webpack踩坑
问题一
动态导入import() 在 eslint-loader 的相关报错,error Parsing error: Unexpected token import
场景还原
webpack打包项目,项目中使用eslint进行语法检查,使用babel进行语法转化
项目需要用到路由懒加载,使用动态导入 import() 语法来实现
// ...
routes.push({
path: '/',
name: 'demo',
component: () => import('../pages/xdemo.vue') // (*)
})
// ...
然后为了支持动态导入 import() 需要安装babel插件,Babel@6需要使用babel-plugin-syntax-dynamic-import,Babel@7使用@babel/plugin-syntax-dynamic-import
安装完插件,并进行相关配置
配置方式一:直接在webpack.conf.js里配置
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: { // 如果有这个设置则不用再添加.babelrc文件进行配置
"babelrc": false, // 不采用.babelrc的配置
"plugins": ["syntac-dynamic-import"]
}
}
配置方式二:在.babelrc文件里另行单独配置
{
"plugins": [
"syntax-dynamic-import"
]
}
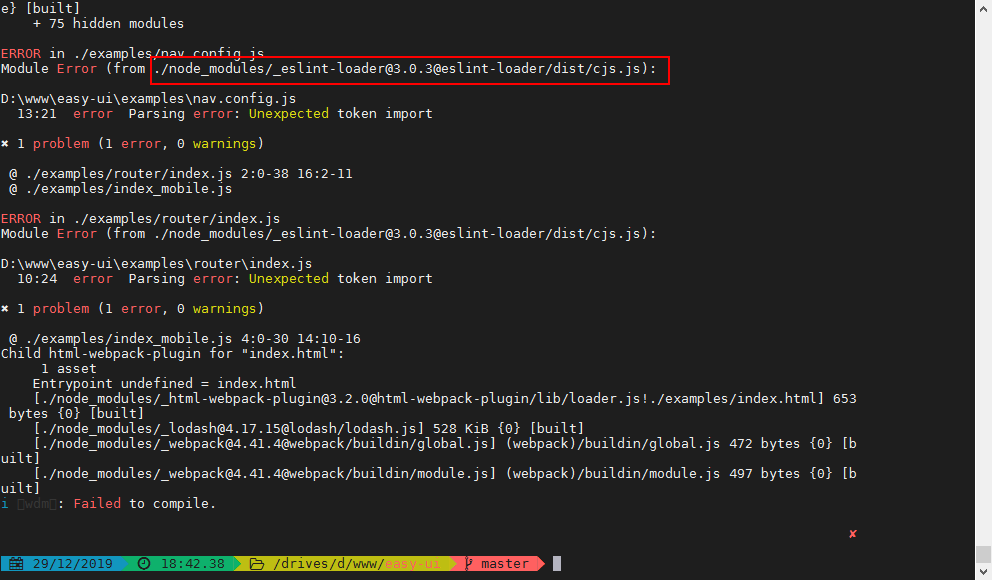
配置完毕之后,运行 npm run dev,项目能起来,但是却报错了
 img
img
看了之后发现是eslint语法检查过程,报的错
第一个想到的解决方法,是直接将报错的js文件略过eslint的语法检查,也就是在项目的.eslintignore里将报错文件所在的文件夹进行忽略,这种方法是可行的,忽略之后成功 Compiled successfully
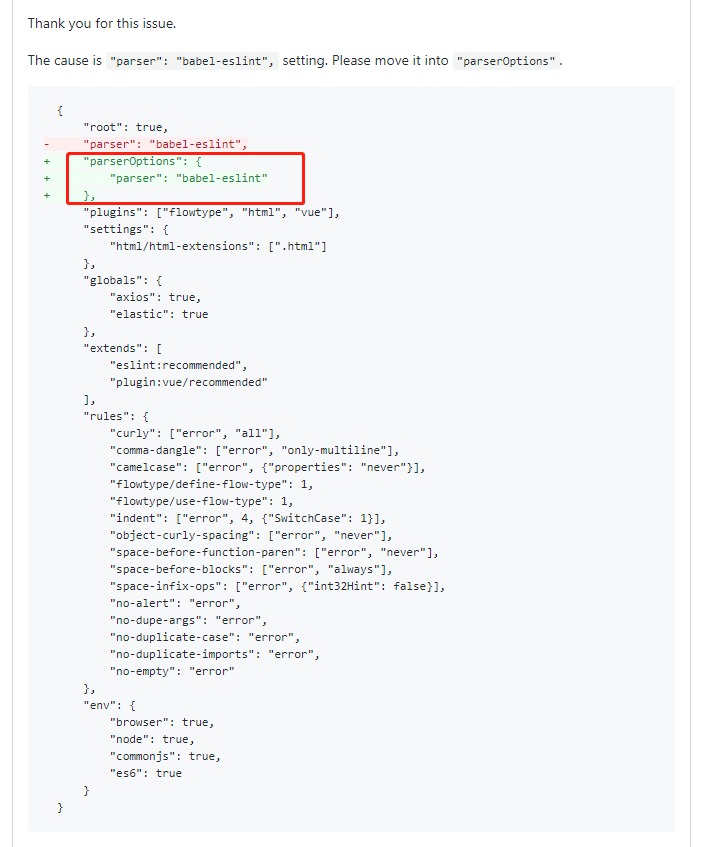
第二个想到的解决办法,是对eslint检测规则进行配置,让其支持动态导入 import(),然后网上搜了半天,答案是需要在.eslintrc.js中的 parserOptions 里加一项配置,"parser": "babel-eslint"
 img
img
这个issue的地址是:issue地址
加了之后,好像还是报错,后面想了一下,应该是需要下载一下这个babel-eslint的插件,然后直接用 cnpm view babel-eslint versions 命令查了一下,果然有这个插件,然后就是 cnpm i babel-esling -D 下载该插件
插件下载完毕之后,npm run dev,成功 Compiled successfully。这样就实现了动态导入 import() 既能过eslint的语法检查,然后也能被babel成功编译
以上就是webpack打包项目中使用动态导入import() ,遇到的报错,记录一下,希望遇到类似问题的小伙伴可以作为参考


