微信小程序初探
微信小程序是个 mini 版的 app,但由于基于微信且有好多限制,只能实现有限的功能,
不过对于不常用的 app 或者使用比较浅的 app ,直接使用小程序还是比较爽的
一、首先在微信公众平台上注册小程序账号(现在个人也可以注册)
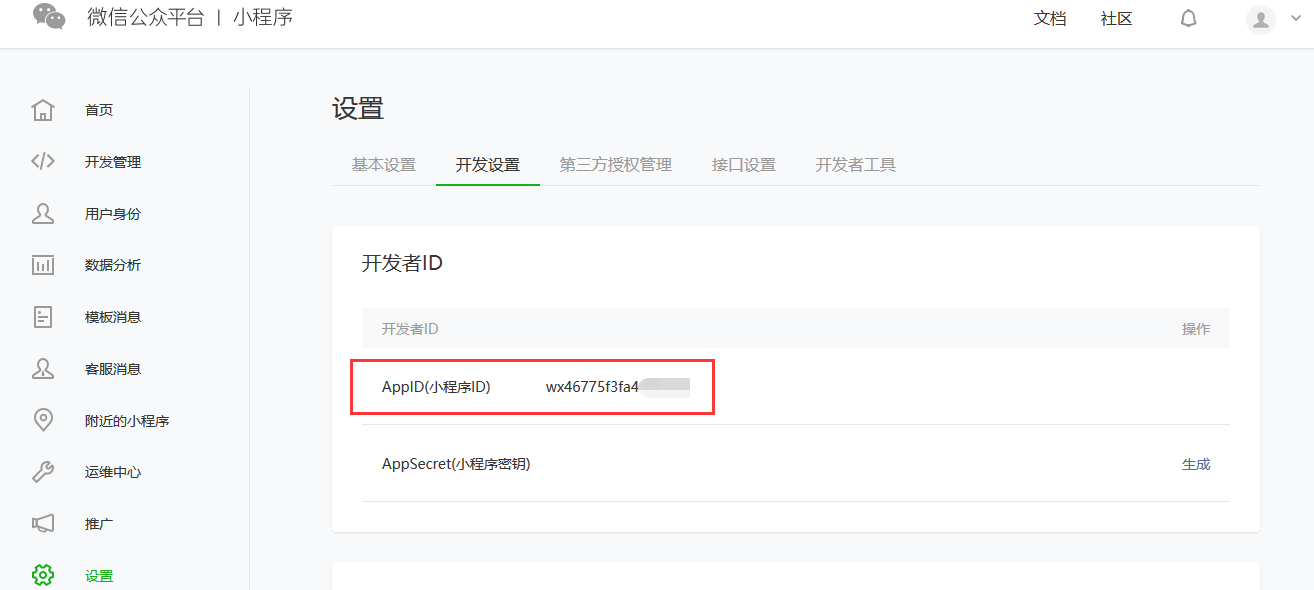
1、注册登陆滞,在设置->开发设置下面可看到专属 AppID

2、在设置->开发者工具下面可以看到腾讯云的免费服务,立即开通

3、开通后,进入后台管理。根据使用说明往下进行。
下载微信开发者工具,下载官方 demo

二、准备工作做完后,了解目录结构

1、项目下面两个文件夹 client 和 server ,很明显,一个前台一个后端。
project.config.json 里面是一些说明配置
2、client 下面,pages 是页面文件夹,utils 是公共文件夹,vendor 是扩展文件夹
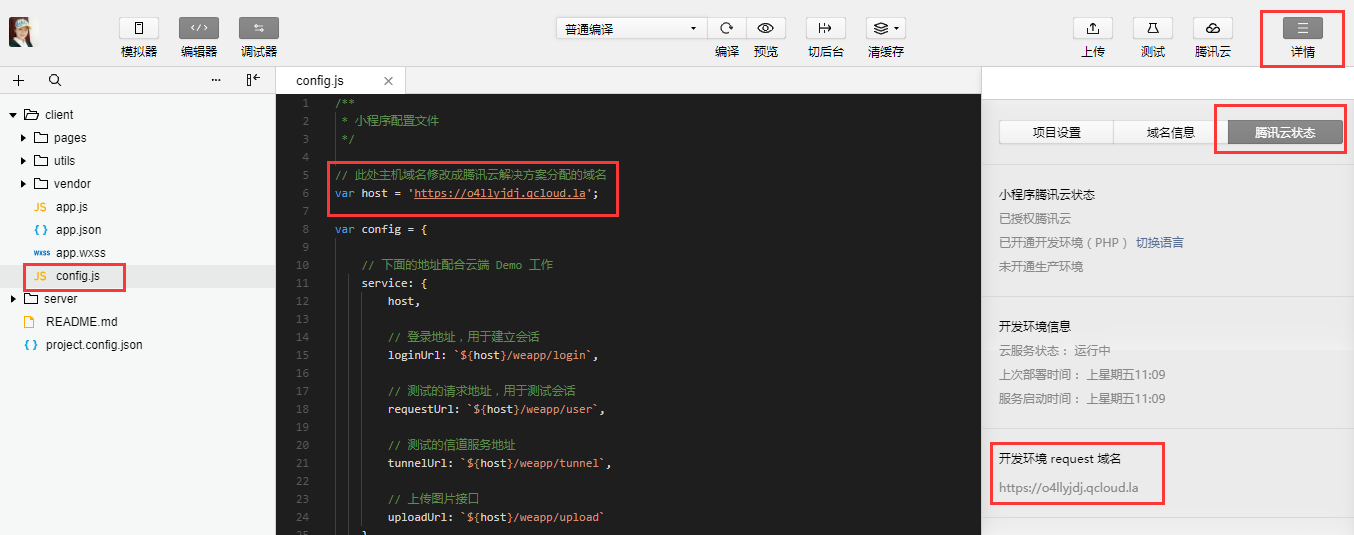
config.js 文件,是前端的配置文件,修改里面的 host,找到开发者工具右上角 详情-》腾讯云状态-》开发环境 request 域名,复制到配置文件中

app.js 和 app.wxss 等同于常用的 js 和 css 文件,用来设置整体的样式和动态效果
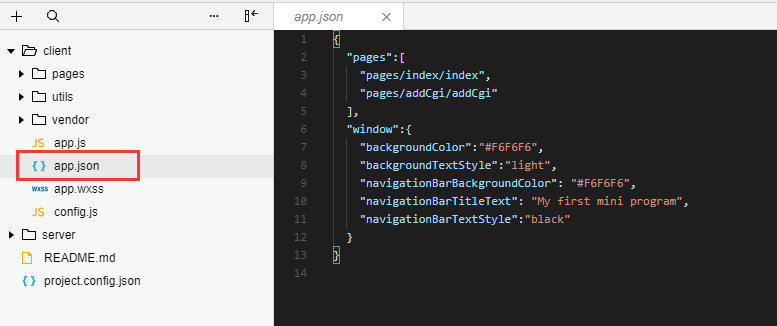
app.json,进行页面注册(pages 注册的顺序就是页面显示的顺序)及 Windows 一些样式的设置

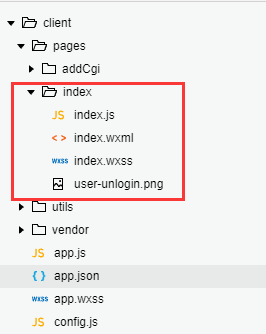
3、pages 下面,每个页面文件都有 四个文件,以 index 为例

index.js 是 js 样式文件,index.wxml 是页面文件等同于常用的 html,index.wxss 样式文件等同于常用的 css,.png是页面用到的图片文件
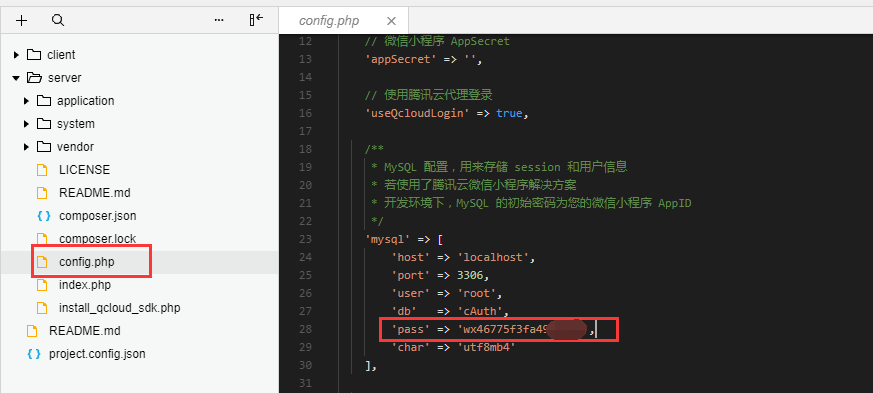
4、server 目录下是后台文件夹,修改数据库配置,密码为 刚刚注册的 小程序ID

三、可以看着小程序开发文档开始开发啦
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号