博客园美化——添加Apalyer音乐播放器
前言#
这几天申请了博客园的博客,非常顺利便捷。审核大概还不到一个小时,效率是很高的了,赞一个!
之前折腾过GitHub Page+hexo+next,对于我这种前端小白来说真实有点难度,不过最终还是弄了一个蛮漂亮的博客网站,见https://chens.life,欢迎访问!奈何🐕百度对GitHub的收录是真的不好,csdn的广告商业化让人作呕,就试了试博客园。
想给博客加个音乐播放器,还是用著名Aplayer,美观漂亮。可以参考它们的官方中文文档,而我们要做的很简单!
引入css和js#
前提是需要申请js权限,大概一个小时就会通过
在页脚HTML代码中加入:
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
<link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script>
<script type="text/javascript">
const ap = new APlayer({
container: document.getElementById('player'),
fixed: true,
autoplay: true, //自动播放
audio: [{
name: 'The Song Of Doremi',
artist: '林澜叶',
url: '.mp3',
cover: '.ico',
},
{
name: '阳光甚好,微风不噪',
artist: '何石',
url: '.mp3',
cover: '.ico',
}
]
});
ap.init();
</script>
填入歌曲URL和封面外链即可!可是如何获取外联呢,这里提供一种方法。
获取音乐和封面外链#
这里以网易云为例
获取音乐外链#
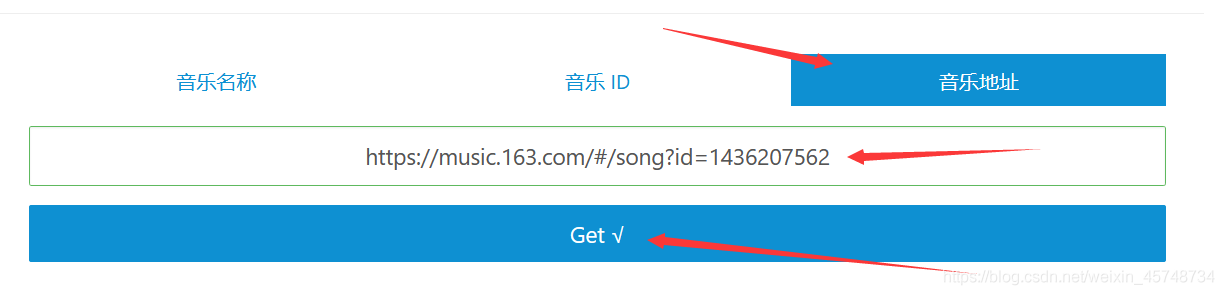
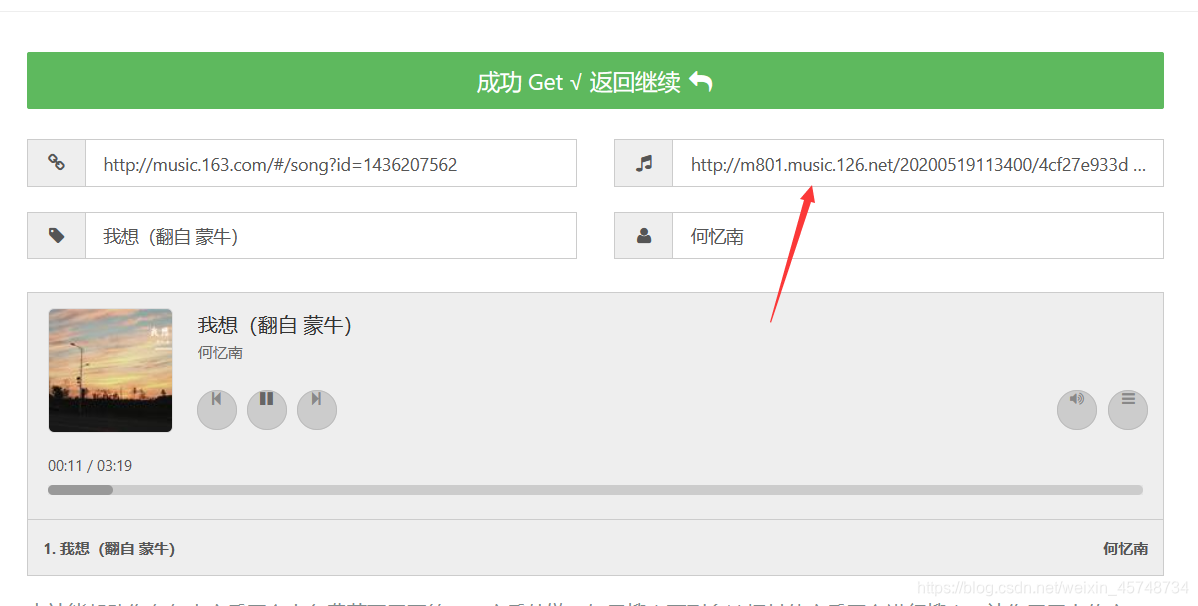
打开http://music.xf1433.com/,选择音乐地址,复制自己喜欢的音乐的地址,就可获取到外链。


获取封面外链#
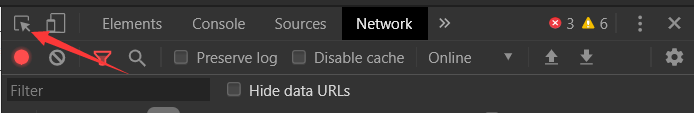
在网易云歌曲页面,按F12之后打开调试窗口,点击那个最左上角的小按钮,

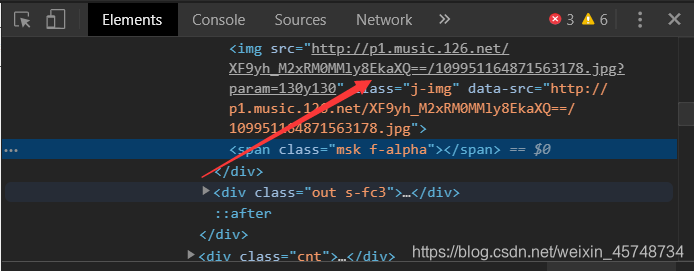
再点击封面图片,即可看到图片的外链,复制下来就行了!

最终效果如图#
作者:通用代码技术
出处:https://www.cnblogs.com/tongyongcode/p/blog-mei.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)