mxonline实战5,用户注册的验证码
github对应地址:验证码好麻烦
一. 安装 配置
1. pip install django-simple-captcha
2. add captcha to the INSTALLED_APPS in settings.py
3. 在mxonline/urls.py中添加 path("captcha/", include('captcha.urls'))
4. python manage.py makemigrations/migrate
二. 将验证码展示到页面
1. 在users/forms.py中定义注册表单,现在进度的forms.py完整代码如下
from django import forms from captcha.fields import CaptchaField class LoginForm(forms.Form): # 使用required参数指明用户名和密码不能为空 # 这里定义的username和password必须和前端代码中input标签中的name属性值相同 username = forms.CharField(required=True) password = forms.CharField(required=True, min_length=5) class RegisterForm(forms.Form): # 这里email的名字需要和register.html中邮箱的name属性值相同 email = forms.EmailField(required=True) password = forms.CharField(required=True, min_length=5) # 应用验证码,可自定义错误输出信息 captcha = CaptchaField(error_messages={"invalid": "验证码错误"})
2. 在users/views.py中修改class RegisterView(View), 添加包含验证码的实例并传送到前端
首先导入RegisterForm,from .forms import RegisterFrom
3. 前端获取验证码
将register.html中大概145的验证码代码块中的<img>标签注释掉,然后添加一个验证码库的模板标签
Registerfrom会为我们生成输入框+验证码
4. users/views.py的RegisterView中添加post方法
5. 修改register.html中form表单提交到哪个url
修改register.html中135行,form标签中的action地址改为{% url 'users:register' %}
并且在form表单中加上{% csrf_token %}
6. 修改users/views.py中RegisterView的post方法,获取前端页面值并封装成一个自定义的user_profile对象,将前端值存入对象变量并保存到数据库
首先from django.contrib.auth.hashers import make_password
7. 验证码的刷新是由前端js帮忙完成的
三. 实现发送邮件
1. 在settings.py中配置
2. 在apps目录下新建python包类型的文件夹utils, 并新建文件email_send.py
__author__ = 'Administrator'
from random import Random
from users.models import EmailVerifyRecord
# 导入django自带的邮箱模块
from django.core.mail import send_mail
# 导入setting中发送邮件的配置
from mxonline.settings import EMAIL_FROM
# 生成随机字符串函数
def random_str(random_length=8):
str = ''
# 生成随机字符串的可选字符串
chars = 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789'
length = len(chars) - 1
random = Random()
for i in range(random_length):
str += chars[random.randint(0, length)]
return str
# 发送注册邮件
def send_register_email(email, send_type='register'):
# 发送之前先保存到数据库, 到时候查询链接是否存在
email_record = EmailVerifyRecord()
# 生成随机的code放入链接,这里生成16位的字符串
code = random_str(16)
email_record.code = code
email_record.email = email
email_record.send_type = send_type
email_record.save()
# 定义邮件内容:
email_title = ""
email_body = ""
# 邮箱验证send_type有2个值,register和forget,可在users/models.py中查看
if send_type == "register":
email_title = "hong的注册激活链接"
email_body = "请点击链接:http://127.0.0.1:8000/active/{0}".format(code)
# 使用django内置函数完成邮件发送,参数:主题,邮件内容,发送方,接收列表
send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
# 若发送成功
if send_status:
pass
3. 修改users/views.py的RegisterView类
1)在post函数中加上发送邮件代码 send_register_email(user_name, "register"),注意需要导入发送注册邮件函数:from utils.email_send import send_register_email
使用debug模式运行后,在注册页面注册一个用户后,在数据库users_userprofile中如果看到注册的数据,并且在注册邮箱中会收到一封邮件,说明成功发送
2)完善注册view返回值,并且设置新注册用户是不激活状态(user_profile.is_active = False)
# 注册功能的view
class RegisterView(View):
def get(self, request):
# 添加验证码
register_form = RegisterForm()
return render(request, "register.html", {'register_form': register_form})
def post(self, request):
# 实例化form
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get("email", "")
# 若用户已存在,则返回用户已存在信息,并回填注册信息
if UserProfile.objects.filter(email=user_name):
return render(request, "register.html", {"register_form": register_form, "msg": "用户已存在"})
pass_word = request.POST.get("password", "")
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
# 默认新建用户是不激活状态
user_profile.is_active = False
# pass_word是从请求中得到的明文密码,需要用make_password()转为哈希值才能保存后数据库
user_profile.password = make_password(pass_word)
# 保存到数据库
user_profile.save()
# 发送注册激活邮件
send_register_email(user_name, "register")
# 注册成功返回登陆页面
return render(request, "login.html", {"register_form": register_form})
# 验证失败返回注册页面
else:
return render(request, "register.html", {"register_form": register_form})
5. 注册时如果有误,页面提示错误信息
类似login.html中的操作
修改register.html中大概149行<div class="error btns" id="jsEmailTips"></div>![]() 为
为
6. 前端页面增加邮箱,密码,验证码的验证,如果格式验证有误,标记它
以邮箱为例,在register.html大概136行添加一个if模板标签,其他类似
7. 如果用户注册信息填写有误,提交后页面也保留用户所填信息
以email为例,在register.html大概139行修改邮箱input标签中的value值为变量标签
同样的方式添加password的input标签,验证码标签就不需要添加了
8. 激活注册用户
注册用户名:pshyms@163.com 密码:shiyan823
验证邮箱注册的原理
在邮箱验证链接中加一个后台生成的随机字符串,用户点击链接的时候,后台把这个随机字符串取出来,然后查询数据库中是否存在这个字符串,如果存在则验证成功
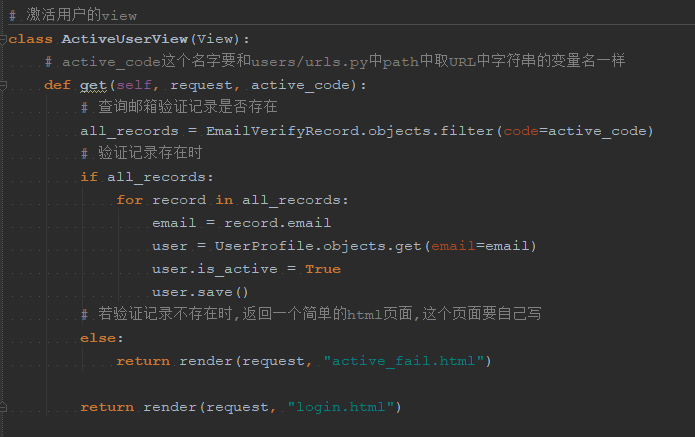
8.1 编写激活处理的view,users/views.py中增加

8.2 在users/urls.py中添加激活URL
9. 修改LoginView,获得激活验证功能
10. 更改用户登陆时右上角总是显示用户bobby的问题
在上面截图代码中,修改正常登陆时的返回加上login_form字典,传到index.html中 return render(request, "index.html", {"login_form": login_form})
在index.html中大概25行修改<dd>标签中的bobby字样为{{ login_form.username }}
努力生活,融于自然






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步