ajaxControlToolkit面板类控件(CollapsiblePanel,DragPanel,Tabs)
Asp.net ajax ajaxControlToolkit提供了许多非常方便的控件,可以实现非富有多彩的特效,这些特效大致可以分为对文本框效果、菜单特效、面板特效、动画和图像效果等,今天先把面板类特效归结一下。
ajaxControlToolkit提供的面板类类控件有三个,CollapsiblePanel控件、DragPanel控件、Tabs控件,这三类控件所实现的效果如果在没有ajaxControlTookit以前,只能通过JS来实现(个人认为),而且相当麻烦,不过现在只要设置其相应的属性即可以实现超炫的效果。
还是先把三类控件的相关属性列一下,再举一个例子以说明其具体的应用:
A、
CollapsiblePanel控件
CollapsiblePanel控件是实现一个Panel的显示和隐藏,并能定义该Panel的样式。
要实现Panel的折叠和伸展有两种方式,按钮方式和图片方式,其实个人认为两种方式没有多大的分别,无非是应用的个别属性不一样,所以只要会理会其相应的属性设置应用起来就会得心应手。以下是CollapsiblePanel的相关属性
|
TargetControlID |
要实现折叠的Panel的ID |
|
CollapsedSize |
Panel折叠后的尺寸 |
|
ExpandedSize |
Panel伸展后的迟寸 |
|
Collapsed |
默认加载页面时,此Panel是否处于折叠状态 |
|
ExpandControlID |
激发伸展效果的控件,主要是通过控件的Click事件实现伸展效果 |
|
CollapseControlID |
激发折叠效果的控件,主要是通过控件的Click事件实现折叠效果 |
|
AutoCollapse |
当Panel失去焦点时是否自动折叠 |
|
AutoExpand |
当Panel失去焦点时是否自动伸展 |
|
ScrollContents |
是否在Panel内显示滚动条 |
|
TextLableID |
显示折叠状态的目标控件 |
|
CollapsedText |
折叠状态时目标控件显示的信息 |
|
ExpandedText |
伸展状态时目标控件显示的信息 |
|
ImageControlID |
折叠和伸展方式为图片方式时,显示该图像的控件ID |
|
ExpandedImage |
伸展时使用的图像路径 |
|
CollapsedImage |
折叠时使用的图像路径 |
|
ExpandDirection |
Panel伸展方向,伸展方向有水平和垂直两种 |
B、DragPanel控件
DragPanel控件可以实现Panel的自由拖动,有点类似于WebPart的功能,其相关属性如下:
|
TargetControlID |
设置被拖拽目标控件的ID |
|
DragHandleID |
设置实现拖拽的控件,即当拖动DragHandleID时,实际上移动的是TargetControlID。(我都弄得有点晕了,不过还好) |
C、
Tabs控件
本人比较喜欢也用得比较多的一个控件,该控件在一个页面上显示多个选项卡,并且不刷新页面。Tabs控件用来制作选项卡界面,它可以控制各个选项卡的显示和隐藏,并提供HeaderText和ContentTemplate属性实现选项卡内要包装的内容,这两个属性同GridView中的相同属性应用方法一样。
|
OnClientActiveTabChanged |
此事件在单击选项卡标题时触发 |
|
Height |
选项卡的高度 |
|
HeaderText |
选项卡的标题 |
|
ContentTemplate |
选项卡内的模板 |
|
HeaderTemplate |
选项卡的标题模板 |
|
ActiveTabIndex |
默认显示的选项卡 |
|
ScrollBars |
是否显示滚动条 |
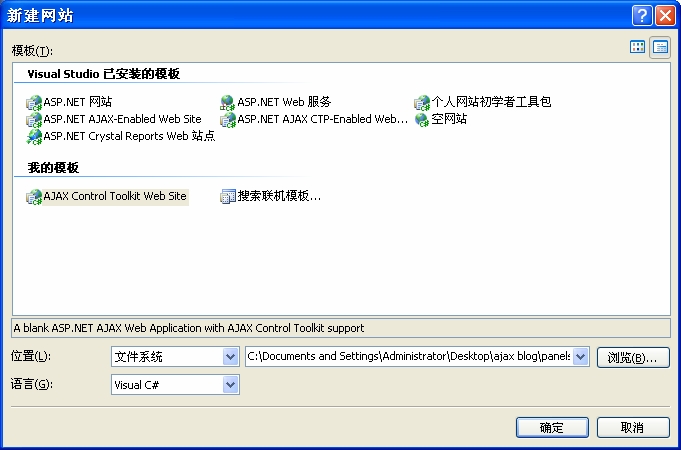
以前提到正确安装了ASP.NET AJAX和ajaxControlToolkit之后也随之安装了相应的网站模板,当新建网站项目时Visual Studio将会提供已经安装好的AJAX网站模板以供用户选择,如图:
实例:
在上图窗体中选择AJAX ControlToolkit Web Site网站模板,并取项目名称为panels,项目程序加载时会显示一个readme.txt文档,文档中并无多少内容,只是说明工具包是否可用、控件的prefix、以及要获取更多控件帮助可到http://ajax.asp.net/ajaxtoolkit/,在该网站上可以看到ajaxControlToolkit工具包的具体应用方法以及应用效果。
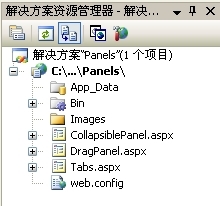
Vs将程序加载完成后重命名default.aspx或者新建一个页面并命名为CollapsiblePanel.aspx,再加两个页面新项,并分别命名为DragPanel.aspx和Tabs.aspx,并新建一个文件夹,取名为Images,效果如图:
首先,先做CollapsiblePanel的实例,打开CollapsiblePanel.aspx
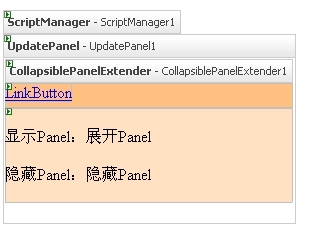
因为通过LinkButton按钮的Click事件会造成页面的回发,为了避免引起这种刷新,故在页面中加一个ScriptManager和UpdatePanel,在UpdatePanel中添加一个CollapsiblePanelExtender控件,和两panel,ID分别为Panel1和Panel2,并拖放一个LinkButton到Panel1中,在Panel2中随意加一些文字或者其它东东,Panel1和Panel2的属性可自行设置,页面效果如下图所示
设置CollapsibelPanelExtender的属性如下:
|
<ajaxToolkit:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="Panel2" CollapsedSize="0" Collapsed="false" ExpandControlID="LinkButton1" CollapseControlID="LinkButton1" AutoCollapse="false" AutoExpand="true" ScrollContents="false" TextLabelID="LinkButton1" CollapsedText="显示Panel" ExpandedText="隐藏Panel" ExpandDirection="Vertical"> </ajaxToolkit:CollapsiblePanelExtender> |
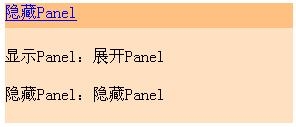
在浏览器中查看该页面效果如下图:

|
|
以上实现的是以按钮方式实现CollapsiblePanel的折叠和伸展,如果要以图片方式实现,则需设置另外三个属性,ImageControlID、ExpandedImage、CollapsedImage,属性设置实例如下:
ImageControlID="Image1"
CollapsedImage="Images/Collaspsed.jpg"
ExpandedImage="Images/Expanded.jpg">
至此,CollpasiblePanel的实例已完成,接下来设计DragPanel
首先打开DragPanel.aspx,因为要用到Ajax相关的控件,所以还是先往页面中拖放一个ScriptManager,再在AjaxControlToolkit工具栏中拖放一个DragPanelExtender控件,再拖放两个Panel,分别为Panel1和Panel2(注意,Panel2在Panel1里面,这样才能在拖动的时候看到整个标题栏和内容面板是一起被拖动的),可根据实际项目的需要在两个Panel里面加入相关的信息。(当然,如果面板没有标题栏也可以不用加两个Panel,此时把TargetControlID和DragHandleID的属性值都设为Panel1即可)
下面设置DragPanelExtender的属性,其属性设置如下:
|
<ajaxToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server" TargetControlID="Panel1"
DragHandleID="Panel2"> </ajaxToolkit:DragPanelExtender> |
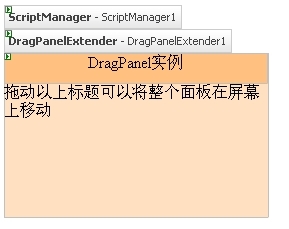
此时就可以实现面板的拖动,页面设置最终效果如下图:
如果在实现当鼠标放置于标题栏时改变鼠标样式的效果可以,可能加入相应的CSS样式,然后将Panel2的CssClass属性设置为对应的CSS样式即可!
不过在用DragPanel以来发现一个问题,当我在拖动该面板的时候发现不能往屏幕的下方拖动,不知道为啥子,而且就算是左右移动也要移动的相当温柔才行,看了微软的例子,上面有一段JS代码来控制拖动的位置以及一些相应的事件,可是我将这段代码加到程序中还是没法实现随意拖动的效果,真是莫名其妙,是不是我哪里没有做对,还望高手指点!
DragPanel先告一段落,下面做Tabs控件实例
打开Tabs.aspx,往里面拖放一个ScriptManager,再拖放一个TabContainer控件,可以看到它不是一个可视化编辑的容器,这点作起比较麻烦,以往做有两个方法,其一是先在TabContainer外做好容器内要存放的内容,然后在代码视图中将存放内容的代码剪切粘贴到TabPanel的ContentTemplate中,另我上一种是将内容模板做成web用户控件,再将该控件拖到TabPanel的ContentTemplate中。
以上提到TabContainer和TabPanel,其实两者都是容器,只是TabContainer是存放TabPanel的容器,而TabPanel则是存放用户内容模块的地方。故拖放好TabContainer之后切换到代码视图中加入以下代码
|
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" Width="300px"> <ajaxToolkit:TabPanel ID="TabPanel1"
runat="server"
HeaderText="用户登陆" Width="300px"> <ContentTemplate> <table> <tr> <td align="right"
style="width:
100px"> 用户名:</td> <td style="width:
246px"> <asp:TextBox ID="TextBox1"
runat="server"
Width="174px"></asp:TextBox></td> </tr> <tr> <td align="right"
style="width:
100px"> 密码:</td> <td style="width: 246px"> <asp:TextBox ID="TextBox2"
runat="server"
Width="175px"></asp:TextBox></td> </tr> <tr> <td align="right"
style="width:
100px"> </td> <td style="width:
246px"> <asp:Button ID="Button1"
runat="server"
Text="用户登录" /></td> </tr> </table> </ContentTemplate> </ajaxToolkit:TabPanel> <ajaxToolkit:TabPanel runat="server"
HeaderText="财务部" Width="300px"> <ContentTemplate> 这里是财务部的地盘 </ContentTemplate> </ajaxToolkit:TabPanel> <ajaxToolkit:TabPanel runat="server"
HeaderText="人力资源部" Width="300px"> <ContentTemplate> 这里是人力资源部的地盘 </ContentTemplate> </ajaxToolkit:TabPanel> </ajaxToolkit:TabContainer> |
其中<table>...</table>之间的代码是在TabContainer之外编辑好后拷贝进去的,至于TabPanel可以手动加入也可以从左边的ajaxControlToolkit工具栏中拖入(如果是手动输入务必记得加入runat=”server”属性,否则无法显示出效果)
页面最终设计效果如下图:
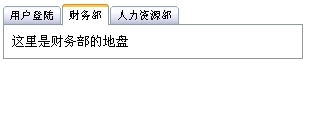
页面显示效果如下:


以上即是AjaxToolkit工具包提供的面板类控件属性介绍以及控件使用演示,正如DragPanel的使用一样,如果想用得更好,做出更好的效果,则还需借助于CSS和JavaScript的使用