JQuery根据关键字检索html元素并筛选显示
背景:标题比较唬人,实际上就是在文本框中输入关键字,通过关键字检索html元素,筛选后显示在界面上。
Html元素如下:
1 <div> 2 <input type="text" id="searchBox"/> 3 <ul id="dataSet"> 4 <li>刘德华</li> 5 <li>黄日华</li> 6 <li>张学友</li> 7 <li>谢霆锋</li> 8 <li>陈奕迅</li> 9 <li>陈冠希</li> 10 <li>郑伊健</li> 11 <li>郭富城</li> 12 <li>黄秋生</li> 13 <li>杜琪峰</li> 14 <li>梁朝伟</li> 15 </ul> 16 </div>
1 $(function () { 2 $("#searchBox").keyup(function () { 3 var value = $(this).val(); 4 $("#dataSet li").each(function () { 5 $(this).hide(); 6 if ($(this).text().indexOf($.trim(value)) >= 0) { 7 $(this).show(); 8 } 9 }); 10 }); 11 });
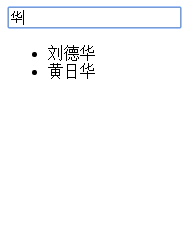
运行后的效果如图: