[vue]初探生命周期
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
一.创建/销毁,缓存
1.created & beforeCreate
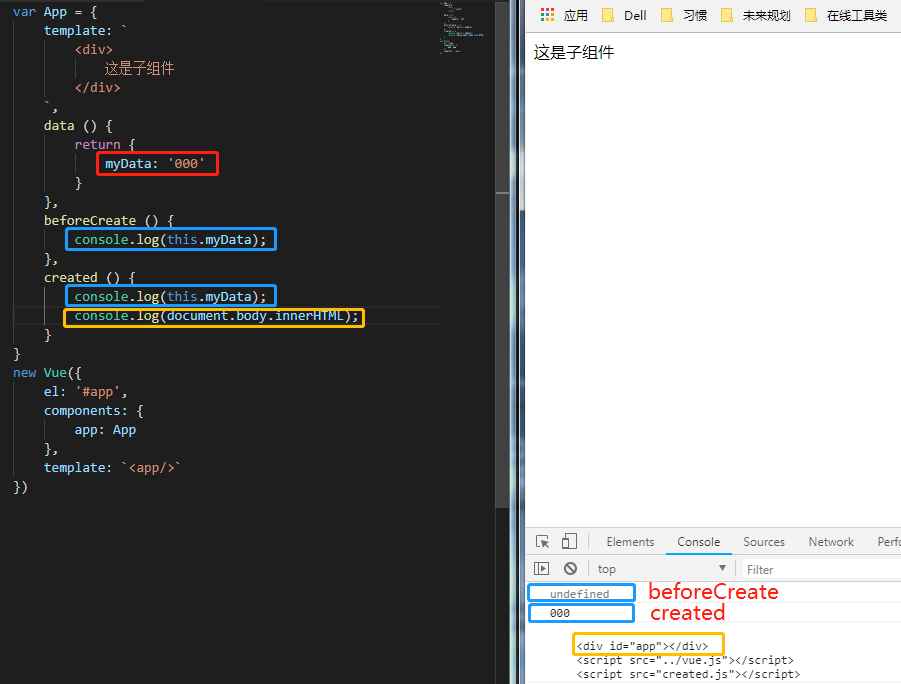
beforeCreate 实例未创建,调用不到data数据
created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载
应用:
beforeCreate,加loading事件;
created, 写一些用于初始化完成的事件;结束loading事件,ajax 异步请求获取数据

2.destroyed & beforeDestroy
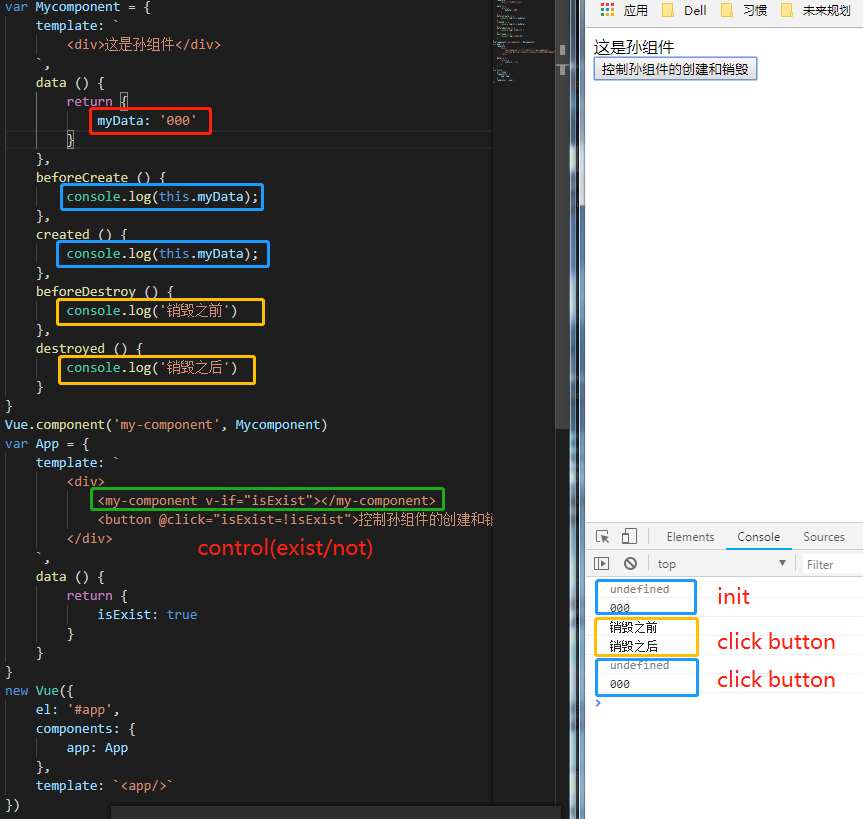
beforeDestroy 实例销毁之前调用
destroyed 实例销毁之后调用
在父组件中使用v-if来控制实例的销毁和创建
应用: 主要在实例销毁之前解绑一些使用addEventListener 监听的事件等;可以做一个确认停止事件的确认框

补充说明,actived & deactive
使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
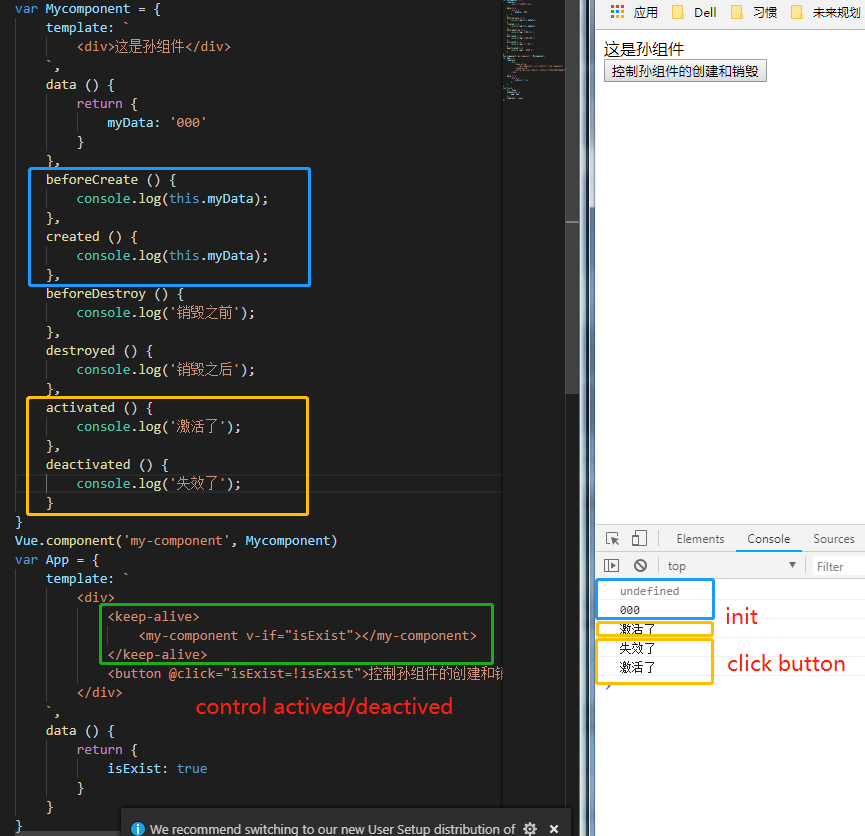
actived 实例激活
deactived 实例失效
在父组件中使用keep-alive来实现实例的缓存
此时v-if不再控制实例的销毁和创建,而是配合控制缓存实例的激活和失效
应用:性能优化

初始化的时候,undefined(对应的是beforeCreate事件),'000'(对应的created事件),'激活了'(对应的是actived事件);
注意到之后再点击两次button,相继出现 '失效了' '激活了' ,此时控制的不再是销毁(destroyed)/创建(created),而是 失效(对应的是deactived事件)和激活(对应的是actived事件);
从而达到通过缓存来进行性能优化的目的
二.挂载,更新
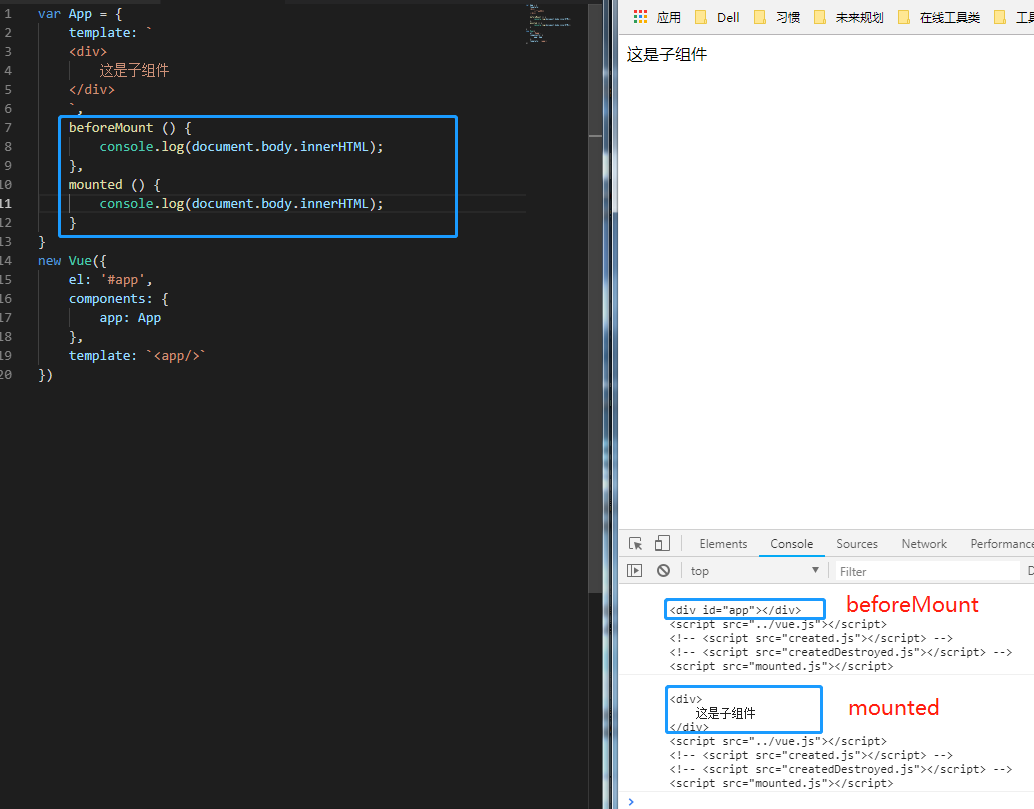
1.mounted & beforeMount
beforeMount (实例创建完)el未挂载到实例上,获取的是vue启动前的最初DOM
mounted (实例创建完)并且el挂载到实例上后调用,获取的是vue启动后的DOM(执行一次,之后的vue数据变化触发updated)

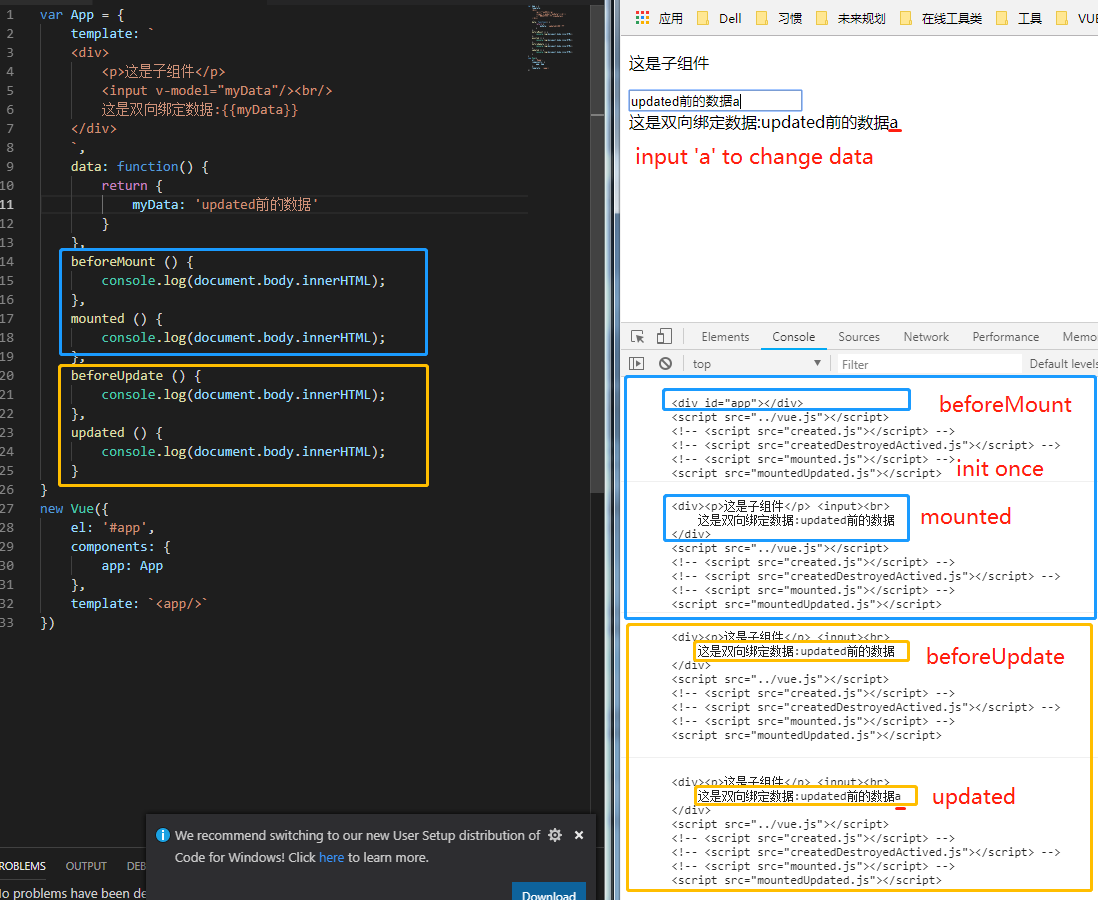
2.updated & beforeUpdate
beforeUpdate 获取数据更新前的原DOM
updated 获取数据更新后的DOM;
挂载之后,vue的数据改变会引起页面视图的改变,此时触发的是updated事件,而不是mounted(mounted只会在挂载实例的时候调用一次)
应用:获取调试前后的DOM;对数据统一处理,可以在这里写上相应函数

mounted只在初始化挂载实例的时候调用一次,之后所有到数据变化都会调用beforeUpdate事件和updated事件(而不是mounted事件)
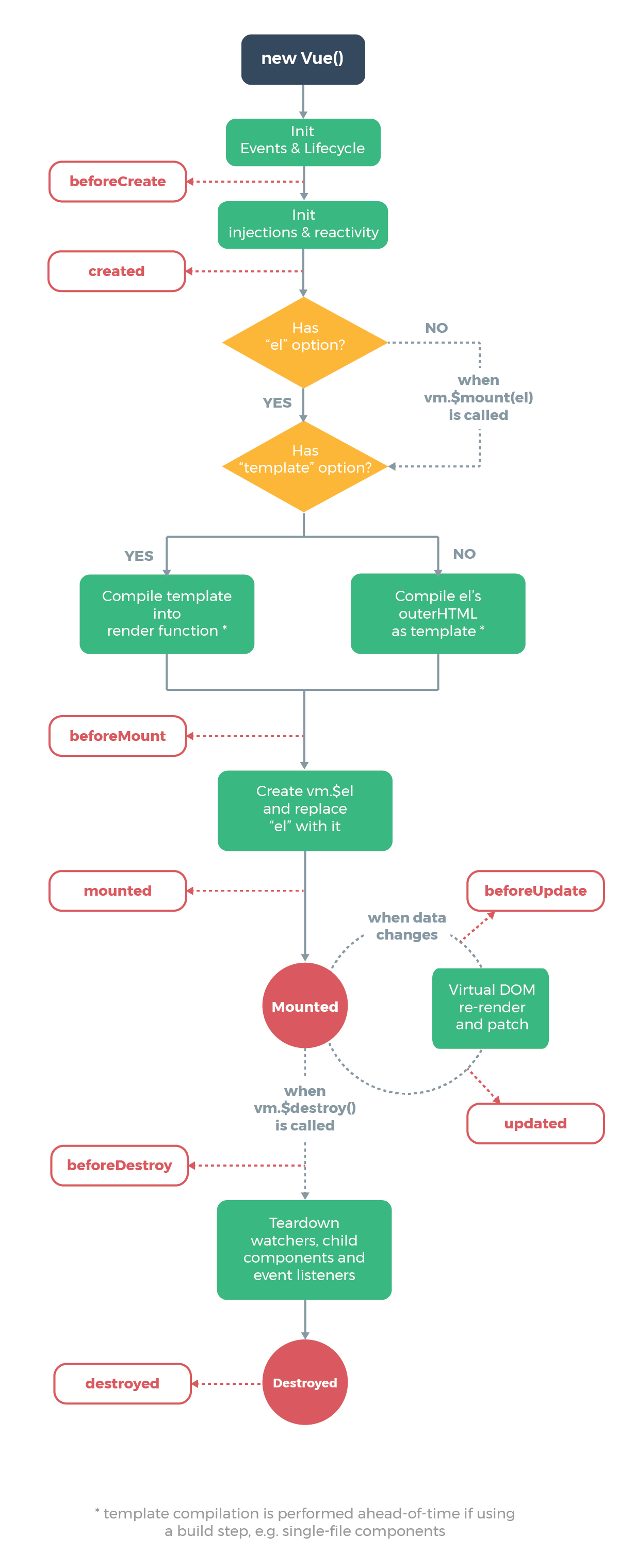
最后结合官网的图示,能够理出一个比较清晰的思路来