UE4_材质/纹理3
UV的平移
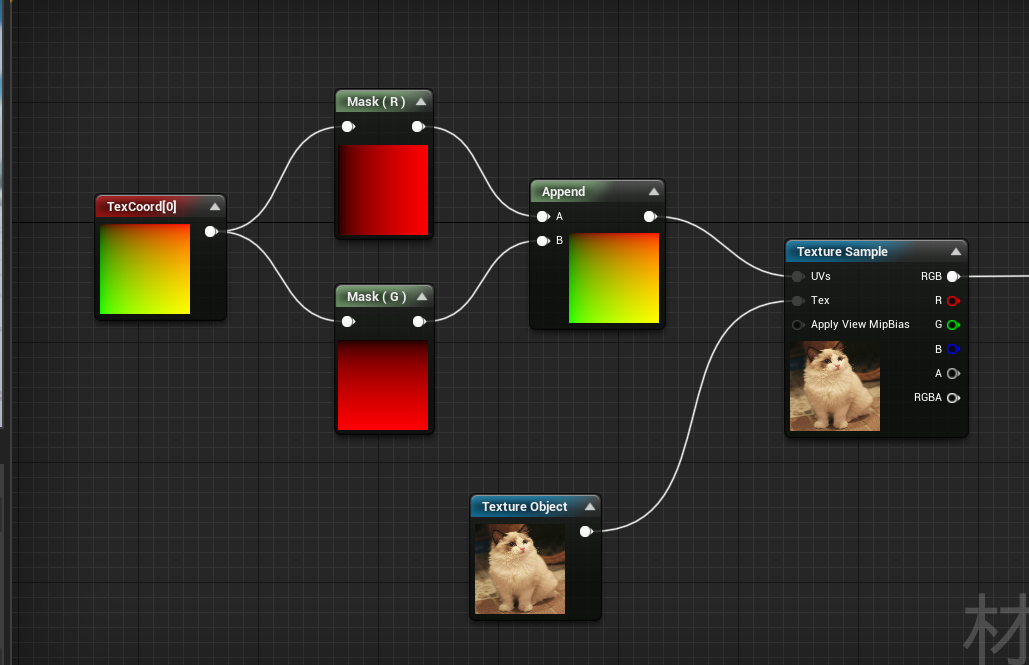
上一篇的实验知道了UV的实际结构是这样的:

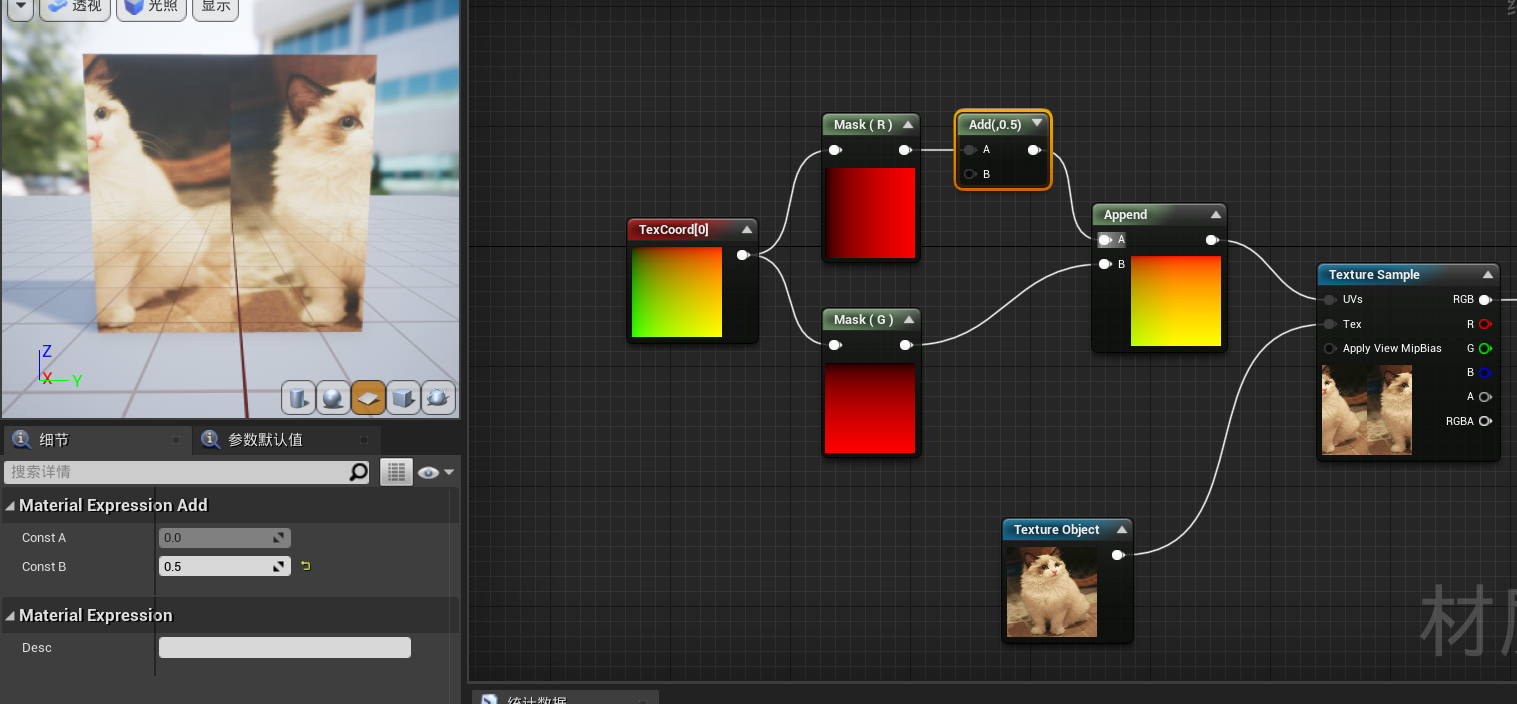
然后还可以在R或者G的基础上增加数值使它发生偏移。(因为R/G的基础就是0到1)
比如这样

同时可以用之前提到的Time和Frac节点实现动态的改变

可以通过time乘一个小数来控制移动的速度

上面是UV移动的原理,其实蓝图里有封装好的节点Panner了:
还可以直接从红框里调节速度。(同样的,也可以把时间乘上一个值来控制速度)

UV的缩放
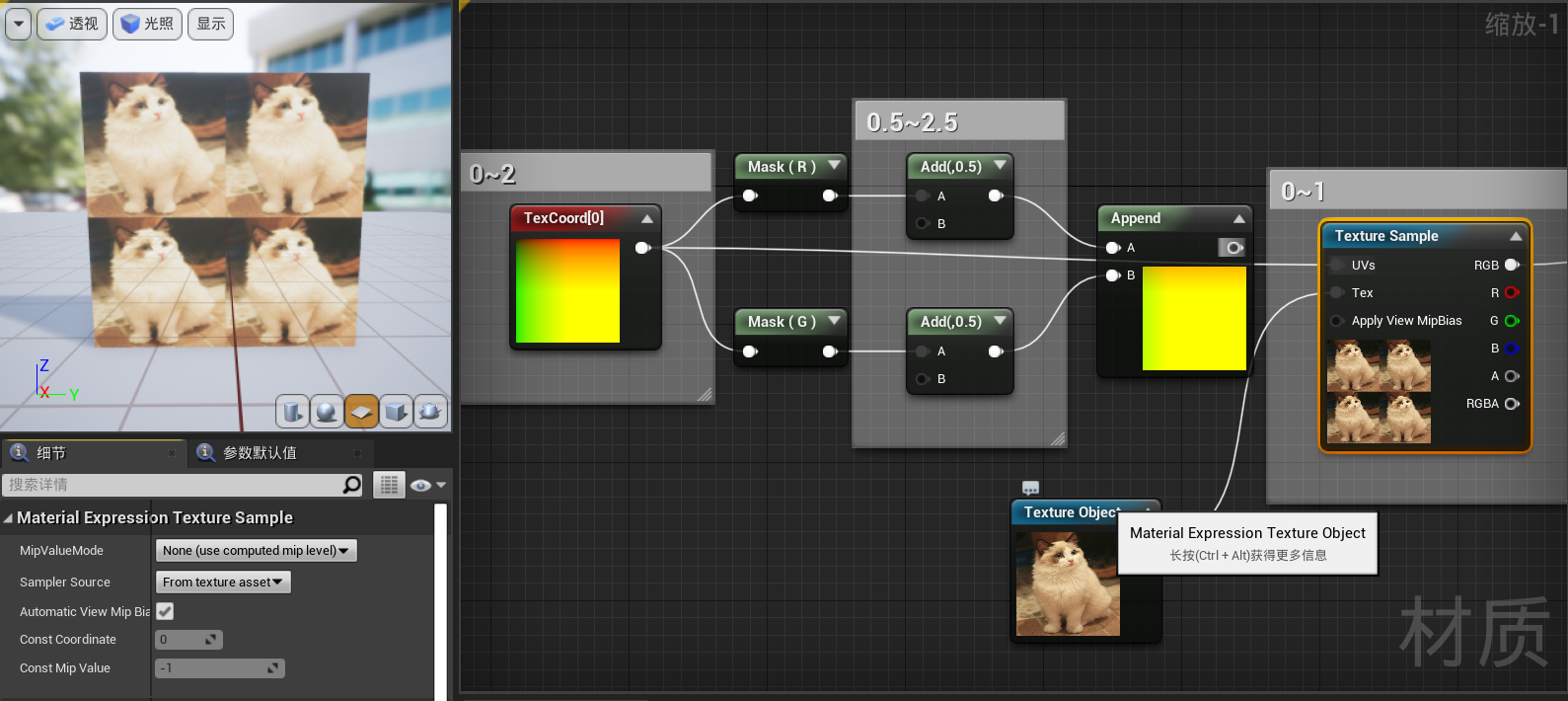
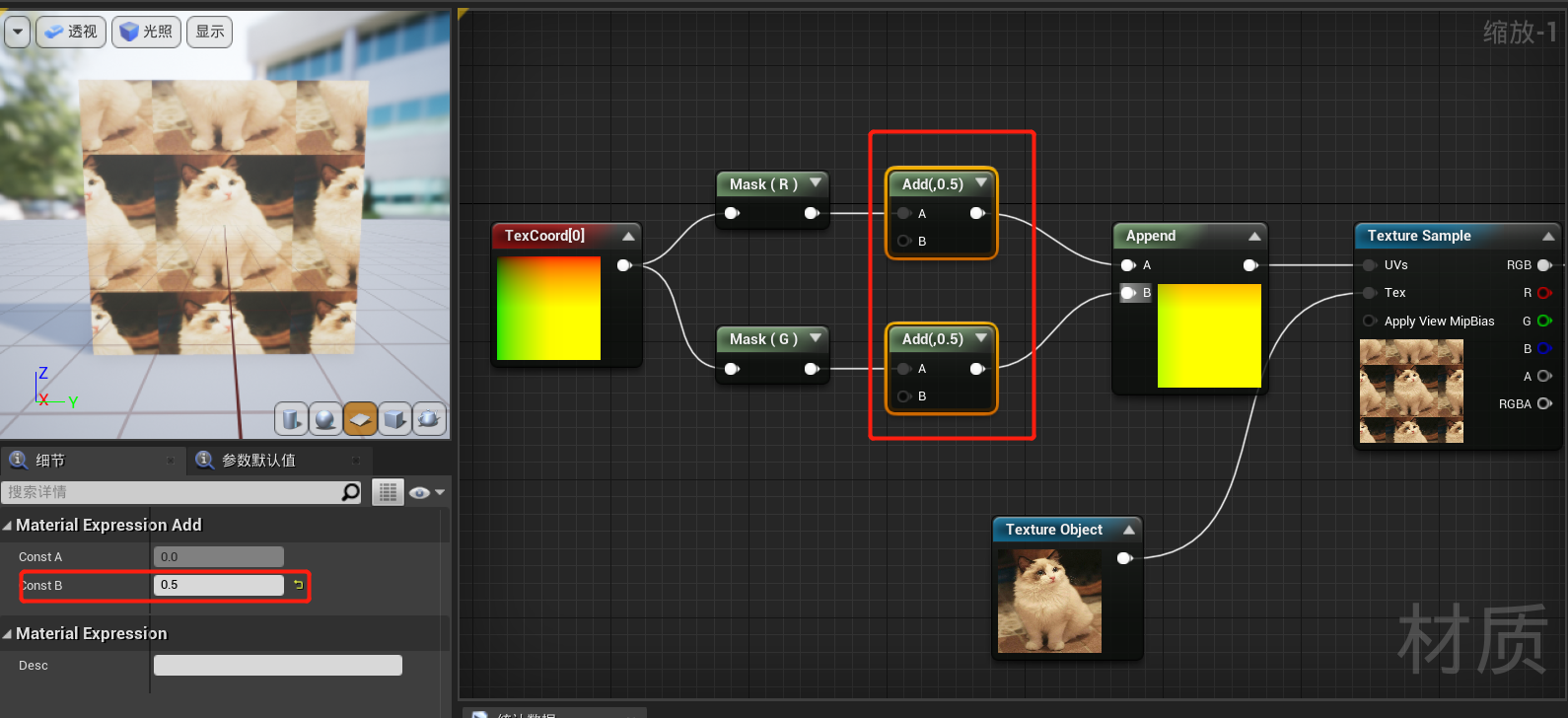
首先,把UV的取值都变成2(意思是取两次样,这样长和高都会变成原来大小的1/2)


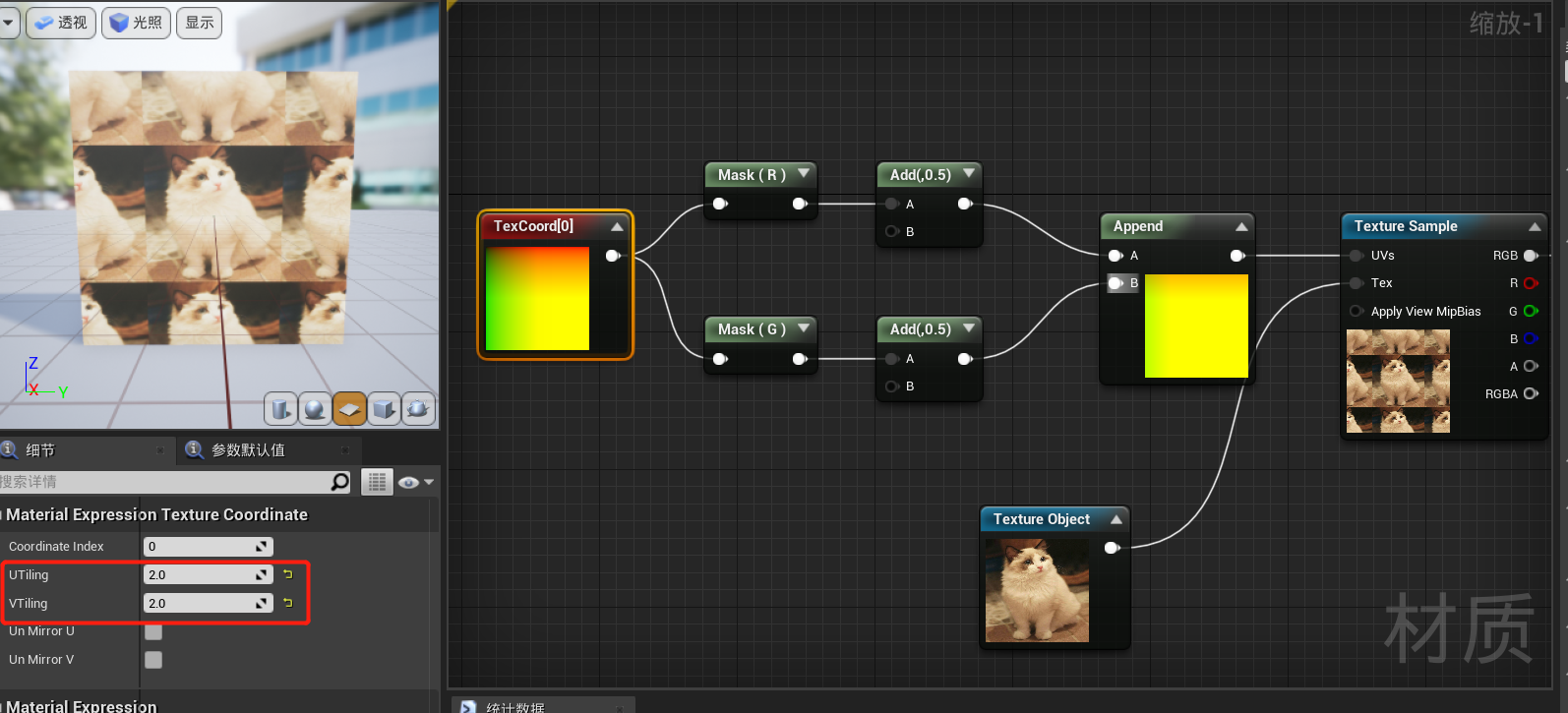
然后在X和Y轴上都平移0.5个单位,使一个图案居中

然后只让中间这个显示,其他的隐藏
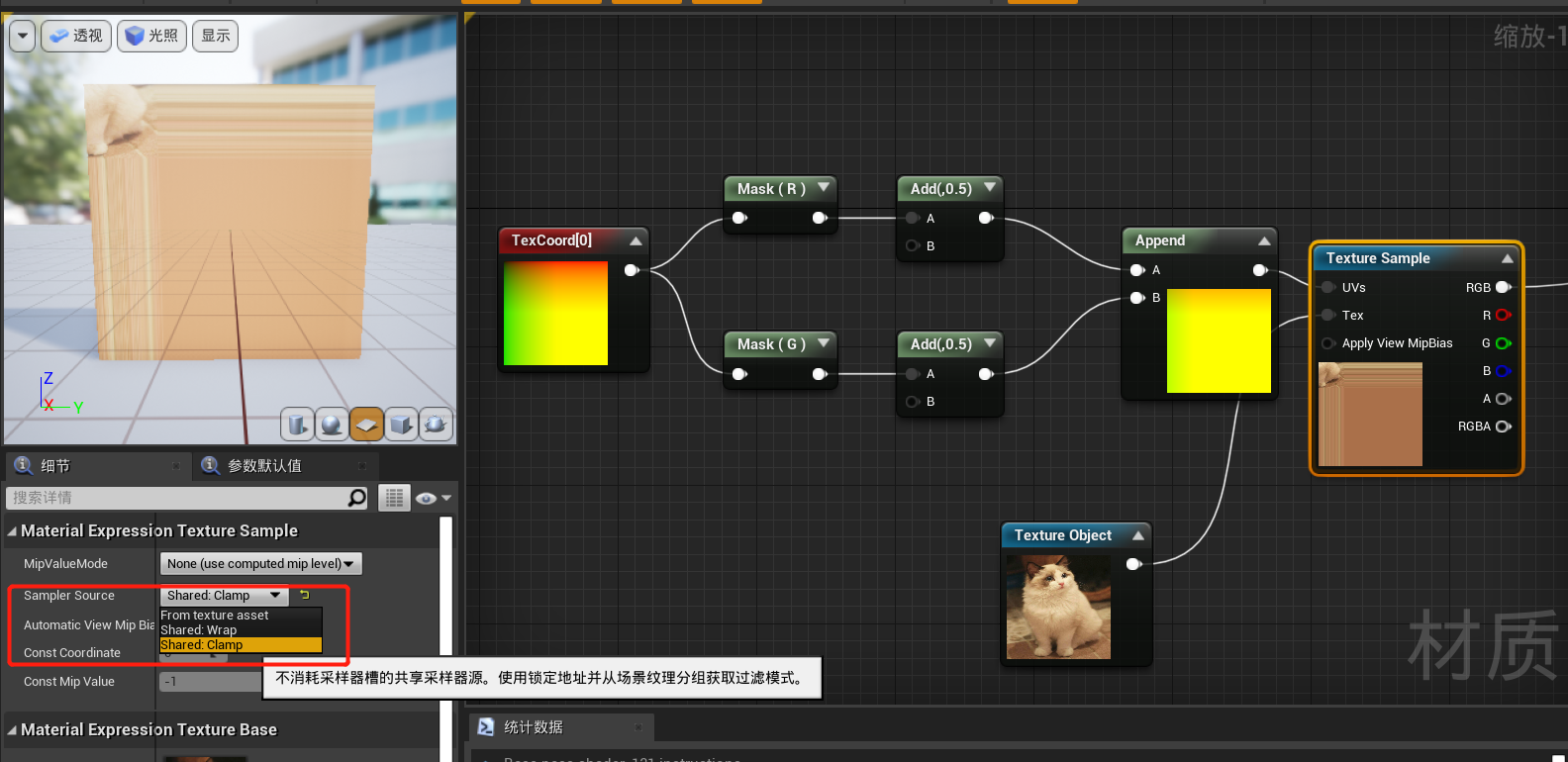
把他的采样改为最后一种:

这样它的采样范围就是0~1,把各个节点的取值范围写一下:

所以其实应该是减0.5

但是可以看到,两边会有奇怪的拉伸,这是因为Mipmap导致的,如果是正常的贴图只要把mipmap关掉就可以了。(但我用的这张猫图不是标准比例,即2的n次幂,所以没用)
以上是原理,蓝图里也有现成的缩放方法 ScaleUV,倍数可以直接调,不过也需要修改取样方式为只取一个。

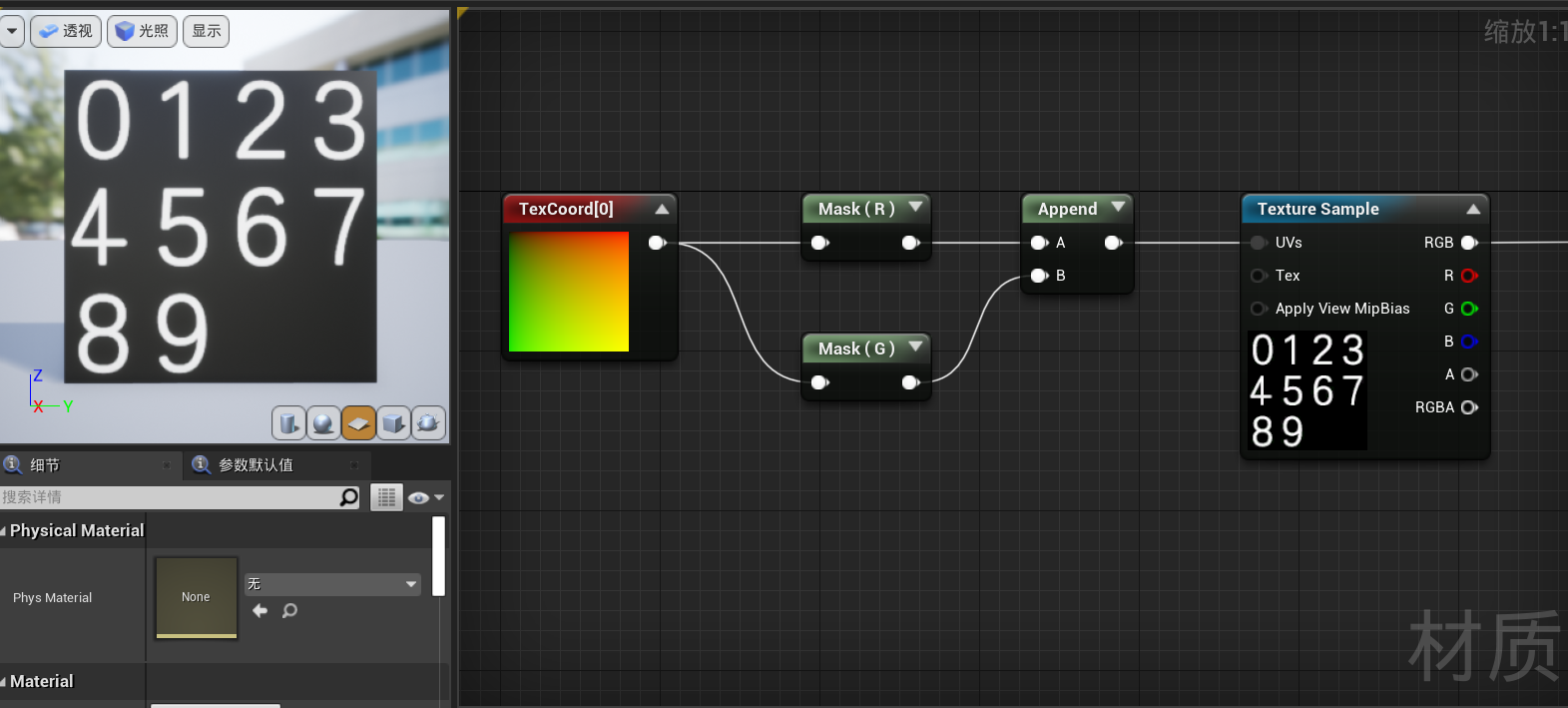
UV选区采样
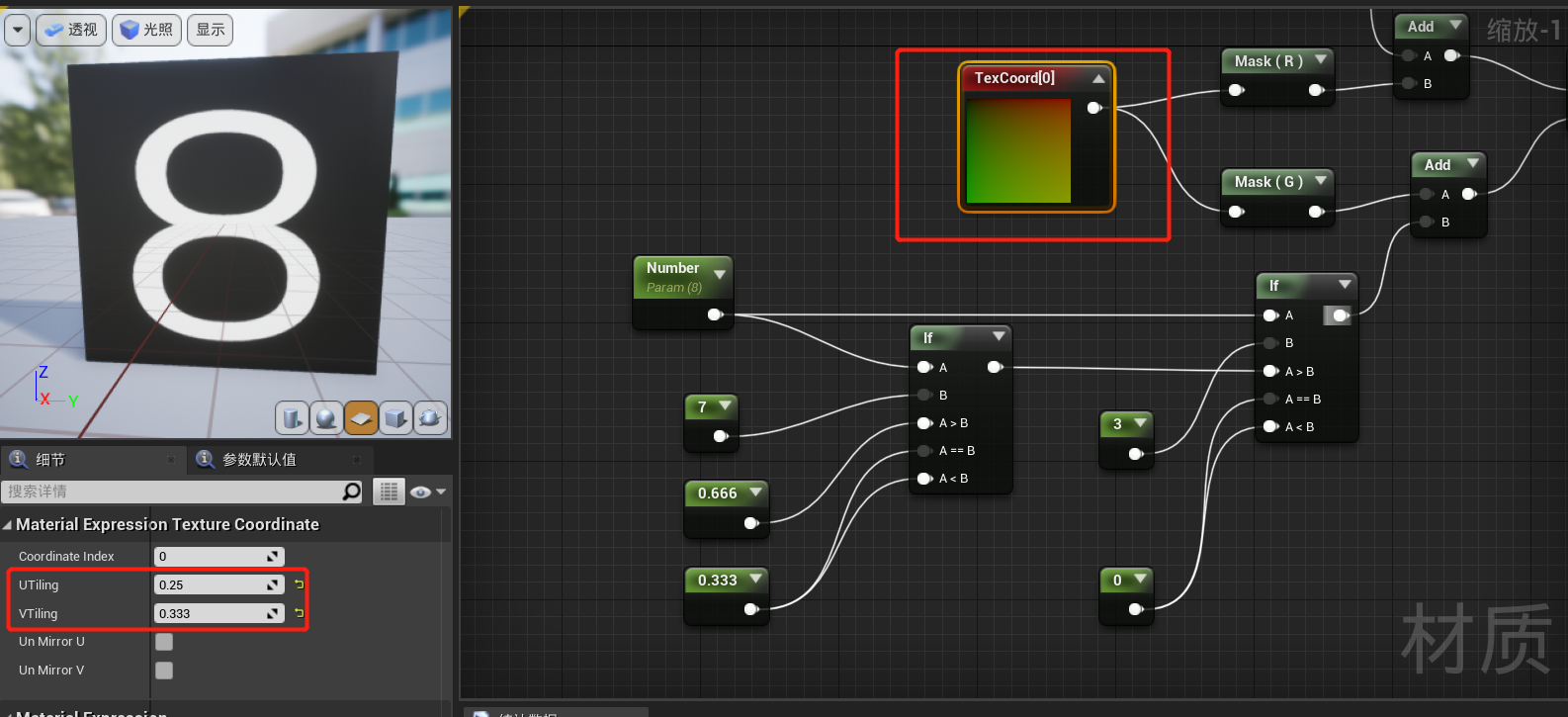
比如下面这个数表,其实完全可以通过R/G的add来实现选取某个数字,但是如果我们想实现输入哪个数字就选取哪个区域,还是需要一点逻辑的

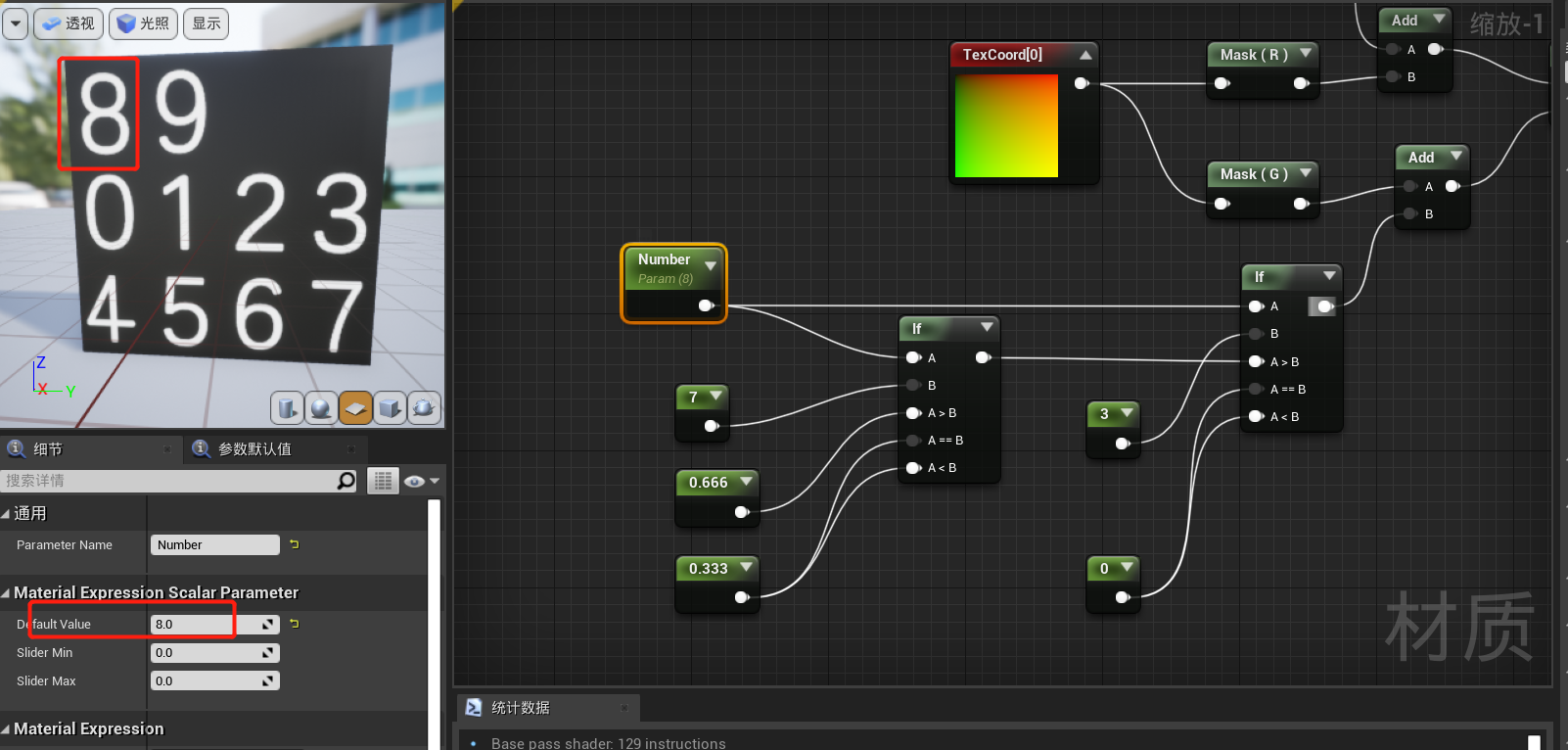
首先确定行,因为每行有四个元素,所以只要在Number的基础上乘0.25就可以了。如果我们输入5,5*0.25=1.25,大于1的部分会进入循环自动抹去,所以其实还是0.25,行是没有问题的。
然后列就不太好确定了,需要分支来确定到底是哪一行。
材质蓝图里没有Branch,所以要用到特有的 if 节点来判断输入。
可以看到,只要我们输入对应的数字,该UV就会通过移动把相应的数字移动到第一个位置。

然后我们只要把UV的采样区域缩小到一个数字的大小,就可以只显示数字了

进阶功能
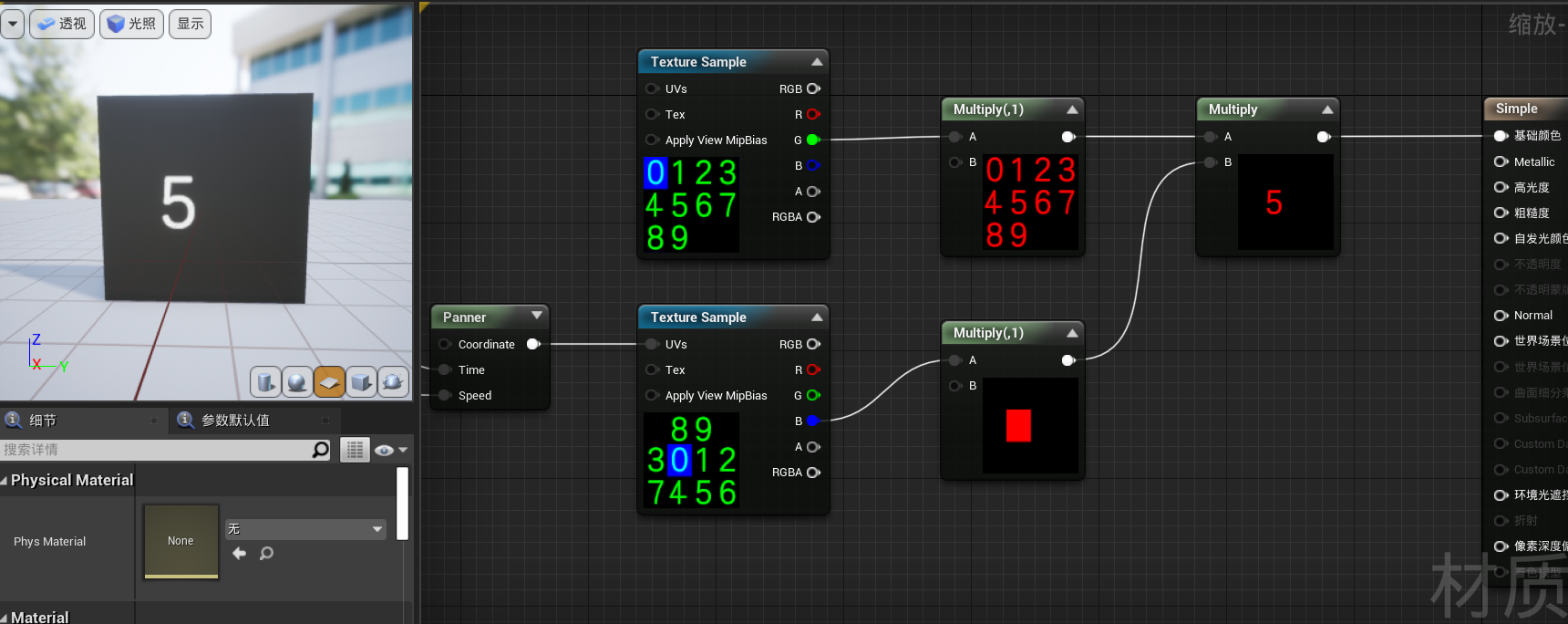
假如,当我们输入一个数字之后,数字不会放大,而是把数表的其他数字隐藏起来,这样应该怎么实现呢
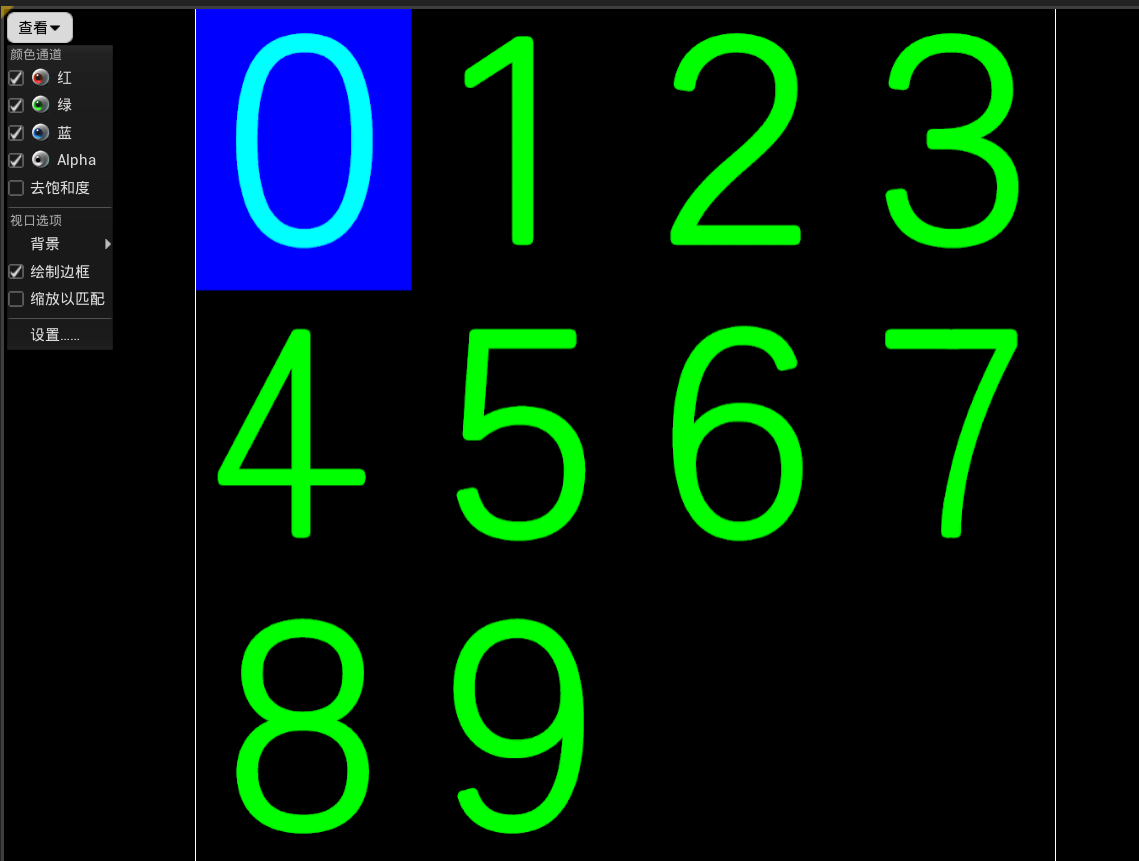
导入一张特殊处理的图片,

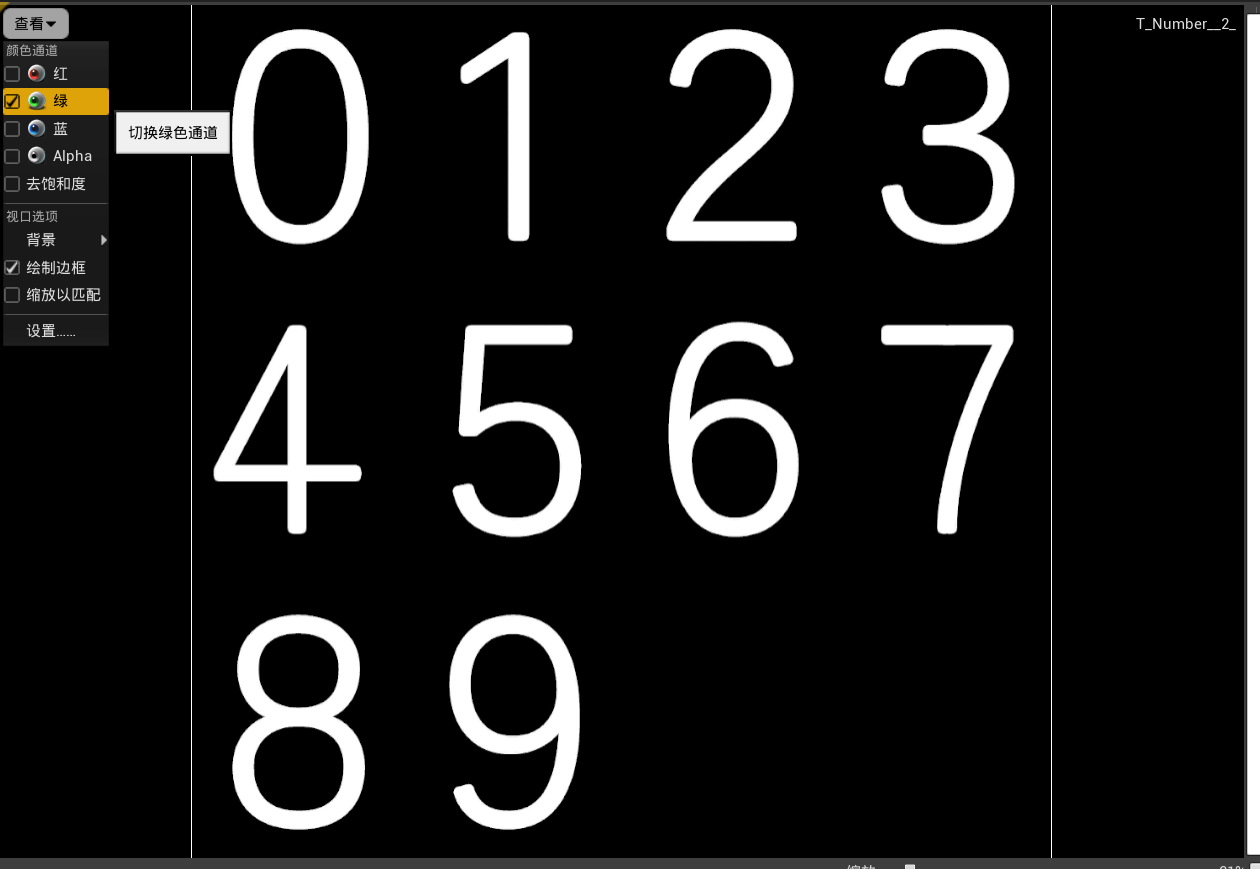
G通道存放数表

B通道存放遮罩

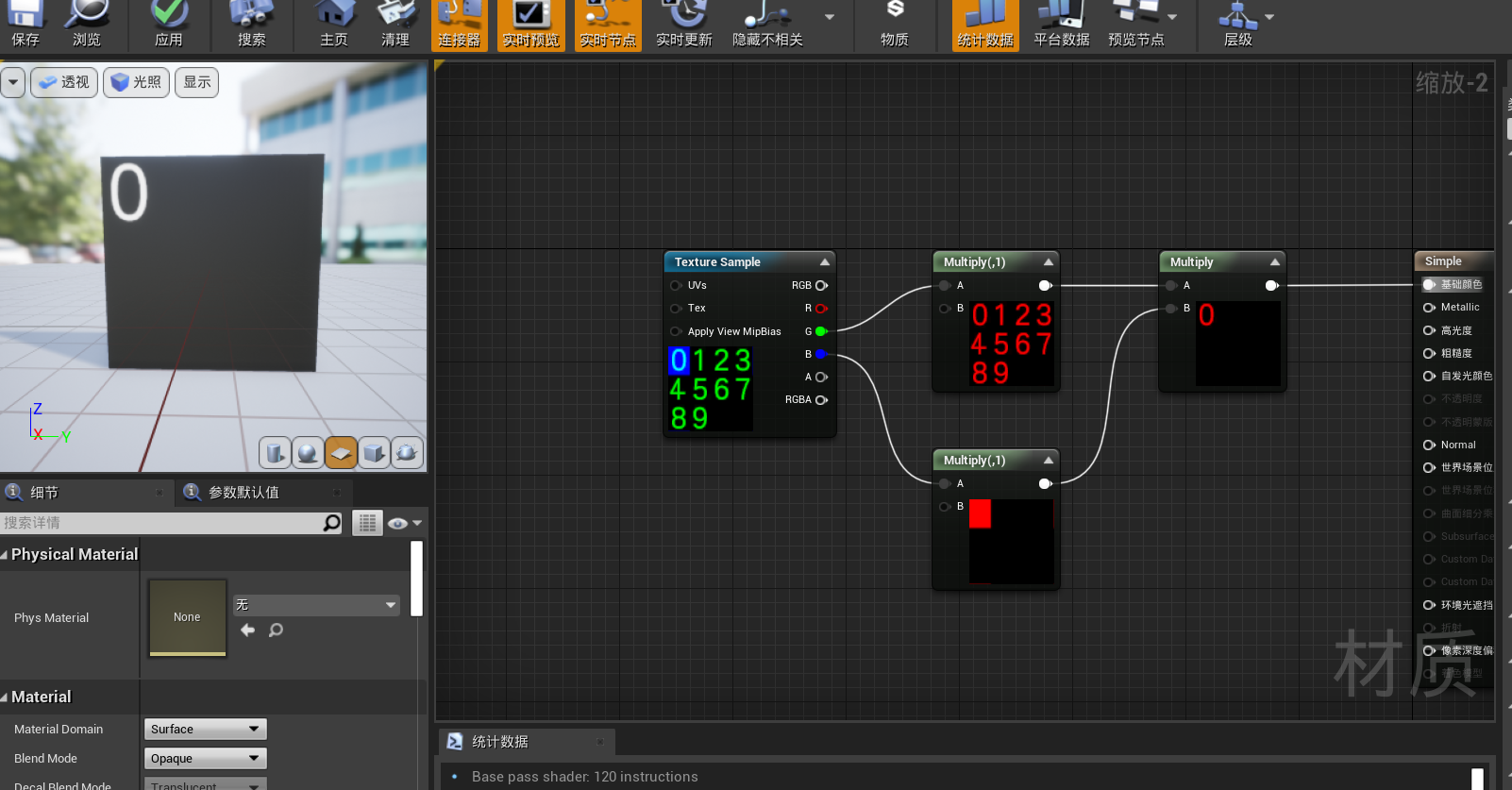
因为UE4里 黑色是0,白色(红色)是1,所以只要数表对应的数字与遮罩相乘,就可以只保留遮罩的这一部分了。
比如说这样:

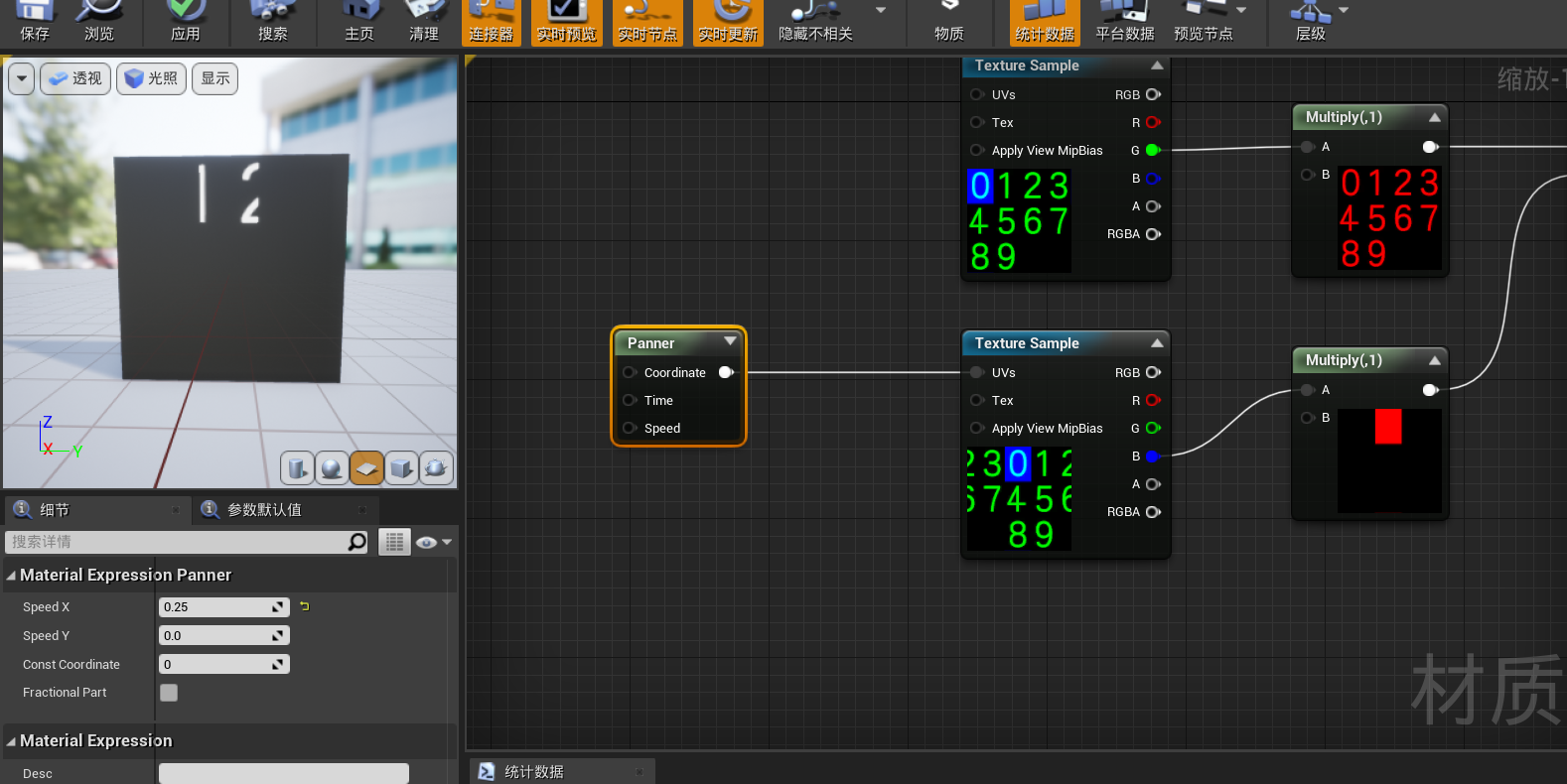
然后就是把UV遮罩平移到我们想要的位置上
因为只移动遮罩不移动数字,所以我们需要两个该贴图,一个放数表 一个放遮罩。
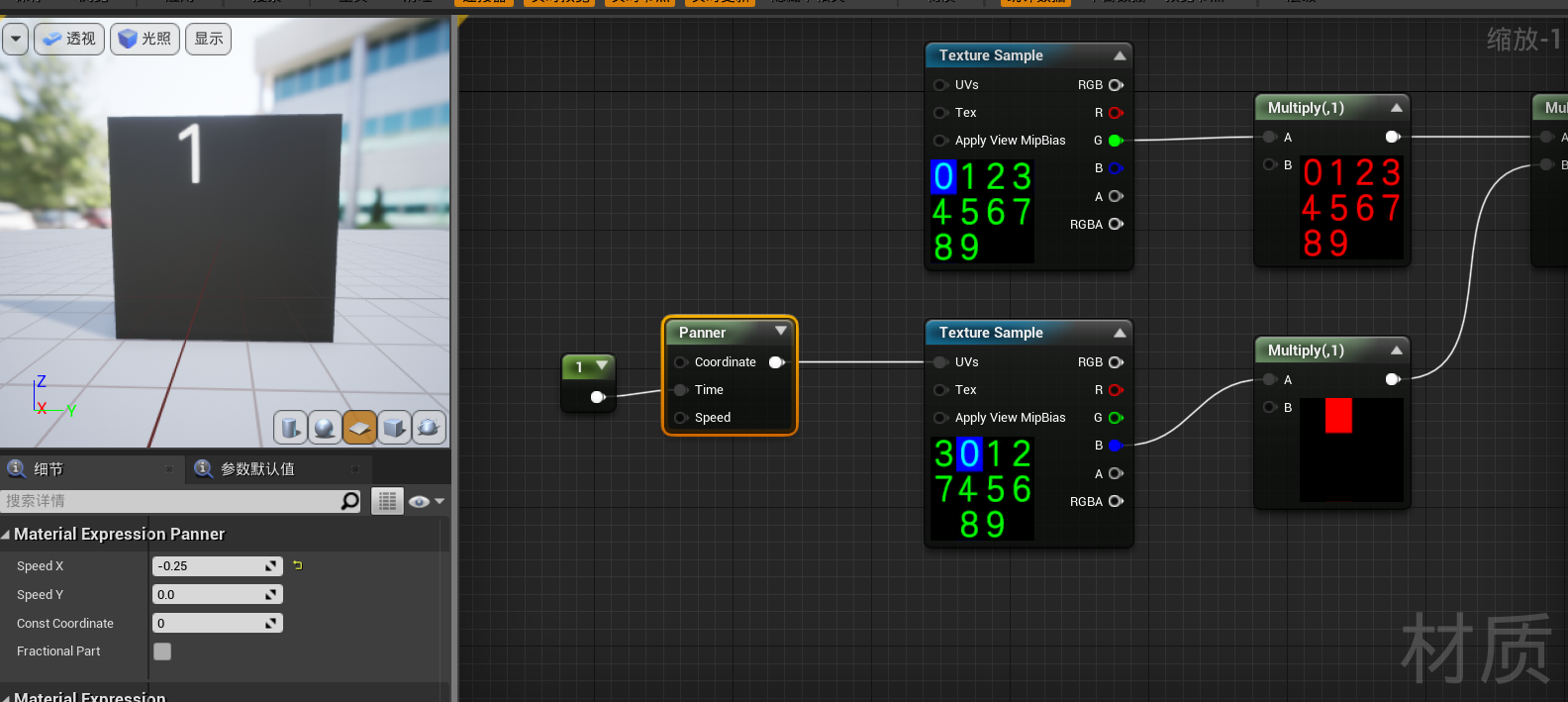
遮罩可以用上面提到的 Panner节点,速度调到0.25,发现遮罩一直在向左运动(不会插GIF...),所以应该是-0.25

但它还是会一直移动,只要我们把Time设为1就可以确定位置了。

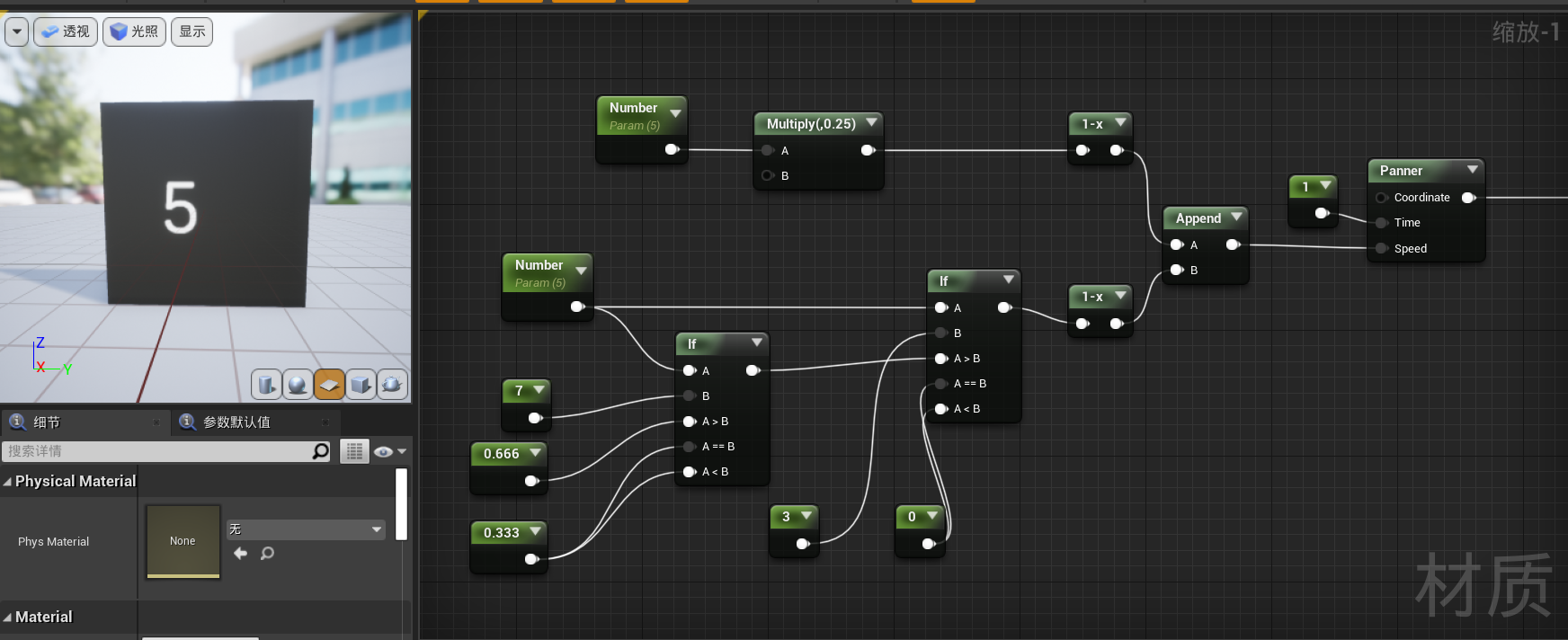
然后我们可以用上面调整单个数字的经验来调整遮罩的位置。


为什么要加上1-x:因为Speed的正方向是左,反方向是右(上面的-0.25)。这里是用Speed的二维向量代表UV的二维向量的。
UV的旋转
啊...为了避免一些麻烦我把常用的猫图剪切成了512*512
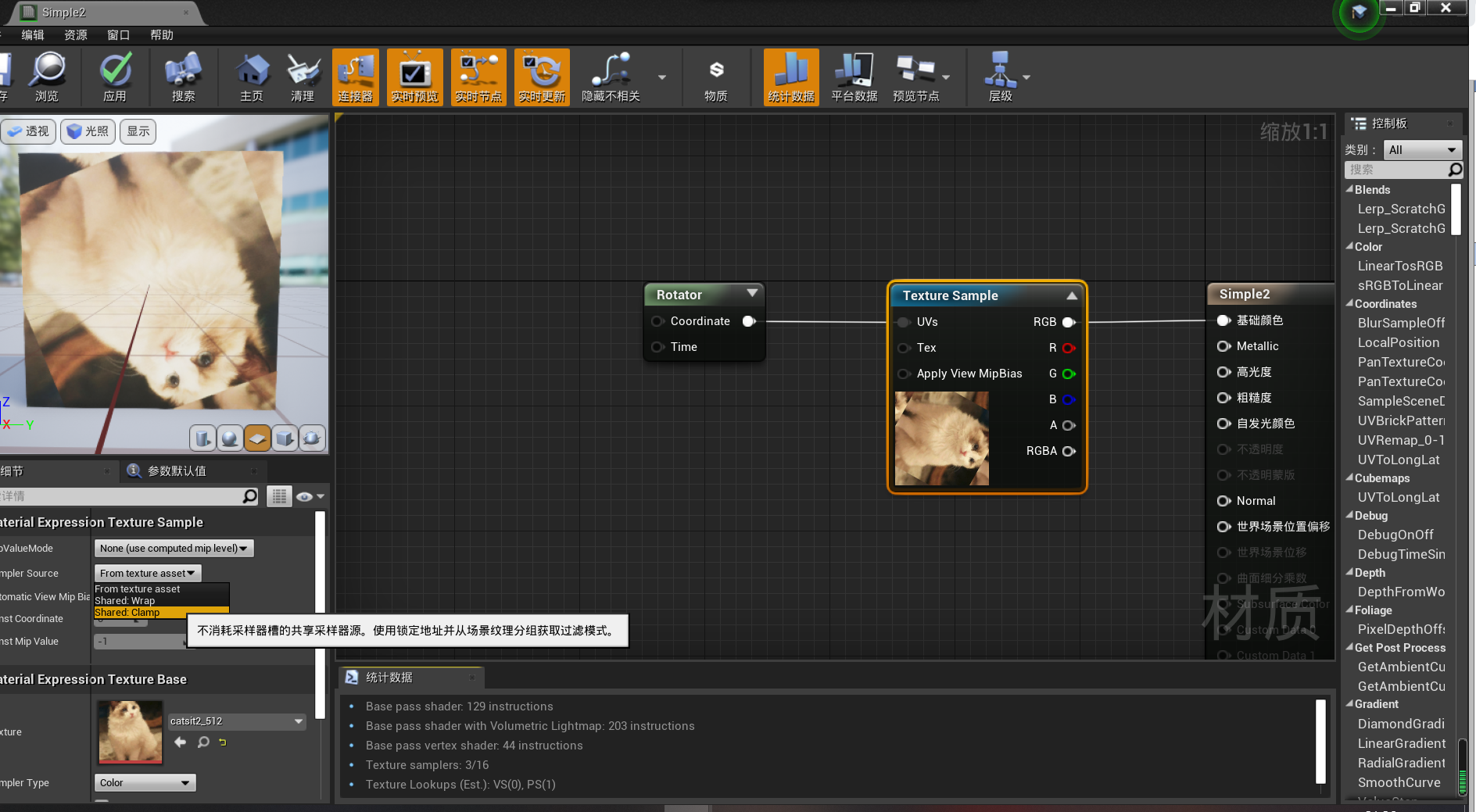
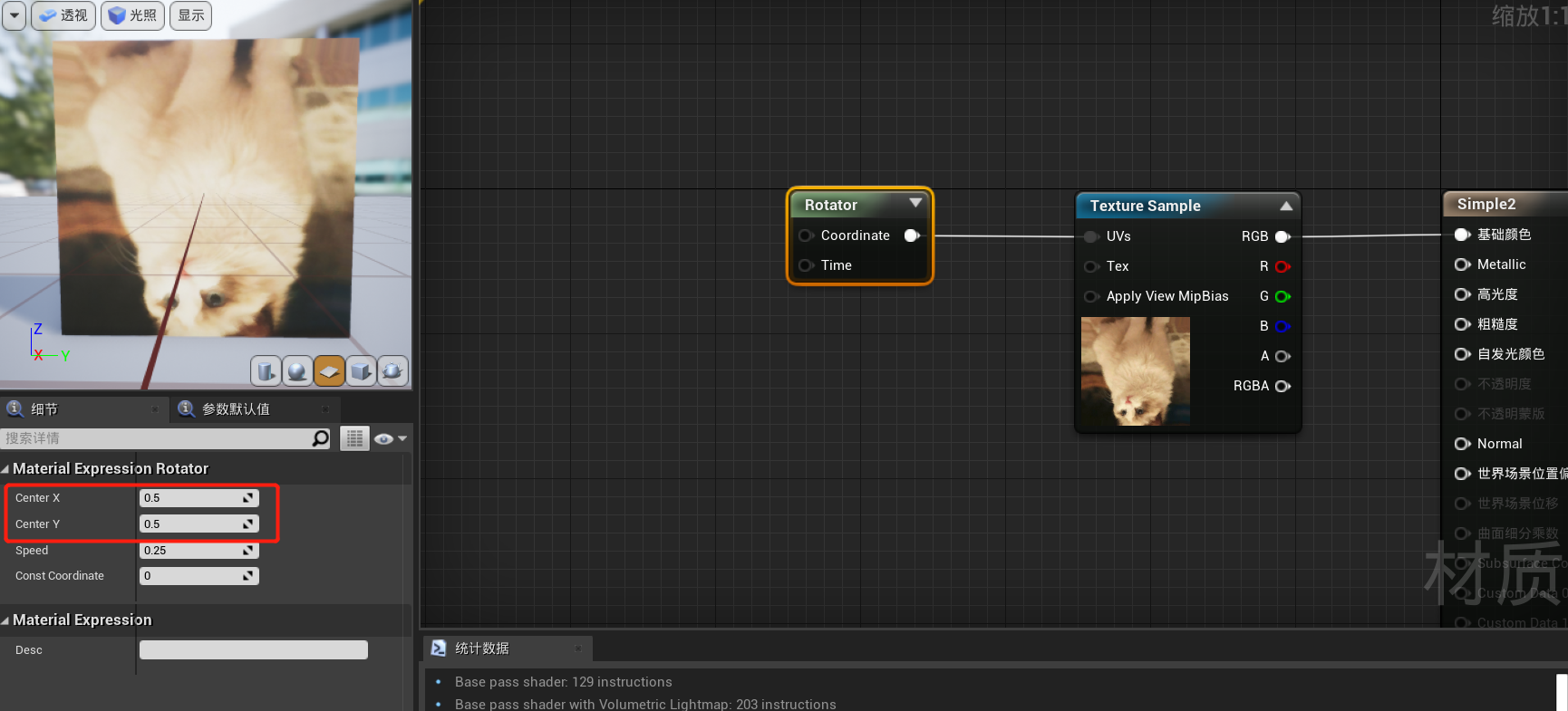
UV的旋转可以用 Rotator来做
要把默认的平铺关掉,

下面这个CenterX 和CenterY 代表的是旋转点的中心(0.5,0.5就是中心),Speed的就是旋转的速度

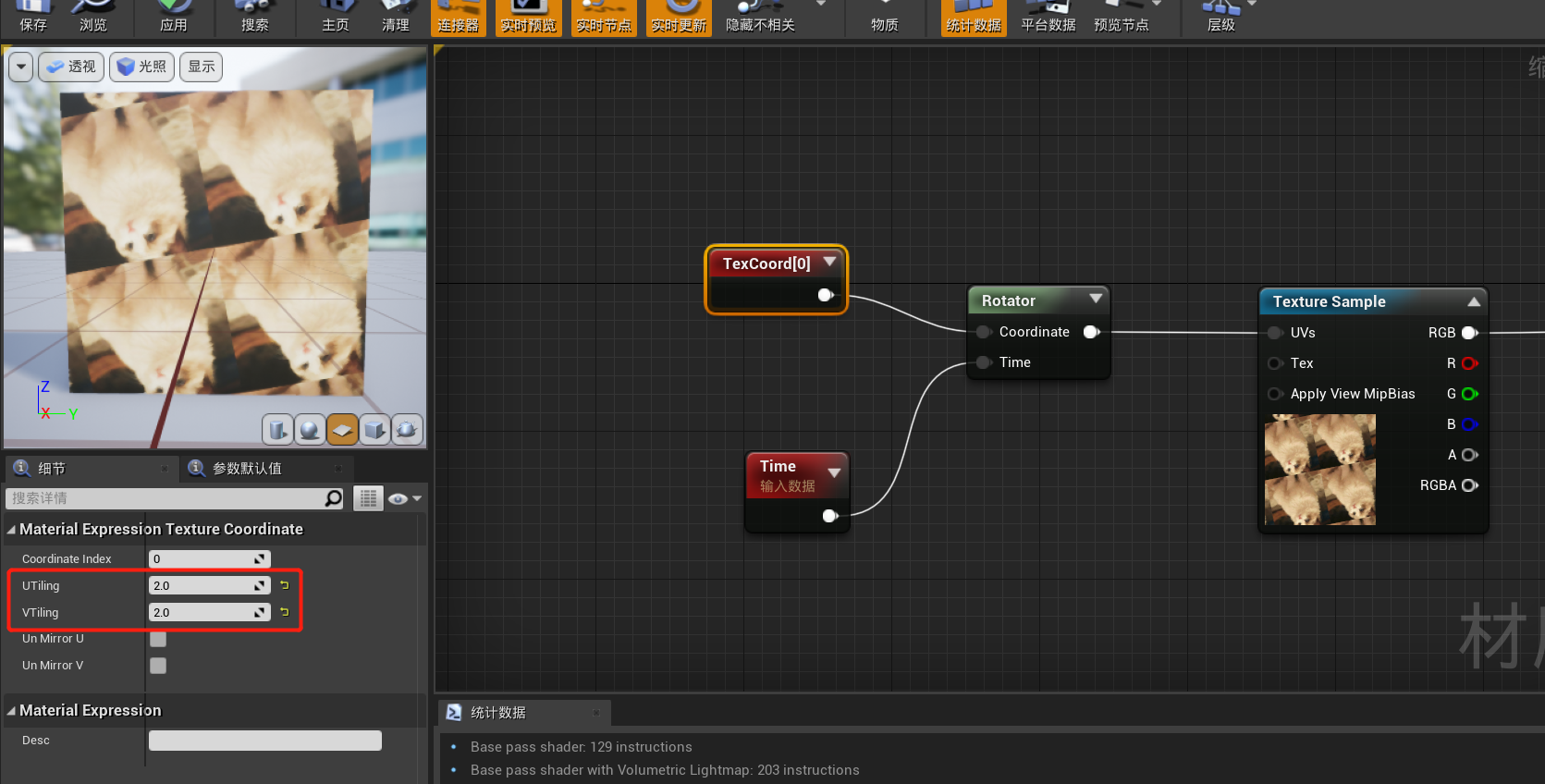
上面这个是采样大小,可以通过UV赋值

UV扭曲
UV扭曲的原理是打乱UV的01分布
首先需要一张打乱的噪波贴图,一张正常贴图。

这样,通过噪波贴图把原有的UV打乱,作为新的UV,就会产生扭曲的效果了

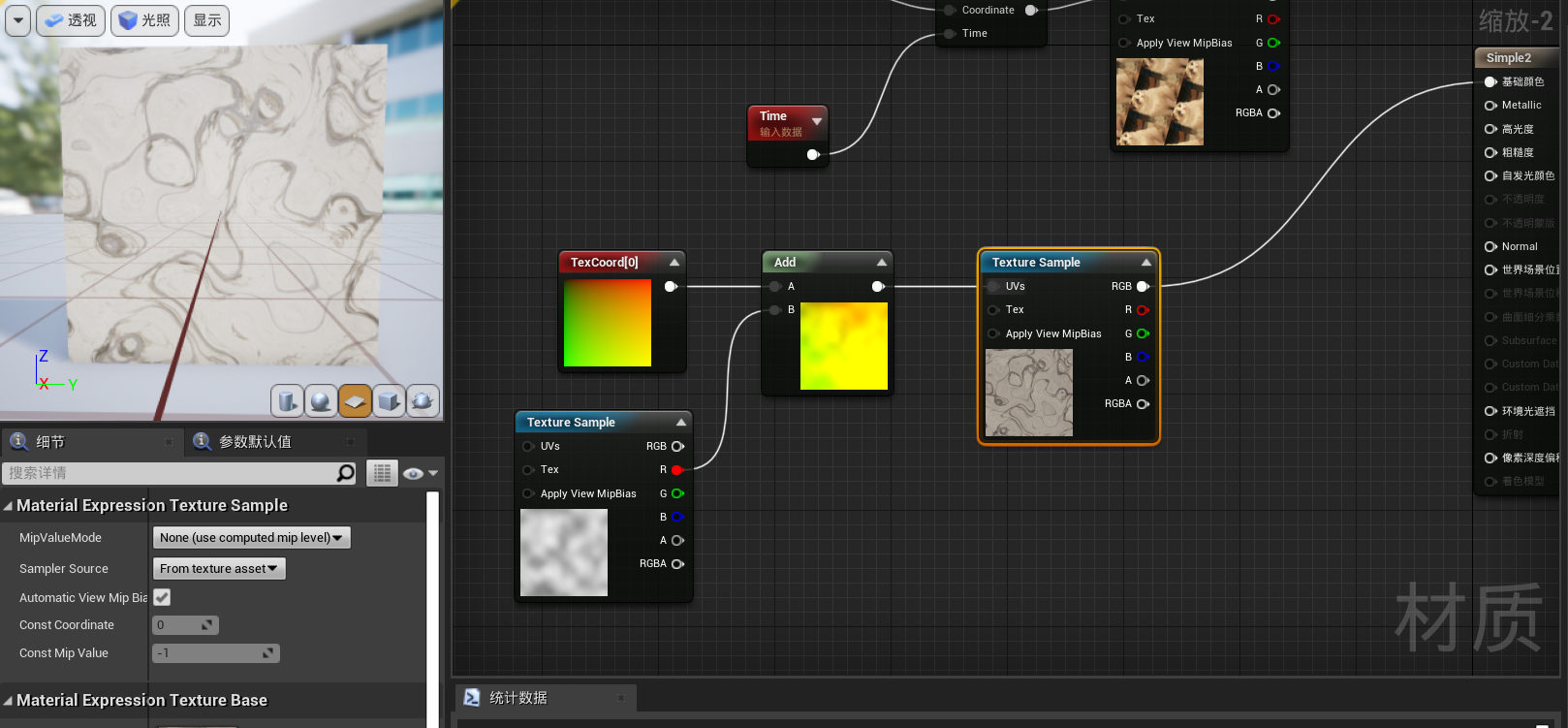
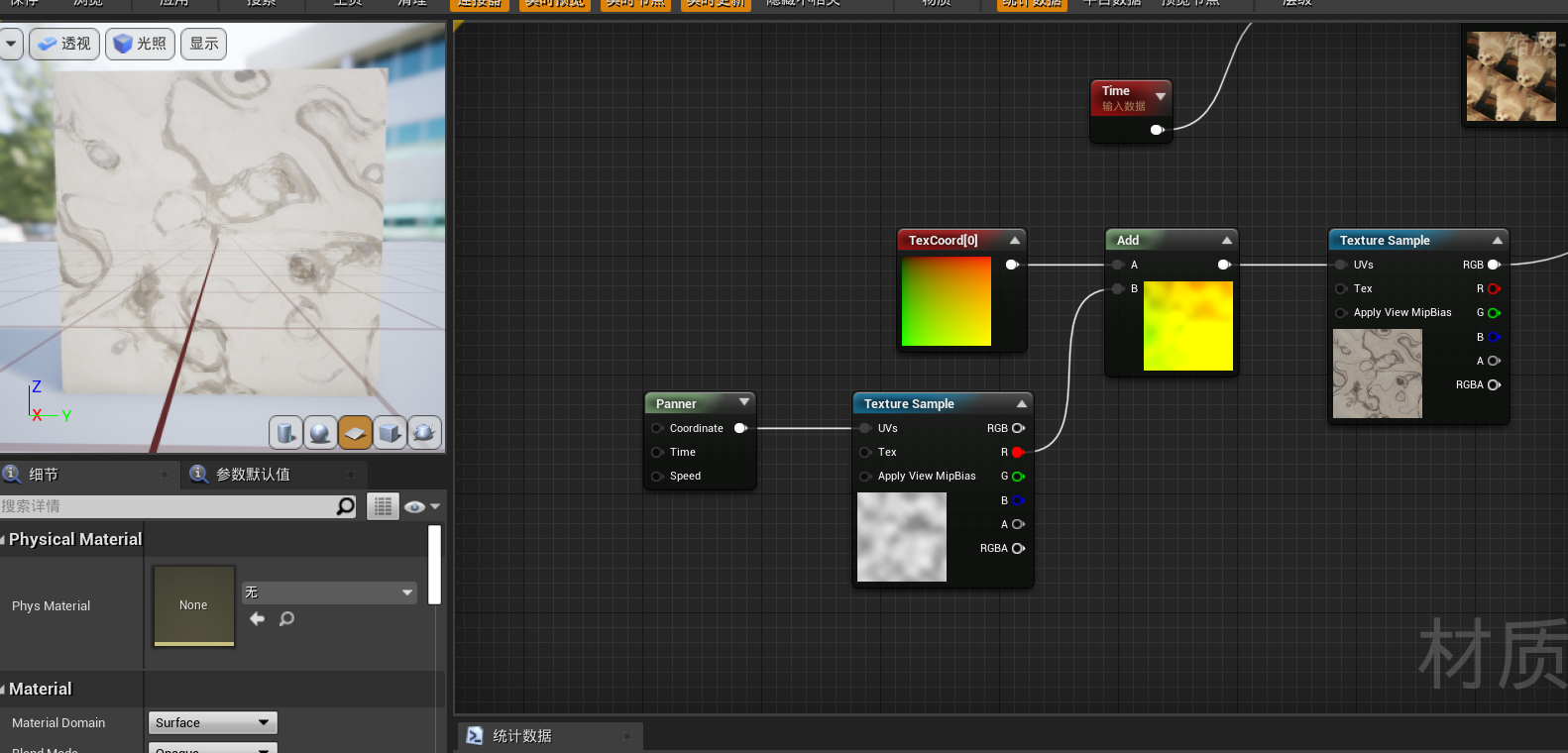
如何让它动起来:
再加一个平移节点Panner,并且设置好SpeedX和SpeedY,就可以产生动起来的效果了
像水面的波纹一样。

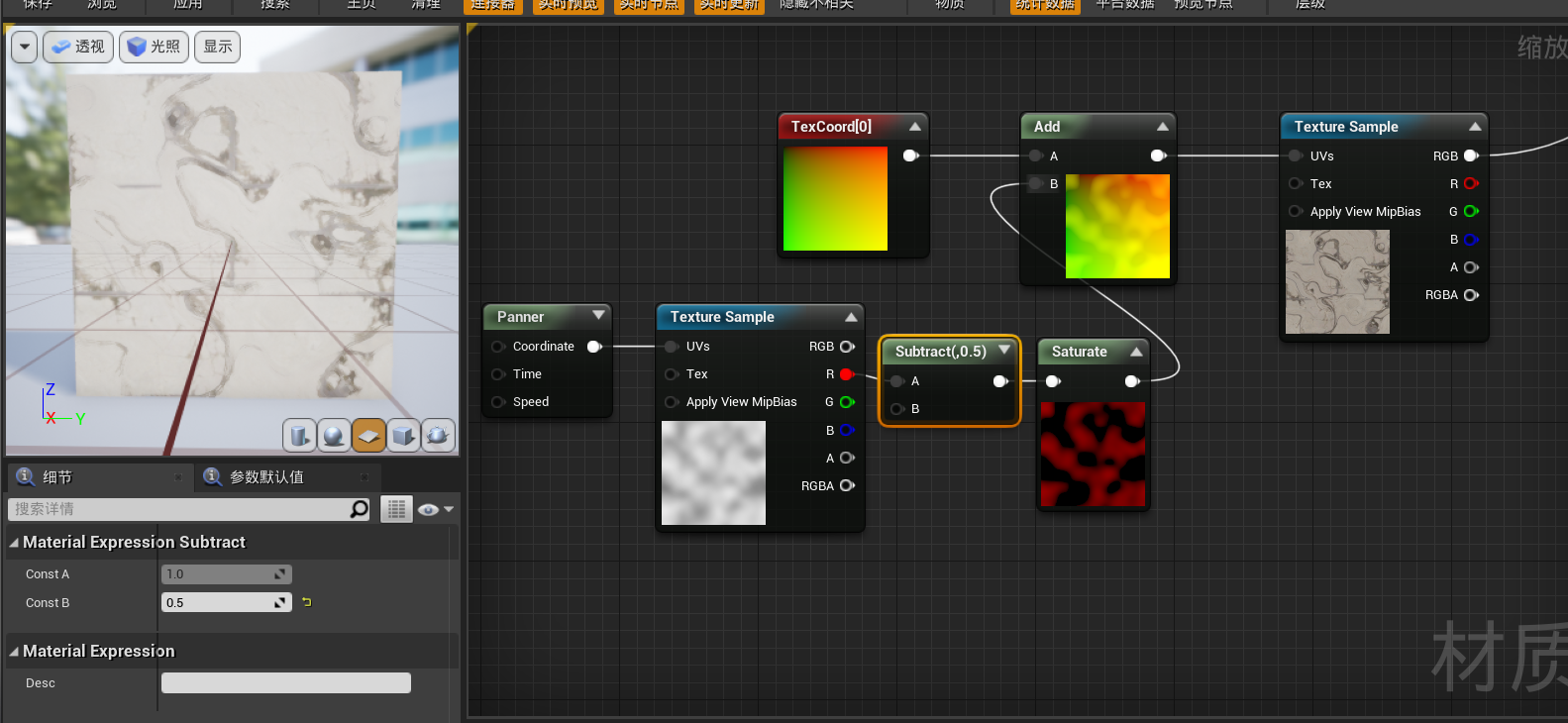
限制强度:
可以直接减,但减完之后要把值 锁定在01区间里:

可以隐隐的看到后面的背景有一部分是不动的。
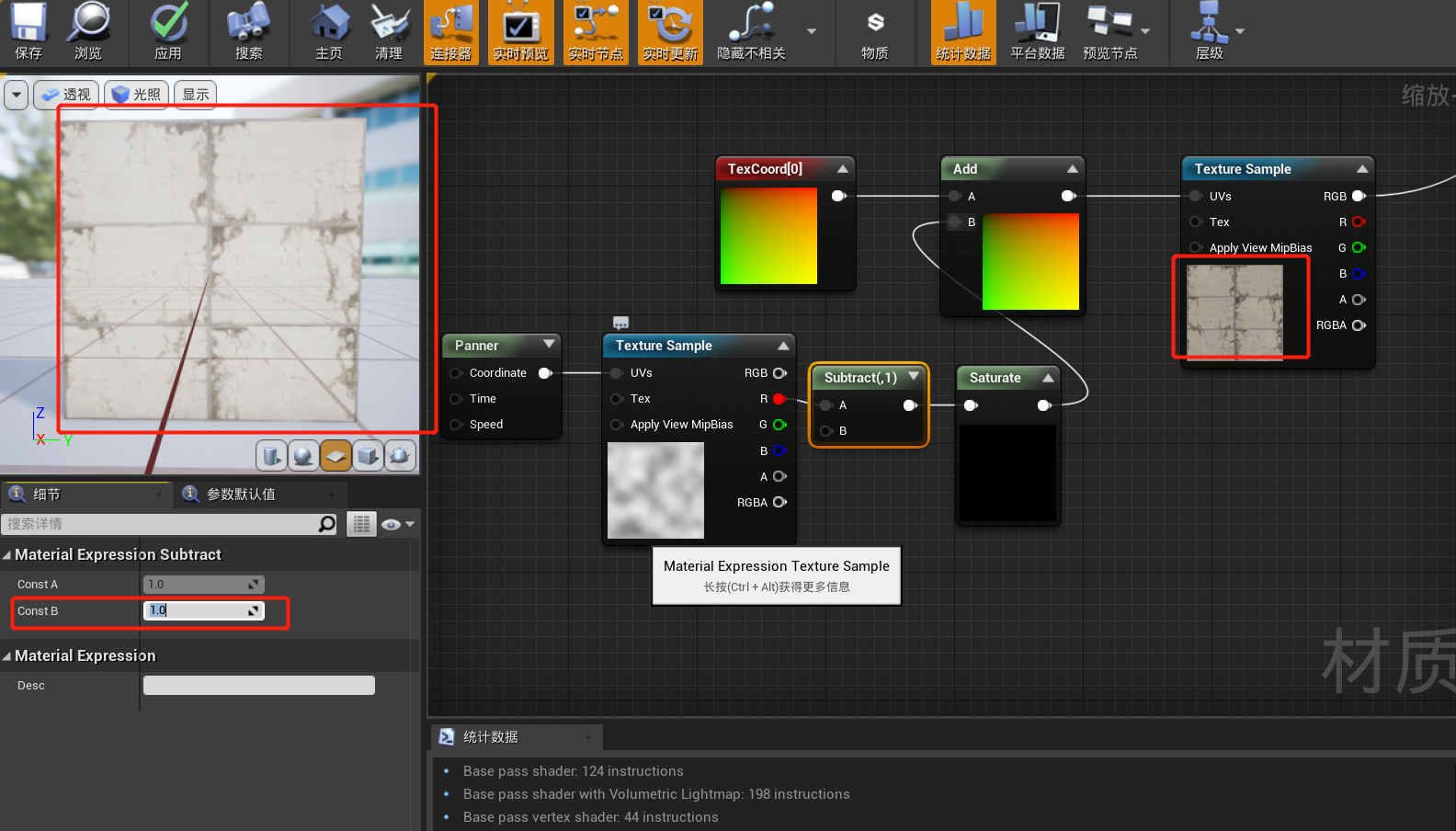
如果我们把减数调成1,那么就完全不动了。

同样Panner的Coordinate也可以连接一个UV来设置采样的大小,同样会影响扭曲的效果。就不截图了。
极坐标
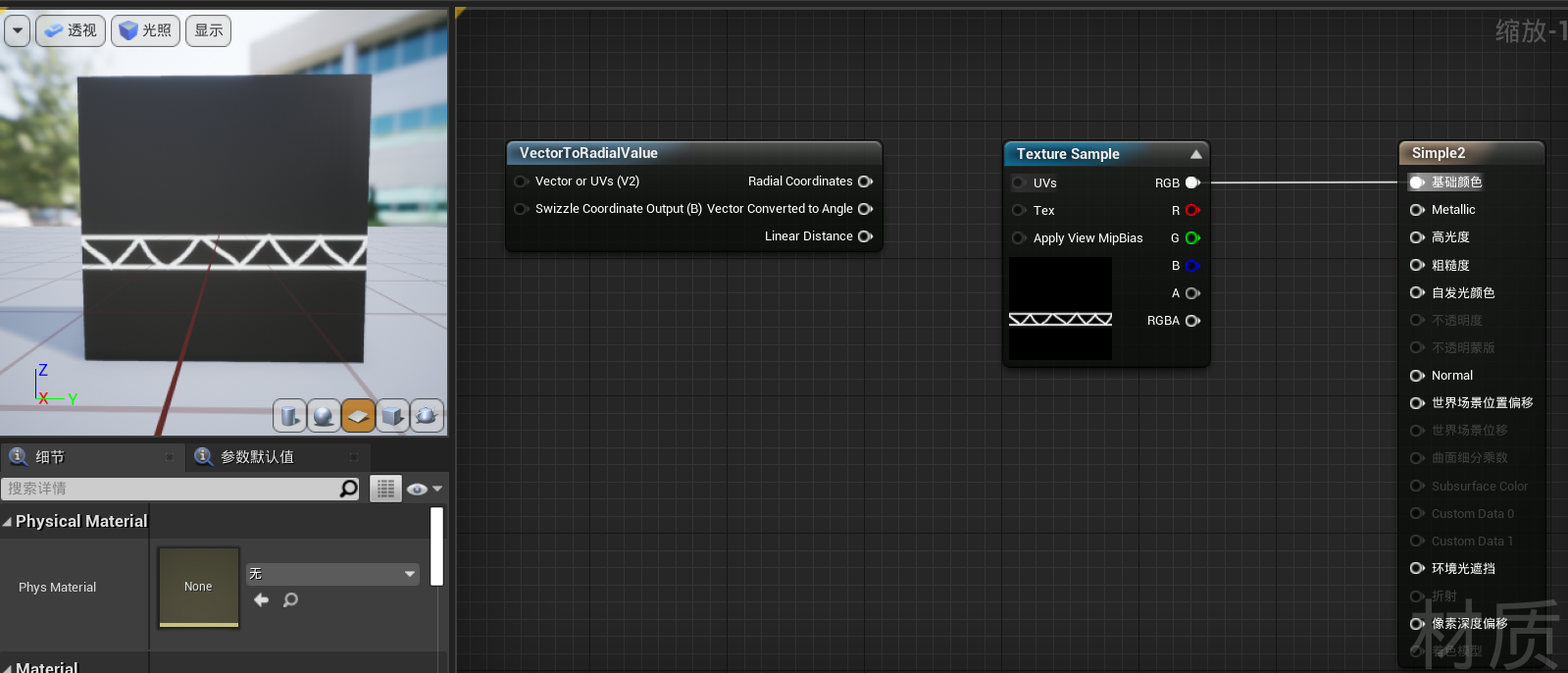
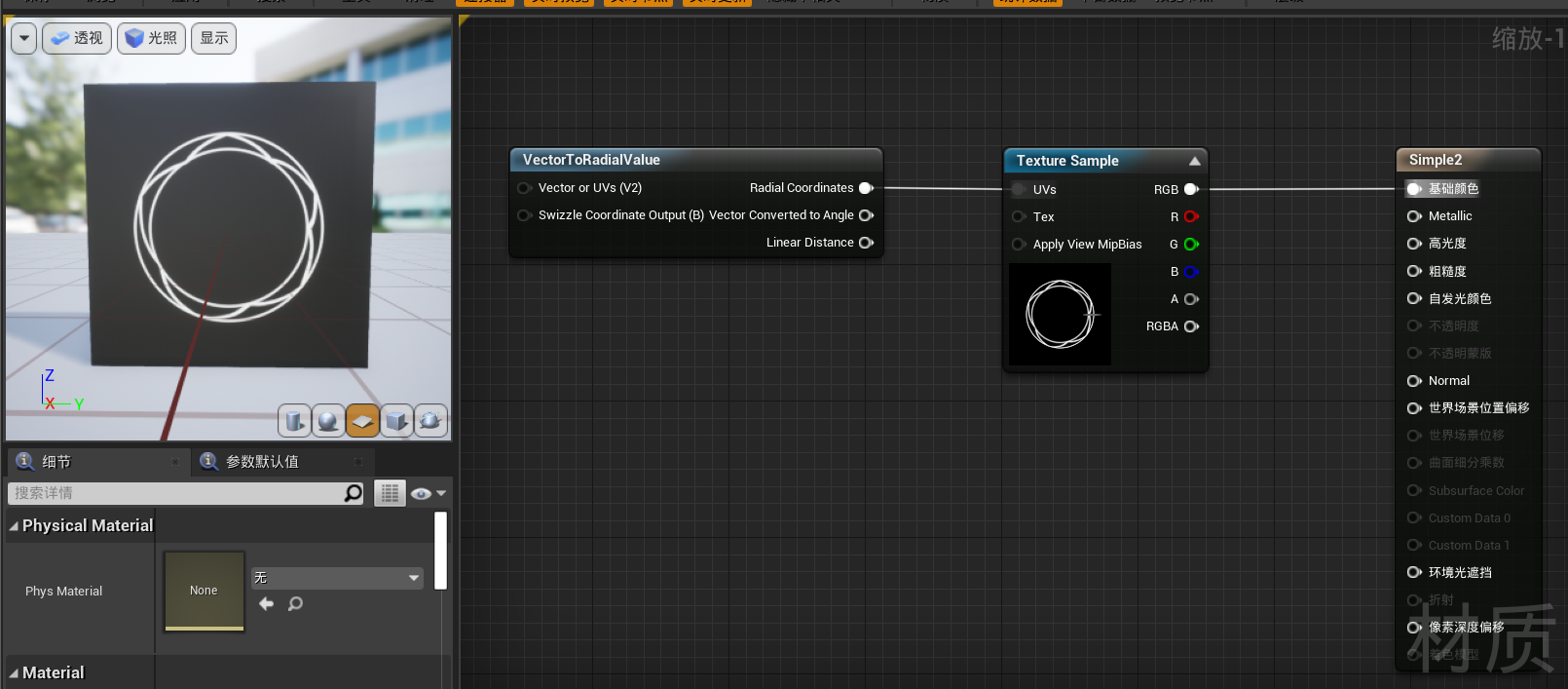
把一张普通的贴图转换成极坐标形式可以直接用这个节点:VectorToRadiaValue


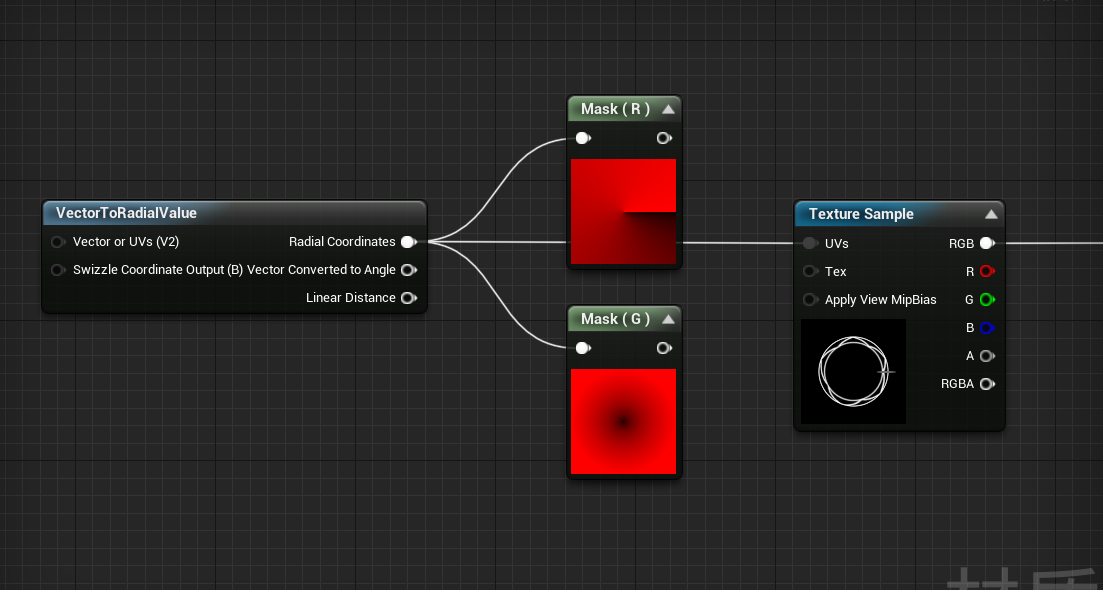
可以看到它的XY通道是这样的:

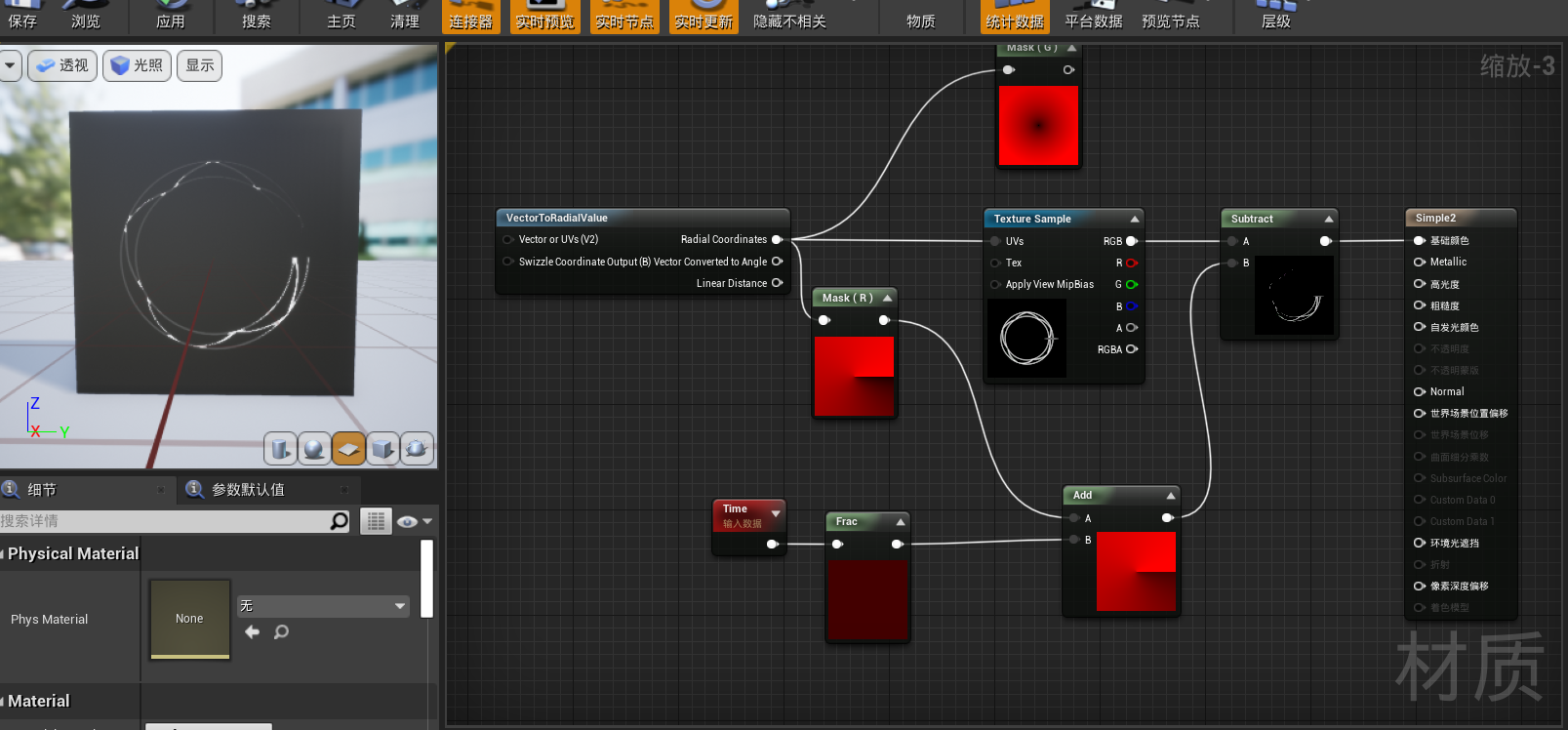
假如做一个技能CD的效果:
(主要用到他的X坐标)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号