Android用Dialog作遮照层组件
1Dialog作蒙版,多层遮罩,布局编写,背景点击,背景样式,,2EditText不可点击,隐藏光标,键盘隐藏,多行显示,3RecyclerView设置最大高度,滚动条显示,4.自定义单选框 5. dkVideoPlay 6. pdf
意义:Android里使用Dialog组件作为遮罩层
步骤:
1. 继承DialogFragment类
2. 重写onCreate()
设置样式setStyle(DialogFragment.STYLE_NORMAL, R.style.MyDialogFragmentStyle),其中R.style.MyDialogFragmentStyle要在theme.xml里:
@Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置样式 setStyle(DialogFragment.STYLE_NORMAL, R.style.MyDialogFragmentStyle); }
<style name="MyDialogFragmentStyle" parent="Theme.AppCompat.Light.Dialog"> <!-- 设置设置背景透明颜色 --> <item name="android:windowBackground"> #ffffff </item> <!-- 设置蒙版颜色和不透明的度 --> <item name="android:backgroundDimAmount"> 0.2 </item> </style>
3. 重写onCreateView(),编写布局。
@Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.item_dialog3,container,false); edtPointName = view.findViewById(R.id.edtPointName); edtPointImage = view.findViewById(R.id.edtPointImage); edtPointDes = view.findViewById(R.id.edtPointDes); edtPointVideo = view.findViewById(R.id.edtPointVideo); edtPointVoice = view.findViewById(R.id.edtPointVoice); txtCancel = view.findViewById(R.id.txtCancel); txtCertain = view.findViewById(R.id.txtCertain); cboxDes = view.findViewById(R.id.cboxDes); cboxVideo = view.findViewById(R.id.cboxVideo); cboxVoice = view.findViewById(R.id.cboxVoice); txtCboxDes = view.findViewById(R.id.txtCboxDes); txtCboxVideo = view.findViewById(R.id.txtCboxVideo); txtCboxVoice = view.findViewById(R.id.txtCboxVoice); layoutEdit = view.findViewById(R.id.layoutEdit); rvFiles = view.findViewById(R.id.rvFiles); rvFilesAdapter = new RvFilesAdapter(getContext(),rvFilesArray); rvFilesAdapter.setOnItemClickListener(this); rvFiles.setAdapter(rvFilesAdapter); rvFiles.setLayoutManager(new LinearLayoutManager(getContext())); rvPickImages = view.findViewById(R.id.rvPickImages); rvPickImageAdapter = new RvPickFilesAdapter(getContext(),rvPickImageArray); rvPickImages.setAdapter(rvPickImageAdapter); rvPickImages.setLayoutManager(new LinearLayoutManager(getContext())); rvPickDes = view.findViewById(R.id.rvPickDes); rvPickDesAdapter = new RvPickFilesAdapter(getContext(),rvPickDesArray); rvPickDes.setAdapter(rvPickDesAdapter); rvPickDes.setLayoutManager(new LinearLayoutManager(getContext())); rvPickVideo = view.findViewById(R.id.rvPickVideo); rvPickVideoAdapter = new RvPickFilesAdapter(getContext(),rvPickVideoArray); rvPickVideo.setAdapter(rvPickVideoAdapter); rvPickVideo.setLayoutManager(new LinearLayoutManager(getContext())); rvPickVoice = view.findViewById(R.id.rvPickVoice); rvPickVoiceAdapter = new RvPickFilesAdapter(getContext(),rvPickVoiceArray); rvPickVoice.setAdapter(rvPickVoiceAdapter); rvPickVoice.setLayoutManager(new LinearLayoutManager(getContext())); txtCertain.setOnClickListener(this); txtCancel.setOnClickListener(this); edtPointImage.setOnClickListener(this); edtPointDes.setOnClickListener(this); edtPointVideo.setOnClickListener(this); edtPointVoice.setOnClickListener(this); return view; }
4.编写布局文件
外层Layout会被忽视,还需要一个内部layout
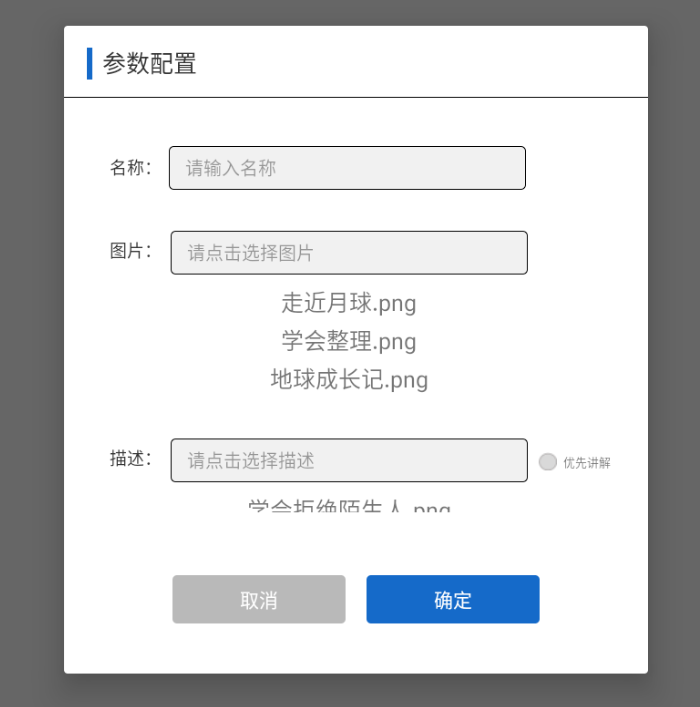
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 内容框:302+50+50 --> <RelativeLayout android:id="@+id/layoutEdit" android:layout_width="640.8px" android:layout_height="711.2px" android:visibility="visible"> <TextView android:layout_marginLeft="25px" android:layout_marginTop="24px" android:layout_width="5.6px" android:layout_height="35.2px" android:background="#156AC9" /> <TextView android:id="@+id/txtDialogName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="参数配置" android:layout_marginTop="23px" android:layout_marginLeft="42px" android:textColor="#333333" android:textSize="25.6px" /> <TextView android:id="@+id/txtLine" android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="78px" android:background="#000000" /> <ScrollView android:id="@+id/scrollContent" android:layout_marginTop="53px" android:layout_below="@+id/txtLine" android:layout_width="match_parent" android:layout_height="402px"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginRight="8px" android:text="名称:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointName" android:layout_width="392px" android:layout_height="48px" android:maxLines="1" android:singleLine="true" android:paddingLeft="10dp" android:hint="请输入名称" android:background="@drawable/shape_item_edit" android:textSize="20px" /> </LinearLayout> <RelativeLayout android:layout_marginBottom="45px" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtImageLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="图片:" android:textColor="#363636" android:textSize="19.2px" /> <!-- cursorVisible 光标 focusableInTouchMode 属性用于控制是否可以通过触摸来获取焦点。我们将其设置为 true,表示 EditText 可以通过触摸获取焦点。 focusable 属性用于控制是否可以通过键盘来获取焦点。我们将其设置为 true,表示 EditText 可以通过键盘获取焦点。 --> <EditText android:id="@+id/edtPointImage" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择图片" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtImageLabel" android:textSize="20px" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickImages" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointImage" android:layout_below="@+id/edtPointImage" android:layout_alignRight="@+id/edtPointImage" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:layout_marginBottom="45px" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtDesLab" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="描述:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointDes" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtDesLab" android:textSize="20px" /> <CheckBox android:id="@+id/cboxDes" android:layout_width="20px" android:layout_height="20px" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_toRightOf="@+id/edtPointDes" android:layout_marginTop="15px" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxDes" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:layout_toRightOf="@+id/cboxDes" android:layout_alignBottom="@+id/cboxDes" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickDes" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointDes" android:layout_below="@+id/edtPointDes" android:layout_alignRight="@+id/edtPointDes" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:id="@+id/txtVideoLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="视频:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointVideo" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtVideoLabel" android:textSize="20px" /> <CheckBox android:id="@+id/cboxVideo" android:layout_width="20px" android:layout_height="20px" android:checked="true" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_marginTop="15px" android:layout_toRightOf="@+id/edtPointVideo" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxVideo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:layout_toRightOf="@+id/cboxVideo" android:layout_alignBottom="@+id/cboxVideo" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickVideo" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointVideo" android:layout_below="@+id/edtPointVideo" android:layout_alignRight="@+id/edtPointVideo" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:id="@+id/txtVoiceLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="音频:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointVoice" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtVoiceLabel" android:textSize="20px" /> <CheckBox android:id="@+id/cboxVoice" android:layout_width="20px" android:layout_height="20px" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_marginTop="15px" android:layout_toRightOf="@+id/edtPointVoice" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxVoice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:visibility="gone" android:layout_toRightOf="@+id/cboxVoice" android:layout_alignBottom="@+id/cboxVoice" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickVoice" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointVoice" android:layout_below="@+id/edtPointVoice" android:layout_alignRight="@+id/edtPointVoice" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> </LinearLayout> </ScrollView> <LinearLayout android:layout_below="@+id/scrollContent" android:orientation="horizontal" android:layout_marginTop="69px" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <TextView android:id="@+id/txtCancel" android:layout_width="190.4px" android:layout_height="52.8px" android:layout_marginRight="23px" android:text="取消" android:background="@drawable/shape_button_normal" android:gravity="center" android:textSize="20.8px" android:textColor="#FFFFFF" /> <TextView android:id="@+id/txtCertain" android:layout_width="190.4px" android:layout_height="52.8px" android:text="确定" android:background="@drawable/shape_button_check" android:gravity="center" android:textSize="20.8px" android:textColor="#FFFFFF" /> </LinearLayout> </RelativeLayout> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rvFiles" android:visibility="gone" android:layout_width="640.8px" android:layout_height="711.2px" /> </RelativeLayout>
5.创建暴露数据接口
6.在Activity里使用
MyDialogFragment myDialogFragment = new MyDialogFragment(); myDialogFragment.show(getSupportFragmentManager(),"MyDialogFragment"); myDialogFragment.setCancelable(false); // 点击空白处不允许取消
例子:
public class MyDialogFragment extends DialogFragment implements View.OnClickListener , RvFilesAdapter.OnItemClickListener { private EditText edtPointName, edtPointImage, edtPointDes, edtPointVideo, edtPointVoice; private CheckBox cboxDes, cboxVideo, cboxVoice; private TextView txtCboxDes, txtCboxVideo, txtCboxVoice, txtCancel, txtCertain; private MyDialogFileFragment dialogFileFragment; private View layoutEdit; private RecyclerView rvFiles , rvPickImages, rvPickDes, rvPickVideo, rvPickVoice; private RvFilesAdapter rvFilesAdapter; private RvPickFilesAdapter rvPickDesAdapter, rvPickVideoAdapter, rvPickVoiceAdapter; private ArrayList<String> rvFilesArray = new ArrayList<>(); private ArrayList<String> rvPickDesArray = new ArrayList<>(); private ArrayList<String> rvPickVideoArray = new ArrayList<>(); private ArrayList<String> rvPickVoiceArray = new ArrayList<>(); private RvPickFilesAdapter rvPickImageAdapter; private ArrayList<String> rvPickImageArray = new ArrayList<>(); private int checkSign = 1; private final static String TAG = MyDialogFragment.class.getSimpleName(); private int typeSign = 0; // 0 图片 , 1描述 2视频 3声音 @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置样式 setStyle(DialogFragment.STYLE_NORMAL, R.style.MyDialogFragmentStyle); } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.item_dialog3,container,false); edtPointName = view.findViewById(R.id.edtPointName); edtPointImage = view.findViewById(R.id.edtPointImage); edtPointDes = view.findViewById(R.id.edtPointDes); edtPointVideo = view.findViewById(R.id.edtPointVideo); edtPointVoice = view.findViewById(R.id.edtPointVoice); txtCancel = view.findViewById(R.id.txtCancel); txtCertain = view.findViewById(R.id.txtCertain); cboxDes = view.findViewById(R.id.cboxDes); cboxVideo = view.findViewById(R.id.cboxVideo); cboxVoice = view.findViewById(R.id.cboxVoice); txtCboxDes = view.findViewById(R.id.txtCboxDes); txtCboxVideo = view.findViewById(R.id.txtCboxVideo); txtCboxVoice = view.findViewById(R.id.txtCboxVoice); layoutEdit = view.findViewById(R.id.layoutEdit); rvFiles = view.findViewById(R.id.rvFiles); rvFilesAdapter = new RvFilesAdapter(getContext(),rvFilesArray); rvFilesAdapter.setOnItemClickListener(this); rvFiles.setAdapter(rvFilesAdapter); rvFiles.setLayoutManager(new LinearLayoutManager(getContext())); rvPickImages = view.findViewById(R.id.rvPickImages); rvPickImageAdapter = new RvPickFilesAdapter(getContext(),rvPickImageArray); rvPickImages.setAdapter(rvPickImageAdapter); rvPickImages.setLayoutManager(new LinearLayoutManager(getContext())); rvPickDes = view.findViewById(R.id.rvPickDes); rvPickDesAdapter = new RvPickFilesAdapter(getContext(),rvPickDesArray); rvPickDes.setAdapter(rvPickDesAdapter); rvPickDes.setLayoutManager(new LinearLayoutManager(getContext())); rvPickVideo = view.findViewById(R.id.rvPickVideo); rvPickVideoAdapter = new RvPickFilesAdapter(getContext(),rvPickVideoArray); rvPickVideo.setAdapter(rvPickVideoAdapter); rvPickVideo.setLayoutManager(new LinearLayoutManager(getContext())); rvPickVoice = view.findViewById(R.id.rvPickVoice); rvPickVoiceAdapter = new RvPickFilesAdapter(getContext(),rvPickVoiceArray); rvPickVoice.setAdapter(rvPickVoiceAdapter); rvPickVoice.setLayoutManager(new LinearLayoutManager(getContext())); txtCertain.setOnClickListener(this); txtCancel.setOnClickListener(this); edtPointImage.setOnClickListener(this); edtPointDes.setOnClickListener(this); edtPointVideo.setOnClickListener(this); edtPointVoice.setOnClickListener(this); return view; } @Override public void onClick(View v) { switch ( v.getId() ){ case R.id.edtPointImage: hideLayoutPoint(); typeSign = FileUtil.IMAGE_FILTER_TYPE; break; case R.id.edtPointDes: hideLayoutPoint(); typeSign = FileUtil.DES_FILTER_TYPE; break; case R.id.edtPointVideo: hideLayoutPoint(); typeSign = FileUtil.VIDEO_FILTER_TYPE; break; case R.id.edtPointVoice: hideLayoutPoint(); typeSign = FileUtil.VOICE_FILTER_TYPE; break; case R.id.txtCancel: //点击取消 this.dismiss(); break; case R.id.txtCertain: //点击确定:生成所有内容!打个log String pointName = edtPointName.getText().toString().trim(); String pointImage = edtPointImage.getText().toString().trim(); String pointDes = edtPointDes.getText().toString().trim(); String pointVideo = edtPointVideo.getText().toString().trim(); String pointVoice = edtPointVoice.getText().toString().trim(); Point point = new Point(); point.setPointName(pointName); point.setPointImageArray(pointImage); point.setPointDesArray(pointDes); point.setPointVideoArray(pointVideo); point.setPointVoiceArray(pointVoice); point.setSign(checkSign); this.dismiss(); break; } } private void hideLayoutPoint(){ layoutEdit.setVisibility(View.GONE); rvFilesArray.clear(); rvFilesArray.addAll(FileUtil.getAllFiles(FileUtil.IMAGE_DIR_PATH,FileUtil.IMAGE_FILTER_TYPE)); rvFilesAdapter.notifyDataSetChanged(); rvFiles.setVisibility(View.VISIBLE); } @Override public void onItemClick(int position, String fileName) { rvFiles.setVisibility(View.GONE); layoutEdit.setVisibility(View.VISIBLE); limitRecyclerViewHeight(); switch ( typeSign ){ case FileUtil.IMAGE_FILTER_TYPE: rvPickImageArray.add(fileName); rvPickImageAdapter.notifyDataSetChanged(); rvPickImages.smoothScrollToPosition(rvPickImageAdapter.getItemCount()-1); break; case FileUtil.DES_FILTER_TYPE: rvPickDesArray.add(fileName); rvPickDesAdapter.notifyDataSetChanged(); rvPickDes.smoothScrollToPosition(rvPickDesAdapter.getItemCount()-1); break; case FileUtil.VIDEO_FILTER_TYPE: rvPickVideoArray.add(fileName); rvPickVideoAdapter.notifyDataSetChanged(); rvPickVideo.smoothScrollToPosition(rvPickVideoAdapter.getItemCount()-1); break; case FileUtil.VOICE_FILTER_TYPE: rvPickVoiceArray.add(fileName); rvPickVoiceAdapter.notifyDataSetChanged(); rvPickVoice.smoothScrollToPosition(rvPickVoiceAdapter.getItemCount()-1); break; } } private void limitRecyclerViewHeight(){ int maxHeight = 126; rvPickImages.post(new Runnable() { @Override public void run() { if (rvPickImages.getHeight() >= maxHeight) { rvPickImages.getLayoutParams().height = maxHeight; rvPickImages.setLayoutParams(rvPickImages.getLayoutParams()); } } }); rvPickDes.post(new Runnable() { @Override public void run() { if( rvPickDes.getHeight() >= maxHeight ){ rvPickDes.getLayoutParams().height = maxHeight; rvPickDes.setLayoutParams(rvPickDes.getLayoutParams()); } } }); rvPickVideo.post(new Runnable() { @Override public void run() { if( rvPickVideo.getHeight() >= maxHeight ){ rvPickVideo.getLayoutParams().height = maxHeight; rvPickVideo.setLayoutParams(rvPickVideo.getLayoutParams()); } } }); rvPickVoice.post(new Runnable() { @Override public void run() { if( rvPickVoice.getHeight() >= maxHeight ){ rvPickVoice.getLayoutParams().height = maxHeight; rvPickVoice.setLayoutParams(rvPickVoice.getLayoutParams()); } } }); } }
MyDialogFragment myDialogFragment = new MyDialogFragment(); myDialogFragment.show(getSupportFragmentManager(),"MyDialogFragment"); myDialogFragment.setCancelable(false); // 点击空白处不允许取消
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 内容框:302+50+50 --> <RelativeLayout android:id="@+id/layoutEdit" android:layout_width="640.8px" android:layout_height="711.2px" android:visibility="visible"> <TextView android:layout_marginLeft="25px" android:layout_marginTop="24px" android:layout_width="5.6px" android:layout_height="35.2px" android:background="#156AC9" /> <TextView android:id="@+id/txtDialogName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="参数配置" android:layout_marginTop="23px" android:layout_marginLeft="42px" android:textColor="#333333" android:textSize="25.6px" /> <TextView android:id="@+id/txtLine" android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="78px" android:background="#000000" /> <ScrollView android:id="@+id/scrollContent" android:layout_marginTop="53px" android:layout_below="@+id/txtLine" android:layout_width="match_parent" android:layout_height="402px"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginRight="8px" android:text="名称:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointName" android:layout_width="392px" android:layout_height="48px" android:maxLines="1" android:singleLine="true" android:paddingLeft="10dp" android:hint="请输入名称" android:background="@drawable/shape_item_edit" android:textSize="20px" /> </LinearLayout> <RelativeLayout android:layout_marginBottom="45px" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtImageLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="图片:" android:textColor="#363636" android:textSize="19.2px" /> <!-- cursorVisible 光标 focusableInTouchMode 属性用于控制是否可以通过触摸来获取焦点。我们将其设置为 true,表示 EditText 可以通过触摸获取焦点。 focusable 属性用于控制是否可以通过键盘来获取焦点。我们将其设置为 true,表示 EditText 可以通过键盘获取焦点。 --> <EditText android:id="@+id/edtPointImage" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择图片" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtImageLabel" android:textSize="20px" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickImages" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointImage" android:layout_below="@+id/edtPointImage" android:layout_alignRight="@+id/edtPointImage" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:layout_marginBottom="45px" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtDesLab" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="描述:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointDes" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtDesLab" android:textSize="20px" /> <CheckBox android:id="@+id/cboxDes" android:layout_width="20px" android:layout_height="20px" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_toRightOf="@+id/edtPointDes" android:layout_marginTop="15px" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxDes" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:layout_toRightOf="@+id/cboxDes" android:layout_alignBottom="@+id/cboxDes" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickDes" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointDes" android:layout_below="@+id/edtPointDes" android:layout_alignRight="@+id/edtPointDes" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:id="@+id/txtVideoLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="视频:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointVideo" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtVideoLabel" android:textSize="20px" /> <CheckBox android:id="@+id/cboxVideo" android:layout_width="20px" android:layout_height="20px" android:checked="true" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_marginTop="15px" android:layout_toRightOf="@+id/edtPointVideo" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxVideo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:layout_toRightOf="@+id/cboxVideo" android:layout_alignBottom="@+id/cboxVideo" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickVideo" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointVideo" android:layout_below="@+id/edtPointVideo" android:layout_alignRight="@+id/edtPointVideo" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="45px"> <TextView android:id="@+id/txtVoiceLabel" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50px" android:layout_marginTop="8px" android:layout_marginRight="10px" android:text="音频:" android:textColor="#363636" android:textSize="19.2px" /> <EditText android:id="@+id/edtPointVoice" android:layout_width="392px" android:layout_height="48px" android:background="@drawable/shape_item_edit" android:hint="请点击选择描述" android:imeOptions="actionDone" android:cursorVisible="false" android:focusable="false" android:maxLines="1" android:singleLine="true" android:windowSoftInputMode="adjustResize|stateAlwaysHidden" android:paddingLeft="10dp" android:layout_toRightOf="@+id/txtVoiceLabel" android:textSize="20px" /> <CheckBox android:id="@+id/cboxVoice" android:layout_width="20px" android:layout_height="20px" android:button="@null" android:background="@drawable/selector_item_check" android:layout_marginLeft="12px" android:layout_marginRight="7px" android:layout_marginTop="15px" android:layout_toRightOf="@+id/edtPointVoice" android:layout_gravity="center_vertical" /> <TextView android:id="@+id/txtCboxVoice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优先讲解" android:textSize="13.44px" android:visibility="gone" android:layout_toRightOf="@+id/cboxVoice" android:layout_alignBottom="@+id/cboxVoice" android:layout_gravity="center_vertical" /> <androidx.recyclerview.widget.RecyclerView android:layout_marginTop="5dp" android:id="@+id/rvPickVoice" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edtPointVoice" android:layout_below="@+id/edtPointVoice" android:layout_alignRight="@+id/edtPointVoice" android:scrollbarSize="2dp" android:scrollbarThumbVertical="@color/shenhui" android:scrollbars="vertical" /> </RelativeLayout> </LinearLayout> </ScrollView> <LinearLayout android:layout_below="@+id/scrollContent" android:orientation="horizontal" android:layout_marginTop="69px" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <TextView android:id="@+id/txtCancel" android:layout_width="190.4px" android:layout_height="52.8px" android:layout_marginRight="23px" android:text="取消" android:background="@drawable/shape_button_normal" android:gravity="center" android:textSize="20.8px" android:textColor="#FFFFFF" /> <TextView android:id="@+id/txtCertain" android:layout_width="190.4px" android:layout_height="52.8px" android:text="确定" android:background="@drawable/shape_button_check" android:gravity="center" android:textSize="20.8px" android:textColor="#FFFFFF" /> </LinearLayout> </RelativeLayout> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rvFiles" android:visibility="gone" android:layout_width="640.8px" android:layout_height="711.2px" /> </RelativeLayout>