace(/^\s*|\s*$/g, ''),'去掉首尾空格');
console.log(str1.replace(/\s*/g,""),'去掉所有空格(包含中间空格)');
VUE数组常用方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop() 方法用于删除并返回数组的最后一个元素。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
sort() 方法用于对数组的元素进行排序。
reverse() 方法用于颠倒数组中元素的顺序。
替换数组
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 方法用于连接两个或多个数组。
slice() 方法可从已有的数组中返回选定的元素。
其他
split() 方法用于把一个字符串分割成字符串数组。
对象{}常用函数方法
1. 添加对象数据类型
var a = {}
2. 删除对象某个值
delete a[key]
或者
delete a.key
3. 添加对象值
a.name = "Setevan"
作者:沐禹辰
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
出处:http://www.cnblogs.com/renfanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


