CSS字体动态炫彩样式代码
<style>
#logo {
font-weight: 900;
font-size: 50px;
font-family: "黑体";
color: #898989;
background: -webkit-linear-gradient(45deg, #39eef6, #f86527, #fcd72d, #5f2cf8, #bed5f5);
-moz-linear-gradient(45 deg, #70f7fe, #fbd7c6, #fdefac, #bfb5dd, #bed5f5);
-ms-linear-gradient(45 deg, #70f7fe, #fbd7c6, #fdefac, #bfb5dd, #bed5f5);
color: transparent;
/*设置字体颜色透明*/
-webkit-background-clip: text;
/*背景裁剪为文本形式*/
animation: ran 10s linear infinite;
/*动态10s展示*/
}
@keyframes ran {
from {
backgroud-position: 0 0;
}
to {
background-position: 2000px 0;
}
}
</style>
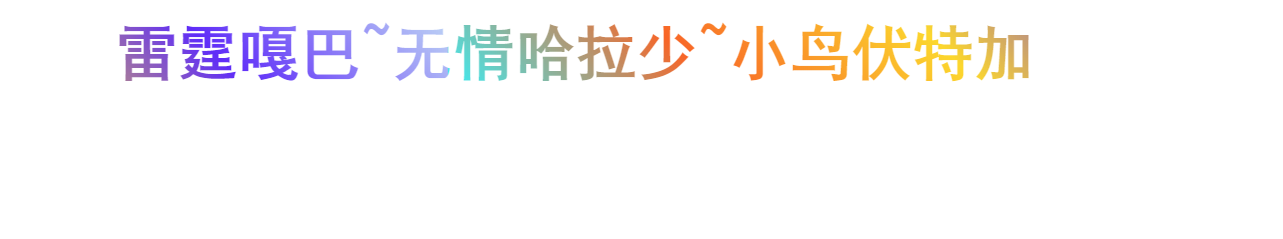
效果图